1. 코드스테이츠
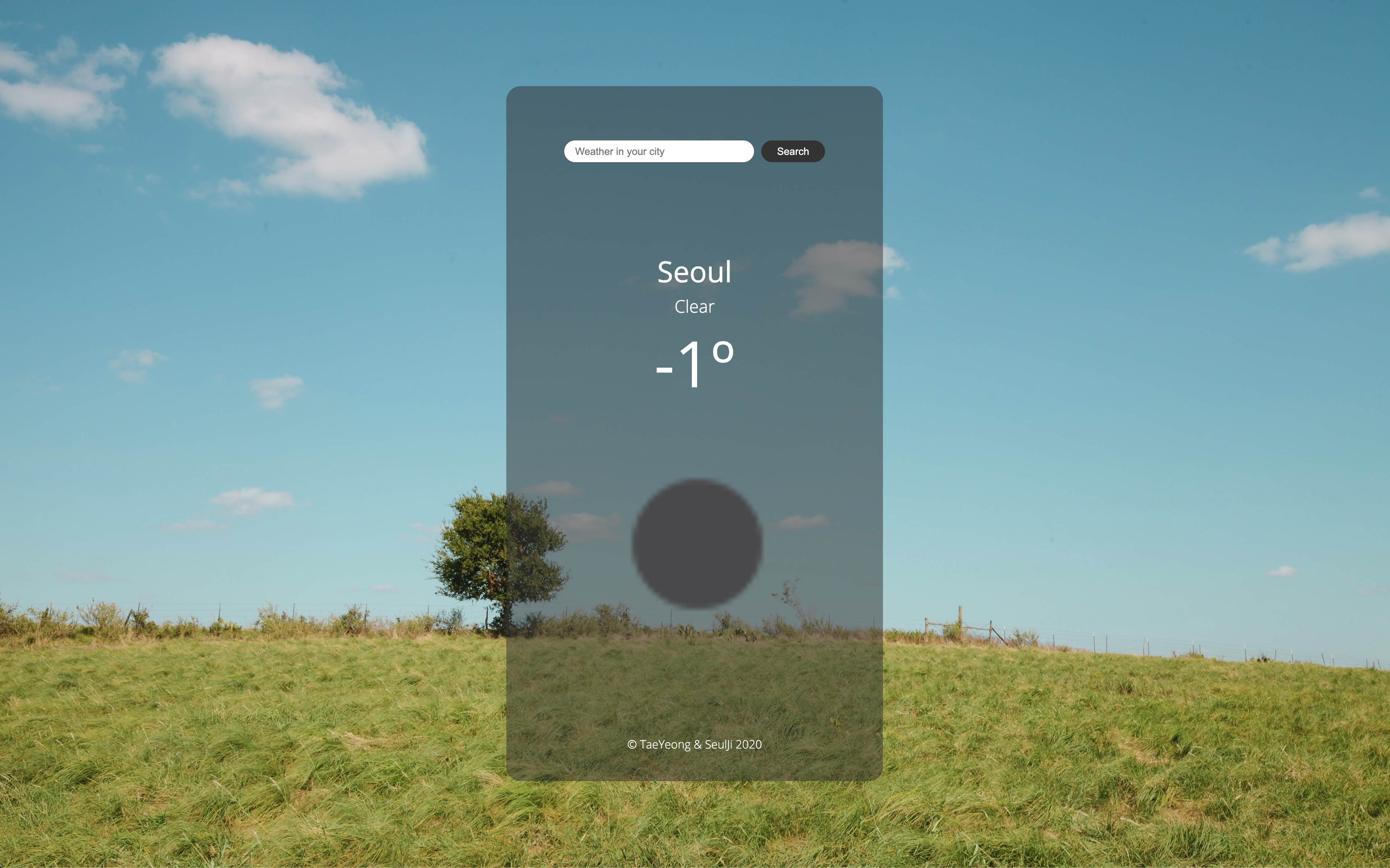
- Weather API
- Wire Frame, HTML, CSS, DOM- input[type="text"]에서 엔터키 치면 실행
function enterKey() { // Enter를 잘못 누르면 alert창이 이중으로 생겨, input.value가 있는 상황에 엔터를 치는 경우로 설정 if (window.event.keyCode === 13 && input.value) { setTimeout(function() { getData(input.value); }, 100); // 엔터를 쳤을때 실행된 걸 보여주기 위해 함수를 비동기로 처리하여 btnSearch.classList.add('click'); // 버튼 색상이 클릭했을때와 마찬가지로 변한색상을 보여준다. }// 자그마한 문제가 있다;;;ㅜ 엔터를 조금 빠르게치면 alert가 2번 뜨는 경우가 있다. } input.addEventListener('keyup', enterKey);- 도시이름을 영문으로 넣어야 되기 때문에 유효성 검증 함수를 만들어 체크
function isOnlyEng(value) { return /^[a-zA-Z\s]+$/.test(value); }- icon은 OpenWeatherMap에서 가져왔다.
장점
- 나라에 맞는 날씨 아이콘을 보여준다.
- 이프문으로 따로 처리 할 필요없이 한 줄로 해결!
단점
- 이미지가 작아도 너무 작다.
- 이미지가 깨진다.icon.style = `background-image : url(http://openweathermap.org/img/wn/${data.weather[0].icon}.png);`- 처음부터 조금 잘못짠 아이콘... 이미지로 넣었어야 했는데 background-image로 해서 혼자 반응형...
- 진짜 날씨 아이콘 어떡하지... 아래혼자 저렇게 깨져가지구..ㅜ