
👌 addForm.html
-
🎈
checkbox에 타임리프를 사용하지 않았을 경우, 체크박스 선택 값 확인하기 -
체크박스 체크여부
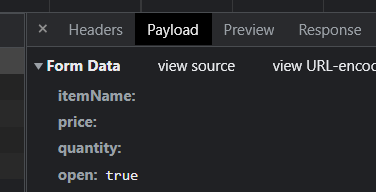
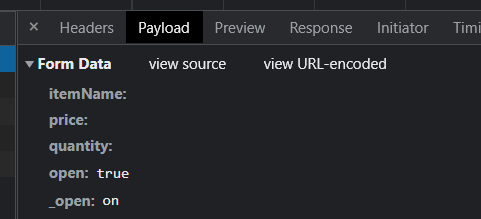
1.open=on&_open=on->체크박스 선택 했을 경우
-> open에 값이 있는 것을 확인하고, 사용
-> true 결과값을 출력
-> _open을 무시된다.
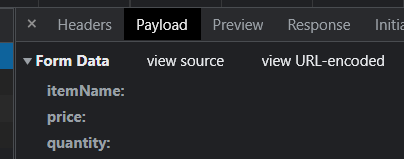
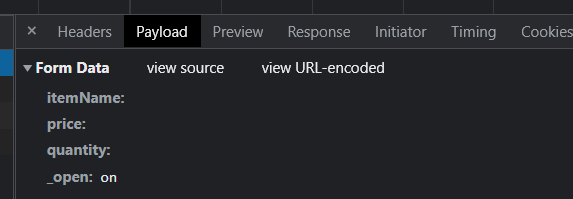
2. _open=on -> 체크박스 선택하지 않았을 경우
-> 체크박스를 체크하지 않으면 Spring이 _open만 있는 것을 확인하고
open이 값이 체크되지 않았다고 인식.
-> 이 경우 서버에서 null이 아니라 false인 것을 확인할 수 있다.
<div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" name="open" class="form-check-input"> <label for="open" class="form-check-label">판매 오픈</label> </div> </div>
-> 체크박스 선택 시 , true로 넘어온다.


-> 체크박스 미선택 시, 넘어오는 값이 없기때문에 null로 넘어온다.


-> 체크박스 선택값이 true와 null이기 때문에,
편리하게 사용하기 위해 null을 false로 받기 위해서는hidden 필드를 추가해줘야 한다.
- hidden 추가
- hidden은 체크박스의 name 속성값 앞에
_를 붙여주도록 약속되어 있다.
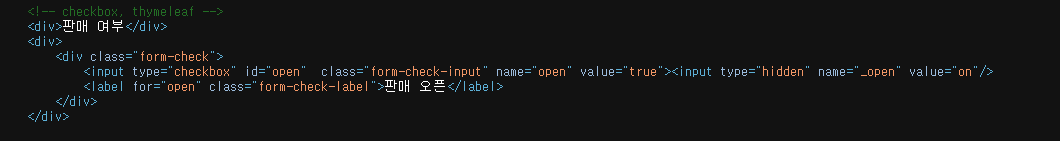
<div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" name="open" class="form-check-input"> <input type="hidden" name="_open" value="on"> <label for="open" class="form-check-label">판매 오픈</label> </div> </div>
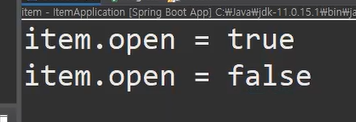
-> 체크박스 선택시, hidden 필드는 on

-> 체크박스 미선택 시, open은 null이지만 hidden 필드는 on이다.

-> 또한, null이지만 false값으로 넘어오게 되면서, true false로 사용할 수 있다.

- 🎈 checkbox에 타임리프 사용했을 경우, 체크박스 선택 값 확인하기
타임리프를 사용하면hidden 필드까지 알아서 만들어 주기 때문에,hidden 필드를 만들어줄 필요가 없다.
<div>판매 여부</div> <div> <div class="form-check"> <input type="checkbox" id="open" th:field="*{open}" class="form-check-input"> <label for="open" class="form-check-label">판매 오픈</label> </div> </div>
- hidden 필드를 만들어주지 않았지만, 타임리프가 대신 생성해 주었다.

🎈 multi checkbox
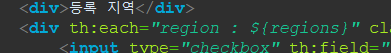
- addForm.html
<div> <div>등록 지역</div> <div th:each="region : ${regions}" class="form-check form-check-inline"> <input type="checkbox" th:field="*{regions}" th:value="${region.key}" class="form-check-input"> <label th:for="${#ids.prev('regions')}" class="form-check-label" th:text="${region.value}">서울</label> </div> </div>
-
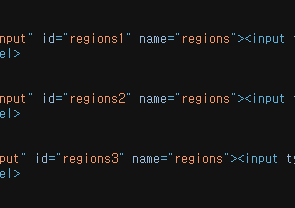
타임리프가 id값을 알아서 각가 다르게 만들어준다.
-
name값은 같은 checkbox끼리 같게 만들어준다.

-
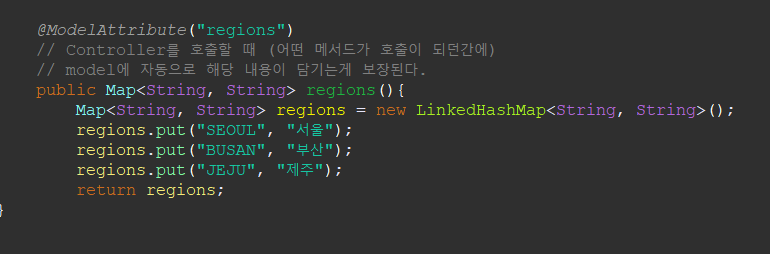
자바에서 regions 키값으로 넘어온 데이터를 th:each 로 꺼낸다.


- 컨트롤러에서 보낸 'regions'를
반복문을 돌리면서th:valueth:text로 출력한다.

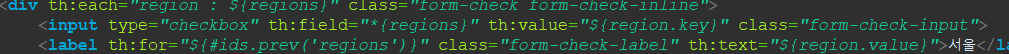
- label태그의 for 속성과 input태그의 id속성이 매핑이 되어야 하는데, 타임리프가 매핑을 대체해준다.
<label th:for="${#ids.prev('regions')}" class="form-check-label" th:text="${region.value}">서울</label>
-> th:field를 사용해서 input 태그들의 id가 자동으로 생성되었다.
-> label 태그의 th:for에는 "${#ids.prev('regions')}"를 사용하였는데,
앞에 input태그의 id값과 매핑되어야 한다.
-> label태그가 input태그의 뒤에 있으므로 prev를 사용하였고,
-> label태그가 input태그의 앞에 있었다면, "${#ids.next('regions')}"를 사용했어야 한다.
