🎈 th:field
-
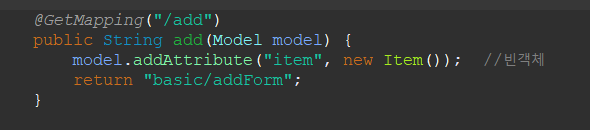
컨트롤러 -> 타임리프를 사용하려면 빈 객체라도 넘어와야 한다.

-
ex)
th:field = "${item.itemName}"
->id = "itemName" name="itemName" value=""을 같이 만들어 준다.
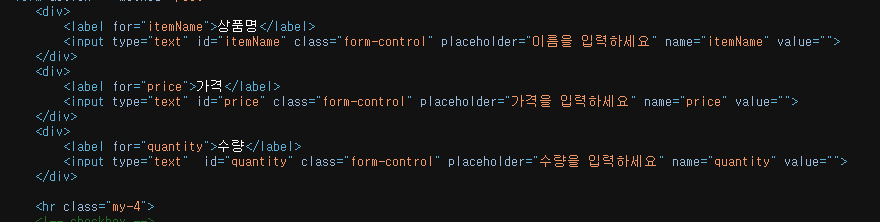
<form action="item.html" th:object="${item}" th:action method="post"> <div> <label for="itemName">상품명</label> <input type="text" id="itemName" th:field="*{itemName}" class="form-control" placeholder="이름을 입력하세요"> </div> <div> <label for="price">가격</label> <input type="text" id="price" th:field="*{price}" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" th:field="*{quantity}" class="form-control" placeholder="수량을 입력하세요"> </div>

th:field가id, name속성모두 대체되지만,label태그와input태그가 분리되어 있을 때는,label태그의for속성값과input태그의id속성 값이같아야 하므로,
input태그에 id속성은 생략하지 않고 적어주었다.
label th:for를 사용하고, input태그에 th:field를 사용한다면, 생성된 id값이 같기 때문에 input태그에 id속성값을 따로 써줄 필요가 없다.
🗝️ th:field="*{itemName}"
-
th:object 소속이라는 뜻의*을 넣어주면item도 생략 가능하다. -
th:field : name, id, value속성을 자동으로 만들어 준다. -
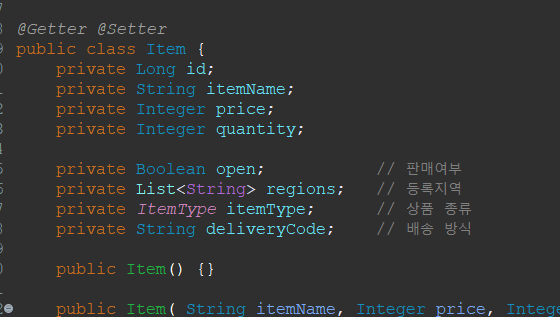
Item.java

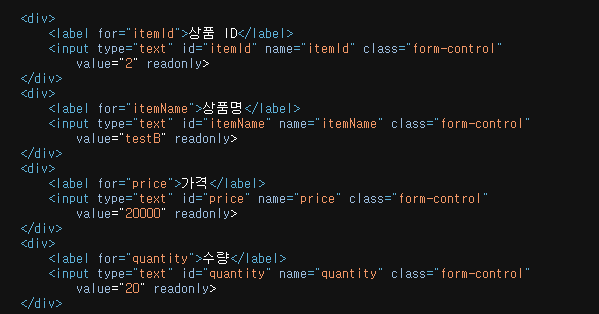
- editForm.html
<form action="item.html" th:object="${item}" th:action method="post"> <div> <label for="id">상품 ID</label> <input type="text" id="id" th:field="*{id}" class="form-control" value="1" readonly> </div> <div> <label for="itemName">상품명</label> <input type="text" id="itemName" th:field="*{itemName}" class="form-control" value="상품A" > </div> <div> <label for="price">가격</label> <input type="text" id="price" th:field="*{price}" class="form-control" value="10000" > </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" th:field="*{quantity}" class="form-control" value="10" > </div>

- th:field -> id, name, value속성까지 대체해준다.
