Positions - static / relative / absolute / fixed
내가 사용하는 positions의 Type과 기준점에 유의해야한다!
static: 모든 요소 기본 포지션 값. 가장 일반적 상태
relative: 이동 기준점이 본인이 원래 있던 곳. float처럼 부모를 떠나기는 하지만, 자신의 원래 위치에 대해 기억하고 있기 때문에 레이아웃이 바뀌며 붕괴되지는 않는다.
absolute: float와 동일하게도, 길막을 못하는 block의 속성이 되고, 부모로부터 떠남
그러나 float와는 다르게, inline 컨텐츠들이 float의 존재를 눈치채고 피하는 모습을 보이지는 않는다.
각자 갈길 가는 모습임..
부모에 종속되는 float와 달리, absolute는 선택 기준점이 비교적 자유롭다.
조상 요소가 기준점이 될 시, 조상 요소의 position이 relative가 되는 것이 좋다.
fixed: absolute와 거의 같다. 차이점이 있다면, 얘는 viewport사이즈가 기준점이 된다는점
- viewport: 내가 보고있는 화면의 넓이. 만약 내가 position을 fixed로 해놓고 bottom을 0px로 해놨다면, 화면 세로길이(스크롤)과 상관없이 늘 화면 맨 밑에 위치하게 되는것이다!
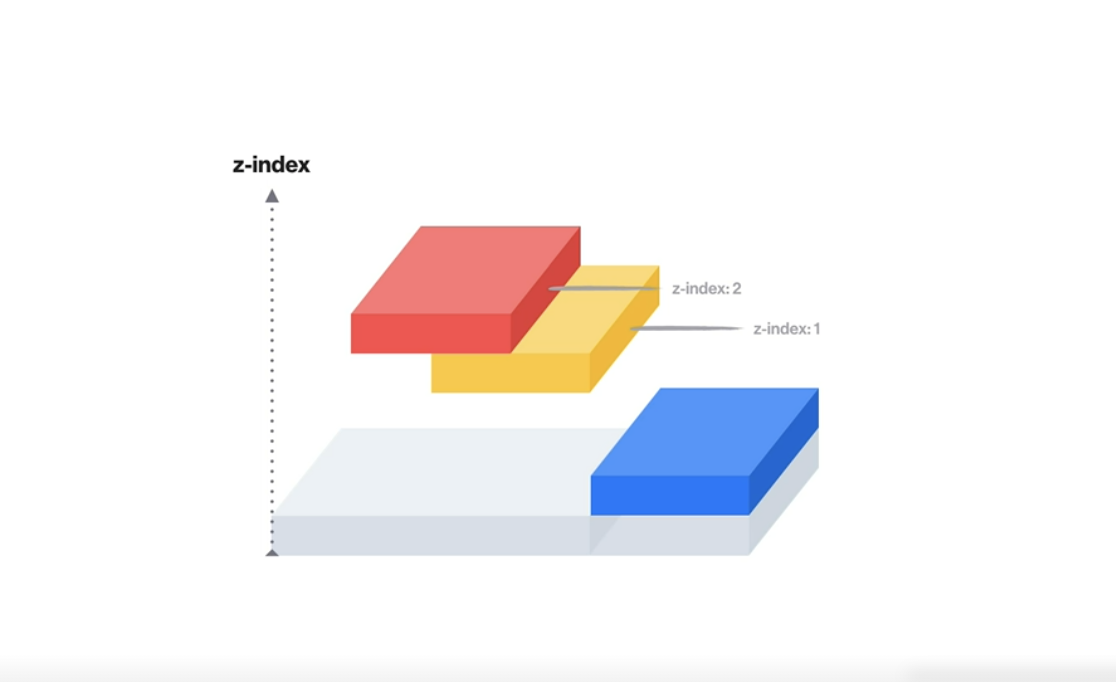
z-index: z축으로 내가 몇번째 레벨이 있는지 설정.예를들어 다른 요소를 덮고 싶을때 z-index가 큰 요소가 더 작은 요소를 가리게 되는것.

이미지출처: https://github.com/rohjs아직 개념들이 잘 와닿지가 않는다..훈련을 많이 해봐야겠다
