🎈CSS
<style>
* { margin: 0; padding: 0; }
ul { list-style: none; }
.pull-left { float: left; }
.clearfix:after { display: block; content: ''; clear: both; float: none; }
.preview-box { margin: auto; width: 470px; border: 3px solid #d5d5d5; padding: 10px; }
.preview { width: 100%; height: 470px; margin-bottom: 5px; }
.item { width: 70px; height: 70px; margin-left: 10px; }
.item:first-child { margin-left: 0; }
.thumbnail { width: 100%; height: 100%; cursor: pointer; }
</style>
🎈HTML
<body>
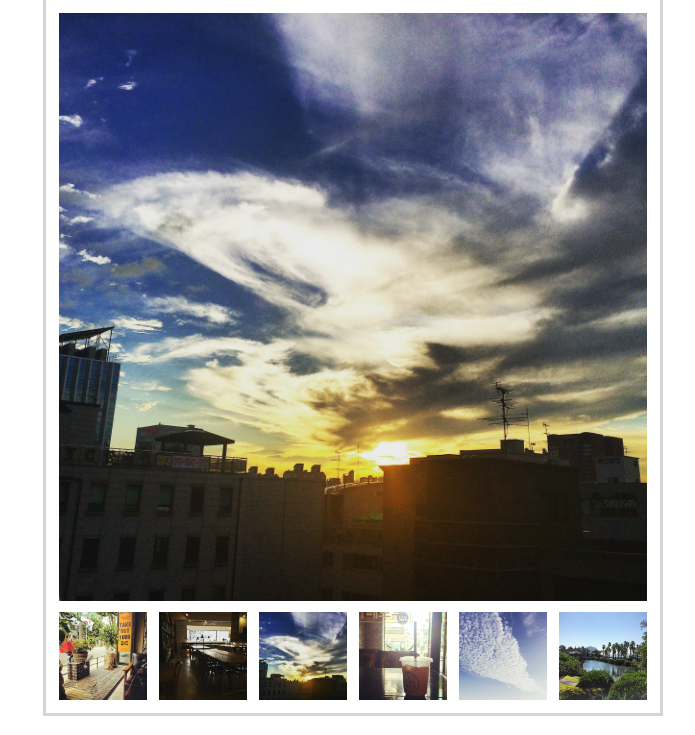
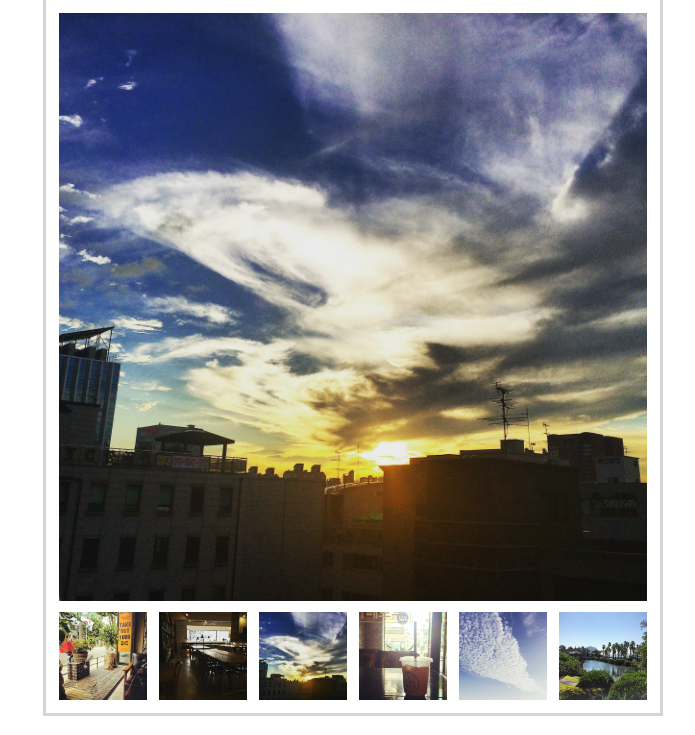
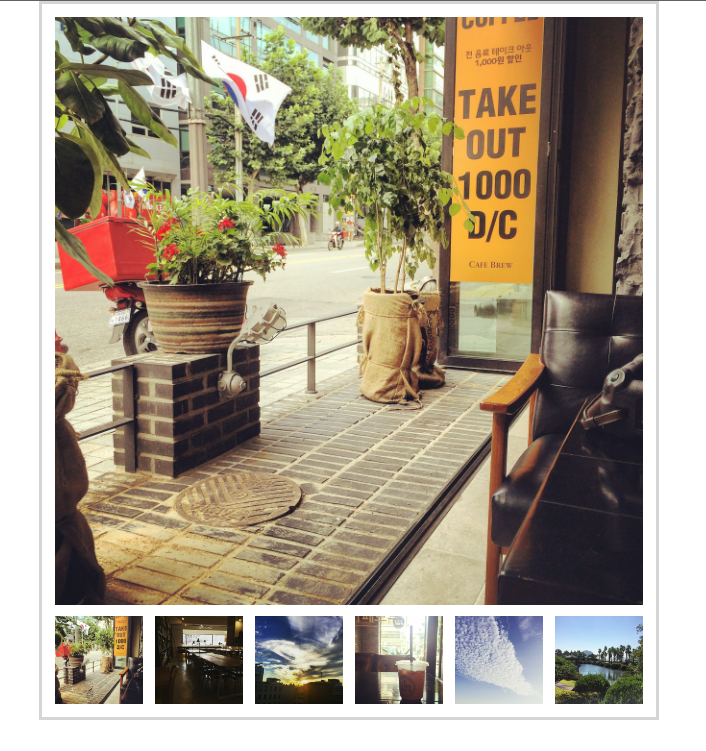
<div class='preview-box'>
<img src="img/1.jpg" class="preview" id="preview"/>
<ul class="list clearfix">
<li class='item pull-left'><img src="img/1.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/2.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/3.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/4.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/5.jpg" class='thumbnail' /></li>
<li class='item pull-left'><img src="img/6.jpg" class='thumbnail' /></li>
</ul>
</div>
</body>

🎈attr() : HTML태그 요소의 특정 속성값을 얻기 위해 사용
- 속성값 가져오기
- $(요소).attr("속성이름");
- 속성값 변경/추가
- $(요소).attr("속성이름", "값");
- 다중처리
- $(요소).attr({
속성이름 : 값,
속성이름 : 값,
속성이름 : 값
});
<script>
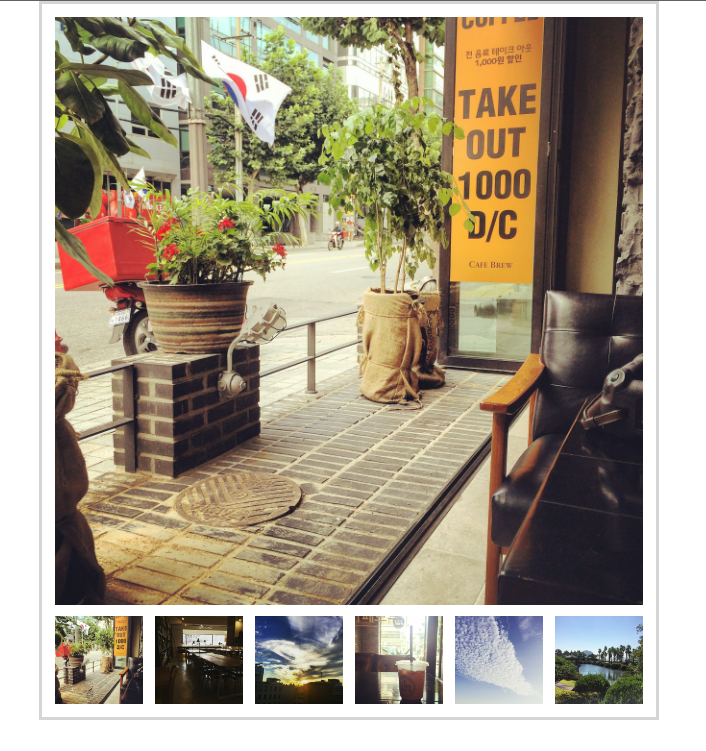
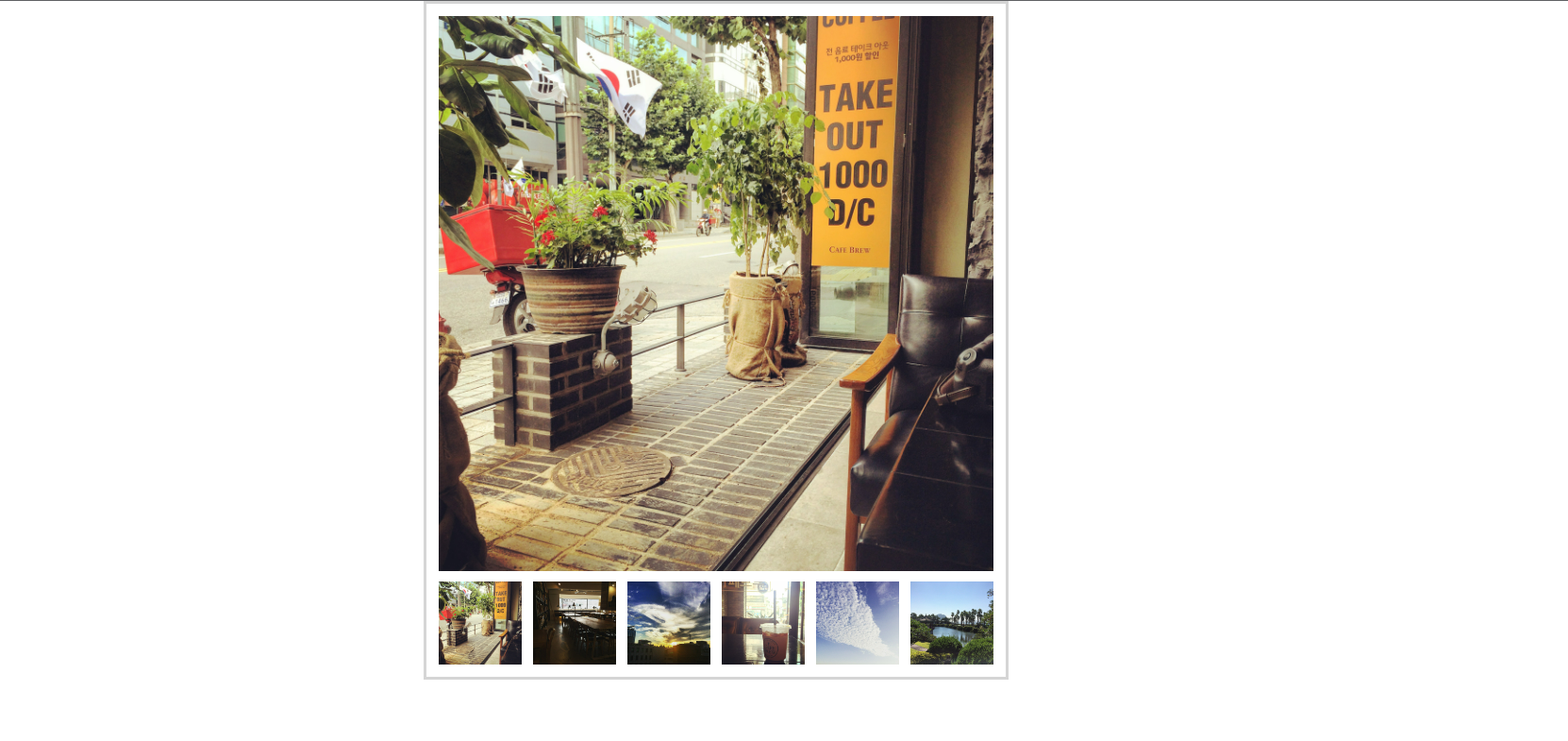
$('.thumbnail').on('click',function(){
let img = $(this).attr('src')
$('#preview').attr('src', img)
})
</script>
- $('.thumbnail') 이미지를 클릭
- 이벤트가 발생한 이미지의 src속성값을 변수 img에 저장
- 보여질 이미지 부분 src속성값을 img속성 값으로 변경