몇 주 전에 알게 된 html의 새로운 태그가 있다.
바로 details 태그 !!
details 태그는 "열림" 상태일 때만 내부 정보를 보여주는 정보 공개 위젯을 생성한다.
이게 무슨 일인가 ..🙄 이런 기능은 Javascripts로 구현하는 줄만 알았는데 html에 태그를 써주기만 하면 된다.
이러한 details 요소의 콘텐츠는 open 속성이 설정되기 전까지는 화면에 보이지 않는다.
summary 요소는 details 요소에서 화면에 보일 제목을 명시할 때 사용한다.
이 summary를 마우스로 클릭함으로써 details 요소를 보이도록 할 수도 있고 숨길 수도 있다. (ex: toggle)
개발
BOOKREST에 문의하기(inquiry) 페이지를 개발해야 하는데 어떻게 디자인할지 고민이었다.
이때 전에 details 태그를 본 게 기억나 이번에 적용해보기로 했다.
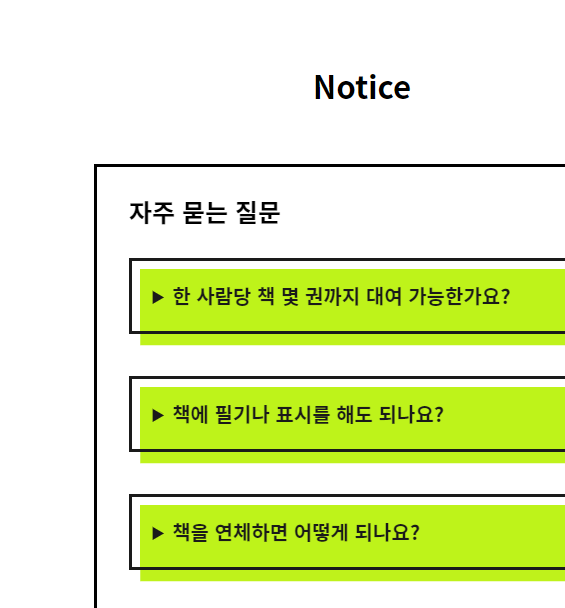
자주 묻는 질문이라는 제목 아래에 details 태그를 사용했다.
html
<details>
<summary>한 사람당 책 몇 권까지 대여 가능한가요?</summary>
<div class="details__content">5권까지 대여 가능합니다.</div>
</details>details 태그 안에 summary 태그를 넣어 제목을 만들어주고 그 아래에 답변을 적었다.
css를 적용하기 위해 답변에 class를 만들어 줬다.
css
details[open] ~ * {
animation: sweep 0.5s ease-in-out;
}
@keyframes sweep {
from {
opacity: 0;
margin-top: -10px;
}
to {
opacity: 1;
margin-top: 0;
}
}animation을 이용해 details 태그가 open되었을 때 효과를 넣어주었다.
결과
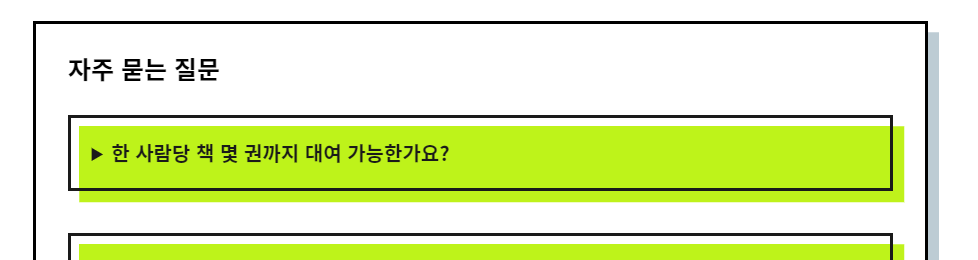
open 전

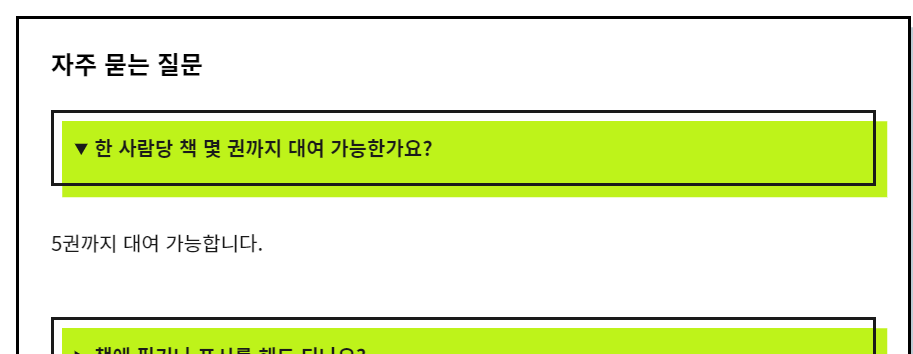
open 후

summary에 적은 내용이 제목으로 들어갔고 open되었을 때 summary 태그 아래에 적은 내용이 나온다.
details태그에 css만 더해도 쉽게 이런 기능을 구현할 수 있다니 너무 재밌었다. ✌🏻
느낀 점
details 태그 하나만으로 이런 기능을 나타낼 수 있다는 것에 너무 재밌었고 css로 꾸미니 훨씬 그 기능에 배를 더하는 것 같았다.
적용하기도 쉬워 많이 써먹을 것 같다.
😁😁😁





너무 도움되는 정보네요!! list-style 속성으로 왼쪽 삼각형을 없애거나 바꿀 수 있답니다!! 내일도 화이팅 🏃♂️🏃♂️🏃♂️🏃♂️