구현 영상
반려견 MBTI 검사를 통한 커뮤니티 웹 서비스
📌 사이트 : https://withdog.me/
📌 유튜브
1부 - 메인 & 회원가입, 로그인 & MBTI검사
2부 - 👉 채팅 ✅
3부 - 게시글 작성
블로그 기록
✨ 프로젝트 들어가기 👉 (1) 자체 프로젝트 with-dog UI
✨ 채팅 기능 구현 👉 (2) 자체 프로젝트 with-dog 채팅구현
프로젝트 채팅 기능 구현에 앞서 Websocket과 Socket.IO 개념 알고 익히기. 실습 프로젝트 !
1. JavaScript + Websocket 👉 WebSocket 으로 채팅기능 구현 해보기
2. JavaScript + Socket.IO & React + Socket.IO 👉 Socket.IO로 채팅기능 구현 해보기
Socket.IO로 ChatRoom 만들기

✍️ 먼저 혼자 node.js & react & Socket.IO 를 이용하여 server와 client간의 기본적인 통신 구현 및 확인 후 백엔드와 협업을 진행하기로 했다.😀
✨ nodemon, express, socket.io-client 설치 및 세팅
// package.json
"scripts": {
"dev": "nodemon",
...
}서버연결 모험
1) node.js 에서 require 쓰기
const express = require('express');
const SocketIO = require('socket.io');
const http = require('http');2) 코드를 아래처럼 짜고 실행은 nodemon public/server.js ← 이때 경로에 public을 생략하면 안된다! (nodemon이 아닌 node만 쓸 경우 핫리로드가 안된다!)
"scripts": {
"dev": "nodemon",
"start": "react-scripts start",
...
}3) connection 오타 확인하기
서버와 클라 Socket.IO로 입장 메세지 주고받기
✨ 1) 입장 소켓
- 입장시 닉네임과 방이름을 서버로 넘긴다.
const [message, setMessage] = useState('');
const [messages, setMessages]: any = useState([]);
useEffect(() => {
socket.emit('입장', { nickname, room });
console.log('1) 입장 소켓 / 클라->서버');
}, []);✨ 2) 서버에서 받고 보내기
socket.on('입장', ({ nickname, room }) => {
socket.join(room);
// 메세지가 바로 콘솔에 찍힌다.
socket.emit('add_message', {
user: 'admin',
text: `${nickname}, 어서오시개! `,
});
// 나를 제외한 사람에게 찍히므로 바로 찍히지 않는다. -> 뒤로가기 후 다시 채팅방에 들어올 경우 보이게 된다.
// 이게 위의 로직이라고 생각하고 콘솔에 찍히질 않아서 삽질했음..
socket.broadcast.to(room).emit('add_message', {
user: 'admin',
text: `${nickname} 님이 들어오셨습니다!`,
});
console.log('2) 메세지 추가 / 서버->클라');
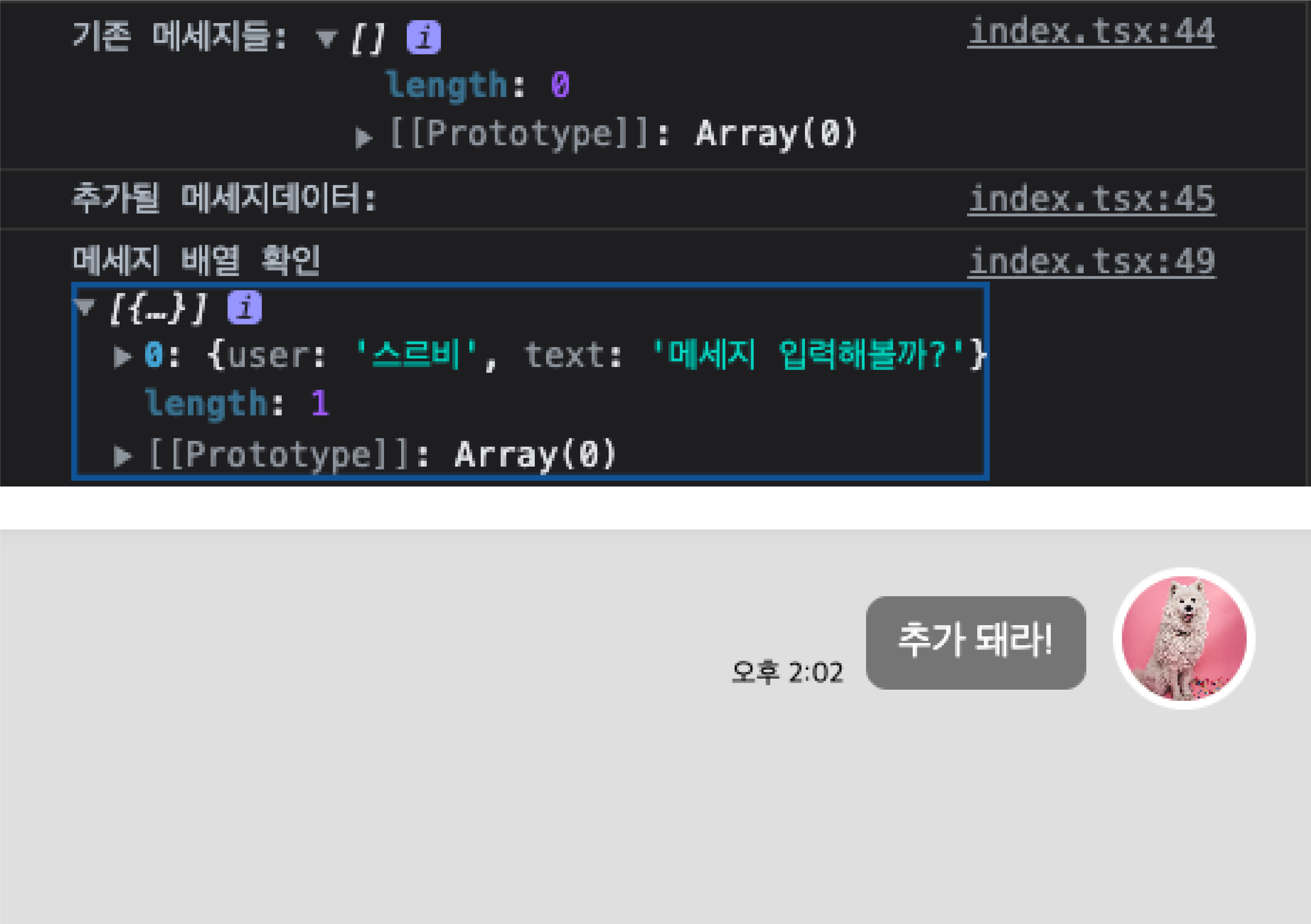
});✨ 3) 메세지 추가하기
socket.on('add_message', message => {
setMessages([...messages, message]);
console.log('3) 메세지 추가 / 클라');
});
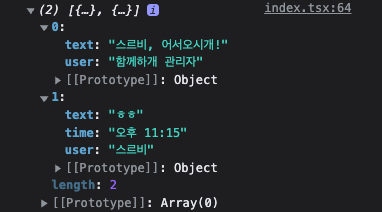
console.log('4) 메세지 배열 확인', messages);✍️ console 확인해보기
ChatRoom UI
✨ 채팅방 페이지 UI 구현

- 채팅방 UI 레이아웃 작성
- ChatRoom 컴포넌트 분리
- 현재 사용자 상태값
isSentByCurrentUser에 따른 동적 UI 설정
- style type 설정
styled.div<{ currentUser: boolean }>
✨ 메세지를 하위 컴포넌트로 전달해주기
// index.tsx
return (
<ChatRoomContainer>
<TitleBar />
<Messages messages={messages} /> // 메세지 내려 보내기
<Input
message={message}
setMessage={setMessage}
sendMessage={sendMessage}
/>
</ChatRoomContainer>
);Chatting 기능 구현

1. 채팅 기능 구현
- ChatRoom Router 설정
- node.js, socket.io를 활용, server와 client간의 소켓 통신 구현 (프론트단 테스트)
- node.js -> server 작성
- react -> client 작성
- 백엔드(python socketio활용) 와 협업
- 채팅방 분리
2. 전역 상태관리
- 리덕스 persist 라이브러리 적용 -> 새로고침시에도 데이터를 불러올 수 있음
- user 데이터 받아오기 및 useSlector type 정의
- nickname 및 room id, room name 데이터 저장 및 불러오기
3. 채팅룸 렌더링
- 로그인 된 사용자가 mbti 검사를 하지 않았다면 none으로 처리 & 로그인을 했다면 해당하는 데이터를 socket 통신 후 저장된 mbti 값을 가져와서 렌더링
- 유저가 들어왔을 때, 나갔을 때 관리자 알림 메세지 적용
- 현재 시간을 나타내는 함수 생성 -> currentTime 상태저장 후 socket 통신을 하여 UI렌더링
- 채팅 메세지가 채팅창 이상으로 늘어날 경우 자동 하단 스크롤 적용
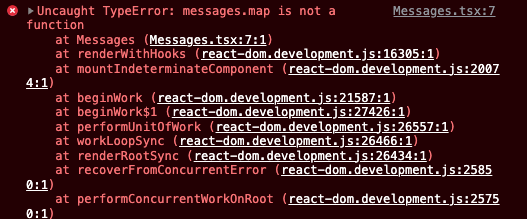
✨ 배열을 받아서 map 을 돌릴 때 주의하기
const Messages = messages => {
console.log('messages', messages);
return (
<MessagesContainer>
{messages.map((message, i) => (
<div key={i}>
<Message message={message}></Message>
</div>
))}
</MessagesContainer>
);
};위와 같이 작성하면 에러가 발생한다
❓ 이유가 무엇일까? 이전까지의 경험을 바탕으로 추측해보면 map을 돌리기위한 messages 형식에 문제가 있는 듯 하다. 🧐

❗️ 해결은 props에 있었다.
const Messages = ({ messages }) => { ... → 이렇게 () 안에 {} 로 작성해 주면서 해결!
📌 객체에는 .map 메서드가 없다. 오로지 배열에서만 사용 가능하다는 것임을 유의!
나는 messages를 props로 넘겨줄 때 아마 아래와 같은 형태로 넘겨줬을 것이다! 따라서 받아올 때 객체를 한번 풀어줘야 한다! 😀

✨ 메세지를 화면에 출력하기
✍️ 1차시도
useEffect(() => {
socket.on('add_message', 받은메세지 => {
setMessages([...messages, 받은메세지]);
console.log('기존 메세지들:', messages);
console.log('추가될 메세지데이터:', message);
});
}, []);- 이렇게 작성할 경우 messages의 배열이 추가되지 않는다. (아무리 여러번 입력해도 배열이 추가되지 않음)

✍️ 2차시도
경험상 얕은복사와 깊은복사, 얕은 비교와 깊은 비교와 관련이 있을 것 같았다. 🤔
여러 시도, 구글링 끝에 아래와 같이 변경! → messages 배열에 기존메세지에 이어서 잘 추가가 되었고 화면에도 여러개의 메세지가 잘 그려졌다!✨
useEffect(() => {
socket.on('add_message', message => {
const newMsg = message;
setMessages(messages => [...messages, newMsg]);
});
}, []);
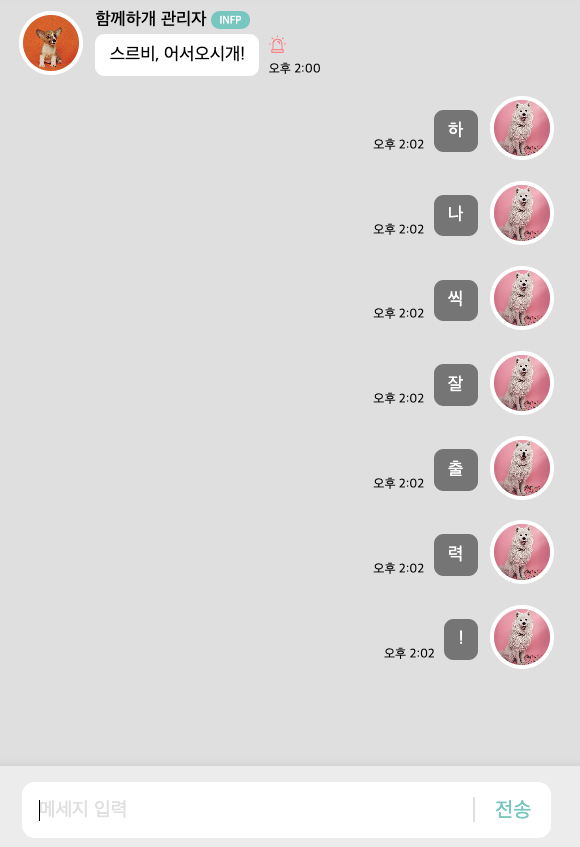
✨ 한글 입력 중복 이슈 해결하기
❓ 문제 파악하기
-
메세지를 입력할 때마다 두번씩 출력되는 경우
→ 한글입력 + Enter -
메세지를 입력할 때 한 번씩 잘 출력되는 경우
→ 영문입력 / 특수문자 입력 / 숫자입력 / 한글 입력 + 직접 전송버튼 누르기
❗️ 해결하기
-
여기서 한글입력을 할때만 두 번씩 출력된다는 것, 그리고 한글 입력을 하더라도 전송 버튼을 누르면 한 번 출력이 된다는 점을 캐치해서 Input 컴포넌트에 작성한 이벤트와 관련된 부분을 역추적!!
-
구글링을 통해 알아낸 것은 onKeyDown 대신 onKeyPress 를 작성!
(하지만 내가알기로 onKeyPress는 더이상 사용하지 말라고 하던데.. 🧐 ) 👉 MDN
👉 관련(참고한) 글 보기

📌 onKeyDown 으로 해결하기
❓ onKeyDown을 그대로 사용하면서 해결할 방법은 없을까?
onKeyDown={e =>
e.key === 'Enter' && e.nativeEvent.isComposing === false
? sendMessage(e)
: null
}❗️ 이렇게 e.nativeEvent.isComposing === false 조건을 넣어줌으로써 해결할 수 있었다.😀✨ 👉 참고한 글
✨ 채팅방 자동 스크롤 사용성 개선
- 만약 라이브러리를 사용한다면
react-scroll-bottom을 활용할 있다.
📌 라이브러리를 사용하지 않고 직접 짜보기!
✍️ 1차 시도
const scrollToBottom = () => {
if (messagesEndRef.current) {
messagesEndRef.current.scrollTop = messagesEndRef.current.scrollHeight;
}
};- 스크롤이 이동되지만 부드럽게 이동되지 않아서 구글링을 해보았다.
✍️ 2차 시도
const scrollToBottom = () => {
if (messagesEndRef.current) {
messagesEndRef.current.scrollIntoView({ behavior: 'smooth' });
}
};- 구글링중 가장 많이 추천된 코드였지만 나에겐 작동되지 않았다.
✍️ 3차 시도
const scrollToBottom = () => {
if (messagesEndRef.current) {
messagesEndRef.current.scrollTo({
top: messagesEndRef.current.scrollHeight,
behavior: 'smooth',
});
}
};- 이렇게 수정함으로써 아래로 스크롤 되면서 부드럽게 이동까지 가능해졌다!! 😎
✨ 리팩토링 및 타입 이슈 해결
const scrollToBottom = () => {
messagesEndRef.current?.scrollTo({ // ?를 지우면 에러
top: messagesEndRef.current.scrollHeight,
behavior: 'smooth',
});
};const refTest = useRef<any>(null); // x
const refTest = useRef<HTMLUListElement>(null); // x
const refTest = useRef<HTMLUListElement>(); // x
const messagesEndRef = useRef<HTMLDivElement>(null); // o✨ 시간 추가하기
시간 출력하는 함수 만들기
const getDate = () => {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const currentTime = hours > 12 ? `오후 ${hours - 12}` : `오전 ${hours}`;
return `${currentTime}:${minutes}`;
};❓시간을 얻어낼 수 있지만 모든 UI가 현재 시간을 반영한다. → 시간 속성을 추가해서 웹소켓 통신을 해야할 것 같다.🤔

시간데이터를 메세지에 추가하기
// 클라이언트
const [currentTime, SetCurrentTime] = useState('');
const sendMessage = e => {
e.preventDefault();
if (message) {
socket.emit('send_message', message, nickname, room, currentTime, () =>
setMessage('')
);
}
};
// 서버
socket.on(
'send_message',
(message, nickname, room, currentTime, callback) => {
io.to(room).emit('add_message', {
user: nickname,
text: message,
time: currentTime,
});
callback();
}
);
// 클라이언트
useEffect(() => {
socket.on('add_message', message => { // 서버로 부터 받은 메세지 객체 안에는 time도 존재하게 되었다.
const newMwssage = message;
setMessages(messages => [...messages, newMwssage]);
});
}, []);
분에 0단위 추가하기
✍️ 수정전 코드
useEffect(() => {
const date = new Date();
const hours = date.getHours();
const minutes = date.getMinutes();
const currentTime = hours > 12 ? `오후 ${hours - 12}` : `오전 ${hours}`;
SetCurrentTime(`${currentTime}:${minutes}`);
}, [messages]);✍️ 수정후 코드
useEffect(() => {
const date = new Date();
const hours = date.getHours();
const minutes = ('0' + date.getMinutes()).slice(-2);
const currentTime = hours > 12 ? `오후 ${hours - 12}` : `오전 ${hours}`;
SetCurrentTime(`${currentTime}:${minutes}`);
}, [messages]);👉 참고글
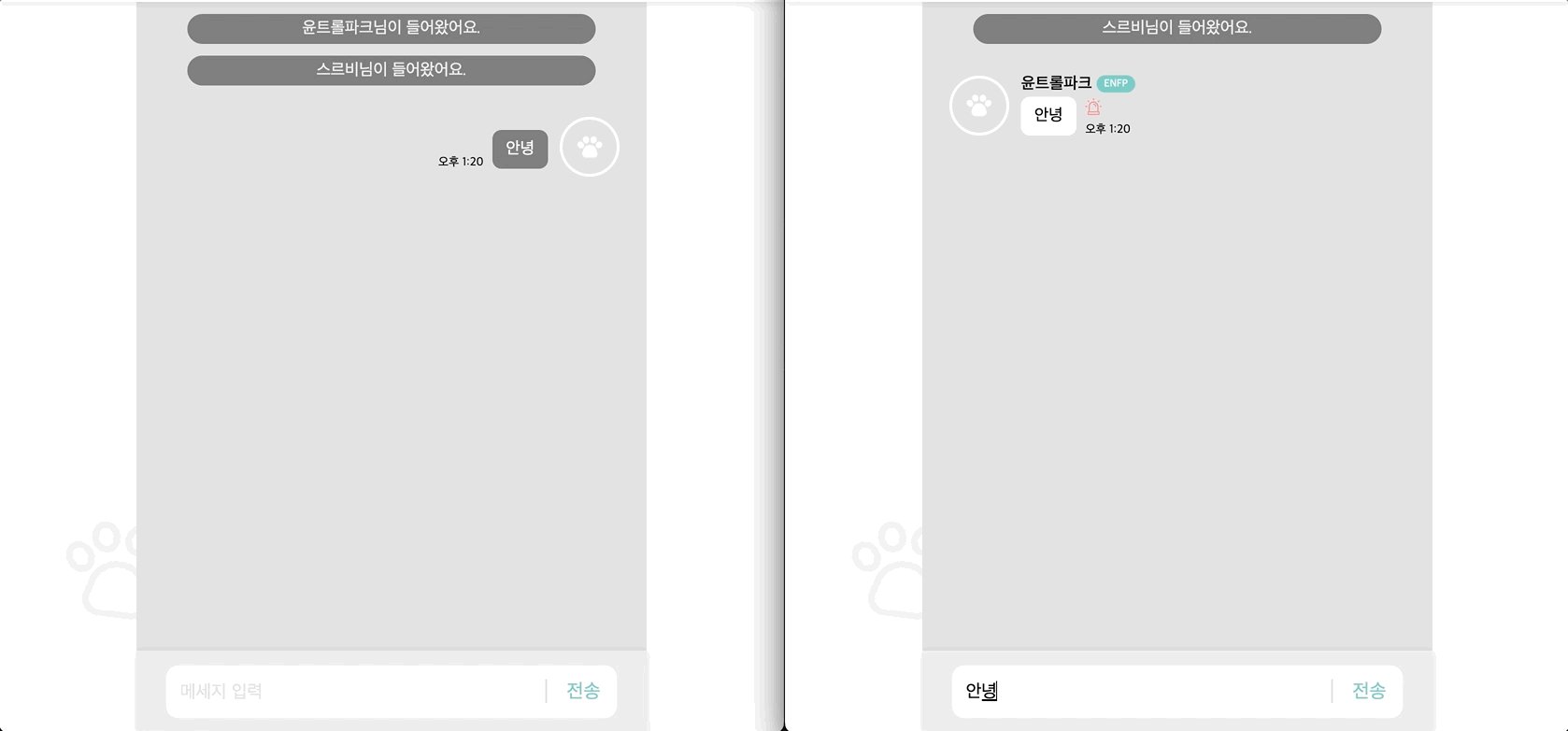
✨ 관리자 전용 UI 만들기
const Message = ({ message: { user, text, time }, nickname }) => {
let isSentByCurrentUser = false;
if (user === nickname) {
isSentByCurrentUser = true;
}
const storeData = useSelector((state: any) => state);
const userImage = storeData.user.userData.thumbnail_url;
if (user === '함께하개 관리자') { // 1)
return (
<AdminTextBox>
<Text>{text}</Text>
</AdminTextBox>
);
}
return isSentByCurrentUser ? ( // 2)
<MessageContainer currentUser={isSentByCurrentUser}>
<MessageBox>
<TextContainer>
<TextData>
<Time>{time}</Time>
</TextData>
<TextBox currentUser={isSentByCurrentUser}>
<Text>{text}</Text>
</TextBox>
</TextContainer>
</MessageBox>
<ProfileImg src={userImage} />
</MessageContainer>
) : (
<MessageContainer currentUser={isSentByCurrentUser}>
<ProfileImg src={userImage} />
<MessageBox>
<UserBox>
<Nickname>{user}</Nickname>
<Mbti>INFP</Mbti>
</UserBox>
<TextContainer>
<TextBox currentUser={isSentByCurrentUser}>
<Text>{text}</Text>
</TextBox>
<TextData>
<ReportIcon src={Siren} />
<Time>{time}</Time>
</TextData>
</TextContainer>
</MessageBox>
</MessageContainer>
);
};
...
const MessageContainer = styled.div<{ currentUser: boolean }>`
${props => props.theme.flex.flexBox()}
justify-content: ${({ currentUser }) => (currentUser ? 'end' : 'start')};
padding: 1.3rem 1rem 0 1rem;
`;1) 현재 user가 함께하개 관리자 이면 아래 리턴문을 실행
2) 현재 user가 ‘나’인지 ‘다른유저’ 인지에 따라서 조건부 렌더링을 해준다. styled-components 에서도 유저에 따라서 다른 UI 레이아웃을 보여준다.
❓ 유저가 동일한 닉네임일 경우
→ 프로젝트 진행 중, 같은 닉네임을 가진 유저가 같은 방에 있다면 UI가 중복되는 이슈 발생!
❗️ 유저의 닉네임이 아닌 고유 id로 구분해주기
let isSentByCurrentUser = false;
if (user_id === id) {
isSentByCurrentUser = true;
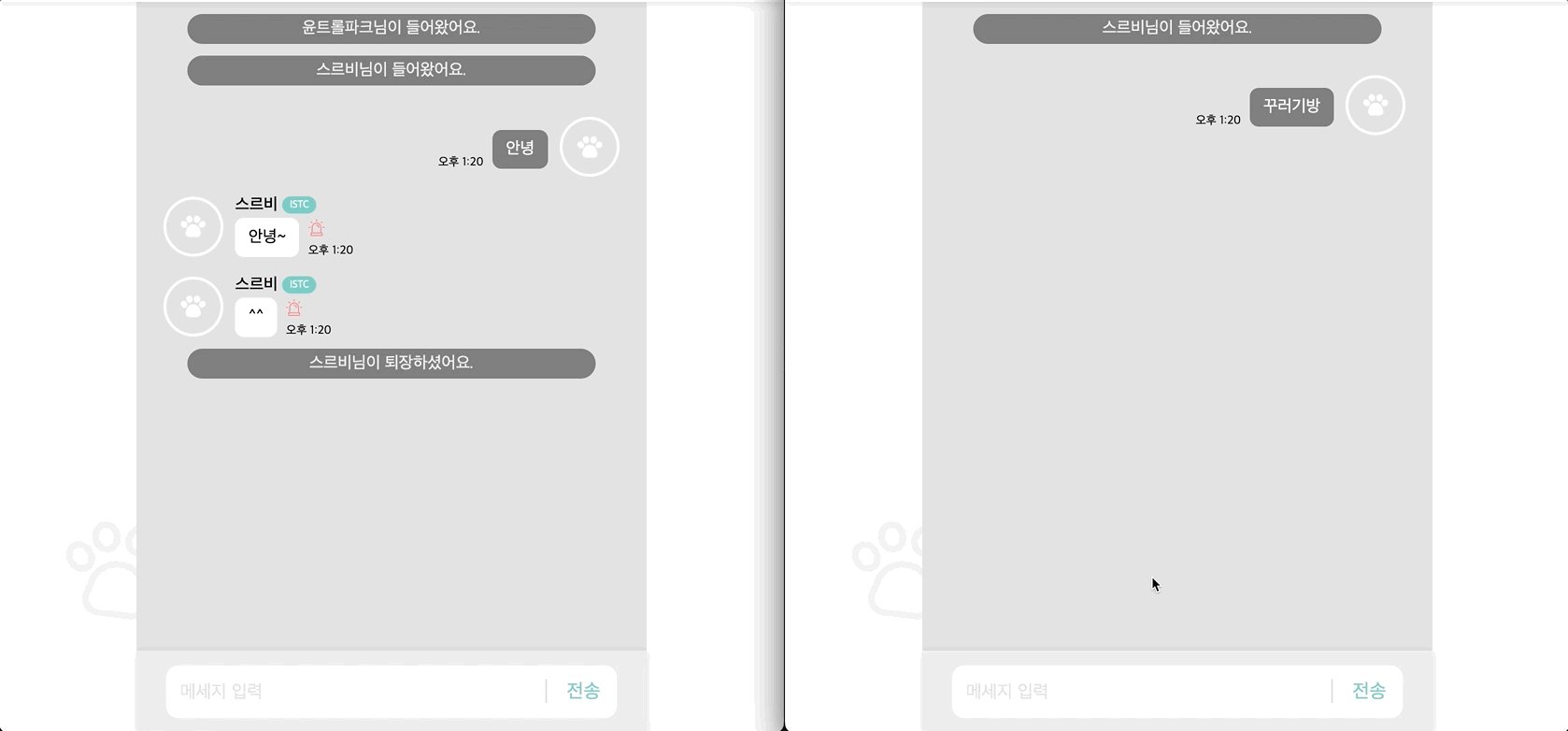
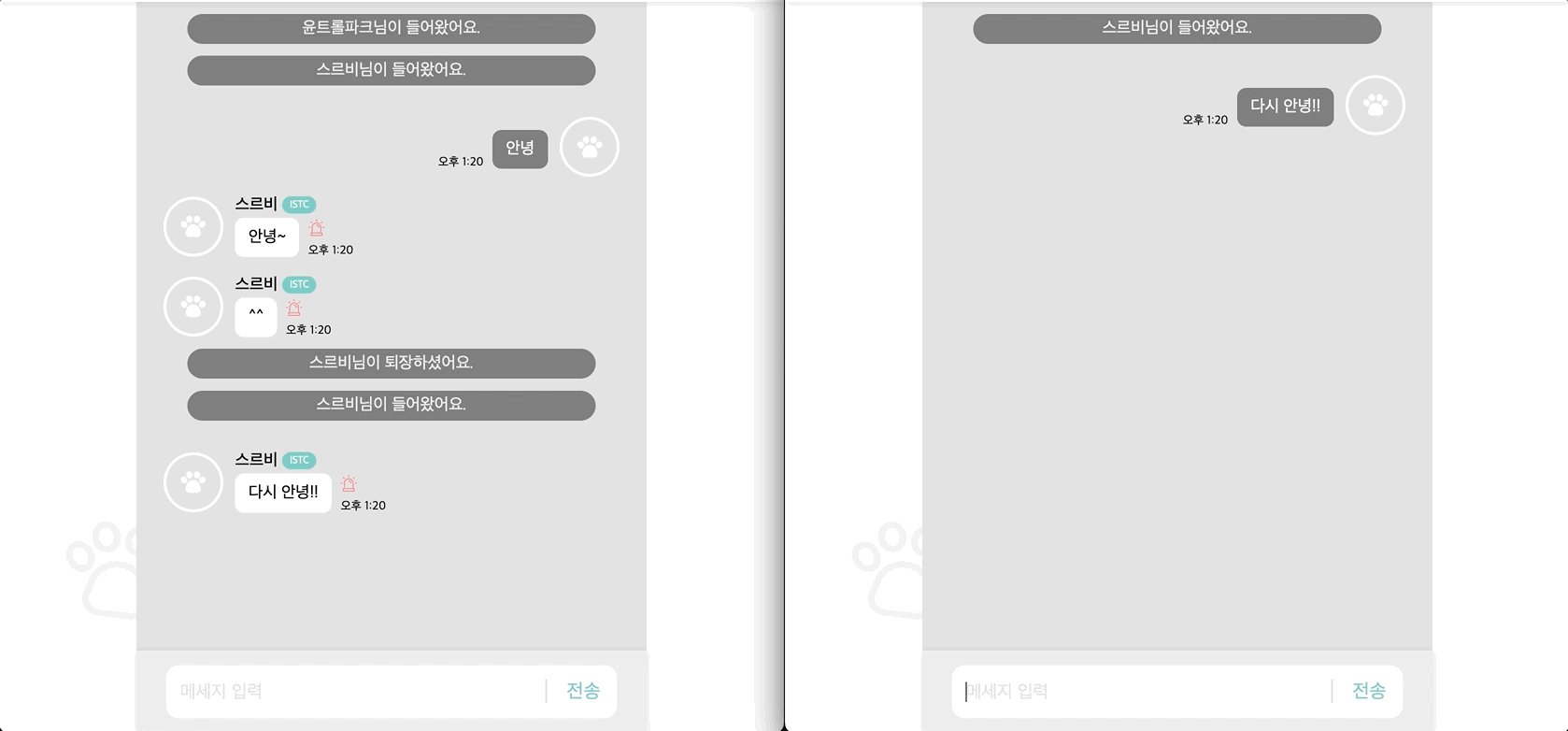
}✨ 떠났을 때 메세지 전송하기
/* 유저가 떠났을 때 */
socket.on('disconnect', ({ nickname, room }) => {
io.to(room).emit('add_message', {
user: '함께하개 관리자',
text: `${nickname} 님이 떠나셨어요.`,
});
console.log('유저가 떠났습니다.');
});- 이때 서버에
console.log는 잘 찍히지만add_message로 전송이 되지는 않는다.
→disconnect는 nickname과 room을 받지 않는다! → 소통 후 백엔드에서 처리하기로 했다. 😀
✨ 신고기능 구현하기

- 채팅 신고 기능 구현
- ChatReportModal 컴포넌트 추가
- 신고 모달 추가
- 신고 사유 전달
- 신고 메세지 글자수 제한
- UI스크롤 제어 함수 추가 - 신고 데이터 리덕스 활용
...
<ReportIcon
src={Siren}
onClick={() => {
setIsShowModal(true);
ReportChatData(user_id, message_id, text);
}}
/>- 신고기능 버튼을 클릭할 시, 필요한 채팅 데이터를 서버로 보내주는 식으로 구현했다.
+) 욕설 필터링 백엔드 구현 완료
✨ 벤 당한 사용자 접근 제한하기 & join 후 사용자 인증
useEffect(() => {
socket.on('connect_error', data => {
if (data.message === 'invalid user') {
socket.close();
navigate('/');
}
});
return () => {
socket.close();
};
}, []);- 서버로부터 받은
data의 값이invalid user(백엔드에서 지정) 일 경우socketclose()를 통해 통신을 제한한다. 이 후 navigate를 통해서 main 으로 이동시킨다. - 그 외의 경우
socket.close()를 통해 통신을 끊을 수 있다 ← 기본적으로 제공하는 기능인 것 같다.🧐 만약 이 구문이 없다면, 유저가 뒤로가기를 통해 채팅방에서 벗어나도 다른 유저의 채팅방에서는 떠나간 유저의 메세지를 받을 수 없었다.
✨ 채팅 입력 글자수 제한 & 줄바꿈처리
maxLength
<InputBox>
<ChatInput
type="text"
maxLength={45}
value={message}
placeholder="메세지 입력"
onChange={e => setMessage(e.target.value)}
onKeyDown={e =>
e.key === 'Enter' && e.nativeEvent.isComposing === false
? sendMessage(e)
: null
}
/>- type은 ‘text’ 여야 한다.
maxLength는 리액트 문법상 ‘L’대문자 주의 ! (JS에서는 maxlength)
Javascript_ex. )<input type="text" name="usrname" maxlength="10">- 단
{}안에 숫자를 넣어주기 !!=””형식으로는 되지 않았다.
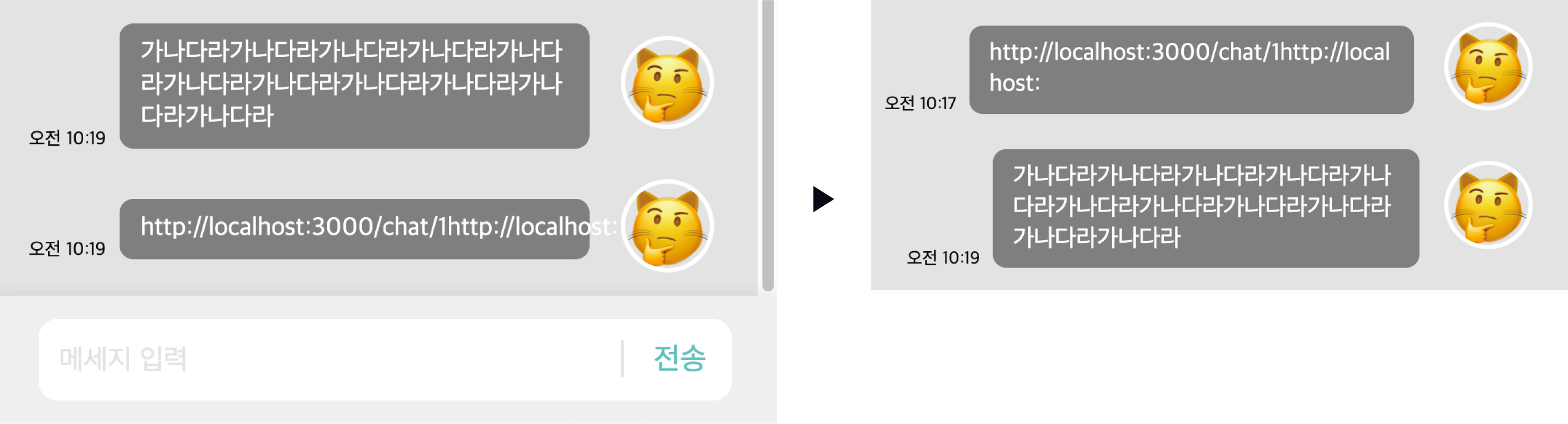
✨ 영문 인풋창에서 벗어남 해결하기
word-wrap: break-word;
 👉 참고한 글
👉 참고한 글
📌 Tip
❗️ import styled from 'styled-components/macro';
→ 개발자도구 UI를 확인할 때 임의의 클래스명을 원래대로 볼 수 있는 코드 !
✍️ 추가 고려할 사항
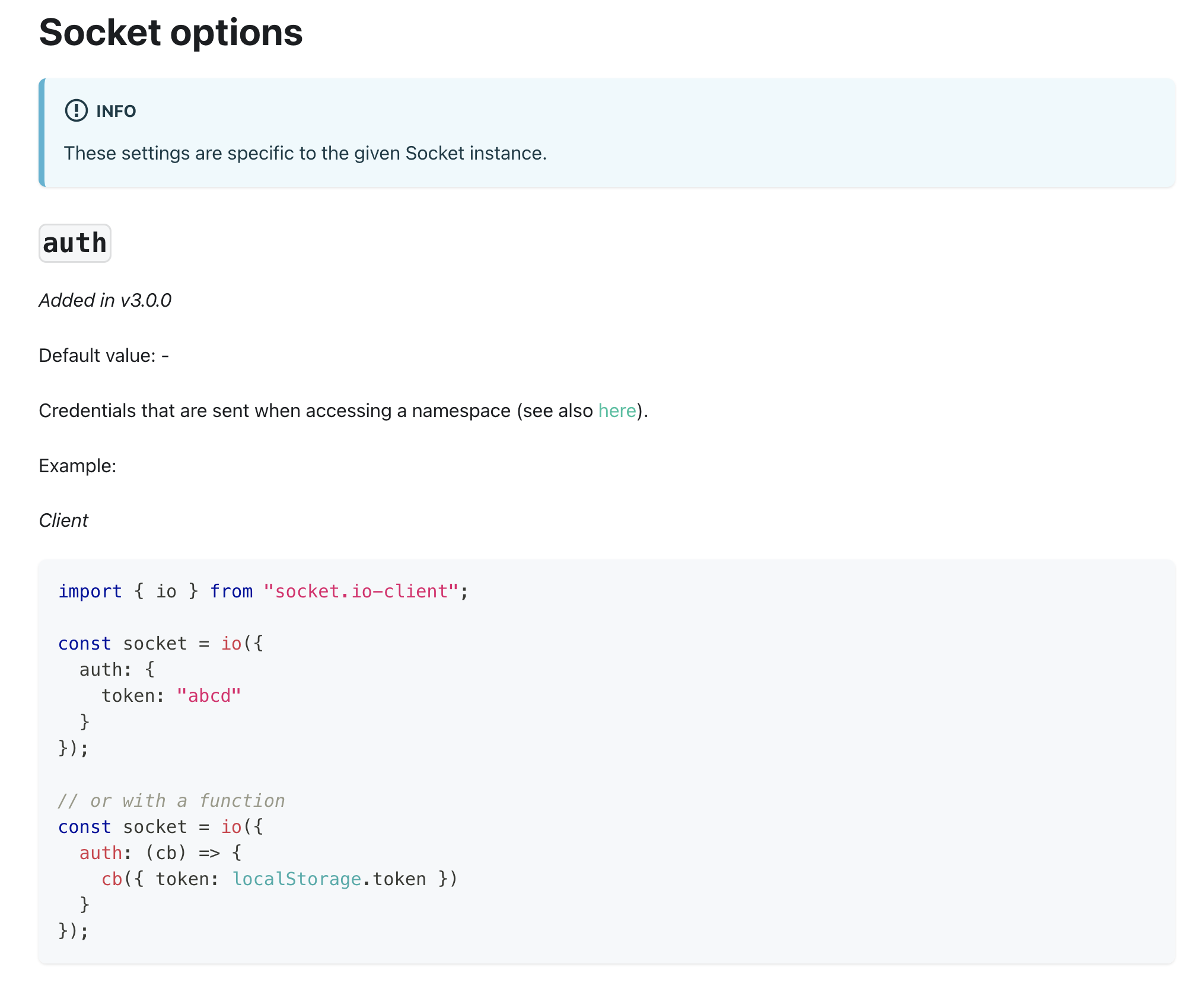
1) 사용자 인증 → socket.io auth
- socket io 에서 제공하는 auth 기능
- 유저 connect가 되면 유효한 사용자가 맞는지 체크할 수 있음 (?)
- 유저가 열결 되었을 때, 토큰을 넣어서 서버단으로 보냄으로써 서버에서 그 토큰을 한번 검증할 수 있다.
- socket.io 자체 인증기증이 있음 (지원) auth 토큰 값을 확인 해서 유효한 사용자가 아니면 강제 퇴장disconnect 시킴

2) 비로그인 채팅방 입장 제어하기
- 비로그인 채팅방 입장 제어 → 클릭할 때 입장하는 것과 수동으로 url 입력시 입장하는것 모두 제어 필요
- 후자의 경우 GET 요청 혹은 redux로 유저 정보 파악 후 컴포넌트 UI를 바로 return 시키기
📌 백엔드 통신 코드
import os
import socketio
import django
from .mongodb import save_message
from django.conf import settings
from cores.utils import censor_text
# Django 기본생성 파일이 아닌 경우 밑에서 Django models를 임포트하면 에러 발생함
# Django models 임포트 하기 전에 django.setup() 해줘야 에러 안 남
django.setup()
from cores.models import UserStatus
from users.models import User
# Django 환경설정 파일 로드
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "togedog_dj.settings")
# 소켓.io 서버 인스턴스 생성, 비동기처리를 위해 eventlet 활용하며, cors는 현재 모두 허용
# logger=True로 설정하면 서버에서 발생하는 이벤트 로그를 터미널에 출력함
sio = socketio.Server(async_mode='eventlet', cors_allowed_origins='*', logger=True)
# 채팅방 유저 입장/퇴장 메시지 용 빈 딕셔너리 생성
users = {}
# sio.event: connect와 disconnect는 클라이언트가 서버에 접속하거나 접속을 끊을 때 발생
# 이벤트 명으로 connect, message, disconnect 등은 명시적으로 정의된 이벤트로, python-socketio에서 정해진 대로만 사용 가능
# @sio.event는 밑에서 데코레이터 받은 함수명(def 함수명)을 이벤트로 받으며 @sio.on('이벤트명')는 인자 값으로 이벤트명을 받음
# 따라서 @sio.on으로는 함수명으로 쓰지 못하는 한글이나 공백이 들어간 문자열을 이벤트명으로 사용 할 수 있음
# sio.emit안의 인자인 to와 room은 완전히 똑같음, 아무거나 써도 됨, 특정 room으로만 메시지를 보낼 때 사용
@sio.event
def connect(sid, environ, auth):
'''
socket.io 클라이언트가 연결되면 아래 코드 실행
auth의 사용자id값으로 해당 사용자가 존재하지않거나 차단유저이면 connect_error로 emit
emit 되면 클라이언트 쪽에서 강제로 연결해제 처리
'''
print('connected ', sid) # 'connected sid값' 프린트
print(auth) # 클라이언트가 보낸 auth값 프린트
user = User.objects.filter(id=auth["userId"])
if not user or user.get().status == UserStatus.BANNED.value:
sio.emit('connect_error', {'message': 'invalid user'})
@sio.on('join')
def handle_join(sid, data):
'''
유저가 채팅방에 입장하면 아래 코드 실행
브라우저에서 채팅방 입장시 connect 이벤트가 먼저 발생하고 바로 join 이벤트가 발생됨
data를 자바스크립트 객체로 받으면 파이썬 딕셔너리로 사용가능
data에는 방 번호와 사용자 닉네임이 포함됨
채팅방에 접속한 사용자의 sid값을 key로 하고, data 객체 전체가 value로 users 딕셔너리에 저장
'''
users[sid] = data
sio.enter_room(sid, room=data['room'])
sio.emit(
'add_message',
{
"user_nickname": '함께하개 관리자',
"text": f"{data['nickname']}님이 들어왔어요."
},
to=data['room']
)
@sio.on('send_message')
def handle_send_message(sid, message, nickname, room, currentTime, userMbti, userImage, userId):
'''
밑에서 emit할 data 객체 생성
censor_text(): 욕설 필터링 함수, 욕설 부분이 있으면 *자로 수정한 문자열을 반환함
save_message(): MongoDB에 메시지 데이터를 저장하고 고유 ObjectId(24자리 문자열)반환
필요한 데이터 처리가 완료되면 add_message로 emit
'''
data = {
"user_nickname": nickname,
"user_id" : userId,
"user_mbti" : userMbti,
"user_image" : userImage,
"text" : censor_text(message),
"message_id" : save_message(message, nickname, userId, room),
"time" : currentTime,
}
sio.emit('add_message', data, to=room)
@sio.event
def disconnect(sid):
'''
socket.io 클라이언트가 연결 해제되면 아래 코드 실행
leave_username: 연결 해제된 sid값의 유저 닉네임
leave_room_number: 연결 해제된 sid값의 방 번호
퇴장한 사용자 정보를 담아 add_message로 emit
users 딕셔너리에서 해당 sid값의 데이터 삭제
'''
leave_username = users[sid].get('nickname')
leave_room_number = users[sid].get('room')
sio.emit(
'add_message',
{
"user_nickname": '함께하개 관리자',
"text": f"{leave_username}님이 퇴장하셨어요."
},
to=leave_room_number
)
del users[sid]이슈해결하기
🔨 socket id 무한 생성 이슈
const ENDPOINT = 'localhost:3000'; // 1)
/* 입장시 닉네임과 방을 전달 */
useEffect(() => {
socket = io(ENDPOINT); // 2)
socket.emit('입장', { nickname, room });
console.log('1) 입장시 nickname, room 넘기기');
}, [ENDPOINT]);❗️ socket = io(ENDPOINT) 위치 변경
1) 전역에 ENDPOINT를 설정해주고
2) useEffect에 socket = io(ENDPOINT)를 지정해주었다.
→ 원래 이 코드가 1) 바로 아래 전역에 위치해있었는데 이 때문에 매번 재렌더링이 되면서 코드가 계속해서 실행, 글자를 입력하는 이벤트가 발생할 때마다 계속해서 socket id가 새로 생성되는 이슈가 있었다.
위치를 useEffect 문안에 작성, deps값으로 ENDPOINT를 지정해줌으로써 해결할 수 있었다.
🔨 현재 시간 가져오기
const [currentTime, SetCurrentTime] = useState('');
/* 현재시간을 얻는 함수 */
useEffect(() => {
const date = new Date();
const hours = date.getHours();
const minutes = ('0' + date.getMinutes()).slice(-2); // 1)
const currentHour = hours > 12 ? `오후 ${hours - 12}` : `오전 ${hours}`;
SetCurrentTime(`${currentHour}:${minutes}`);
}, [message]); // 2)1) 1의자리수 가 나올 경우 앞에 0을 붙이도록 작성
2) 만약 deps 값으로 messages를 넣으면 채팅방에 채팅을 치지않고 머물러있는 시간자체를 기억하고 있다가 치는 순간 그 이전 시간이 표기되는 이슈가 발생된다.🤔
→ 간단하게 message로 바꿔주면서 이와같은 이슈 해결!
🔨 리덕스 + 전달하는 데이터와 전달된 데이터 타입이슈

- redux에서 initialstate 값을 {}로 수정하는 순간 발생했기 때문에 타입 형식의 (action, reducer 부분에서) 문제라고 예상하고 삽질 시작🥲
- 참고한 블로그 ✨ →
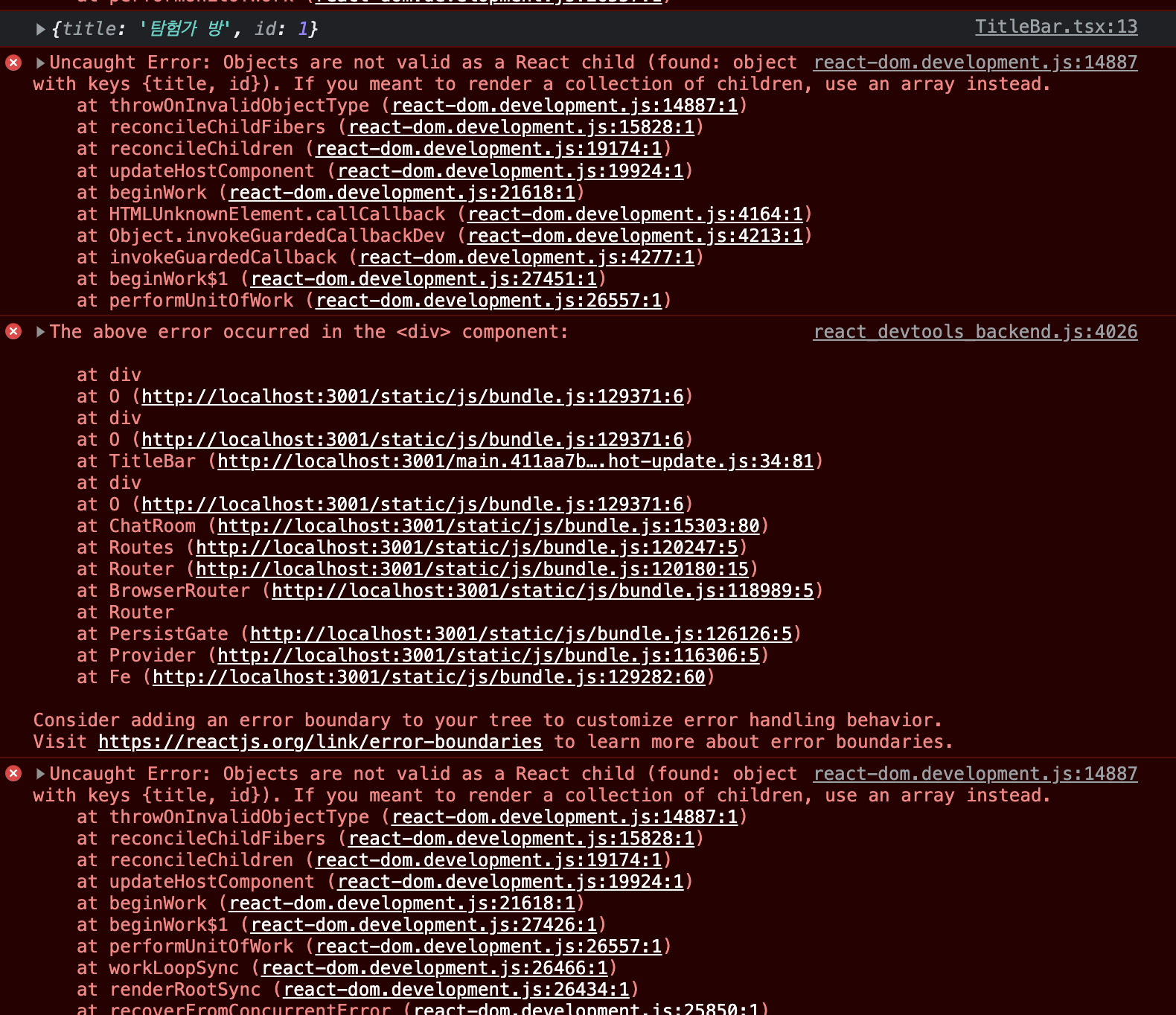
Object데이터를 그대로 렌더링 하려고 했기 때문에 에러가 발생한 것이다.
React - Objects are not valid as a React child 에러 처리
❓ 에러코드를 검색, 참고 블로그에서 키워드 도움을 얻었다. UI 렌더링이 문제다? 렌더링이 발생되는 부분을 체크해야할까?
// titleBar
...
const roomName: any = useSelector<any>(state => state.chat.title); // <- title 로 한번 더 진입
...
return (
<TitleBarContainer>
<BackBox onClick={goToChatList}>
<GoBackIcon src={ArrowLeft} />
<GoBackText>채팅목록</GoBackText>
</BackBox>
<Title>{roomName}</Title>
</TitleBarContainer>
);❗️ state.chat 부분에서 title 을 한 번더 들어가서 해결했다. 이유는🧐 !?
const initialState = { // 1)
id: 0,
title: '',
};
const postsReducer = (prevState = initialState, action) => {
switch (action.type) {
case 'SET_ROOM':
return { ...prevState, title: action.data };
// return action.data;
case 'SET_ROOM_ID':
return { ...prevState, id: action.data };
// return action.data;
default:
return prevState;
}
};
export default postsReducer;- 이부분을 ‘’ 에서 id와 title로 나눠서 객체형태로 설정해 주니까 store에 접근할때 객체데이터를 가져와서 UI 렌더링이 되기 때문! 😀
🔨 차단 유저 처리
❓ 서버쪽 코드에서 아래와 같이 emit 하면 다른 사용자도 튕기는 문제가 발생한다.
# sio.emit("connect_error", {"message": "invalid user"})
# 클라이언트 코드:
# useEffect(() => {
# socket.on('connect_error', data => {
# if (data.message === 'invalid user') {
# socket.close();
# navigate('/');
# }
# });
# return () => {
# socket.close();
# };
# }, []);- 이 경우, 일반 사용자가 로그인된 창, 차단 유저가 로그인된 창 두개를 동시에 켜두고 접속할 경우에만 발생하는 듯 하다.🧐
- 따라서 서버쪽에서는 emit없이 False 반환만 하면 권한없는 사용자가 채팅방에 접속할 수 없고 바로 연결이 해제된다.
@sio.event
def connect(sid, environ, auth):
'''
socket.io 클라이언트가 연결되면 아래 코드 실행
auth의 사용자id값으로 해당 사용자가 존재하지않거나 차단유저이면 connect_error로 emit
emit 되면 클라이언트 쪽에서 강제로 연결해제 처리
'''
user = User.objects.filter(id=auth["userId"])
if not user.exists() or user.get().status == UserStatus.BANNED.value:
return False - 이렇게 서버단 로직을 수정함으로써 클라이언트쪽 socket.on 로직은 지워도 잘 작동한다!
(다만 이 경우, 차단 유저를 home화면으로 보내는 것이 아니라, 채팅 화면내에 머물지만 아무런 행동도 할 수 없게 되는 것 😀)
io와 socket
✔️ 초기 입장 메세지 전송시 io와 socket 차이
// 1)
socket.on('join', ({ nickname, room }) => {
socket.join(room);
socket.emit('add_message', { // 1)-1
user: '함께하개 관리자',
text: `${nickname} 님이 들어왔어요.`,
});
socket.broadcast.to(room).emit('add_message', {
user: '함께하개 관리자',
text: `${nickname} 님이 들어오셨습니다!`,
});
// 2)
socket.on('join', ({ nickname, room }) => {
socket.join(room);
io.to(room).emit('add_message', { // 2)-1
user: '함께하개 관리자',
text: `${nickname} 님이 들어왔어요.`,
});
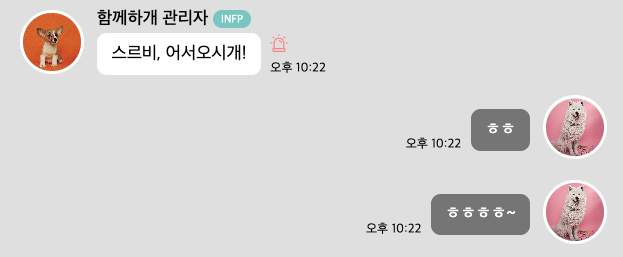
});1), 2) 처럼 작성할 경우 아래와 같이 잘 뜬다.

하지만 1)-1에서 socket대신 2)-1 처럼 io.to(room).emit(…) 로 작성하면
메세지가 중복되어서 출력되는 현상이 발생한다. → 하지만 서버단에서 room 값은 필요하기때문에 io.to(room)형식을 써야하므로 2)처럼 작성하되, broadcast를 삭제해서 위와같이 2)로 사용!
✍️ 채팅 기능 구현을 마치며
- 처음 사용해보는 라이브러리, 처음 접해보는 기능 지식이었기 때문에 어려웠다. 새로운 것을 배워 볼 수 있다 라는 설레임과 기대감만 갖고 도전하는 것은 좋았지만, 함께 만들어나가는 팀 프로젝트였기 때문에 어느정도의 시간을 가지고 해당 기능을 구현할 수 있을지에대해 감이 잡히질 않았다.😅
- 하지만 유튜브 강의, 구글링, 노마드코더 클론 강의등을 하나하나 차근차근 webSocket → socketIO , 그리고, JS → React로 적용해 가면서 소켓 통신에 대해 감을 잡을 수 있었고 직접 눈으로 동작을 확인해 가면서 에러사항들을 해결해 가는 과정이 무척 재미있었다.😄✨
- 처음으로 직접 서버와 클라이언트 통신을 구현해 볼 수 있었던 경험이기도 했다. :) !!
