헤더편에 이어서 HTML+CSS를 복습&공부 하기위해 강의를 보며 만들어 보았다.
✍️ 작성하면서 함께 메모한 것들) 배운 것, 다시 정리한 개념들, 궁금증에 대해
1) 구조 설정
- 작업하기 전에 전체적으로 Wireframe을 직접 공책에 그려보았다. 박스를 어떻게 나눌건지, 각 박스들을 어떻게 라벨링 할 것인지 등 세세하게 잡아두면 html을 빠르게 마크업 할 수 있을 것이다.
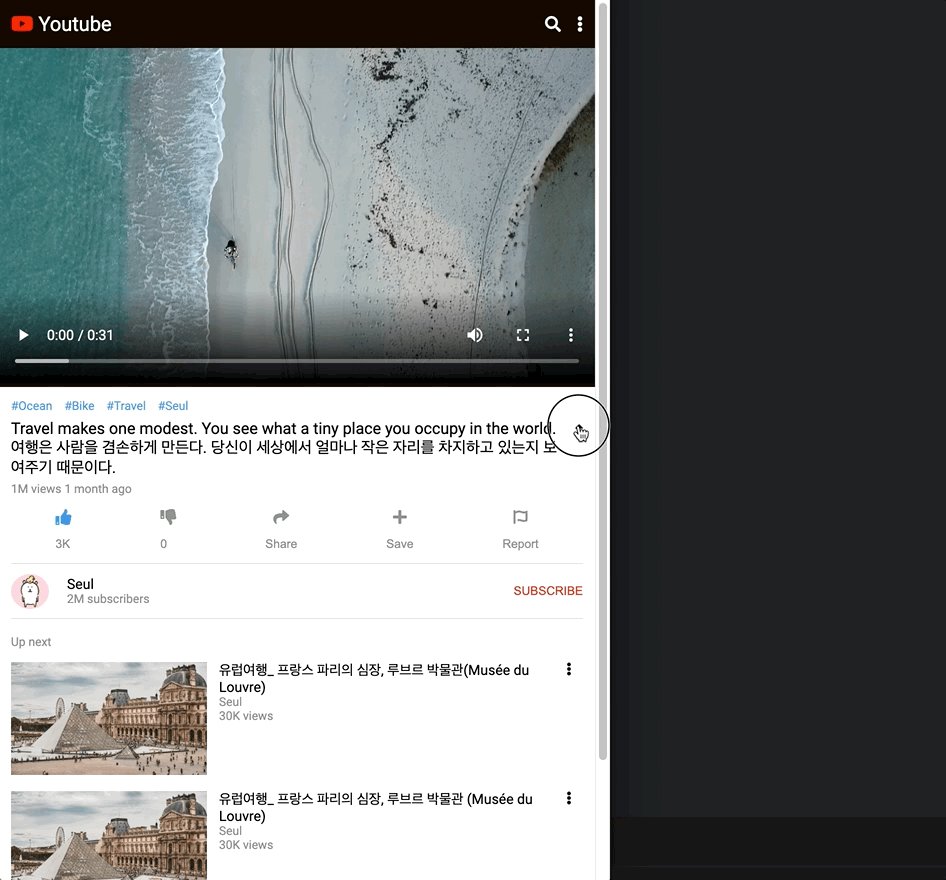
- 크게 Header / Video player / Video info / Up next 로 나누었다.
2) :root 전역 CSS 변수 선언하기
:root는 css 작업을 시작할 때 전반적으로 프로젝트에서 쓰이는 컬러나 사이즈에 대해 변수를 지정해서 유용하게 사용할 수 있다. css에서는 변수를 처음 넣어보았는데, 변수를 이렇게 사용할 수 있으니 편리하다고 생각했다. 😄
:root {
/* color */
--white-color: #fff;
--black-color: #140a00;
--blue-color: #3b9bee;
--red-color: #ff2500;
--light-gray-color: #e0e0e0;
--dark-gray-color: #909090;
/* size */
--spacing: 12px;
--spacing-small: 6px;
--avatar-size: 36px;
/* font size */
--font-large: 20px;
--font-regular: 16px;
--font-medium: 14px;
--font-small: 12px;
--font-micro: 10px;
}- 사용할 때는
background-color: var(--black-color);이런식으로 넣어주면 된다.
header

3) header .logo i
header .logo i에서i앞에.을 넣어서 인식이 안되었다. 반응형 헤더에서도 이런 적이 있었는데, 선택자를 작성할 때 조심해야 겠다. 😓
4) header .icons .fa-search
.fa-search처럼 이렇게 아이콘을 지정해서 css효과를 넣어줄 수도 있다.
html▼
<header>
<div class="icons">
<i class="fas fa-search"></i>
<i class="fas fa-ellipsis-v"></i>
</div>
</header>css▼
header .icons .fa-search {
margin-right: var(--spacing);
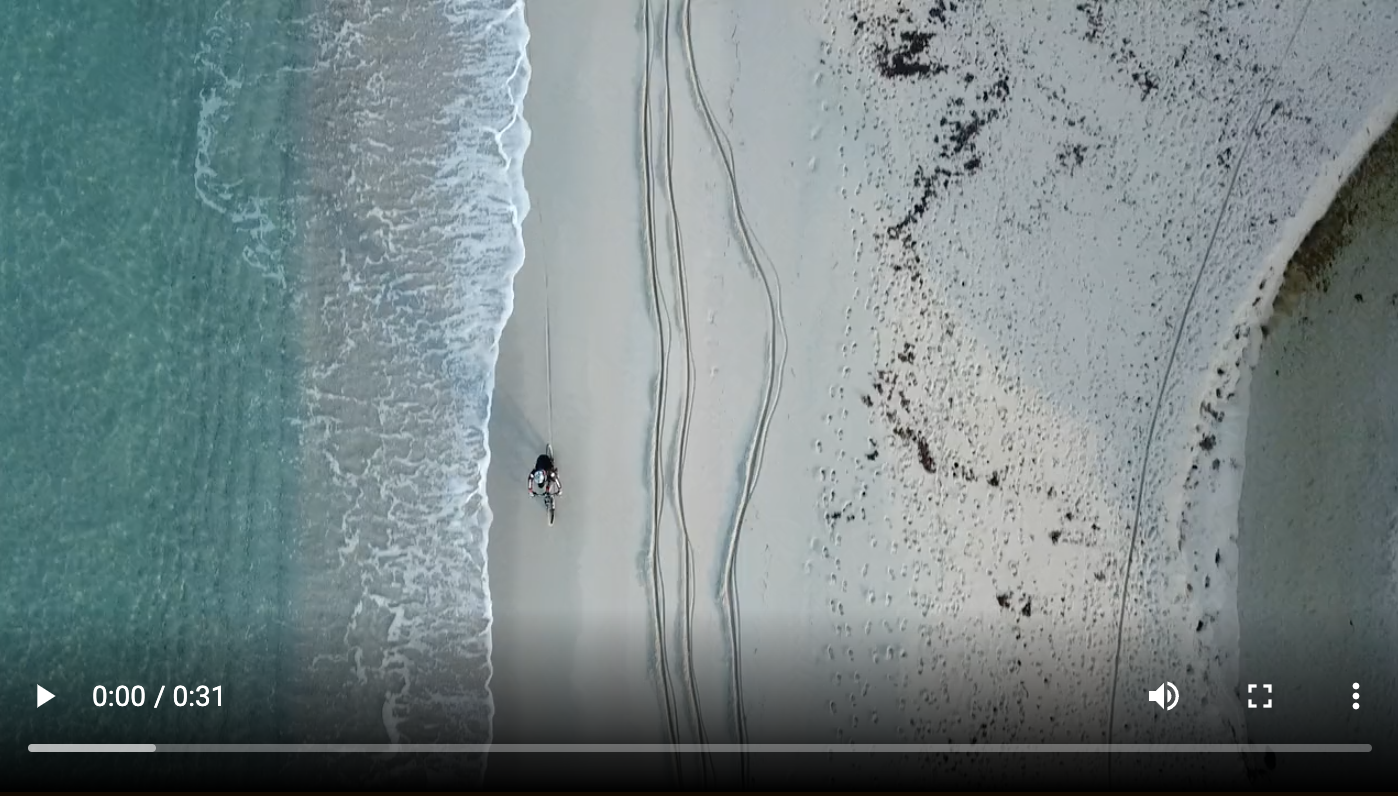
}Video player

5) 반응형 size 만들기
-
아이템을 반응형으로 만들 수 있는 좋은 방법으로는
%를 이용하는 것이다.width와height를 각각100%로 지정해서 컨테이너에 맞게 채워서 보여줄 수 있다. -
❗️ 화면에 맞도록 보여지지만, 너무 커지지 않도록 조정하기 위해서
max-width를 지정한다.
.player video {
width: 100%;
height: 100%;
max-width: 1000px;
}6) 아이템 중앙배치 두 가지의 차이점
- 이 시점에서 결과는 동일하지만 상황에 따라서는 전혀 달라지는 차이를 보이는 다른 방식이다.
- 6-1)
text-align: center - 6-2)
display: flex & justify-content: center
7) position: sticky;
- position의 sticky 속성은 static과 fixed 속성의 특징을 모두 가지고 있는 속성이다. sticky만 지정했더니 변화가 없었는데, 이 속성은 top, bottom, left, right들 중에 하나를 필수적으로 설정해주어야 한다.
sitcky로 설정된 영역은 설정된 위치(top: 0px)에 도달하기 전까지는 static 속성처럼 행동하다가 설정된 위치에 다다르면 fixed 속성처럼 행동한다.
.player {
/* display: flex;
justify-content: center; */
text-align: center;
background-color: var(--black-color);
position: sticky;
top: 0;
}Video info
(1) metadata

8) list-style: none;
- 리스트의 스타일을 none으로 설정해서 불필요한 장식 요소를 제거한다.
9) -webkit-line-clamp
- 컨텐츠의 내용을 제한할 때 쓴다. 이 css속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한한다.
- 사용법은 MDN-webkit-line-clamp 에서 참고했다 📌
10) 버튼속성
- 위치조정 : 타이틀 옆, 중앙에 위치한 더보기 버튼을
height자체를 꽉차게 함으로써 위로 이동시켜 줄 수 있었다. outline:none클릭할 때 윤곽선을 제거해준다.background: none;버튼의 배경 색상을 없애기 위해서 사용했다.background-color: transparent;이것 또한 동일하게 작용했는데 차이점이 무엇인지 찾아봐야겠다.🤔
html▼
<button class="moreBtn">
<i class="fas fa-caret-down"></i>
</button>css▼
.infoAndUpNext .info .metadata .titleAndBtn .moreBtn {
height: 100%;
}
button,
button:focus {
border: none;
cursor: pointer;
outline: none;
background: none;
/* background-color: transparent; */
}(2) actions

11) margin: var(--spacing) 0;
- 위, 아래만
margin넣기. 이때 구분한다고,넣어서 효과가 적용이 안됐었다. 헷갈리지 않게 조심하자. 😓
12) margin: 0 auto;
- actions의 버튼과 하단 글자의 정렬이 중앙이 아니어서 개발자 도구를 확인해봤다. 글자 상단으로 올라오는 아이콘 요소들(button)이 좌측으로 쏠려있었는데, item을 중간으로 배치하기 위해서 이것을 적용 시켰다.
❗️ 다른 부분에 이미 magine이 지정되어 있다면 둘중 덮어쓰려는 쪽이 더 최근 위치에 와야한다는 점, 더 태그에 근접해야한다는 점 등등 고려해서 속성 적용을 확인해야 할 것 같다 ✍️
13) 동일한 패턴 내에서 특정 아이콘만 속성값 주기
- actions의 button요소들 중에서 특정 버튼 하나만 선택해서 색상을 부여하려고 한다. 이때 클래스 뒤에오는 값 안에 good을 적고, css에서 클래스이름.good을 붙여서 속성값을 따로 부여할 수 있었다.
html▼
<ul class="actions">
<li>
<button>
<i class="good fas fa-thumbs-up"></i><span>3K</span>
</button>
</li>
...css▼
.infoAndUpNext .info .actions button i.good {
color: var(--blue-color);
}(3) channel

14) border-radius: 50%;
- 테두리를 둥글게 만드는 속성이다. 속성 값을 사용해서 다양한 테두리를 표현할 수 있다. 50%를 줬더니 원형이 되었다. MDN-border-radius 에서 값이 조정된 형태를 비교해보자.
14) text-transform: uppercase
text-transform은 문자형태를 대문자 또는 소문자로 바꾸는 속성이다. (한글에서는 의미가 없다.)capitalize: 단어의 첫번째 글자를 대문자로 바꾼다.uppercase: 모든 글자를 대문자로 바꾼다.lowercase: 모든 글자를 소문자로 바꾼다.
Up next

15) .upNext > .title
- 부모요소 바로 아래에 있는 자식만 선택하는 자식선택자이다.
선택자1 > 선택자2 { 속성1:속성값; 속성2:속성값; }
: 어떤 태그의 자식 태그에만 적용한다. 선택자1의 모든 자식 요소 중 선택자2와 일치하는 요소를 선택한다.
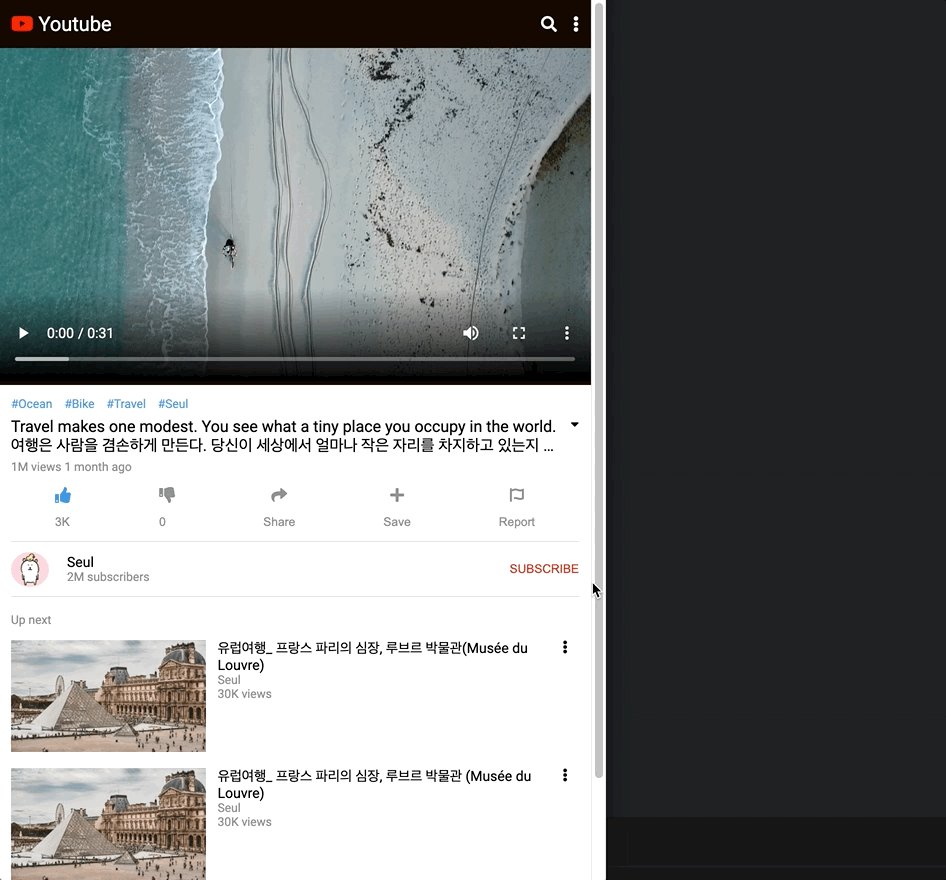
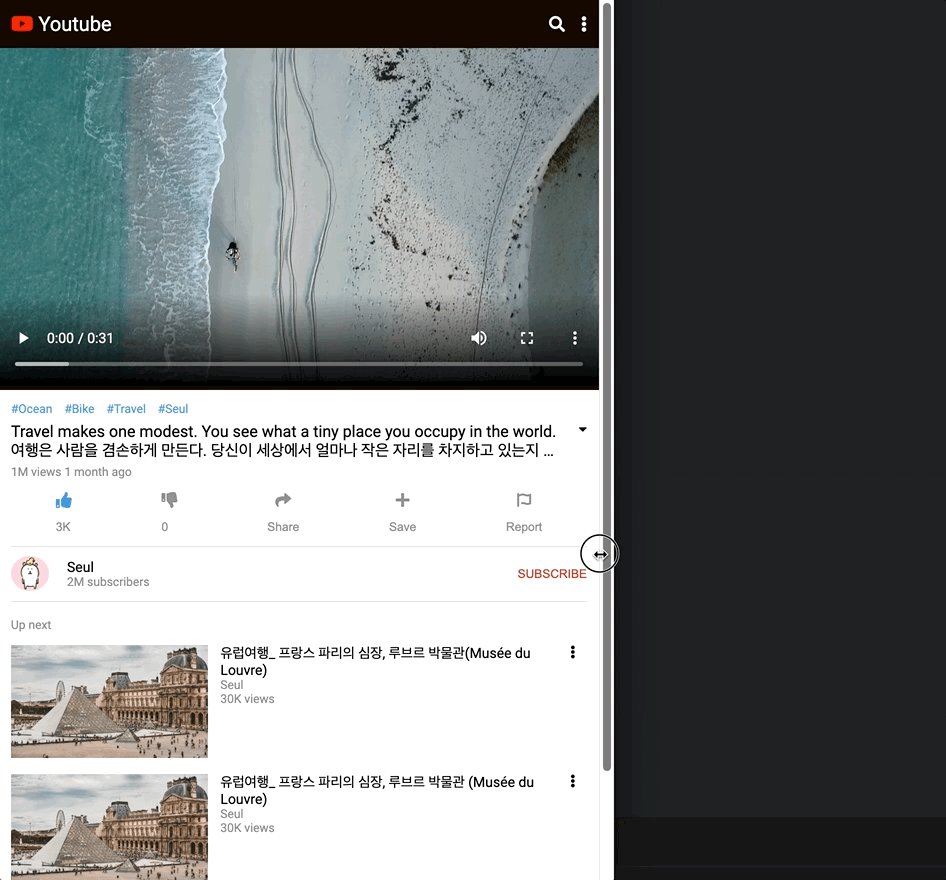
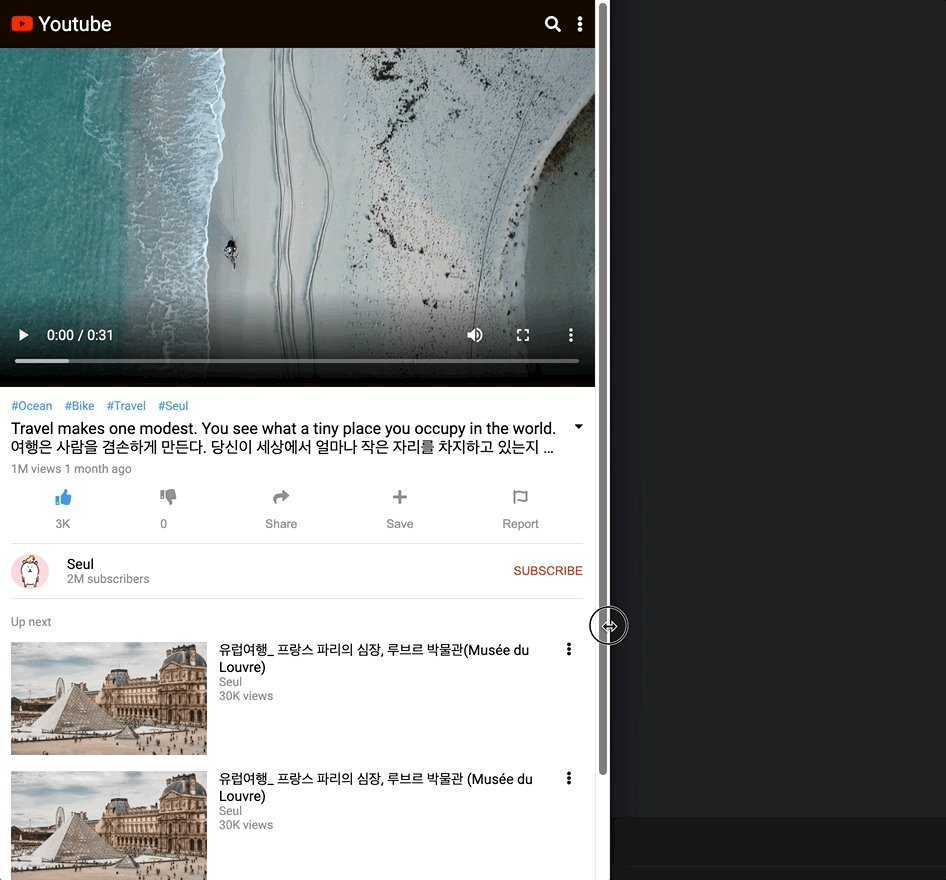
16) flex-basis
- 아이템들이 공간을 얼마나 차지할지 더 세부적으로 명시한다. (각각 65% 35% 5%를 차지하게 하는지 등을 지정할 수 있다.)
- 아이템별로 각각 속성과 값을 지정했는데 변화가 없었다. 그 이유는 이미지 자체가 반응형이 아니기 때문인데, 이미지 자체에
width: 100%;를 부여했더니 잘 작동되었다. - ✍️ 100% 에서 60%로 지정하고 비교해 보았더니 아이템이 차지하는 공간 35% 안에서 또 60% 를 차지하게끔 작아졌다.
.infoAndUpNext .upNext ul li .img {
flex-basis: 35%;
}
.infoAndUpNext .upNext ul li .img img {
width: 100%;
}
.infoAndUpNext .upNext ul li .itemInfo {
flex-basis: 60%;
}
.infoAndUpNext .upNext ul li .moreBtn {
flex-basis: 5%;
}17) object-fit
img나video같은 오브젝트의 사이즈를 컨테이너의 크기에 맞춰 조절할 수 있다. 너비와 높이 값을 입력하고,object-fit속성만 지정해 주면 된다.object-fit: cover;값을 쓰면 가로세로 비율은 유지하면서 컨테이너에 꽉 차도록 설정된다. (background-size: cover와 같다.)
MDN-object-fit ❗️ IE에서는 지원이 안된다.
18) JavaScript
- JS를 이용해서 토글링을 이미 속성이 적용된 상태 위에, 끄는 기능을 먼저 적용시키기 위해 html에서 미리 클래스를 clamp라고 지정해서 css에 해당 속성을 미리 적용시킨다.
❗️ css 에서.title과.clamp사이에 공백을 두면 인식이 되지 않는다.
html▼
<span class="title clamp">css▼
.infoAndUpNext .info .metadata .titleAndBtn .title.clamp {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}19) transform
- 속성으로 요소를 회전하거나 확대/축소하거나 비트는 등 형태를 변형할 수 있다.
transform: rotateX(180deg);- rotate로 요소를 회전시킬 수 있다.
()안에는 각의 크기를 입력한다. (단위는 deg, rad, grad, turn 등을 사용한다.)- turn은 1회전, 즉 360deg를 의미한다.
.infoAndUpNext .info .metadata .titleAndBtn .moreBtn {
height: 100%;
transition: transform 300ms ease-in-out;
}
.infoAndUpNext .info .metadata .titleAndBtn .moreBtn.clicked {
transform: rotateX(180deg);
}20) transition
- 회전하는 과정을 보기 위해 추가했다.
- 시간 단위는 초(s) 또는 1/1000초(ms)를 사용한다.
ease-in-out: cubic-bezier( 0.42, 0, 0.58, 1 )과 같다.cubic-bezier()- transition 속성 혹은 transition-timing-function 속성에서 전환 시작과 끝까지의 효과를 제어하는데 쓰인다.
cubic-bezier( n, n, n, n )n에 들어갈 값은 cubic-bezier 에서 찾을 수 있다.

✍️ @media 를 이용할 때, 레이아웃의 재배치 포인트를 너무 빈번하게 잡으면 사용자인터페이스에도 좋지않고, 유지보수하기에도 힘드므로 이점을 고려해서 작성해야겠다.
