.png)
JSON (Javascript Object Notation)
-
대표적으로 서버와의 통신에서 데이터를 주고 받는 하나의 포맷으로 사용된다.
-
json 확장자를 가지고 있는 하나의 파일이 곧 하나의 데이터이다. (두 개의 데이터를 입력할 수 없다.)
JSON 파일은 하나의 문자 데이터이다.
📌 JSON 데이터 만들기
{
"string": "SEUL",
"number": 123,
"boolean": true,
"null": null,
"object": {},
"array": []
// "undefined": undefined // 1)
}myData.json이름의 JSON 파일 만들기.- 1) undefined를 데이터로 작성하면 에러가 난다.
📌 JSON 데이터 가져오기
import myData from "./myData.json"; // 1)
// JSON 가져오기
console.log(myData); // 객체 데이터가 잘 출력- 1) js확장자는 생략 가능하지만, js확장자 외에는 기재해야 한다.
❗️주의할 점
→ json 이라는 확장자를 가지고 있는 파일은 사실 하나의 문자 데이터이다.
→ 어디까지나 json은 기본적인 포맷의 규칙이 있기 때문에 그것이 자동으로 변환되어서 실제 객체데이터 처럼 출력이 될 수 있는 것으로, 정확하게는 json이라는 파일은 하나의 문자 데이터 이다.
→ 다만 import 로 가져와서 출력해보면 마치 객체데이터처럼 출력이 되는 것을 볼 수 있다.🧐
JSON.stringify() & JSON.parse()
📌 대문자 JSON 는 하나의 전역객체이다.
-
JSON은 사용되는 용도가 명확하므로 최대한 용량을 경량화 시키기 위한 구조이고, 단순하게 하나의 메모리만 참조할 수 있는 큰 덩어리에 문자데이터로써 관리가 된다.
-
우리가 쓸 수 있는 JavaScript데이터처럼 변경을 하려면
JSON.parse()메서드를 사용한다. -
다시 JSON의 형태로 만들기 위해서는
JSON.stringify()메서드를 통해서 문자데이터화 시켜준다.
JSON.stringify()
✍️ JSON.stringify( JSON 문자열로 변환할 값 )
: 자바스크립트 객체를 JSON 텍스트로 변환한다.
- 자바스크립트 내부에서 어떤 특정한 데이터를 JSON의 형태로, 즉 JSON의 포맷으로 문자데이터화 시켜주는 메서드이다.
const user = {
string: "SEUL",
number: 123,
boolean: true,
null: null,
object: {},
array: [],
};
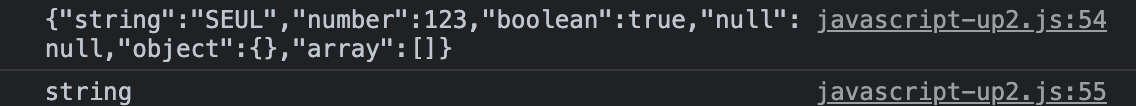
const str = JSON.stringify(user); // 여러 데이터 포맷들을 인수로 넣을 수 있다
console.log(str);
console.log(typeof str);
JSON.parse()
✍️ JSON.parse( JSON으로 변환할 문자열 )
: JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
- parse, 즉 말그대로 분석을해서 자바스크립트에서 활용할 수 있는 데이터로 재조립 할 수 있다.
- 문자데이터를 자바스크립트의 실제 데이터로 변경을 해주면 객체데이터가 출력되는 것을 아래 예시로 볼 수 있다. ▼
const user = {
string: "SEUL",
number: 123,
boolean: true,
null: null,
object: {},
array: [],
};
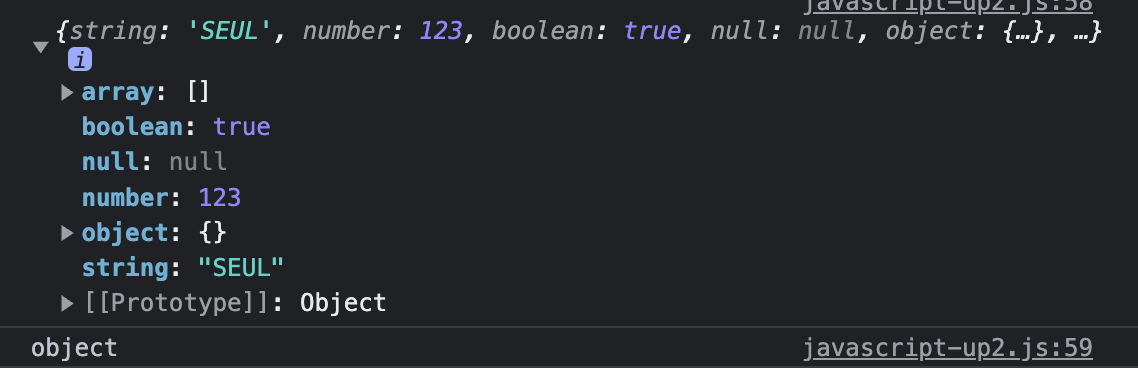
const parsedStr = JSON.parse(str);
console.log(parsedStr);
console.log(typeof parsedStr);
Local Storage & Session Storage
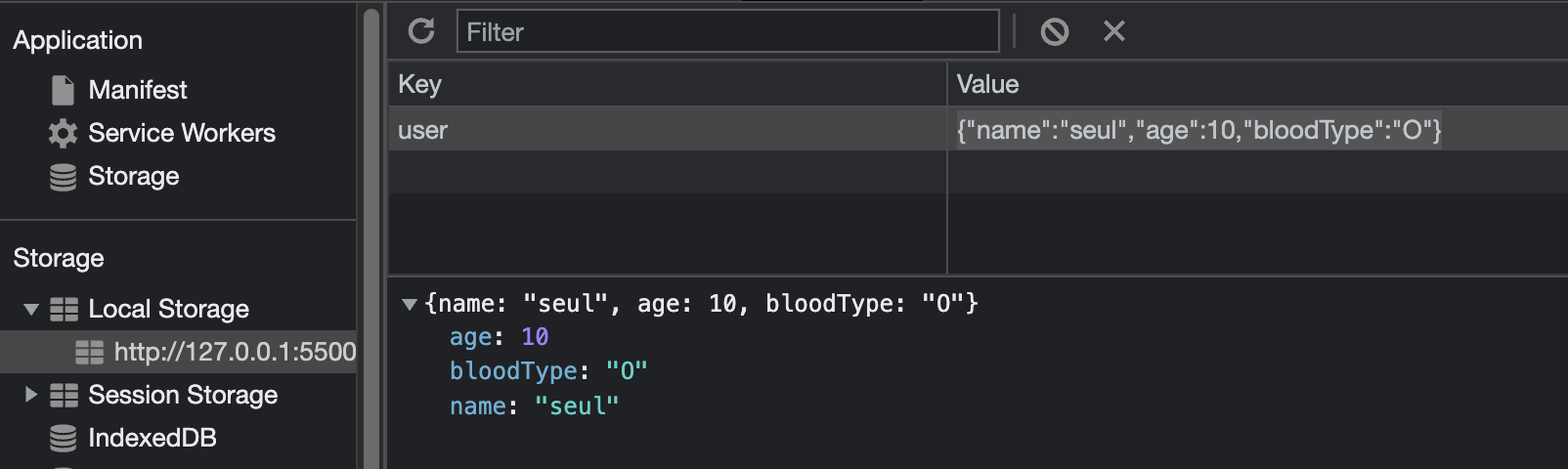
- 개발자도구 - Application 탭에서
Local Storage와Session Storage를 볼 수 있다. - key 와 value 형태
- 브라우저에서 관리되는 하나의 저장소
📌 차이점
localStorage - 데이터가 만료되지 않는다. (따로 지우지 않는 이상 반영구) 활용성이 높다.
sessionStorage - 페이지의 세션이 끝날때(페이지를 닫을 때) 데이터도 사라진다.
Local Storage
- Local Storage - MDN
- 저장한 데이터는 브라우저 세션 간에 공유된다.
→ 기본적으로 로컬스토리지에 저장된 데이터는 해당하는 도메인 주소에 종속되어서 저장된다. (하나의 사이트에 종속됨) - 일반적으로 문자데이터로써 저장한다. (권장)
→ 그렇다면 배열이나 객체는?🤔 :JSON.stringify를 통해서 문자데이터화 시킨다.
local storage 데이터 넣기

- 첫번째 인수 :
key데이터 - 두번째 인수 :
value데이터 - 일반적으로 객체나 배열 데이터를 넣는 것이 아니고, 문자데이터로 변환 해서 넣어주어야 한다.
localStorage.setItem("user", JSON.stringify(user));
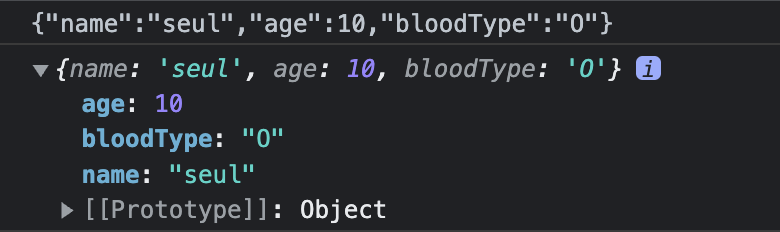
- 실제로 저장된 것은 json 형태의 문자데이터 이지만, 그것을 클릭해보면(하단) 브라우저가 그 내용을 분석해서 보기 좋게 JavaScript 형태의 데이터로 출력해 주는 것을 볼 수 있다. 😀
local storage 데이터 가져오기

- 아이템을 읽어오는 용도로만 사용할때
getItem - 인수는
key값만 알면 되므로 하나만 적는다.
console.log(localStorage.getItem("user")); // 1)
console.log(JSON.parse(localStorage.getItem("user"))); // 2)- 1) 첫번째 인수로 데이터의 이름을 명시한다.
- 2) 문자데이터로 출력이 되므로, js에서 활용하기 좋은 객체 데이터로 변환하기 위해
JSON.parse()메서드를 사용한다.

local storage 데이터 지우기

localStorage.removeItem("user"); - 삭제할 키값을 넣어준다.
Application 탭의 Local Storage에 데이터가 지워져있는 것을 확인할 수 있다.
localStorage.clear(); - localStorage 항목의 전체 제거
local storage 데이터 수정하기
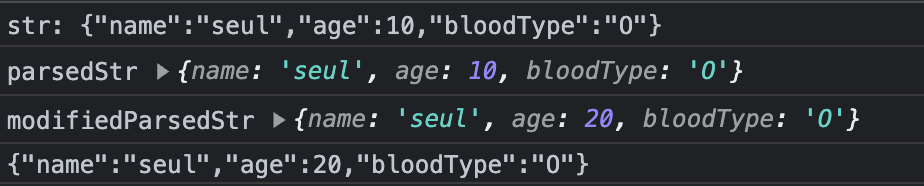
const str = localStorage.getItem("user");
const parsedStr = JSON.parse(str);
console.log("str:", str);
console.log("parsedStr", parsedStr);
parsedStr.age = 20;
console.log("modifiedParsedStr", parsedStr);
localStorage.setItem("user", parsedStr); // 1)
localStorage.setItem("user", JSON.stringify(parsedStr)); // 2)
console.log(localStorage.getItem("user"));- local storage에 있는 데이터를 수정하기 위해서는 데이터를 가지고와서 코드내에서 수정을 한 다음, 다시 해당하는
key의 이름으로 덮어쓰기 해준다.
- 1) 저장이 안되는 이유 🤔
→ 자바스크립트에서 사용하고 있는 하나의 객체 데이터이므로 문자데이터화 시켜주어야 하기 때문이다. - 2)
JSON.stringify()를 통해서 다시 잘 갱신한다.

lodash 활용하기
- lodash 패키지에 기능을 활용, 로컬스토리지를 하나의 DB처럼 쉽게 관리해줄 수 있는 또다른 패키지가 있다.🤔
Lowdb
- Lowdb_github
- Lodash 패키지를 기반으로 해서 동작한다.
- 웹브라우저에서 사용할 수 있는 작은 JSON기반의 데이터베이스이다.
