
다음글 보러가기 캐러셀 및 애니메이션 기능구현
프로젝트 모티브 사이트
📌 무직타이거
프로젝트 선정이유
1) 깔끔하고 아기자기한 UI로 보기 좋게 레이아웃을 잡고, 기능 구현에 중점을 두어 개발할 수 있다.
2) 커머스 사이트로써 기본적인 페이지 구성이 잘 되어 있다.
프로젝트 기간 및 인원
-
프로젝트 기간
22.05.23 ~ 22.06.03 (약2주) -
개발 인원
Front-end 5명, Back-end 2명
구현 항목
- 필수구현
회원가입 / 로그인
메인페이지
상품 리스트, 상품 상세
장바구니
Nav, Footer
- 추가 구현
베스트10
마이페이지
주문하기(포인트결제)
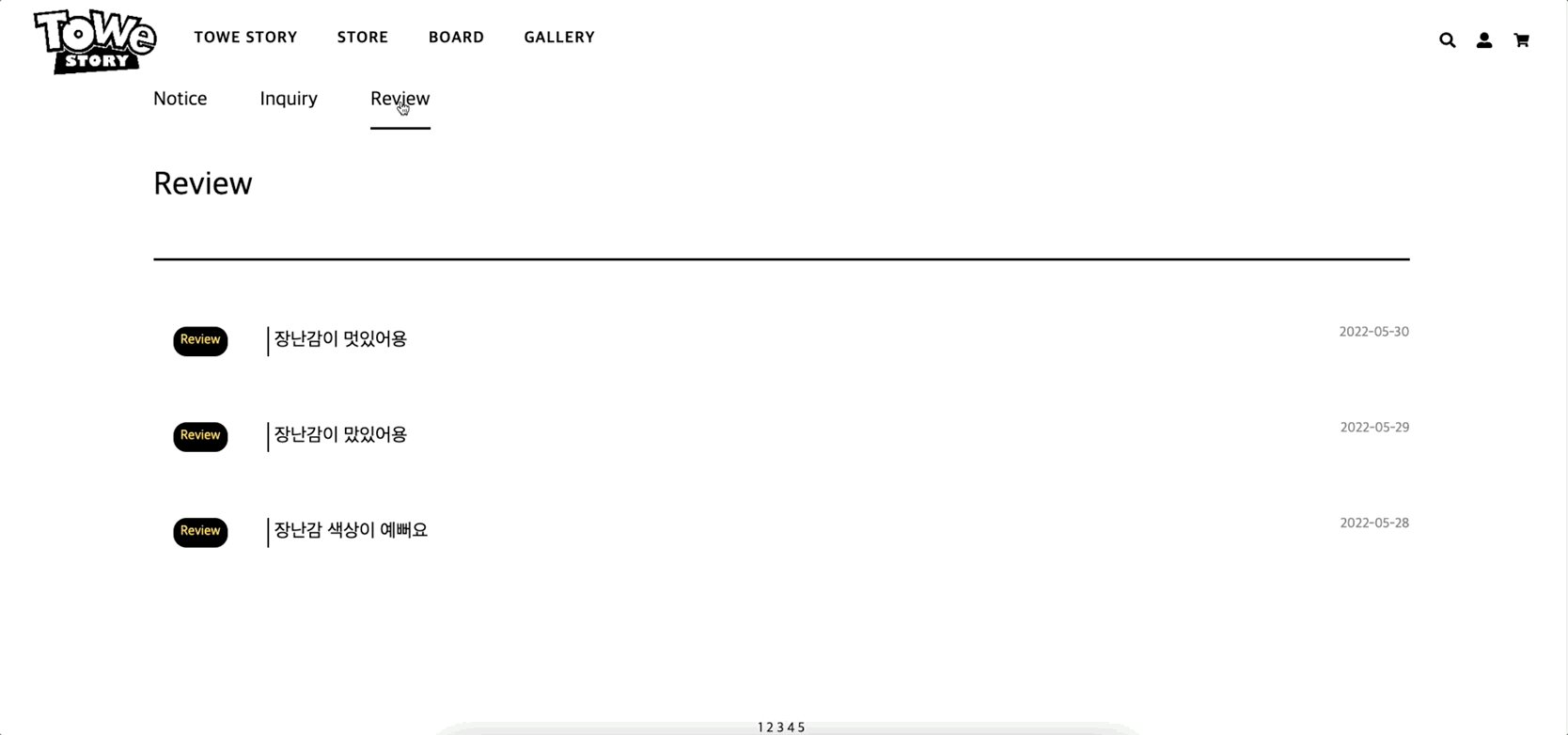
리뷰 / 게시판
기술 스택
-
Front-end
: HTML/CSS, JavaScript, React.js, React-Router, Sass -
Back-end
: Python, Django
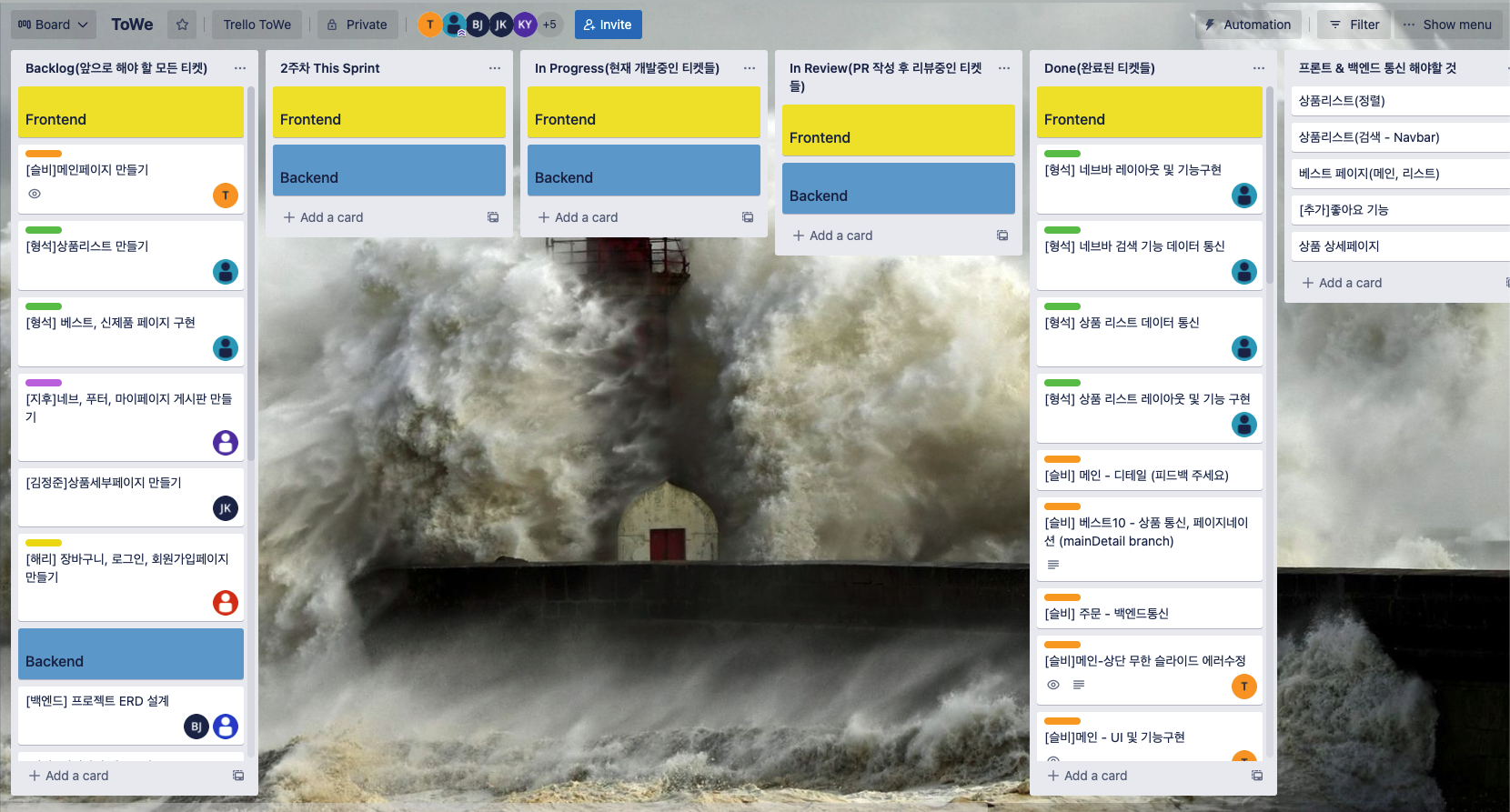
협업도구
Trello

- 팀원간 프로젝트 협업도구로는 Trello를 활용했다.
작업한 페이지
Main Page

🎨 메인페이지를 맡은 만큼, 우리 사이트의 logo와 메인 캐러셀 배경이미지 디자인을 추가로 진행했다 :)
메인페이지를 작업하면서 가장 기억에 남는 부분은 역시 메인페이지의 핵심 요소인 애니메이션 기능들이었다. 상단의 자동 무한 캐러셀, 스크롤 애니메이션, 하단의 무한 슬라이더 등 리액트로 여러 애니메이션 기능들을 구현하려다 보니 모든 부분이 첫 도전이었다.
겁먹지 말고 일단 해보기! 지칠때까지 구글링 해보기! 문제 상황에서는 원인을 찾아 위로 되돌아가기! 이러한 과정 속에서 수많은 콘솔과 에러를 찍어냄과 동시에 점차 길이 보였고, 완벽하지는 않더라도 정상적으로 작동함에 있어서 큰 성취감을 느낄 수 있었다. 😎 (리팩토링 욕심은 조금만..😅)
❗️👉 너무너무 재밌었던 메인페이지 애니메이션 기능구현 기록보기 ✨
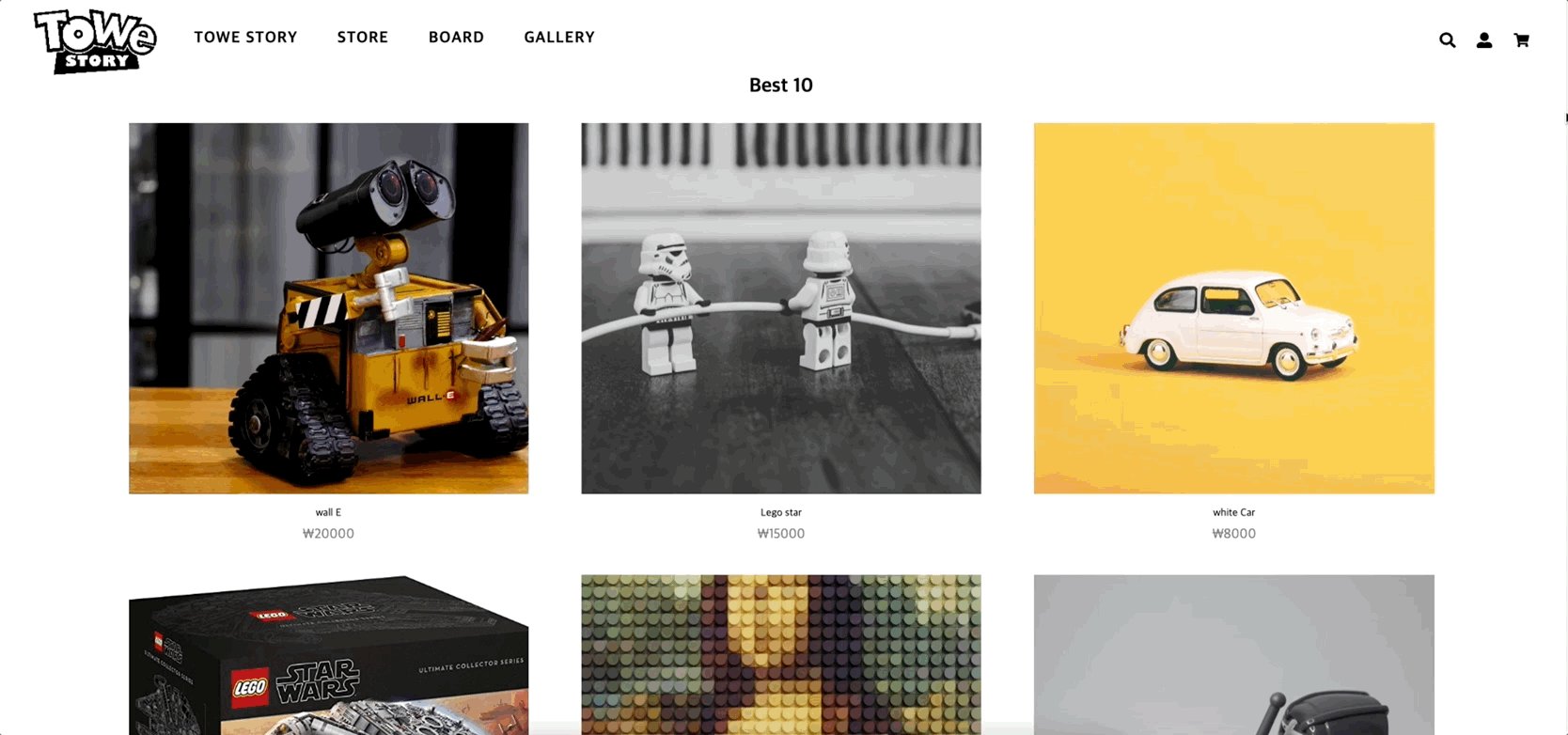
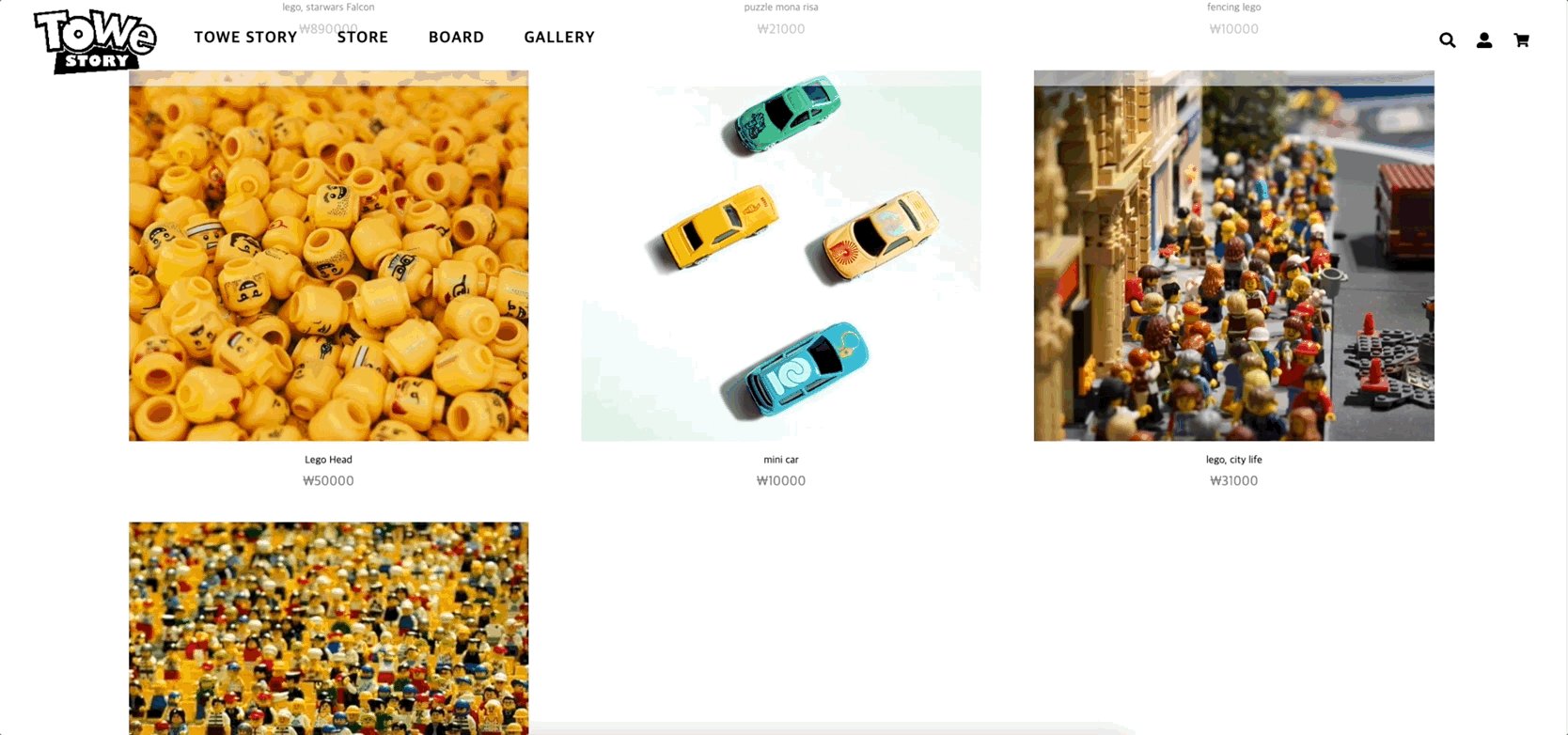
베스트10 페이지 레이아웃 및 백엔드 통신

기존 컴포넌트를 원하는 폼에 맞도록 조정, 재사용함으로써 금방 구현해 낼 수 있었다. 여기서 리액트 컴포넌트화의 중요성을 바로 깨달았다.👏🏻
한편, 컴포넌트를 재사용할 때 기존 컴포넌트의 이름명과 충돌되지 않도록 주의하는 것도 필요하다는 것을 느낄 수 있었다. 특히 Scss에서 컴포넌트 명으로된 최상위 요소의 클래스명을 통해 각 컴포넌트의 전체 스타일을 감싸줌으로써 스타일 속성끼리 겹치지 않도록 하는 것도 잘 체크하자.
useEffect 와 fetch() 함수를 통해서 DB로부터 원하는 이미지 데이터를 얻어올 수 있었다. 백엔드와 맞춰보기 전에 미리 목업데이터로 UI를 그려둠으로써 추후에 API통신에서 어렵지 않게 바로 데이터를 받아올 수 있었다.
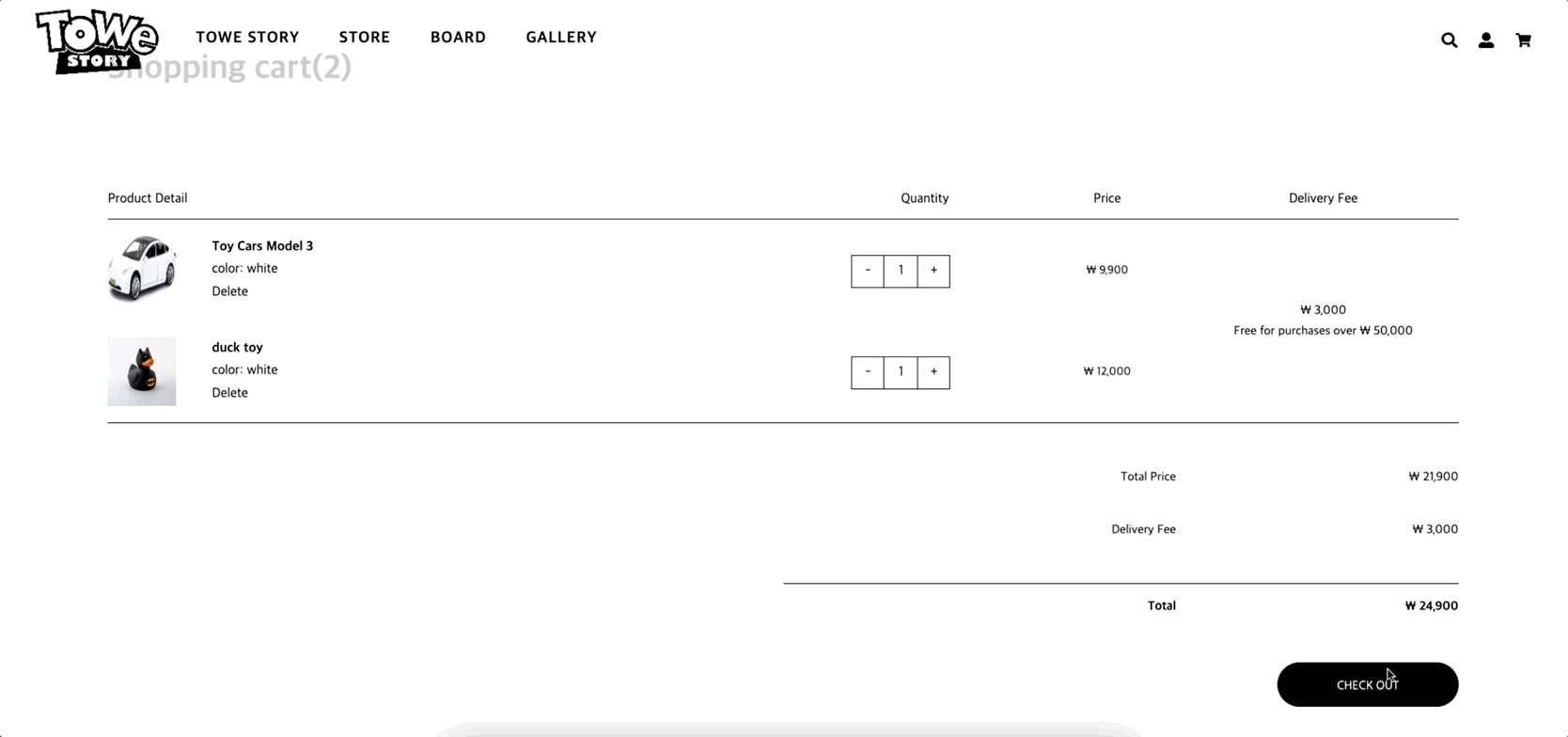
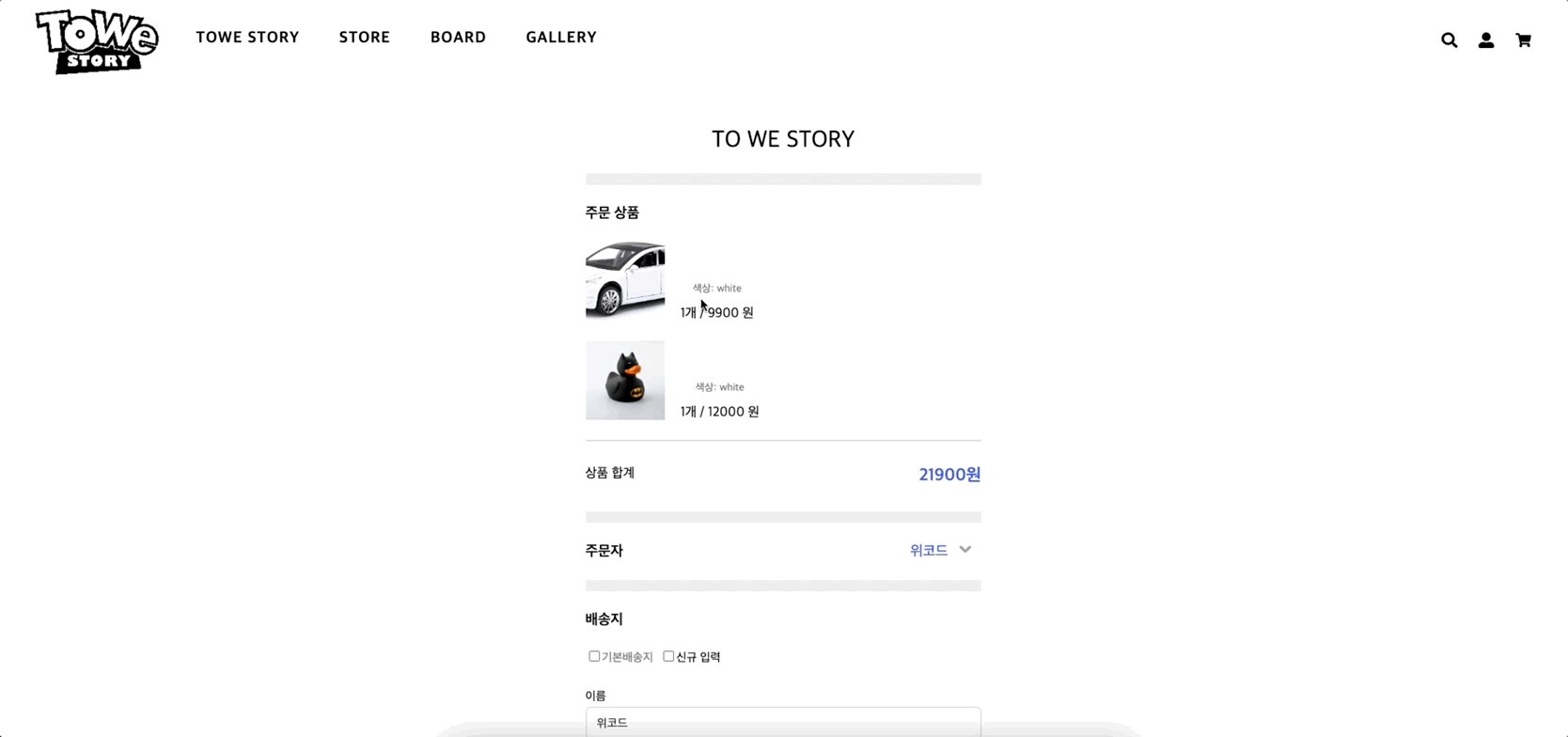
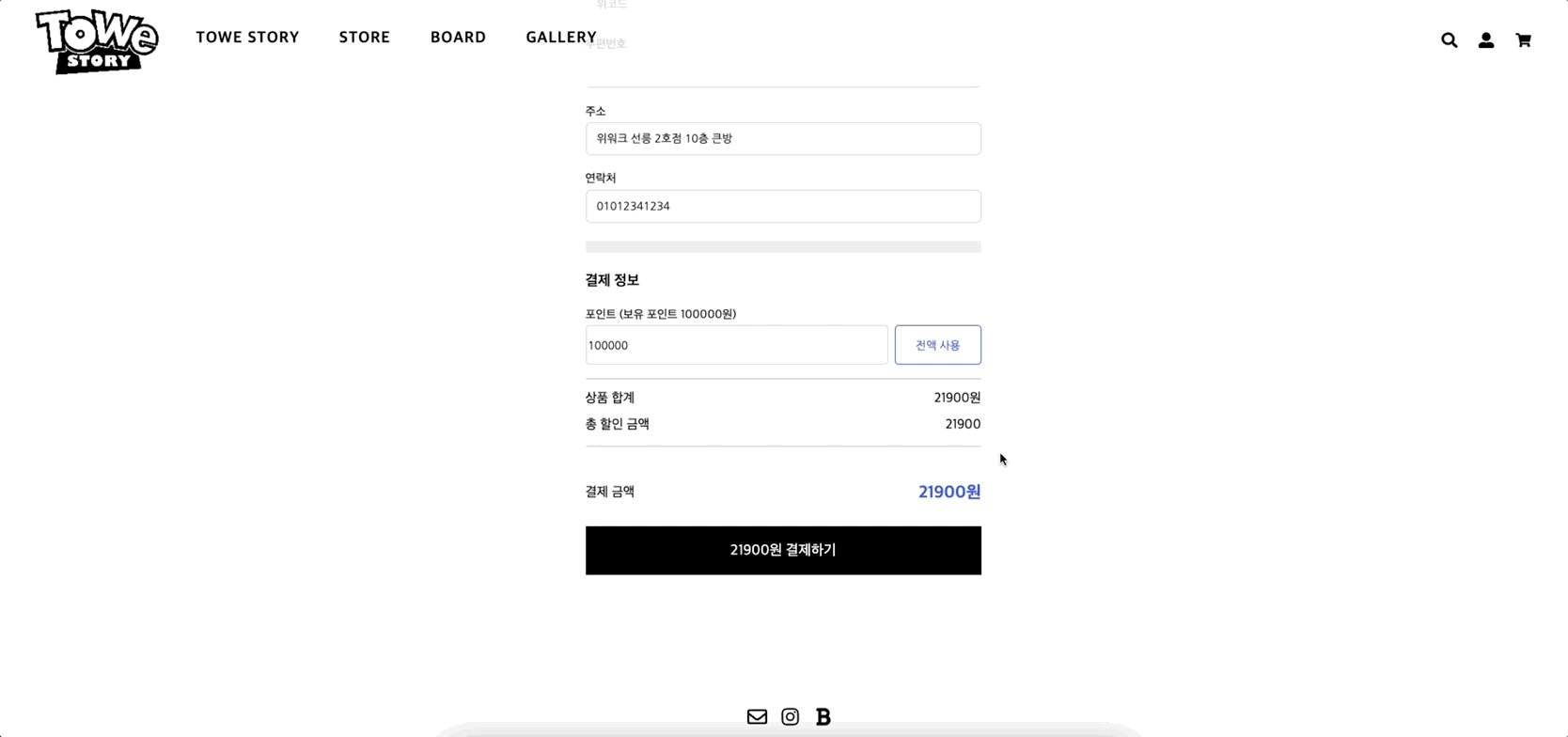
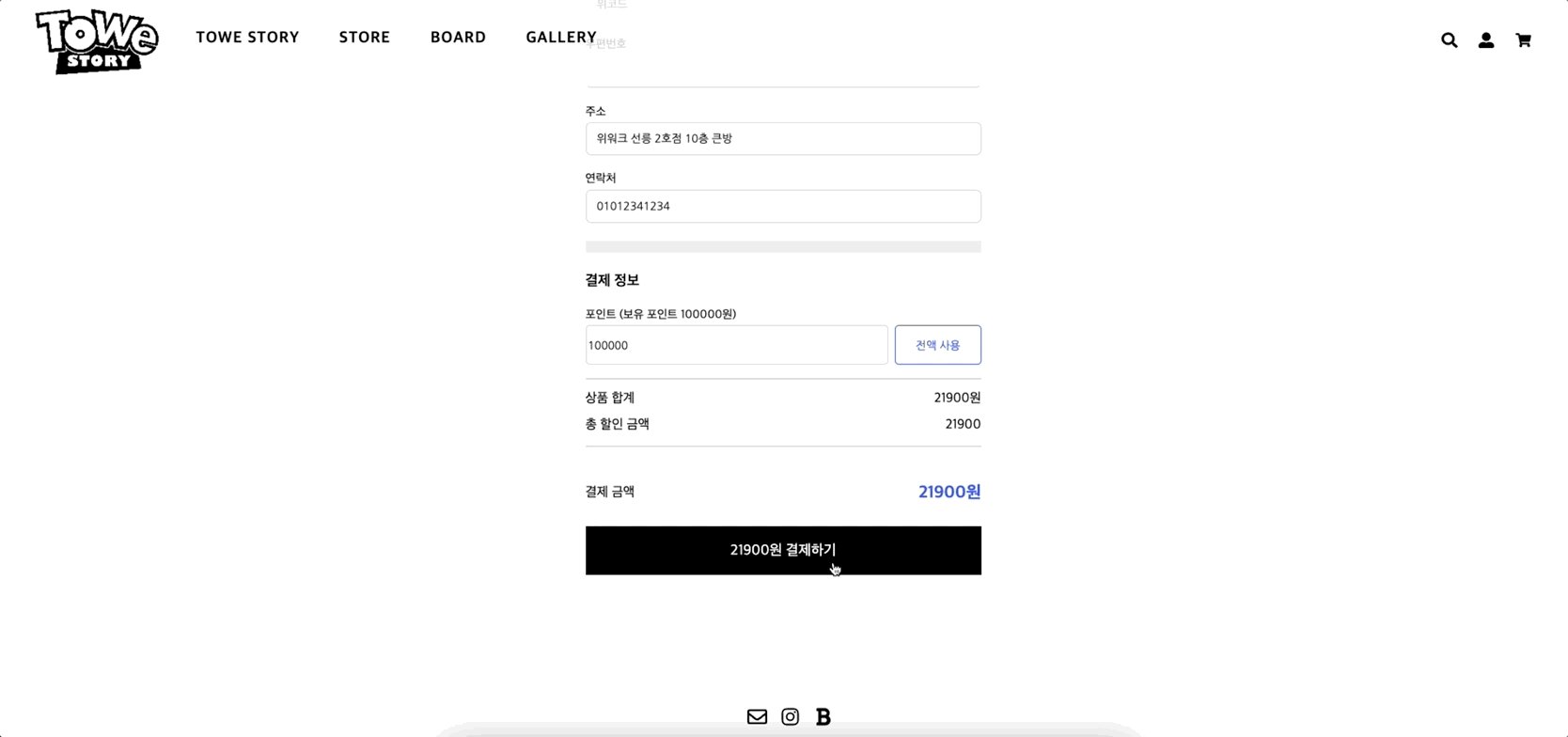
주문하기 페이지 레이아웃 및 백엔드 통신

UI 작업은 이전과 크게 다르지 않았지만 fetch함수를 GET, POST로 사용해볼 수 있었다.😀
headers에 localStorage에 담긴 토큰을 가져와서 넣는 방법, 필요한 API 주소로 GET / POST 요청을 하는 방법, GET을 통해 받아온 여러개의 데이터를 setState 함수로 받아서 렌더링 하는 방법등을 익혀볼 수 있었다.
// 상품 데이터 받아오는 API
useEffect(() => {
fetch(`${API.carts}`, {
method: 'GET',
headers: {
Authorization: localStorage.getItem('token'),
},
})
.then(res => res.json())
.then(result => {
setOrderList(result.result);
setSum(result.sum);
});
}, []);
// 유저 데이터 받아오는 API
useEffect(() => {
fetch(`${API.users}/info`, {
method: 'GET',
headers: {
Authorization: localStorage.getItem('token'),
},
})
.then(res => res.json())
.then(result => {
setUsers(result.result);
});
}, []);
// POST
const buyNow = () => {
fetch(`${API.orders}`, {
method: 'POST',
headers: {
Authorization: localStorage.getItem('token'),
},
body: JSON.stringify(orderList),
})
.then(res => res.json())
.then(() => {
alert('주문이 완료되었습니다.');
});
};프로젝트를 진행하며 잘한 점
팀원 페이지를 함께 고민하고 소통하며 배운 것
각자가 맡은 각각의 페이지도 모든 페이지와 유기적으로 연결될 뿐만 아니라, 결국 하나의 사이트로 이루어진다. 따라서 팀원들과 함께 각자의 페이지에 대해서 소통하고 같이 해결해 나감으로써 하나의 웹사이트 제작과정의 큰 흐름을 이해할 수 있게되고 팀원들과의 협업능력에도 도움이 된다고 생각했다.
팀원들 (혹은 다른팀원)끼리 서로 자기 파트에 대해 공유하고 각자의 코드를 보여주며 함께 고민했던 경험이 정말 좋았다. 앞으로 다른사람이 짠 코드를 볼 일이 더 많을텐데, 익숙하지 않은 코드를 보며 이해하기가 쉽지 않다는 것을 미리 느껴볼 수 있었고, 나아가 내 코드를 다른사람이 봤을 때 가독성 좋게 작성하는 것의 중요성을 실감할 수 있었다.😊
또 오류 상황에서 원인을 분석하기 위해 한 단계씩 차근차근 접근하며 의문점이 드는 부분까지 도달하는 경험을 정말 많이 했던 것 같다. 이 모든 과정이 문제해결능력에 도움이 되었길!🏃🏻♀️
✍️ 같이 해결했던 문제 중 기억해 두고싶은 부분
→ 받아온 데이터의 렌더링이 잘 되지 않을 때는 (data의 length가 0 이거나 데이터가 존재하지 않거나 등) return 문에서 '해당 데이터가 있다면'의 && 연산자를 사용해서 컨트롤 하자.
틈틈히 지하철을 타고 이동하는 길에 공부했던 부분에서 힌트를 얻어 실제로 문제상황에 적용해봄으로써 해결할 수 있었던 경험이었다. 😆 만약 내가 내 코드만 쳤다면 다양한 상황에서의 문제해결 경험들을 겪어보지 못했을 것이다.
컨벤션 설정하기
팀원들끼리 프로젝트 초기셋팅, 혹은 진행중 중요하게 변경되어야 할 부분, 맞춰두어야 할 부분 대해서 활발히 소통을 했다고 생각한다. 덕분에 이후 페이지를 전부 합쳤을 때, 별다른 문제없이 모든 컴포넌트가 정상적으로 동작할 수 있었다.
목업데이터 활용
백엔드 서버로부터 데이터를 받아오는 json 형식의 구조에 맞게 미리 목업데이터를 작성했다. 미리 UI를 확인해가면서 작업한 덕분에 레이아웃 구조를 짜기에도 수월했고, 추후 통신을 통해서 데이터를 받아올 때에도 문제없이 적용할 수 있었다.
프로젝트를 진행하며 아쉬웠던 점
백엔드와의 소통
초반에 백엔드와 프론트엔드간의 소통이 활발하게 이루어지지 못했던 것 같다. 첫 협업 프로젝트였기 때문에 서로 어떤 부분을 소통하면서 진행해야 할지 몰랐던 부분도 있었고, 기간이 짧기 때문에 각자 자신이 맡은 일을 우선적으로 완성해야 한다고 생각했던 것 같았다. 🥲
하지만 결국 서로 더 많이 얘기하고 필요할 때마다 이슈 사항에 대해 의논을 하는 편이 결과적으로 시간을 더 단축시킬 수 있고 효율적으로 작업이 가능하다는 것을 알았다!
백엔드와의 소통을 통해 알게된 점
상품리스트 페이지에서 원하는 카테고리 데이터 전체를 받아온뒤 그 안에서 다른 카테고리 (ex, 연령순, 가격순 등) 는 프론트 쪽에서 필터링을 하면 어떨지에 대해 의논했다.
→ 필터링은 백엔드에서 정렬한 뒤 그 데이터를 넘겨주는게 좋다. (전체 데이터를 프론트에서 받아오고 프론트에서 정렬을 한다는 취지는 데이터가 10만개일때 문제가 생길 수 있으므로)
→ 페이지네이션 (수많은 데이터를 DB에서 먼저 정리한 뒤에 주는게 좋다. 그 뒤 50개 100개씩끊어서 주고받는게 효율적)
서로간의 대화를 통해 알게 되었다. 결국 모든 것은 소통이다! :)
미흡했던 트렐로 활용
모두가 처음 써보는 도구라서 처음에는 어려움이 많았지만 피드백을 얻어서 중간에 한 번 다시 전체적으로 수정을 하고 함께 조정해 나가면서 익숙해지기 위해 노력했던 것 같다. 특히 백엔드, 프론트엔드 사이에서 서로에게 어떤 부분이 더 필요하거나 덜 중요할지에 대해 의논하면서 보기좋게 맞춰나간 점이 좋았고, 효율성을 높일 수 있었다. 😀
프로젝트를 마치며..
인생 첫 프로젝트인 만큼 설레기도하고 조금 걱정도 되었지만, 기대했던 것 만큼 재미있었고 많은 걸 배울 수 있었다. 팀원들과 함께 협업해 나가면서 하나의 결과물을 만들어가는 과정에서 성장과 배움에 대한 성취감을 느낄 수 있었던 경험이었다. 😆
❗️👉 너무너무 재밌었던 메인페이지 애니메이션 기능구현 기록보기 ✨

첫 프로젝트 고생하셨어요! 잘보고 갑니다