
✍️ 클론코딩을 하면서 메모한 것들
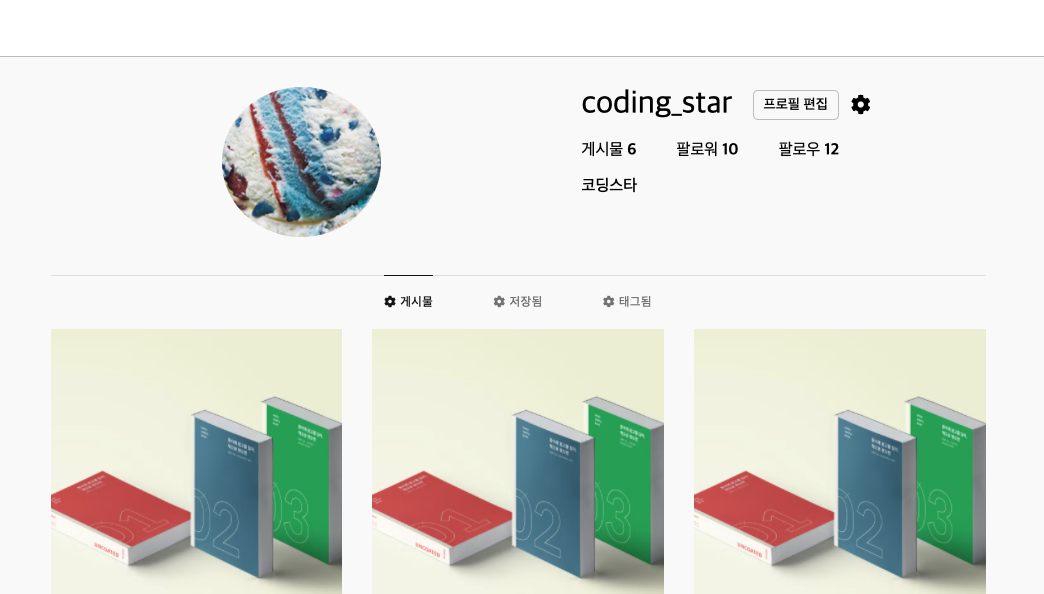
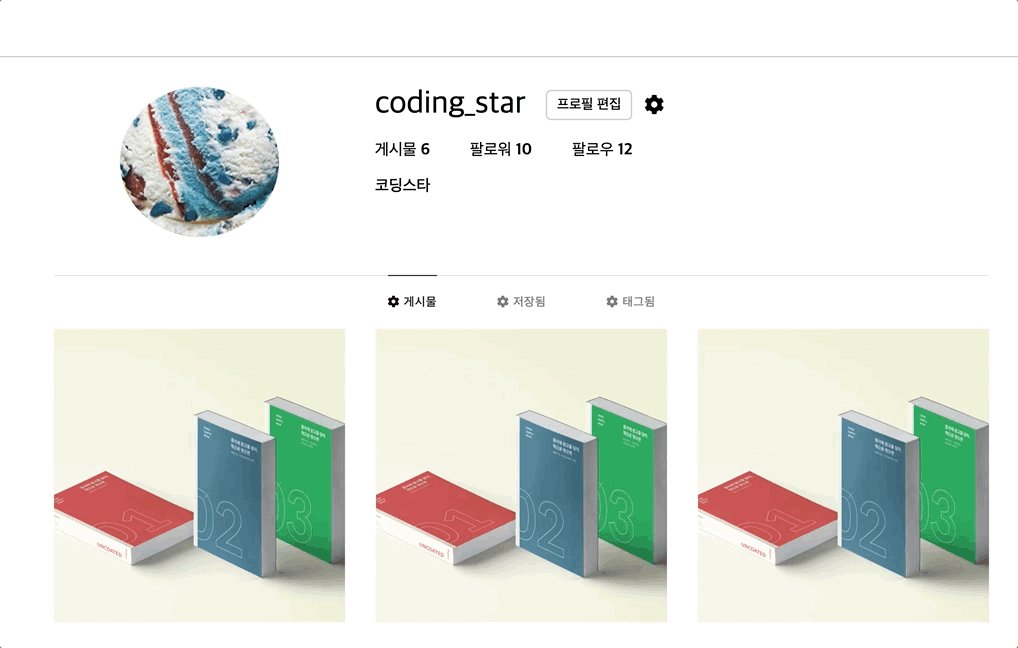
header 파트
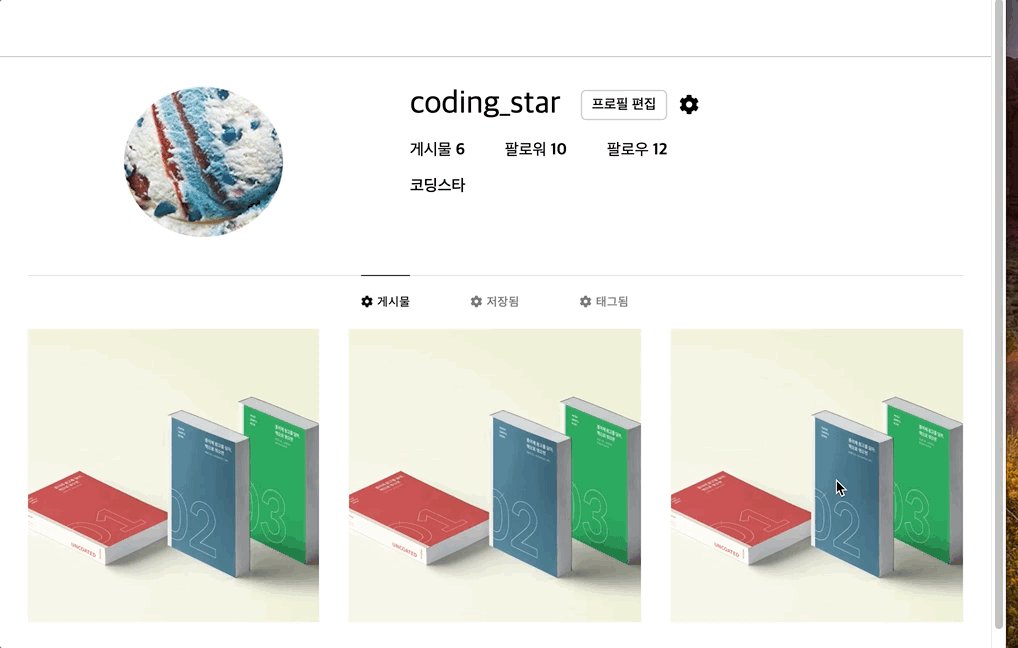
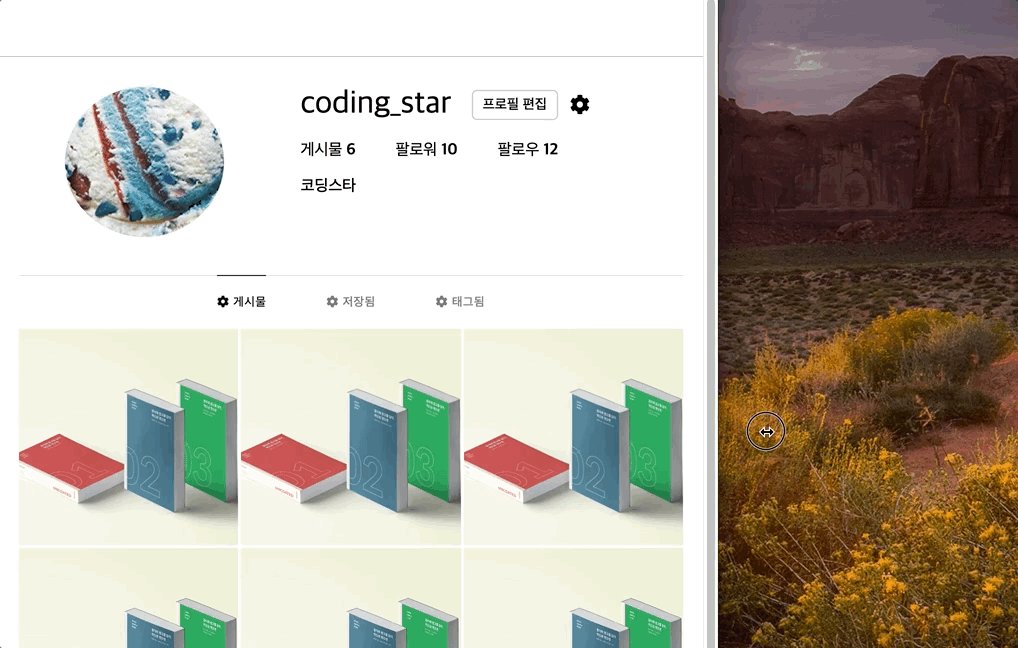
반응형으로 만들어 보기
.main-profile__header__img {
width: 35vw;
display: flex;
justify-content: center;
margin-right: 30px;
}
.main-profile__header__img img {
border-radius: 50%;
}
.main-profile__header__section {
width: 65vw;
}-
수정하고 싶었던 사항
어느정도 css를 만지고 나서, 원본사이트와 비교를 해보았다. 그런데 화면이 줄어들때 미묘하게 차이가 있었다. 헤더부분이 사이즈가 일정 사이즈가 될 때까지는 고정되지만 일정 부분 이후부터 반응형으로 줄어들어야 하는데, 헤더의 좌측과 오른쪽의 섹션이 같이 늘고 줄어드는 느낌이다. -
해결과정
시도1) 이유가 무엇인지 한참을 찾아헤맸고 정답은 좌측 이미지의 마진 부분을 제어해 주면 될 것 같다고 생각했다. 그래서 처음엔 grow와 basis, shrink를 주어서, 줄어들고 늘어날때를 조금 더 세밀하게 조정하면 되지 않을까 고민했다.
시도2) 여기에 미디어쿼리를 통해서 일정 부분부터 줄이면 될지에 대해서도 고민하고 적용해 보았다. 수정과 확인의 연속이었다. 그래도 원하는 모양으로 줄어들지 않았다.
시도3) 그리다 문득 이미지섹션의 너비의 맥스값을 지정하면 어떨까 생각했다. 그리고 마침내 원하는 느낌으로 나왔다.
쉽게 해결할 수 있는 방법인데 너무 어렵게 생각한 것 같다. 조금 더 다양한 문제에 직면해보고 꾸준히 연습한다면 익숙해지겠지🤔


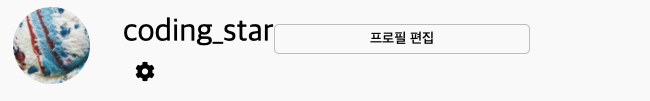
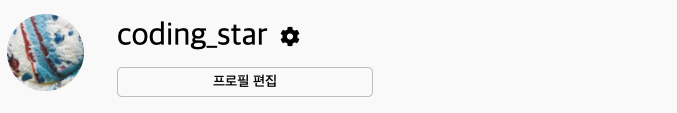
헤더에order 적용하기
- 화면이 작을때와 커질때, 기존 html의 순서는 그대로 두고 css를 통해서만 위치를 변경해야했다. order 속성을 사용했다.
.user-data__profile-edit {
display: flex;
align-items: center;
margin-left: 20px;
order: 1;
margin-top: 12px;
margin-left: 0;
}
.user-data__profile-edit__link {
padding: 7px 95px;
}
.user-data__setting i {
flex-wrap: wrap;
order: 0;
margin-right: 30px;
}

post-bar 파트
::before 사용하기
- 자세한 사용방법은 구글링을 통해 참고했다. content와 같이 사용, 포지션을 absolute로 하고, 부모 요소의 포지션을 relative로 설정한다음 top과 left, right값을 주었다.
.post-bar__tab.selected::before {
content: "";
border-top: 1px solid var(--color-black);
position: absolute;
width: 100%;
top: -1px;
left: 0;
right: 0;
}main-article 파트
- a태그에는 style 속성으로 background-image를 사용하였다.
<a
class="post-img"
href="#"
title="post4"
style="
background-image: url('https://tumblbug-pci.imgix.net/b83681fdb4beb14d5cb7655445cf667cd291db8d/d5fa3d7a4fbd1f09ed409b5fb44f0ec1fc681828/6b6f1b445e9ac02f012119ffababcd9bef6bce4c/5086abe2-d6b1-46a1-bee7-fa2f6f6d5f3c.jpg?ixlib=rb-1.1.0&w=1240&h=930&auto=format%2Ccompress&lossless=true&fit=crop&s=43de63172b8199516d9a8cd899535674');
"
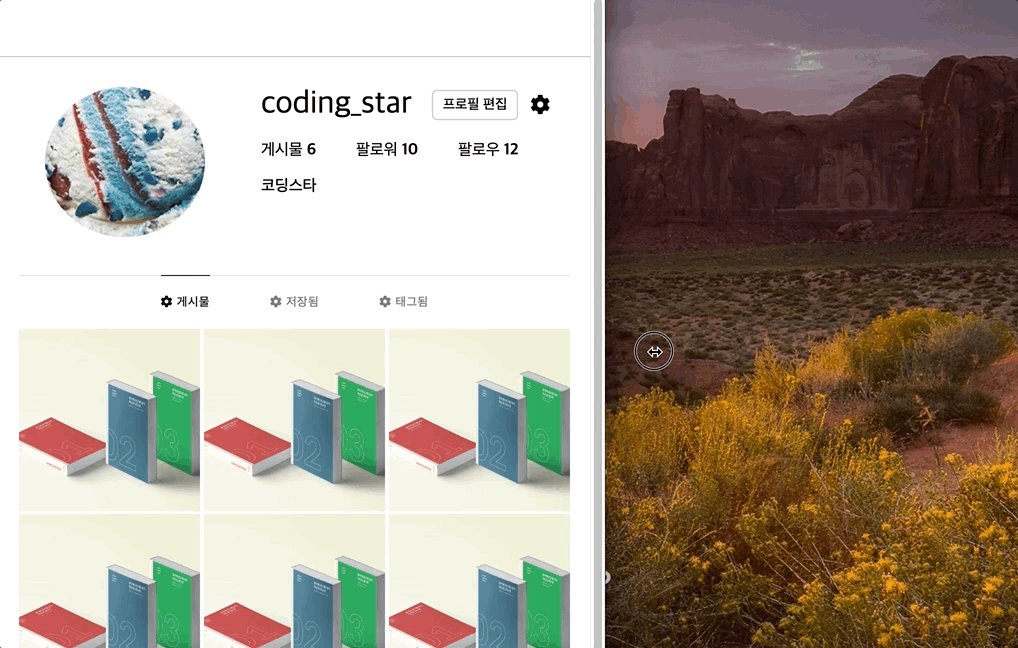
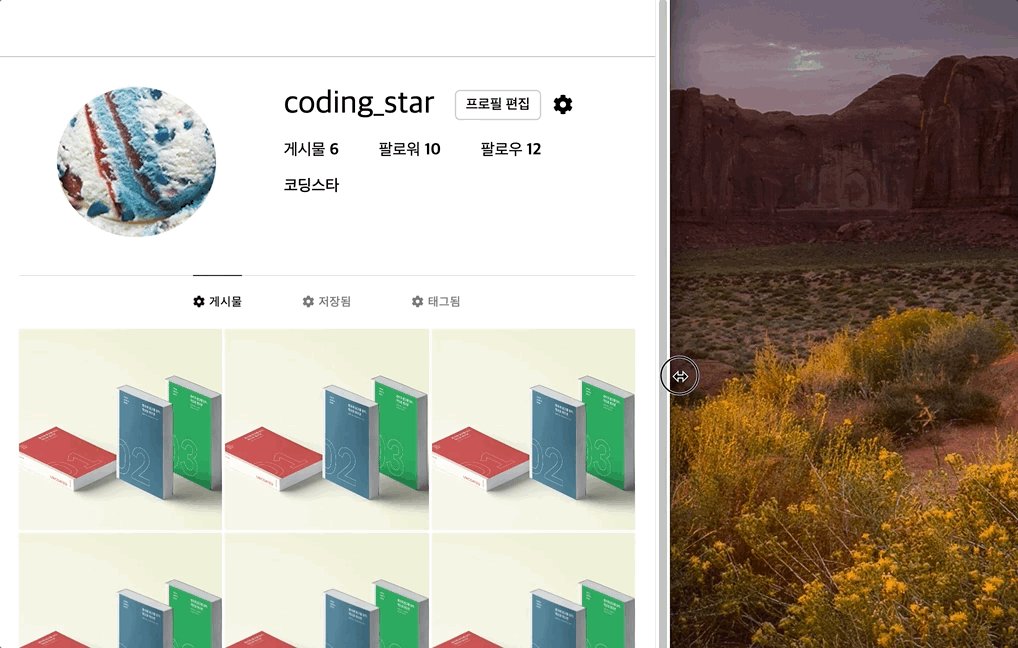
></a>창이 줄어들때 반응형, 원하는 모양으로 동작시키기
- 만약 여기서 최소 사이즈를 지정하면 반응형이 되지 않는다.
- (2)와 같이 설정했더니 실제 인스타처럼 원하는 모양으로 줄어들 수 있었다.
.main-article__posts {
display: flex;
justify-content: space-between;
margin-bottom: 28px;
flex-wrap: wrap;
}
.main-article__posts .post-img {
width: 33%;
width: calc(33.3% - 2px);
min-height: 293px; /*(1)*/
height: 30vw; /*(2)*/
background-position: center;
background-size: cover;
}

미디어쿼리 설정하기
- 이번엔 이미지 내부가 불안정하게 움직였는데, 미디어 쿼리 안에서 화면 사이즈가 736px부터 커지면 최대 293px을 넘지않도록 설정함으로써 방지 할 수 있었다.
@media screen and (min-width: 736px) {
.main-article__posts .post-img {
height: 293px;
}

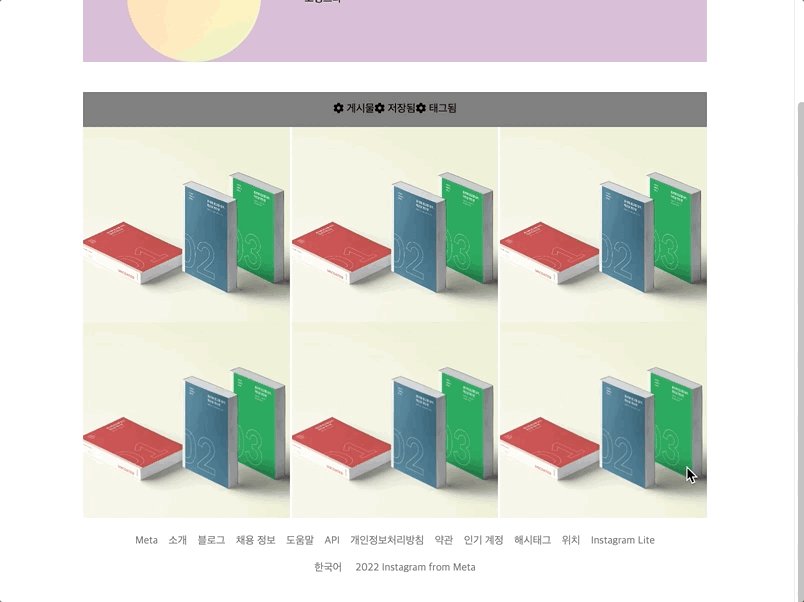
중앙 post tab 파트
반응형으로 만들기
- ::before 속성을 보이지 않도록 수정, 텍스트도 가려주었다.
- 게시물이 선택된 것을 기본으로 selected 클래스명을 붙이고 이에따라 요소에 속성값을 넣어주었다.
@media screen and (max-width: 736px) {
.main-profile__post-bar {
}
.post-bar__tab {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
}
.post-bar__tab.selected .post-bar__tab__post-icon {
color: #029aff;
}
.post-bar__tab.selected::before {
display: none;
}
.post-bar__tab__post-icon {
width: 24px;
height: 24px;
}
.post-bar__tab:nth-child(1),
.post-bar__tab:nth-child(2) {
margin: 0;
}
.post-bar__tab__post-name {
display: none;
}
}

-
post에 마우스를 올리면 호버스타일을 추가로 적용 시켰다.
이부분은 코드를 다시 정리할 필요가 있을 것 같다고 생각했다. div 컨테이너를 두고 그안에 img 태그와 post-info를 따로 두고, post-info 안에 ul, li 태그를 두는 방식으로 수정한다면 css에서도 ::before 나 ::after없이 적용 할 수 있을 것 같다. -
✍️ 시도1) : 마우스를 올리면 연관된 정보가 보여질 수 있는 새로운 상위 레이어를 만든다. 그러기 위해서 처음에 a태그에 img를 넣었던 것을 분리해서 a태그 안에 img태그와 div태그(상단에 올릴 커버레이아웃)를 만들었다. 그랬더니 기존 이미지의 비율이 변동 되었다.
-
해결 과정 : img태그와 a태그에 따라서 css에서 수정해야할 속성이 달라졌다. 기존 a태그 안에서 style background로 준 이미지의 경우 css에서 background-size: cover; 를 적용, img태그의 src로 바꾸고 이부분이 잘 작동하지 않아서 object-fit-cover;를 적용했다.
-
❗️문제점: 이번엔 a태그 안에 넣은 img와 div가 겹치거나 div가 제 위치를 찾지 못하고 있었다. absolute를 사용해서 위치를 지정했지만 개별적으로 지정하지 않으면 문제가 계속 발생할 것 처럼 여겨졌다. 더 쉬운 방법은 없을까?
-
object-fit :
<img>나<video>요소와 같은 대체 요소의 콘텐츠 크기를 어떤 방식으로 조절해 요소에 맞출 것인지 지정한다. -
object-position 요소 콘텐츠가 콘텐츠 박스 내에 위치할 지점을 지정할 수 있다.
-
✍️ 시도2) ::after를 이용, 위치와 사이즈를 상위 요소를 참고하여 이미지와 알맞게 조정한다.
-
❗️문제점: 보이기에는 문제가 없었지만 마우스 호버 속성을 ::after와 함께 사용해야 했다.
해결 과정: 구글링을 통해서 ::after와 :hover를 함께 사용할 수 있는 문법을 알아냈다.
-> 첫번째 방법같은 경우 html의 요소를 다시 재배치하고, css로 틀어진 부분을 일일이 수정하거나 혹은 중복코드를 많이 만들어낼 수 밖에 없었다. 두번째 방법을 통해서 간단하게 해결할 수 있었다.
.main-article__posts .post-img:hover::after {
content: "";
display: flex;
position: absolute;
height: 30vw;
width: calc(33.3% - 2px);
background-color: rgba(0, 0, 0, 0.2);
}✍️ 해결 못한것
게시물, 팔로워, 팔로우 탭이 스크린이 작아졌을 때 반응형으로 아래로 내려오게 하는 것. 화면이 작아지면 기존 플렉스 박스 컨테이너로부터 떨어져나와서 새로 생기는 것 처럼 다른 class name으로 이동되는 것 같은데 어떻게 한걸까? 플렉스 그저 html과 css로 보이는 화면을 똑같이 보이도록 작성할 순 있겠지만 데이터를 연동하는 법은 잘 모르겠다.
.section__profile-follow__list {
order: 1;
}순서를 아래로 내려서 내려가도 플렉스박스 안에 묶여있어서 전체 width를 가질 수 없었다. 그래서 포지션 absolute를 사용하려고 했지만 먹히지 않았다. 어떤 이유때문일까?🤔
