1. 코드스테이츠
- 알고리즘 마무리
-typeof NaN === 'number';
-.toFixed(n): 소수점 자리수 지정하여 자르는 메소드,
결과값을 문자열로 리턴한다!
-Math.round(): 반올림, 정수 반환
-Math.ceil(): 올림, 정수 반환
-Math.floor(): 내림, 정수 반환
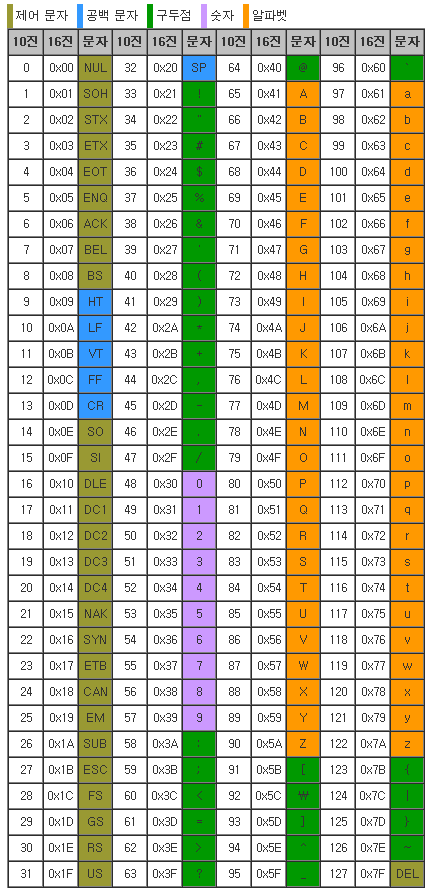
- ASCII : 컴퓨터는 0과 1 숫자 밖에 모르기 때문에 문자도 숫자로 기억한다. 이때, 어떤 숫자와 어떤 문자를 대응시키는가에 따라 여러 가지 인코딩 방식이 있는데 통상 아스키 코드 방식을 많이 사용한다.

- DOM 공부
- Sprint Review (고차함수, DOM)
- HTML의 구조가 자바스크립트 객체의 구조와 같이 트리 구조로 되어 있다.
→ 자바스크립트의 DOM이 브라우저에 접근하기 가장 바람직하다.
- .cloneNode() : 복제하는 메소드
- .importNode() : template을 활용해 내용을 붙여넣을 때 사용하는 메소드
- .getElementsByTagName() : tag명 전부 조회
- .getElementById() : id 조회 (element하나만!)
- .getElementsByClassName() : class 전부 조회
- .setAttribute() : 어떤 값이 key인지 value인지 지정
- .id = '' : id 생성
- .innerHTML : 보안 상의 이유로, 사용 지양
2. TODAY
TIL 작성 (30분 이내)→ 30분 넘음...백준 문제 풀기 (30분 이내)알고리즘 공부하고 문제 풀 때 몰랐던 부분 체크하고 추후 찾아보기 (1시간 이내)→ 모르겠는것만;;
19번let tobe = (asis - secret + alpha.length) % alpha.length;헬프데스트 다른사람이 올린 거 확인하기- DOM 공부
- Koans 개념정리