드디어 수료를 했다!!!
그럼 이제 남은 건 무엇이냐
깃허브 레포 정리와 리드미를 꾸미고 노션 포폴을 완성하는 것..
세상 제일 귀찮은 것들만 남았다🙂

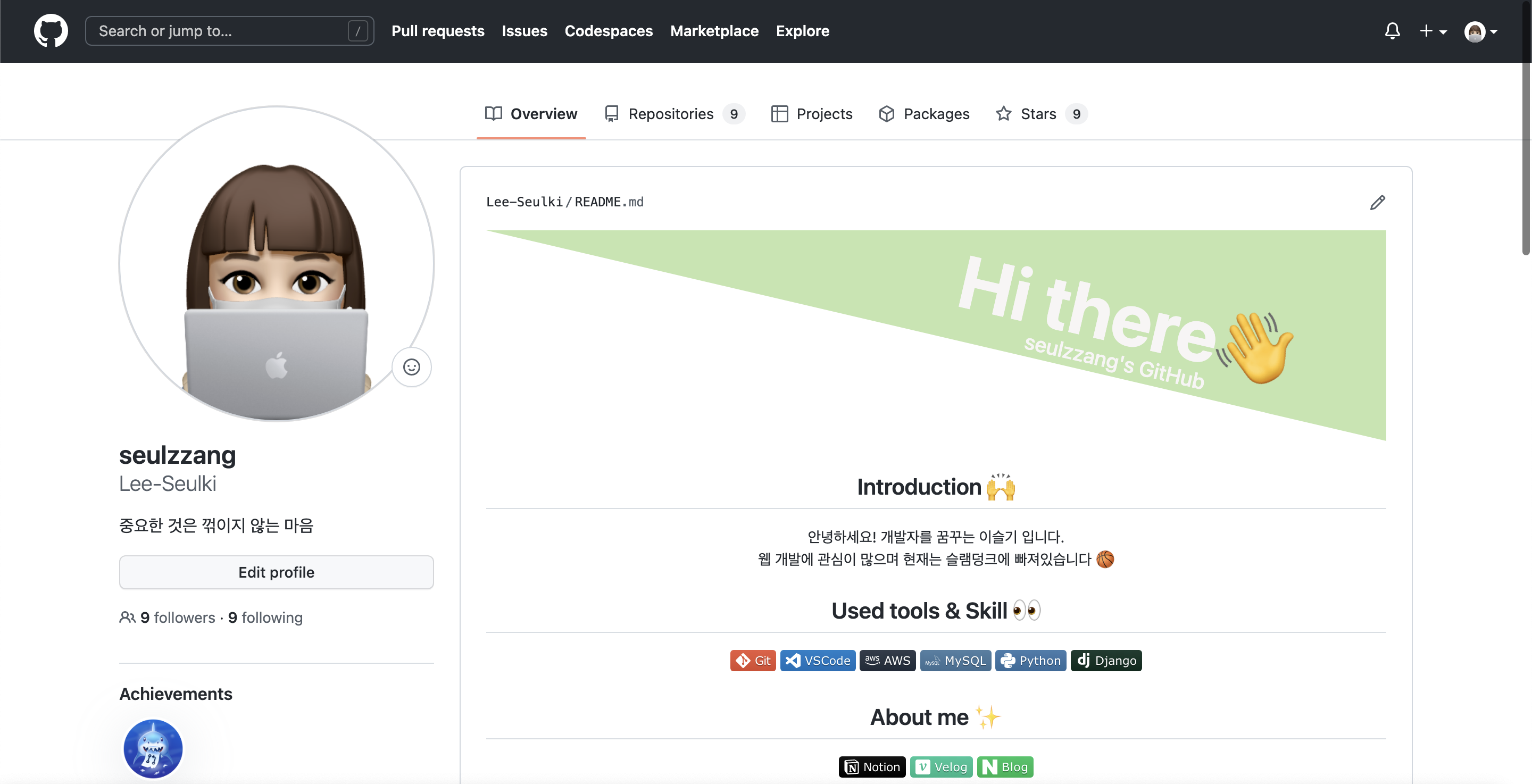
나의 깃허브 리드미 ㅎㅎ;
예~~전에 꾸며두었던 것들인데 내가 깃허브 꾸미는데 사용한 API들을 정리해보았다.
아마 대부분의 사람들이 제일 많이 사용하는 것들일 걸..?요..?
깃허브 메인 레포 만들기
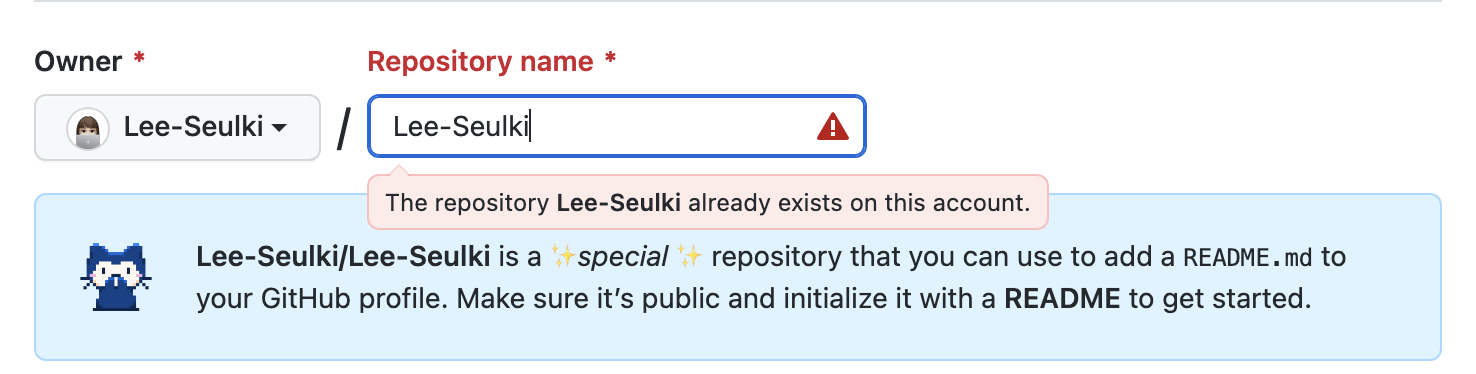
제일 먼저 해야할 것은 본인 이름으로 된 레포지토리를 하나 만드는 것이다.

이름과 동일하게 레포지토리를 생성하면 내 깃허브 프로필의 리드미를 추가할 수 있는 ✨스페셜✨한 레포지토리라고 소개해줌
(나는 이미 있어서 존재한다고 뜨는 것)
저 레포지토리가 생성되면 내 깃허브 메인에 뜨는 리드미가 자동으로 생성된다!
개인적으로 추천하는 방법은

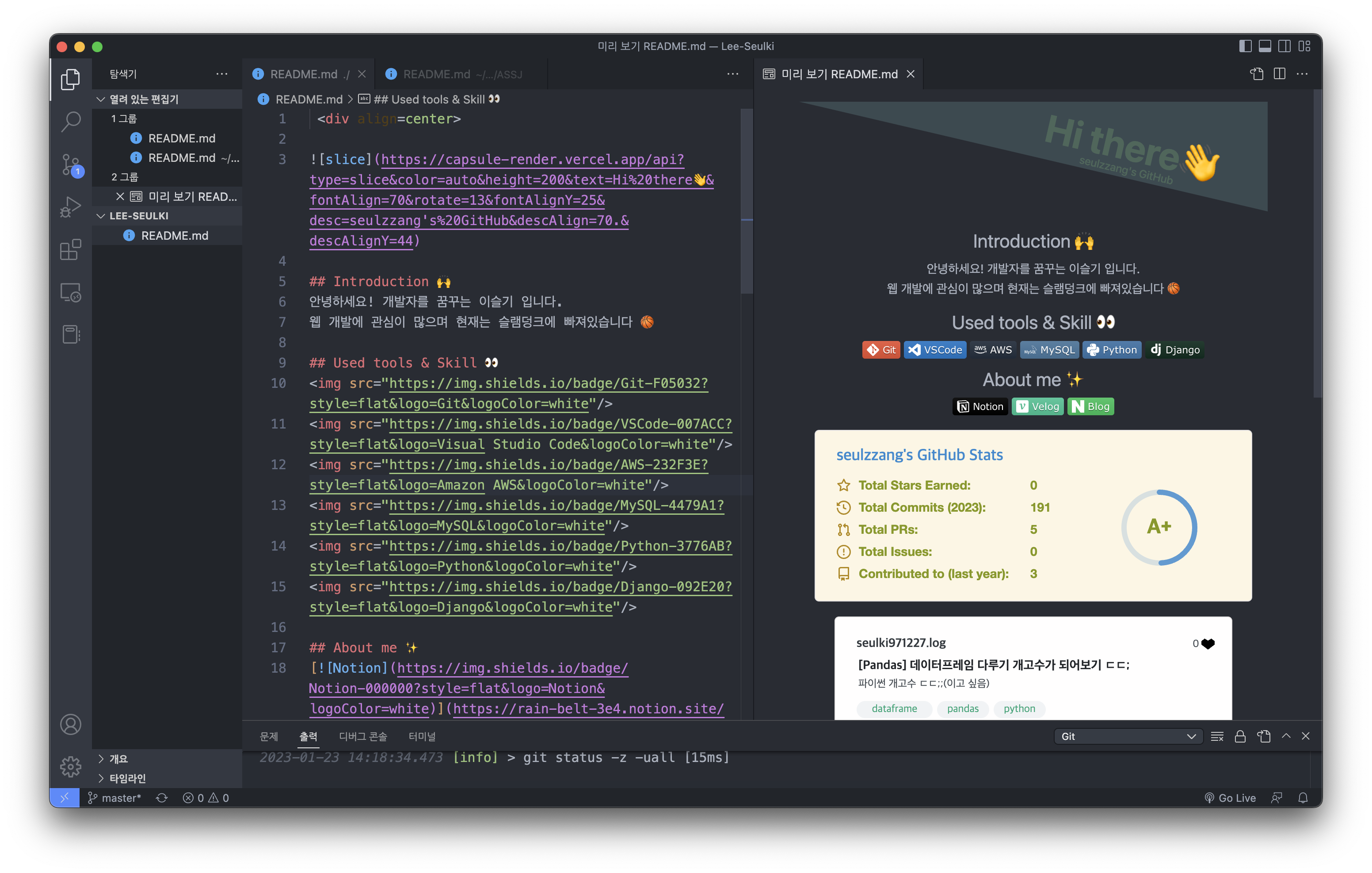
VSCode에서 미리보기를 띄우고 작업하는 것을 추천한다.
가운데 정렬하기
본격적으로 꾸미기 앞서.. 이런 프로필같은 경우 나는 가운데 정렬이 좋다고 생각하기 때문에 리드미 본문 전체를 div태그로 감싸줬다.
<div align=center>
// 리드미 내용들
</div>전체를 저렇게 감싸주면 다 가운데 정렬이 됨
헤더 설정하기
capsule-render API를 사용했다.
How to use에서 html로 사용하는 법, 마크다운 문법으로 사용하는 법으로 문법(?)을 제공해주고 있으니 본인 입맛에 맞게 사용하면 된다.
사용 예시
type에 사용하고 싶은 헤더의 모양, color에는 색상, height는 높이(미리보기로 확인하면서 이쁜 크기를 찾기를 권장) text에는 들어갈 문구를 넣어주면 된다. (%20은 띄어쓰기임)
참고로 나 처럼 기울어지게 하고 싶으면.. 그냥 저 fontAlign부터 싹다 붙여넣으시면 됨..
헤더와 비슷하게 푸터(footer)도 존재하니 마지막까지 이쁘게 꾸미고 싶으신 분들은 footer도 사용해주면 된다.
뱃지 넣기





 대충 이런 뱃지 넣는 것
대충 이런 뱃지 넣는 것
사용 예시
<a href="버튼을 눌렀을 때 이동할 링크" target="_blank"><img src="https://img.shields.io/badge/뱃지레이블-배경색?style=뱃지모양&logo=로고&logoColor=로고색상"/></a>위와 같은 구조를 가지고 있는데, 눌렀을 때 이동할 링크가 있다면 a태그 아래 하이퍼링크에 해당 링크를 넣어주면 된다.

<img src="https://img.shields.io/badge/Python-3776AB?style=flat&logo=Python&logoColor=white"/>파이썬을 나타내고 싶으면 위 내용을 리드미에 복사 붙여넣기 하면 됨.
위 url에서 해당 스택에 맞는 색상 코드를 알려주고 있다! 검색하면 다나옴
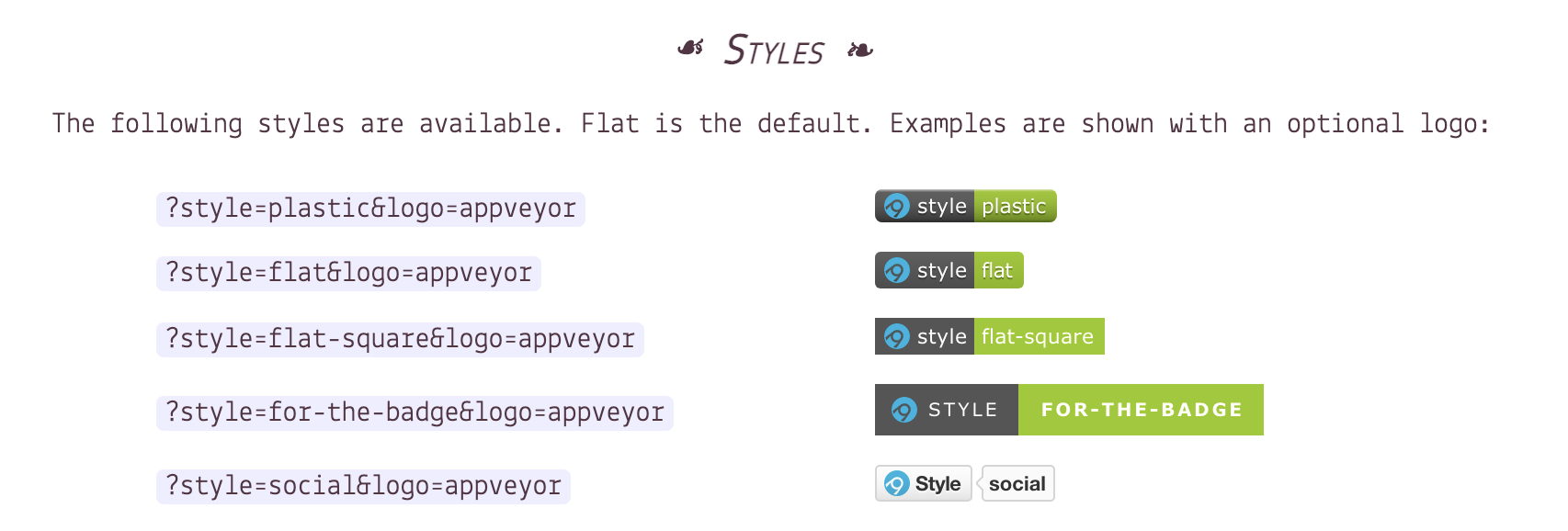
배지의 모양도 flat, flat-square등으로 다양한 스타일을 제공해 준다.

좀 더 디테일하게 꾸미고 싶다면 https://shields.io/ 에서 더 자세하게 알 수 있다.
깃허브 스탯 표시하기
사용 예시
username에 내 깃허브 네임을 넣어주고 theme에는 원하는 테마를 위 깃허브 링크에서 넣어주면 된다. 어떤 내용을 표시할 지 설정하는 것 등등.. 또한 위 깃허브에 자세하게 나와있다.
벨로그 최신 글 표시하기
깃허브에 단순히 벨로그 뱃지 넣는 것 뿐만 아니라 최신글 까지 표시할 수 있다!
사용 예시
[](https://velog.io/@seulki971227)대괄호 바깥에 괄호에 본인 벨로그 링크를 추가하고, api?name=에 벨로그 아이디를 추가해주면 된다.
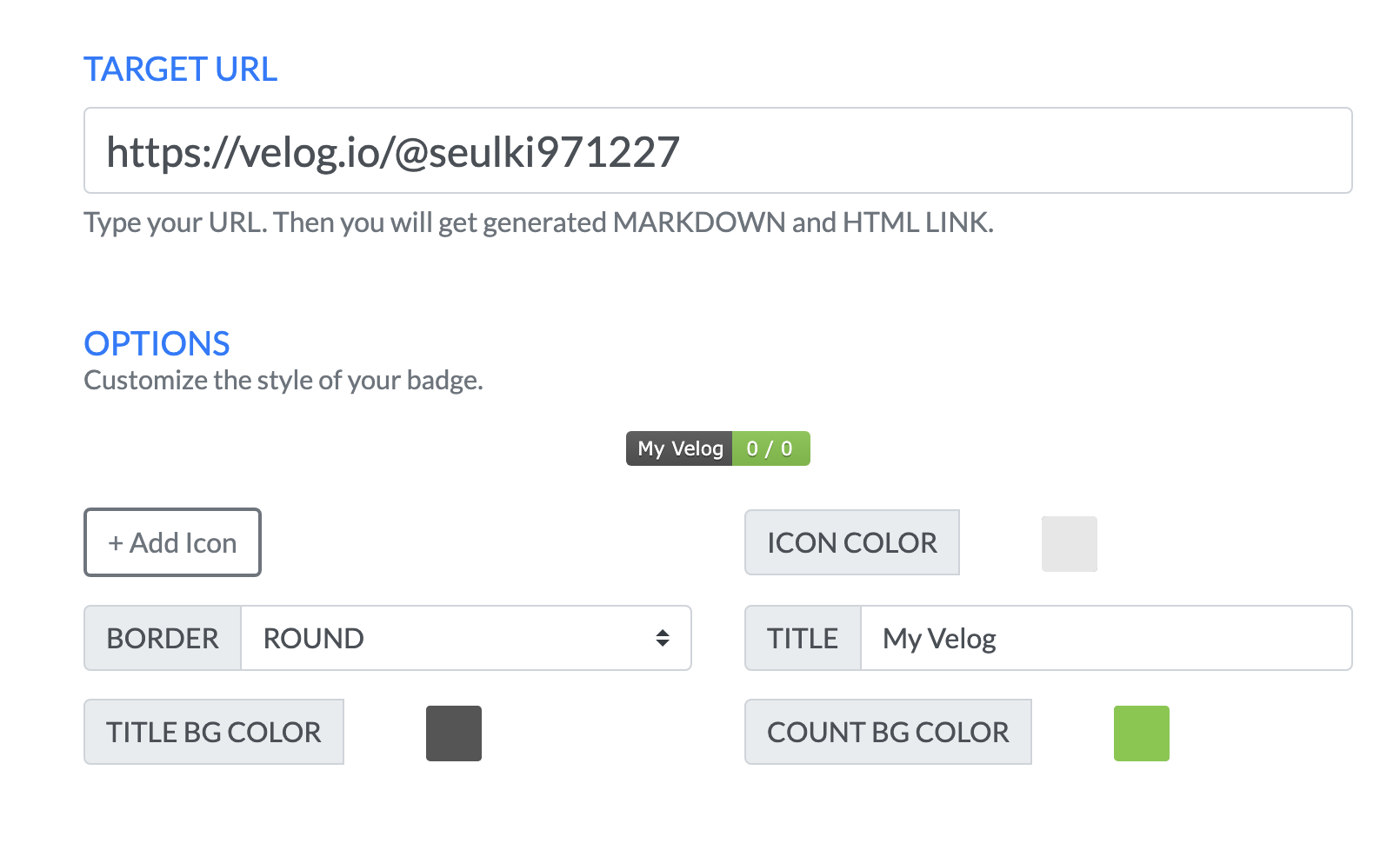
방문자 수 표시하기

페이지에 들어가면 커스텀 쌉가넝
사용 예시
[](https://hits.seeyoufarm.com)Target URL에 깃허브 주소가 아니라 벨로그 주소를 넣어도 방문자 수를 알려준다!!
