
🎈focus()
- 요소에
포커스가 들어갔음을 감지하는 이벤트 focus()는함수로서 사용할 경우강제로 포커스를 지정하는 기능을 갖지만,
이벤트로서 사용할 경우포커스가 들어갔음을 감지하는 기능을 한다.
$("셀렉터").focus(fucntion(){ 포커스가 들어갔을 경우 실행 });
🎈blur()
- 포커스가 빠져나왔음을 감지한다.
$("셀렉터").blur(fucntion(){ 포커스가 빠져나왔을 경우 실행 });
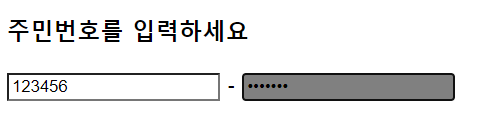
🗝️주민등록번호 포커스 이동 / 글자 수 제한, 색 변경하기
🎈HTML
<body> <form id="myform"> <h3>주민번호를 입력하세요</h3> <input type='text' name='jumin1' id='jumin1' /> - <input type='password' name='jumin2' id='jumin2' /> </br> <br> <div> <button type="submit">입력값 확인</button> </div> </form>

🎈jquery
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $("#jumin1, #jumin2").on('focus', function(){ $(this).css('background-color', 'grey'); $("#jumin1, #jumin2").on('blur', function(){ $(this).css('background-color', 'white'); }); $("#jumin1").on('keyup', function(){ // console.log($("#jumin1").val().length); let length = $("#jumin1").val().length; if( length == 6){ $("#jumin2").focus(); } }) $("#jumin2").on('keypress', function(){ // console.log($("#jumin2").val().length); let length = $("#jumin2").val().length; if(length == 7){ return false; } }); // 숫자로만 되어있는지 Regex 정규표현식 검사 }); $("#myform").on('submit', function(){ let jumin = $("#jumin1").val() + $("#jumin2").val(); let juminRegex = /^[0-9]*$/; if(!jumin){ alert("주민등록번호를 입력하세요"); return false; } if(!juminRegex.test(jumin)){ alert("주민등록번호는 숫자로만 입력하세요"); return false; } }); </script> </body>
- 두 개의 텍스트 박스 안에 포커스가 들어갈 경우 감지하는 focus()
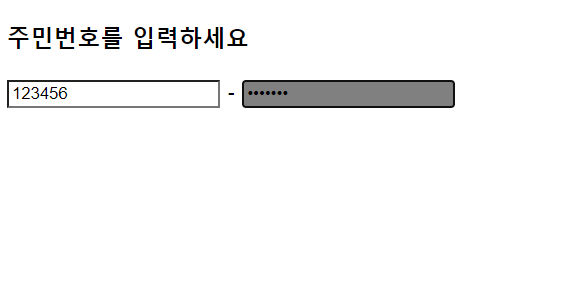
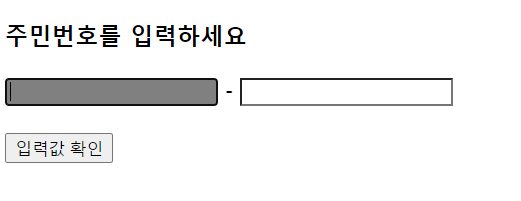
- 포커스가 들어간 요소에 CSS 적용
- 두 개의 텍스트 박스 밖으로 포커스가 나갈경우, 다시 배경색 변경
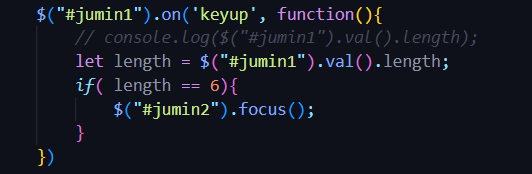
- 주민등록 번호 앞 6자리 제한하기
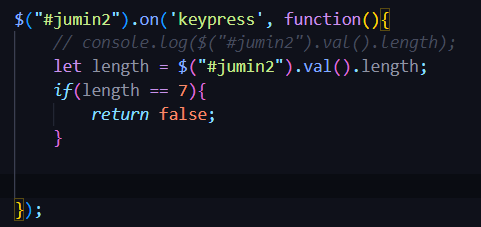
- 주민등록 번호 뒤 7자리 제한하기

-
앞에 6자리를 입력하게 되면, 자동으로 뒤로 포커스가 넘어가고,
주민번호 뒤 7자리를 입력하게되면 더이상 추가로 입력되지 않는다. -
숫자형식으로만 이루어졌는지 정규표현식 검사 후 alert창을 띄운다.