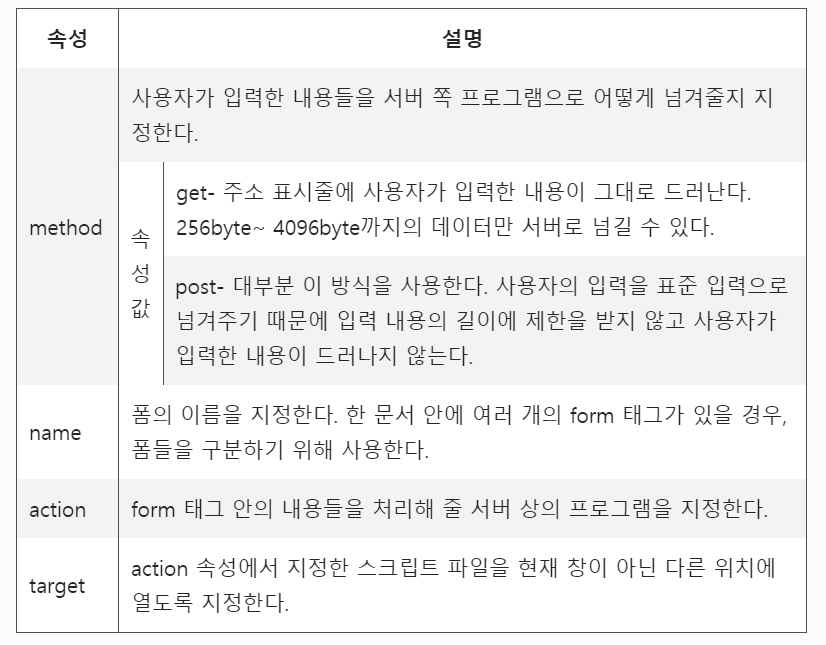
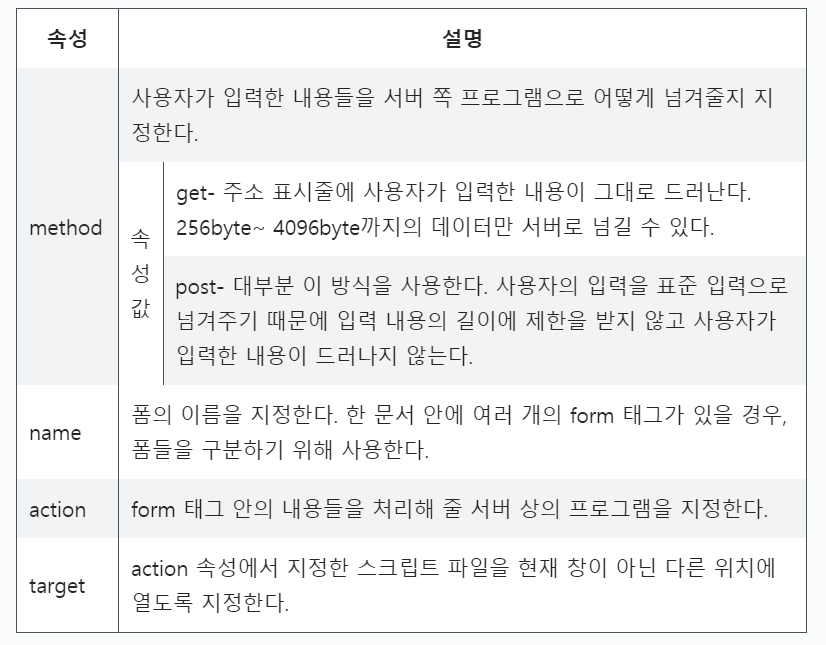
🎈form 태그
<form action="" method=""></form>
- 사용자가 입력한 내용들을 서버로 어떤 방식으로 넘길것인지,
어떤 프로그램을 이용해 처리할 것인지를 지정한다.

🎈 get 방식과 post 방식의 차이
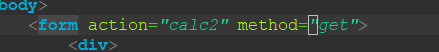
🗝️ get 방식
-
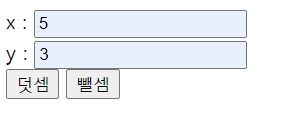
form태그에서 기본 전송방식인 get방식 적용

-
x에 5, y에 3을 입력하고 덧셈버튼을 눌렀다면,

-
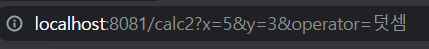
페이지 url 에서
x=5&y=3&operator=덧셈이라고 명시되고,
로그인 페이지에서는 ID값과 PW값도 명시될 것이다. -
그렇기 때문에 보통은 이런 값들이 숨겨지는 방식인 post 방식을 사용한다.

-
GET 방식
-> 서블릿 데이터를 전송할 때 데이터가 URL 뒤에 name=value 형태로 전송
-> 보안에 취약하다.
-> 전송 가능 데이터 최대 255자 이다.
-> 기본 전송 방식으로 사용이 쉽고, 속도가 빠르다.
-> 웹 브라우저에서 직접 입력하여 전송 가능하다.
-> 여러개의 데이터를 전송할 때 '&'로 구분해서 전송한다.
🗝️ post 방식
-
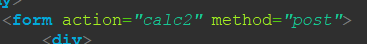
form태그에서 post 방식 적용

-
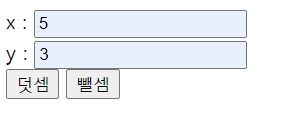
x에 5, y에 3을 입력하고 덧셈버튼을 눌렀다면,

-
url 에서 전송된 값은 숨겨지고 정상적으로 페이지가 출력된다.


-
그렇기 때문에 보안에 유리하여, 주로
post 방식을 사용한다. -
POST 방식
-> 서블릿 데이터를 전송할 때 프로토콜의 데이터의 HEAD영역에
숨겨진 채 전송된다.
-> 보안에 유리하다.
-> 전송 데이터의 용량이 무제한이다.
-> 숨겨졌기 때문에, 전송 시 서블릿에서 또 다시 값을 가져오는 작업이
필요하므로 GET방식보다 처리 속도가 느림
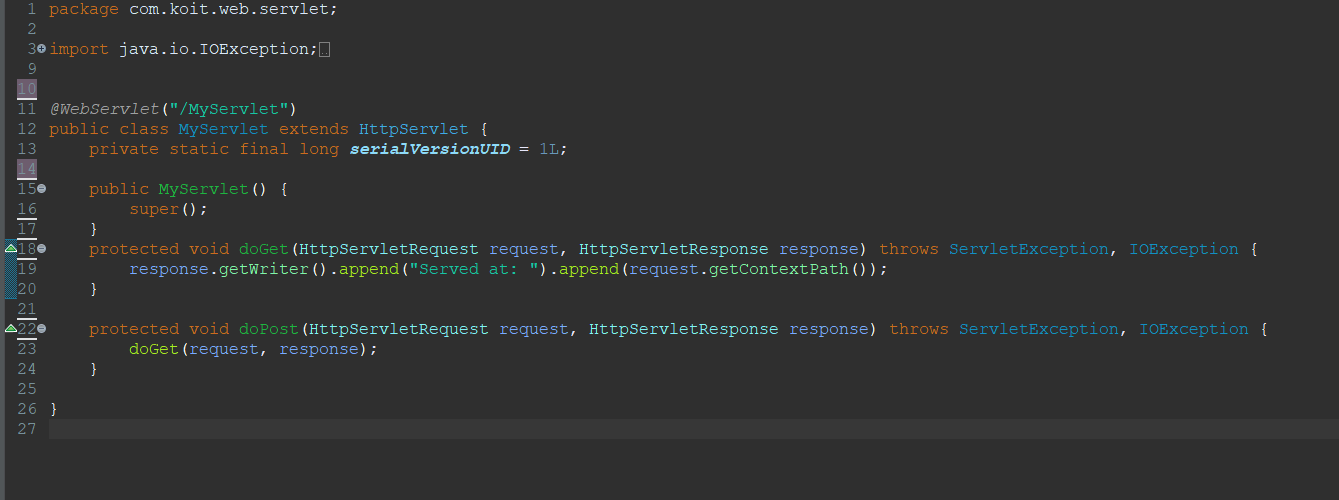
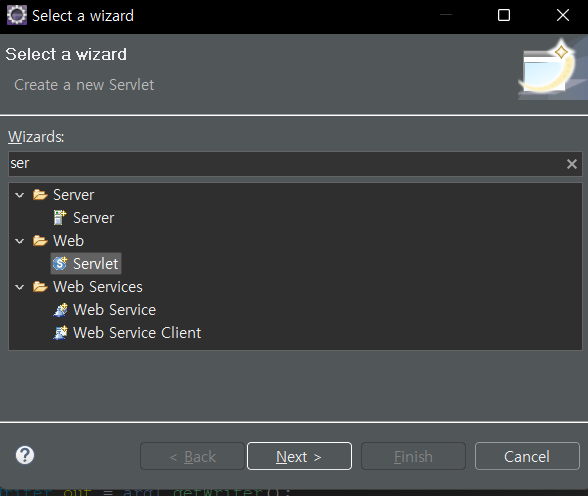
🎈 servlet 클래스 생성 시 doGet(), doPost() 메서드 생성
- servlet 클래스 생성 시 아래처럼 생성되는데

- get방식일 때 doGet()메서드가 호출되고,
Post방식일 때 doPost()메서드가 호출되므로 각각 처리를 정해줄 수 있다.