✨forward, redirect 코드 보러가기!
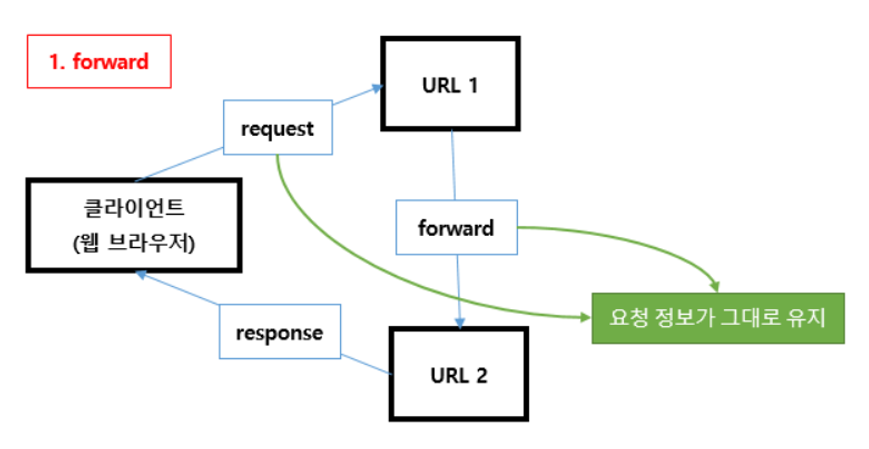
🎈 forward
- 클라이언트가 URL1으로 요청보냄
- URL1에서 URL2로 이동하는데 정보가 유지된다.
- URL2에서 클라리언트로 응답된다.
request에 담긴 값이유효하다. (request, response 값이 유지된다.)
(DB에서 데이터를 가져와야 할 때 사용)- 이동된 url이 화면에 보이지 않고
기존 url이 표시된다.
(사용자는 이동했는지 알 수 없음.) - 포워드 하는 방법
- 내장객체 사용
pageContext.forward("이동할 페이지");
- 액션태그 사용
<jsp:forward page="이동할 페이지"/>
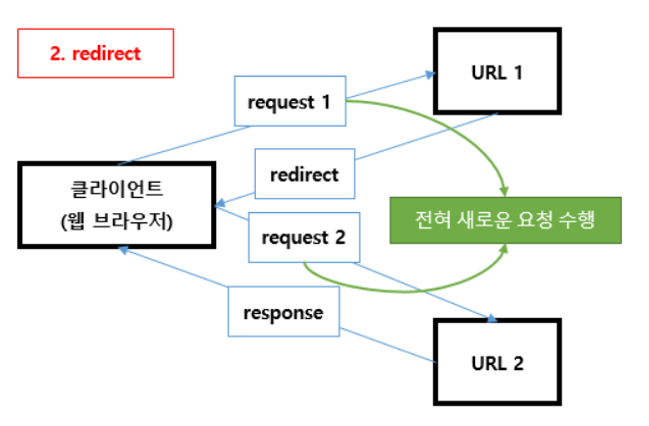
🎈 redirect
- 클라이언트가 URL1에 요청을 보낸다.
- URL1은 클라이언트에게 응답을 보내고, 새로운 요청을 URL2로 보낸다.
- URL2는 새로운 요청을 받아서 클라이언트에게 응답한다.
- 클라이언트가
새로 페이지를 요청한 것과 같은 방식으로 페이지가 이동됨.
(requset, reponse가 유지되지 않는다. 새로 만들어짐) - 이동된 url이 화면에 보인다.
- ex) 결제 후 결제 완료화면에서는 결제 정보가 남아있으면 안됨
-> 보안에 취약 -> 페이지 이동할 때 값이 모두 사라짐) - 리다이렉트 하는 방법
response.sendRedirect("이동할 페이지");
-> DB 데이터 가져올 때는 forward, 정보를 날려야 할 때는 redirect