🎈 카카오 API 링크
-
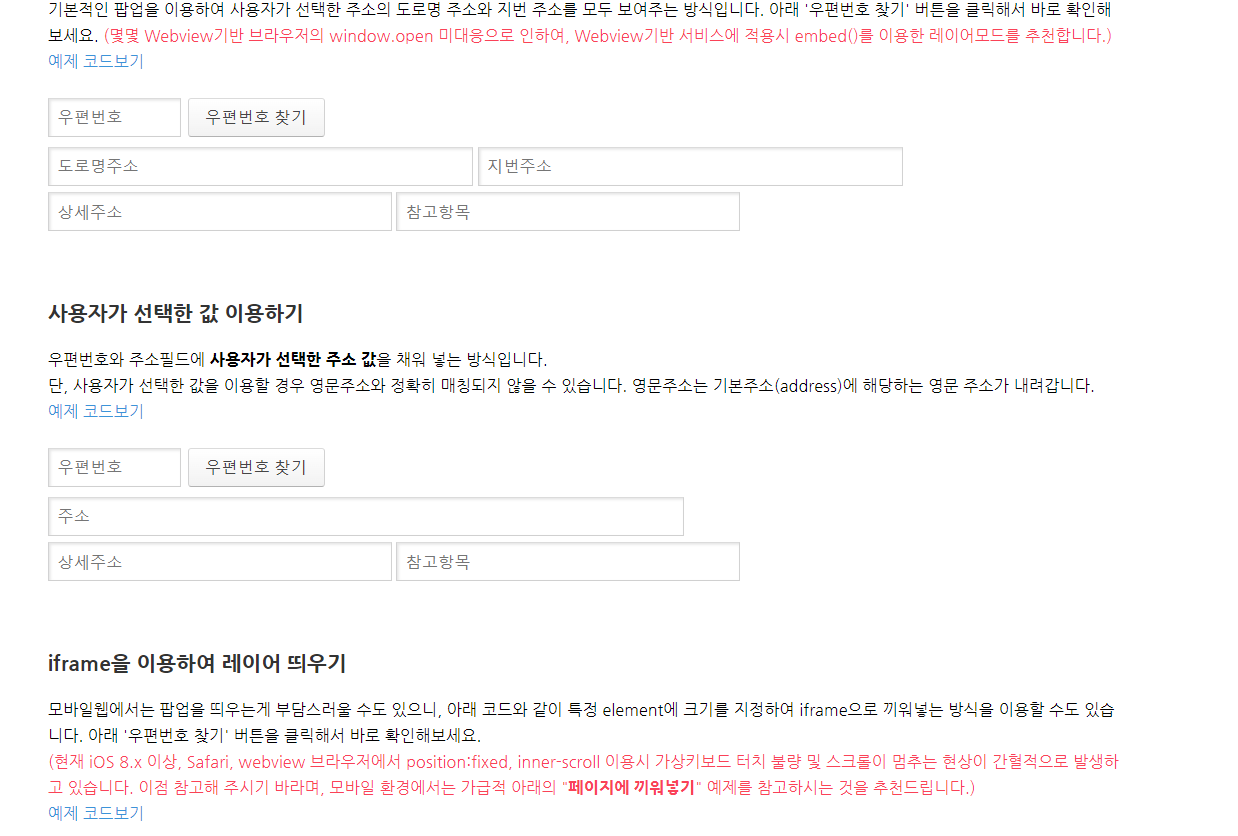
여러가지 종류 중 사용하고 싶은 예제 골라서
예제 소스코드보기클릭

-
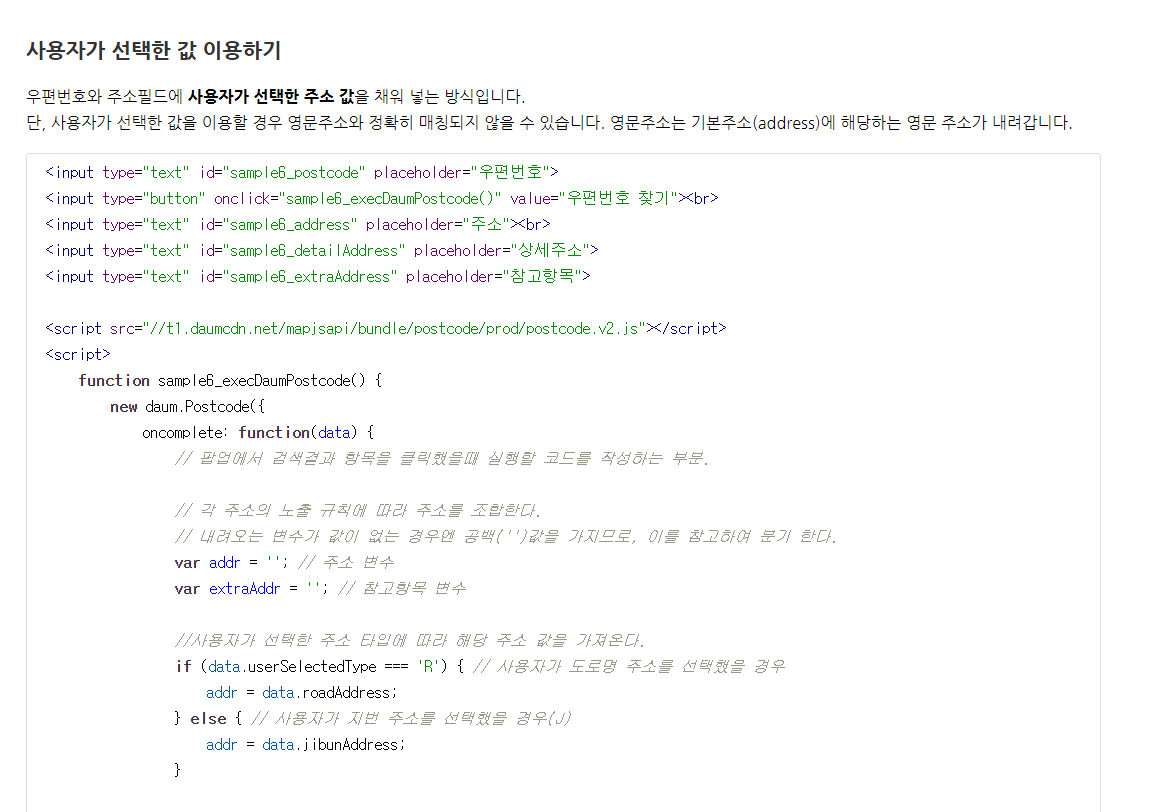
라이브러리 코드 가져오기

-
코드를 html 부분과 script부분을 나눠서 복붙!

-
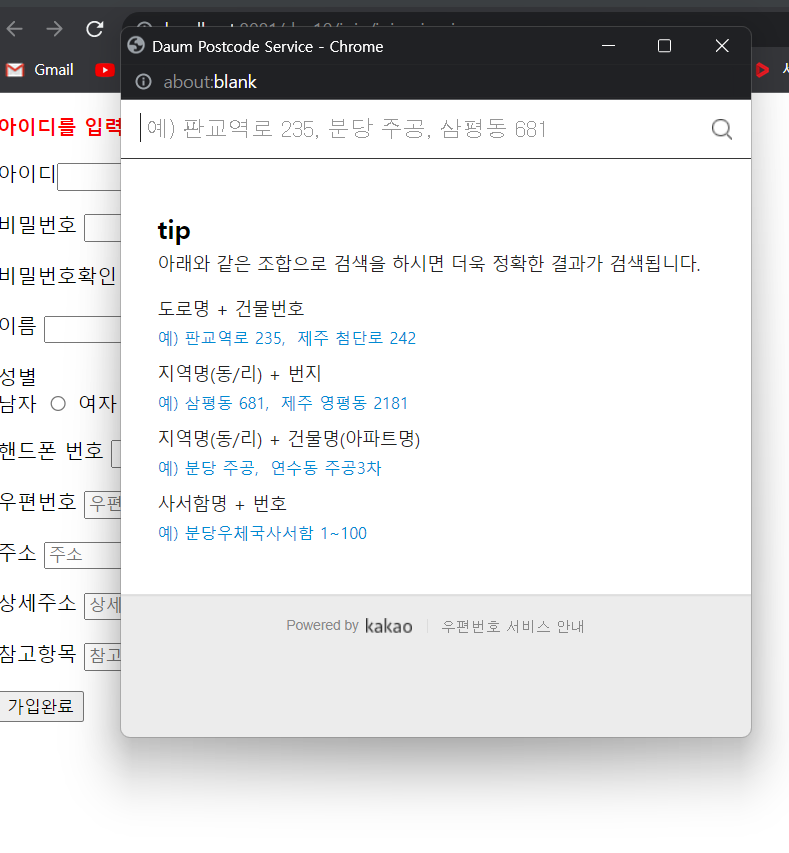
바로 사용가능!

- join_view.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #text{ color: red; font-weight: bold; } </style> </head> <body> <form name="joinForm" method="post" action="join_db.jsp"> <p id="text">아이디를 입력해 주세요.</p> <P> <label>아이디<input type="text" name="userid"></label> <input type="button" value="중복확인" onclick="checkId(joinForm.userid.value);"> </P> <p> <label>비밀번호 <input type="password" name="userpw"></label> </p> <p> <label>비밀번호확인 <input type="password" name="userpw_re"> </label> </p> <p> <label>이름 <input type="text" name="username"> </label> </p> <p> 성별</br> <label>남자 <input type="radio" name="usergender" value="M" checked></label> <label>여자 <input type="radio" name="usergender" value="W" checked></label> </p> <p> <label>핸드폰 번호 <input type="text" name="userphone"></label> </p> <p> 우편번호 <input type="text" id="sample6_postcode" placeholder="우편번호" name="zipcode"> <input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br> </p> <p> 주소 <input type="text" id="sample6_address" placeholder="주소" name="addr"><br> </p> <p> 상세주소 <input type="text" id="sample6_detailAddress" placeholder="상세주소" name="addrdetail"> </p> <p> 참고항목 <input type="text" id="sample6_extraAddress" placeholder="참고항목" name="addrdetc"> </p> <p> <input type="button" value="가입완료" onclick="sendit()"> </p> </form> </body> <script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> <script type="text/javascript" src="user.js"></script> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> </html>
- user.js
//주소 가져오기 function sample6_execDaumPostcode() { new daum.Postcode({ oncomplete: function(data) { // 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분. // 각 주소의 노출 규칙에 따라 주소를 조합한다. // 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다. var addr = ''; // 주소 변수 var extraAddr = ''; // 참고항목 변수 //사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다. if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우 addr = data.roadAddress; } else { // 사용자가 지번 주소를 선택했을 경우(J) addr = data.jibunAddress; } // 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다. if(data.userSelectedType === 'R'){ // 법정동명이 있을 경우 추가한다. (법정리는 제외) // 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다. if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){ extraAddr += data.bname; } // 건물명이 있고, 공동주택일 경우 추가한다. if(data.buildingName !== '' && data.apartment === 'Y'){ extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName); } // 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다. if(extraAddr !== ''){ extraAddr = ' (' + extraAddr + ')'; } // 조합된 참고항목을 해당 필드에 넣는다. document.getElementById("sample6_extraAddress").value = extraAddr; } else { document.getElementById("sample6_extraAddress").value = ''; } // 우편번호와 주소 정보를 해당 필드에 넣는다. document.getElementById('sample6_postcode').value = data.zonecode; document.getElementById("sample6_address").value = addr; // 커서를 상세주소 필드로 이동한다. document.getElementById("sample6_detailAddress").focus(); } }).open(); }
