🎈 Ajax(Asynchronous Javascript And XML)
비동기적 통신- 빠르게 동작하는 웹페이지를 만들기 위한 개발 기법
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도,
웹 페이지의일부분만을 갱신할 수 있고,
백그라운드 영역에서서버와 통신하여,
그 결과를웹 페이지의일부분에만 표시할 수 있다. - 서버와 데이터를 주고 받을 수 있는데, 대표적인 데이터는
JSON, XML, HTML, 텍스트파일 등이 있고,JSON이 기본이다.
🎈 비동기 방식이란?
- 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는
방식이며, Ajax를 통해서 서버에 요청을 한 후, 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포한다.
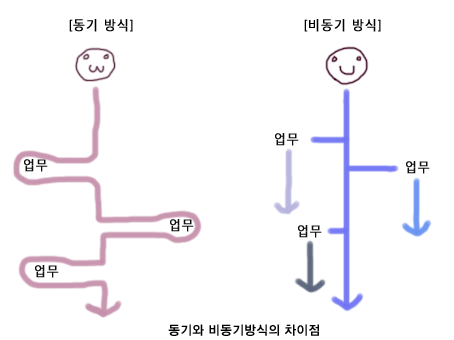
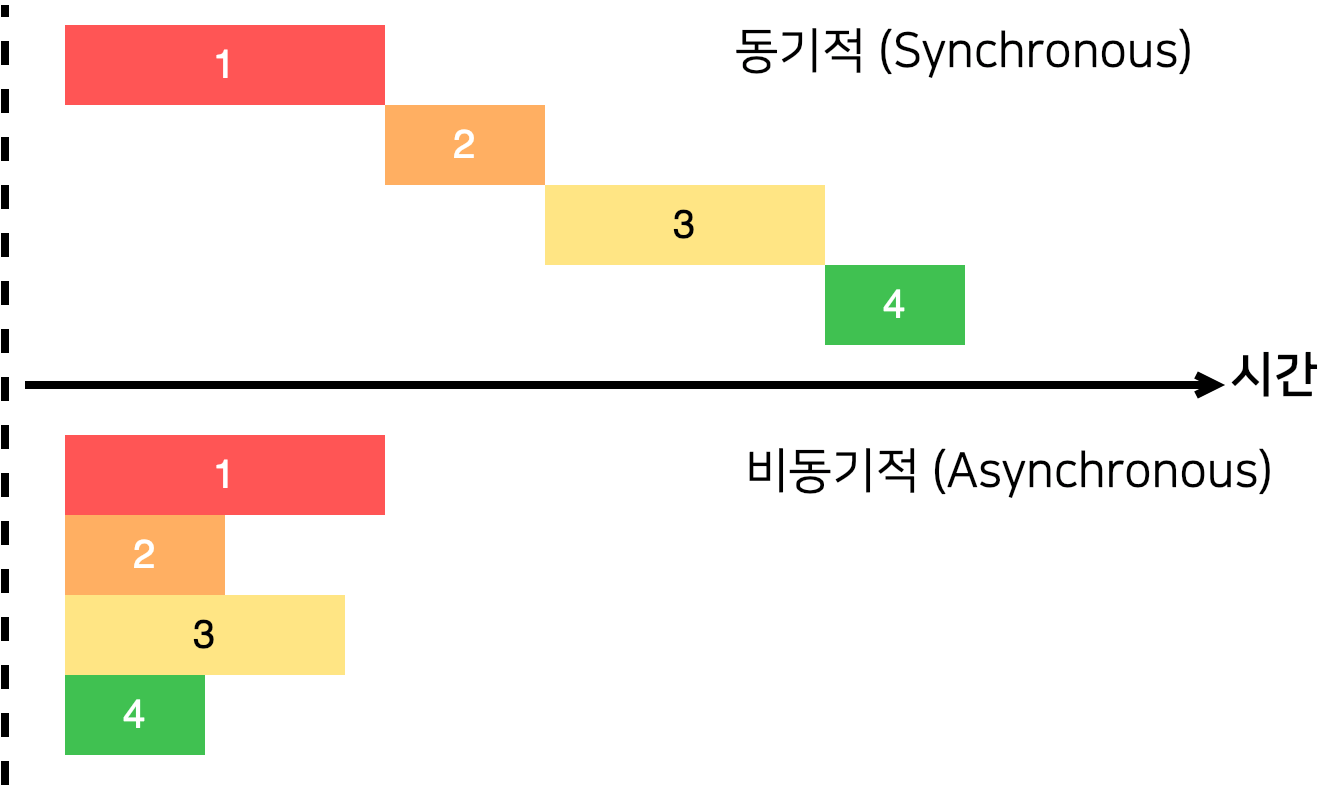
🎈 동기 VS 비동기방식


- 동기적은 1번 처리가 끝난 후에 2번, 3번 진행한다.
- 비동기적은 동시에 처리하고 끝나는 시간도 상관이 없다.
🎈 ajax 장,단점
장점
- 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지 일부분만
갱신할 수 있다. - 웹 페이지가 로드된 후에 서버로 데이터 요청을 보내거나
받을 수 있다. - 다양한 UI 구현이 가능해진다.
단점
- 페이지 이동이 없기 때문에 히스토리 관리가 안된다.
- 반복적인 데이터 요청이 있으면 느려지거나 작동하지 않게 된다.
🎈 서버에 요청하기 - request
XMLHttpRequest 객체
- ajax의 가장 핵심적인 구성 요소는 바로 AMLHttpRequest 객체이다. 이 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용한다.
- 웹 브라우저가 백 그라운드에서 서버와 계속 통신할 수 있는 것은 바로 이 객체를 사용하기 때문이다.
open() 메서드
-
서버로 보낼 ajax 요청의 형식을 설정한다.
open(전달방식, url 주소, 동기여부);
전달방식 : GET, POST 방식 중 하나 선택
URL 주소 : 요청을 처리할 서버의 파일 주소 전달
동기부여 : 요청을 동기식으로 전달할지 비동기식으로 전달할지 선택
- 비동기 : true(기본 값), 동기 : false
send() 메서드
🎈 서버로부터 응답(Response)
-
readyState
-
status
-
onreadystatechange
-
status : 서버의 문서상태를 나타낸다. (HTTP 상태코드)
- 1XX : 조건부 응답
- 2XX : 성공
- 3XX : 리다이렉션 완료
- 4XX : 요청오류
- 5XX : 서버 오류
-
readyState : XMLHttpRequest 객체의 현재 상태를 나타낸다.
- UNSENT(숫자 0) : XMLHttpREquest 객체가 생성됨
- OPENED(숫자 1) : open() 메서드가 성공적으로 실행 됨
- HEADERS_RECEIVED(숫자 2) : 모든 요청에 대한 응답이 도착
- LOADING(숫자 3) : 요청 한 데이터를 처리 중
- DONE (숫자 4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨.
-
onreadystatechange : XMLHttpRequest 객체의 readyState 프로퍼티 값이 변할 때마다 자동으로 호출되는 함수를 설정한다.
-
🎈 ajax_test.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <h3>Ajax 요청 보내기 테스트</h3> <input type="submit" value="GET 방식으로 요청 보내기" onclick="send1();"> <input type="submit" value="POST 방식으로 요청 보내기" onclick="send2();"> <p id="result"></p> </body> <script> function send1() { let xhr = new XMLHttpRequest(); xhr.open("GET", "request_ajax.jsp?userid=apple&userpw=1234", true); xhr.send(); xhr.onreadystatechange = function() { if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){ document.getElementById("result").innerHTML = xhr.responseText; } } } function send2() { let xhr = new XMLHttpRequest(); xhr.open("POST", "request_ajax.jsp", true); xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xhr.send("userid=post&userpw=5678"); xhr.onreadystatechange = function() { if(xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200){ document.getElementById("result").innerHTML = xhr.responseText; } } } </script> </html>
GET 방식
- GET 방식으로 request_ajax.jsp 페이지로 요청을 보낸다.
- send() -> request 요청보낸다.
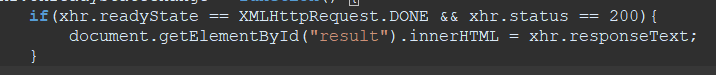
- url 주소로 보낸 요청을 처리하고, 응답에 대한 결과값은 onreadtstatechage영역으로 응답한다.
- 응답에 대한 결과값은 여기에 담긴다.
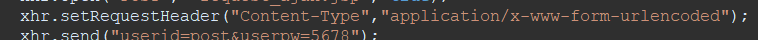
POST 방식
🗝️ - POST 방식은 setRequestHeader 필요!
🎈 request_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String userid = request.getParameter("userid"); String userpw = request.getParameter("userpw"); out.print("아이디 : " + userid + "</br> 비밀번호 : " + userpw); %>
- GET 방식