1. 번호 매기기
문제 설명
JS100제) 문제60
새 학기가 되어 이름을 가나다 순서대로 배정하고 번호를 매기려고 한다.
데이터에 입력된 이름을 아래와 같이 출력하자.
입출력 예
// input
students = ['강은지','김유정','박현서','최성훈','홍유진','박지호','권윤일','김채리','한지호','김진이','김민호','강채연']
// console 출력
번호: 1, 이름: 강은지
번호: 2, 이름: 강채연
번호: 3, 이름: 권윤일
번호: 4, 이름: 김민호
번호: 5, 이름: 김유정
번호: 6, 이름: 김진이
번호: 7, 이름: 김채리
번호: 8, 이름: 박지호
번호: 9, 이름: 박현서
번호: 10, 이름: 최성훈
번호: 11, 이름: 한지호
번호: 12, 이름: 홍유진풀이
1) for
const result = (students) => {
students.sort();
for (let i = 0; i < students.length; i++) {
console.log(`번호: ${i + 1}, 이름: ${students[i]}`);
}
};
const students = [
'강은지','김유정','박현서',
'최성훈','홍유진','박지호',
'권윤일','김채리','한지호',
'김진이','김민호','강채연',
];
result(students);✍️ sort 와 for 문을 사용해서 콘솔 출력을 했다.
2) for...of
const result = (students) => {
students.sort();
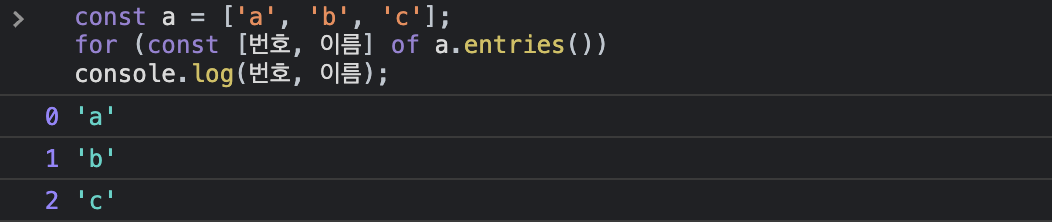
for (const [index, value] of students.entries()) {
console.log(`번호: ${index + 1}, 이름: ${value}`);
}
};
const students = [
'강은지','김유정','박현서',
'최성훈','홍유진','박지호',
'권윤일','김채리','한지호',
'김진이','김민호','강채연',
];
result(students);✍️ for...of 문을 사용해서 풀어 보았다.
- entries() 메서드를 활용할 수 있다는 것을 알았다.
- MDN_entries() 메서드는 배열의 각 인덱스에 대한 키/값 쌍을 가지는 새로운 Array Iterator 객체를 반환한다.

solution
const students = [
'강은지','김유정','박현서',
'최성훈','홍유진','박지호',
'권윤일','김채리','한지호',
'김진이','김민호','강채연',
];
students.sort();
for (let key in students){
console.log(`번호: ${parseInt(key, 10)+1}, 이름: ${students[key]}`);
}✍️ for...in
- 이름은
students[key]를 통해 알아낸다. - 번호는
parseInt()를 사용한다. 번호는 1부터 시작하므로 1을 더해준다.

radix가 10인 경우 → 10진수이다.
❓배열에서는 for...in 문 보다는 for...of 문을 사용해야 한다고 알고 있었다. 이유를 다시 체크해보자 🤔 JavaScript_배열(정리했던 것) ▼
for...in문은 객체의 프로퍼티(키)를 순회하기 위해 사용하고for...of문은 배열의 요소를 순회하기 위해 사용한다.
▶ for-in 문은 배열에는 사용하지 않는 것이 좋다고 한다.
❓ 그 이유는, 배열 역시 객체이므로 프로퍼티를 가질 수 있는데, 때문에 배열 요소뿐만 아니라 불필요한 프로퍼티까지 출력될 수 있기도 하고, 요소들의 순서를 보장하지 않기 때문이다.
이를 보완하기 위해서 ES6 에서for...of문이 추가되었다고 한다.😀
이전에 정리해뒀던 글을 다시 보았다. 이 solution에서 for...in 을 사용한 이유는 배열 역시 객체이므로 프로퍼티를 갖으므로(0,1,2...) 이것을 활용해서 간단하게 students[key] 를 통해 이름과 parseInt() 를 통해서는 번호를 알아낸 것이라고 이해했다. ✍️
2. 중복 문자 제거
문제 설명
소문자로 된 한개의 문자열이 입력되면 중복된 문자를 제거하고 출력하는 프로그램을 작성하기.
제거된 문자열의 각 문자는 원래 문자열의 순서를 유지한다.
입력설명: 첫 줄에 문자열이 입련된다.
출력설명: 첫 줄에 중복문자가 제거된 문자열을 출력한다.
입출력 예
| input | output |
|---|---|
| 'abcdabcfg' | 'abcdfg' |
| 'ksekkset' | 'kset' |
풀이
indexOf 메서드를 이용한다.
const removeDuplicateCha = (str) => {
let result = '';
let a = [];
for (let i = 0; i < str.length; i++) {
if (result.indexOf(str[i]) === -1) {
result += str[i];
}
}
return result;
};
const str = 'abcdabcfg';
console.log(removeDuplicateCha(str)); // abcdfg✍️
처음엔 Array.prototype.indexOf 만 떠올려서 result를 빈 배열로 만들고 join() 을 사용했는데, String.prototype.indexOf() 로 더 간단하게도 가능하다!
str.indexOf(searchValue[, fromIndex])- 호출한 String 객체에서 주어진 값과 일치하는 첫 번째 인덱스를 반환하며, 일치하는 값이 없으면 -1을 반환한다.
- 두번 째 매개변수는 문자열에서 찾기 시작하는 위치를 나타내는 인덱스 값으로 기본값은 0이다.
solution
function solution(s) {
let answer = '';
for (let i = 0; i < s.length; i++) {
if (s.indexOf(s[i]) === i) answer += s[i];
}
return answer;
}
console.log(solution('ksekkset'));✍️
s.indexOf(s[i])자신의 문자에서 최초의 인덱스 문자와, s문자열의 원래 자신의 인덱스i를 비교하는 방법이다.
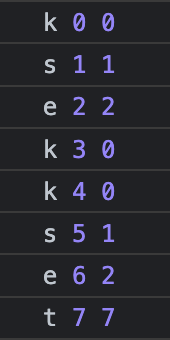
똑같이indexOf를 활용해도 사용방법이 다를 수 있다.🧐- 콘솔에 출력해서 확인해보자.
console.log(s[i], i, s.indexOf(s[i]));
indexOf 더 활용하기
function solution(s) {
let answer = 0;
let pos = s.indexOf('k'); // 1) 해당 문자 찾기
while (pos !== -1) {
answer++;
pos = s.indexOf('k', pos + 1);
}
return answer;
}
console.log(solution('ksekkset'));- 1)
pos라는 포지션 위치에 원하는 문자를 입력한다. while문이 ture 일 때 계속해서answer값을 증가시킨다. 조건으로는 해당 문자가 있다면answer값을 증가, 없다면 return 시킨다.- 이 방법으로 해당 문자열 안에서 원하는 문자의 개수를 찾을 수 있다. 😀
문자찾기
reference)
자바스크립트 알고리즘 문제풀이
JS100제
