🎈 disabled
- disabled 속성을 가진 요소를 사용할 수 없으며, 클릭도 할 수 없다.
- form 태그로 전송될 때도 disabled 요소는 전송되지 않는다.
🗝️ checkbox 여부에 따라 disabled 속성 설정하기
🎈HTML
<body> <label for='username'> 입력하기 <input type="checkbox" id="input_enable" /> </label> <input type='text' name='input' id='input' disabled />

🎈jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $("#input_enable").on('click', function(){ //'change' 도 가능 if( $("#input_enable").is(':checked') ){ $("#input").prop('disabled', false); $("#input").focus(); }else { $("#input").prop('disabled', true); } }) </script> </body>
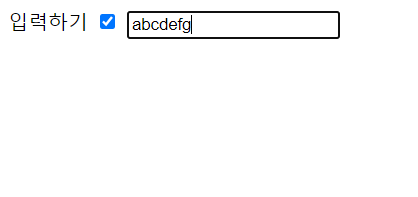
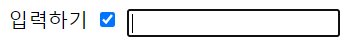
- 입력하기 checkbox 가 체크되어 있다면, 텍스트 상자 요소의
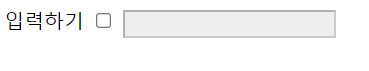
- 입력하기 checkbox 가 체크되어 있지 않다면, 텍스트 상자 요소의
disabled 속성을 true로 활성화 시켜라
- 글자가 입력 된 후에도 checkbox를 풀면 입력이 제한된다.