
📍 1. 웹 브라우저란 (web browser)
웹 브라우저(web browser)는 인터넷망에서 정보를 검색하는 데 사용하는 응용 프로그램을 말한다. '브라우저' or '인터넷 브라우저'라고도 하며, 일반적인 기능으로는 웹 페이지 열기, 최근 방문한 URL 및 즐겨찾기 제공, 웹페이지 저장 기능 등이 있다.
- 인터넷익스플로러, 파이어폭스, 크롬, 사파리, 엣지, 비발디 등이 있다.
1-1. 브라우저의 기본구조

-
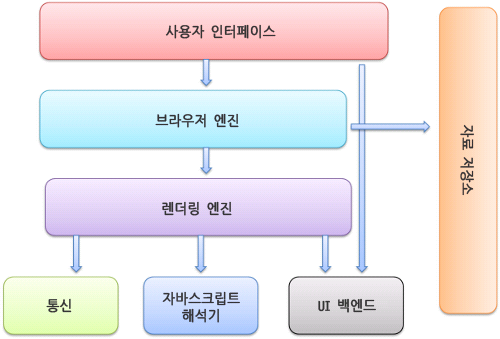
사용자 인터페이스
: 주소 표시줄과 이전or다음버튼, 북마크 메뉴 등이 있다. 요청한 페이지를 보여주는 창을 제외한 나머지 부분이다. -
브라우저 엔진
: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. -
렌더링 엔진
: 요청 받은 내용을 브라우저 화면에 표시 (ex. HTML을 요청시 HTML과 CSS를 파싱하여 화면에 표시한다.)
+) 파싱: 컴퓨터에서 컴파일러 또는 번역기가 원시 부호를 기계어로 번역하는 과정의 한 단계로, 각 문장의 문법적인 구성 또는 구문을 분석하는 과정이다. 즉 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.) -
통신
: HTTP 요청과 같은 네트워크 호출에 사용된다. -
UI 백엔드
: 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS사용자 인터페이스 체계를 사용한다. -
자바스크립트 해석기
: 자바스크립트 코드를 해석하고 실행한다. -
자료저장소
: 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
1-2. 브라우저의 동작원리

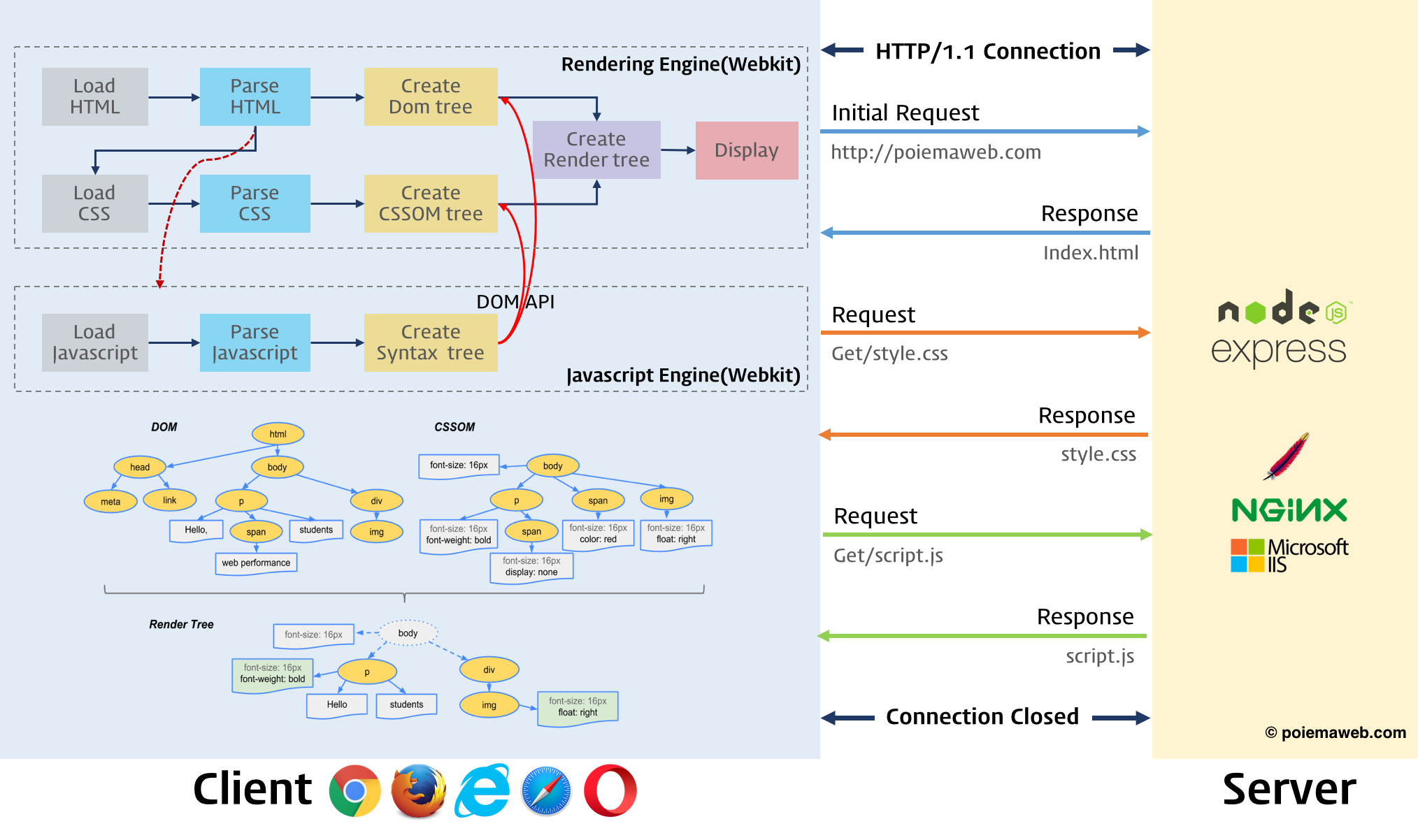
- 브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청(Request)하고 서버의 응답(Response)을 받아 브라우저에 표시하는 것이다. (자원은 보통 HTML문서이지만 PDF나 이미지 또는 다른 형태일 수도 있다) 브라우저는 서버로부터 HTML, CSS, Javascript, 이미지 파일 등을 응답받는다.
📍2. 자바스크립트 포함 방식 ( async vs defer )

2-1. head 안에 포함한 script
- 사용자가 HTML파일을 다운 받았을 때 브라우저가 파싱(분석하고 이해)한 것을 CSS와 병합하여 DOM요소로 변환하게 된다.
이때 script를 만나면 멈춰서 필요한 JavsScript 파일을 서버에서 다운받고 실행 후 다시 파싱하던 부분으로 넘어오게 된다. - 단점 ) JS파일이 크고 인터넷이 느리다면, 사용자가 웹사이트를 보기까지 소요되는 시간이 길다.
2-2. body 안에 포함한 script (주로 body의 제일 끝)
- HTML을 파싱하고 페이지가 준비가 된 후에, 스크립트를 만나면 그때 필요한 JS를 패칭(서버에서 다운)받고 실행하게 된다.
- 장점 ) 페이지가 준비된 시점에서 먼저 페이지를 볼 수 있게 되어 사용자가 기본적인 HTML 컨텐츠를 빨리 볼 수 있다.
- 단점 ) 웹 사이트가 JS에 의존이 크다면(= 의미있는 컨텐츠를 보기 위해서는 JS의 동작이 필요하다면) 사용자가 정상적인 페이지를 보기 전까지는 js의 패칭 및 실행 시간을 기다려야 한다.
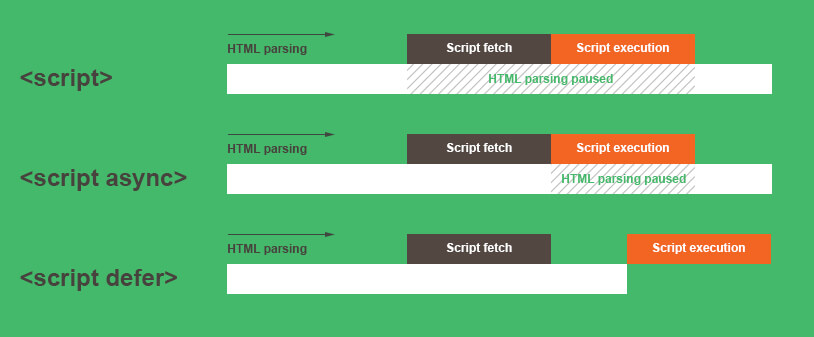
2-3. head 안에 포함한 script 'async'라는 속성값을 적용
- async는 불리언타입의 속성값이기 때문에 선언하는 것만으로도 true로 설정이 된다.
HTML파싱 중 script async를 발견하면 병렬로 js파일을 다운로드 받을 명령만 해놓은 후, 다시 파싱을 한다.
js의 다운이 완료되면 그때 파싱을 멈추고 js파일을 실행 후 나머지 파싱을 진행한다. - 장점 ) body끝에 사용하기 보다는 (패칭이 파싱하는 동안 병렬적으로 일어나기 때문에) 다운 시간을 절약 할 수 있다.
- 단점 ) HTML이 마저 파싱되기도 전에 JS가 실행이 되기 때문에 특정 html요소가 아직 정의되기 전이라면 작동하지 않는 에러가 발생할 수 있다.
또, html이 파싱하는 동안에 다운된 js를 실행하기 위해 파싱이 언제든 멈출 여지가 있기 때문에 사용자가 페이지를 보는데 시간이 여전히 걸린다.
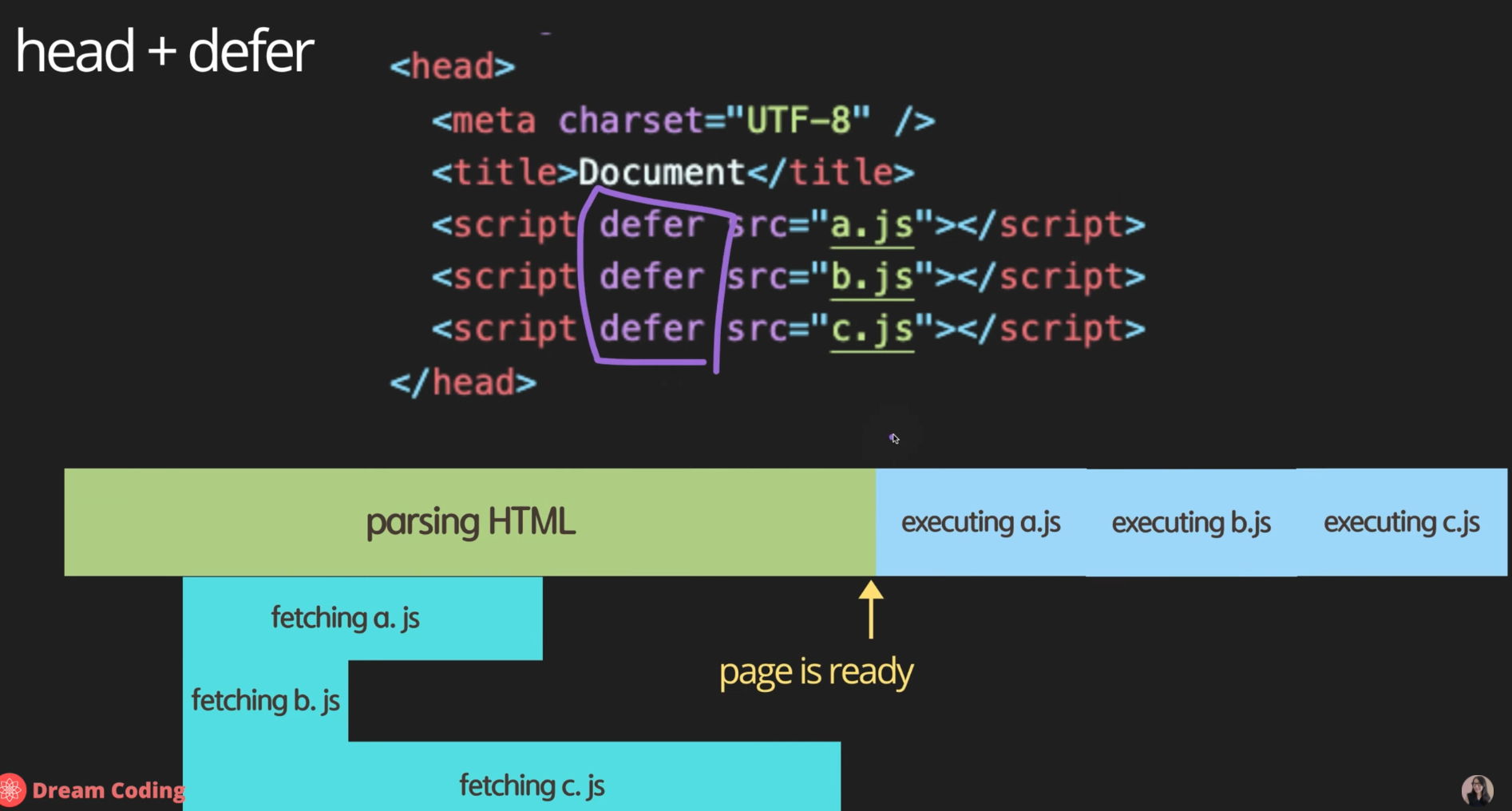
2-4. head 안에 포함한 script 'defer'라는 속성값을 적용
- HTML파싱 중 script defer을 발견하면 병렬로 js파일을 다운로드 받을 명령만 해놓은 후, 나머지 html을 끝까지 파싱 한다. 파싱이 끝나고 마지막에 다운된 js를 실행한다.
- 장점) 사용자에게 기본적인 html을 보여주는 시간도 오래 걸리지 않고, 바로 이어서 js를 실행한다.
+) 추가적으로 !
asynk
: async를 사용하게 되면 여러개의 JS중 먼저 다운된 순서대로 실행을 바로 시키기 때문에 정의된 스크립트 실행과는 상관없이 순서가 달라질 수 있다. 만약 순서에 의존적인 JS라면(b를 실행함에 있어서 a가 우선 실행 되어야 한다면) 문제가 될 수 있다.
defer
: 파싱하는 동안 JS를 전부 다운 받은 후 순서대로 실행하기 때문에 정의한 순서대로 실행될 것이라고 예상할 수 있다.
✍️ HTML부터 CSS, JS로 작성된 코드를 웹 상에 어떤 순서로, 어떻게 구현하는지 (파일을 로드하고 실행하는지) 잘 그려지지 않았는데, 동작원리를 읽고 도움이 되었다. 아직 모르는 용어나 개념들은 차근차근 더 알아가야겠다.🤔
✍️ JavaScript 포함 방식으로 이렇게 사용할 수 있고, 그 이유가 있었구나 하고 알았다. 무작정 따라 했을때는 body에 들어가거나 head에 들어가거나 하면서도 왜인지 몰라서 신경쓰였는데 !

reference
blog_web josefzacek dream_coding
