저번 챕터에 이어서 변경점들에 대해 알아보자 👀
Streaming
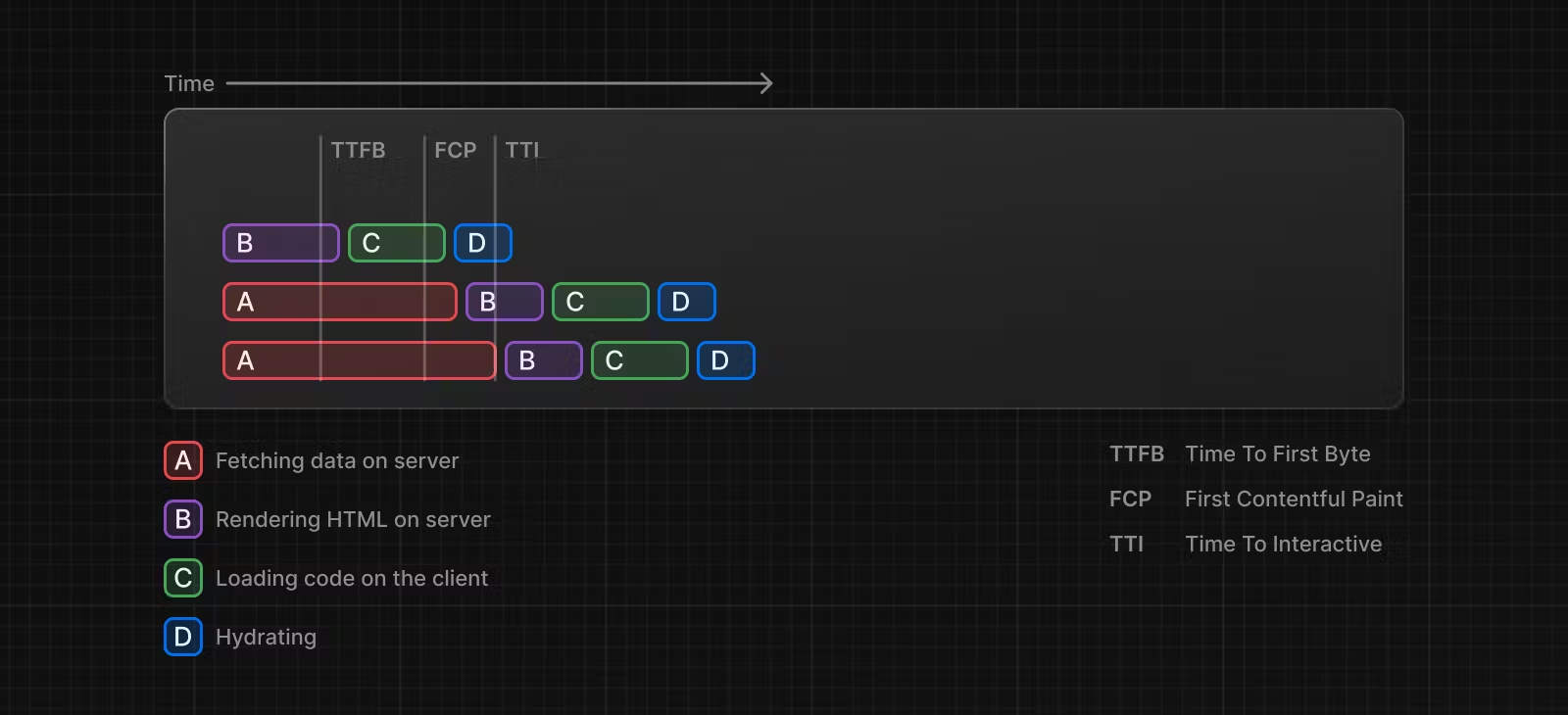
SSR을 사용하면 사용자가 페이지를 보고 상호 작용하기 전에 완료해야 하는 일련의 단계가 있다.
1. 특정 페이지의 모든 데이터를 서버에서 가져옴
2. 서버는 페이지의 HTML을 렌더링함
3. 페이지의 HTML, CSS 및 JavaScript가 클라이언트로 전송됨
4. 비대화형 사용자 인터페이스는 생성된 HTML 및 CSS를 사용하여 표시됩니다.
5. React Hydrating
모든 데이터를 가져온 후에만 서버가 페이지의 HTML을 렌더링할 수 있고, 클라이언트에서는 React가 페이지의 모든 구성 요소에 대한 코드가 다운로드된 후에만 UI를 하이드레이트할 수 있다 => 지연 발생
Nextjs는 Streaming을 통해 페이지의 HTML을 작은 청크로 분할하고 서버에서 클라이언트로 점진적으로 이러한 청크를 전송할 수 있다.
우선 순위가 더 높거나 데이터에 의존하지 않는 구성 요소가 먼저 전송될 수 있으며, React는 더 일찍 하이드레이트를 시작할 수 있다.

예시를 보자.
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}<Suspense>는 비동기 작업(예: 데이터 가져오기)을 수행하는 컴포넌트를 래핑하고, 해당 작업이 진행되는 동안 대체 UI를 표시한 다음, 작업이 완료되면 컴포넌트를 교체하는 방식으로 작동한다.
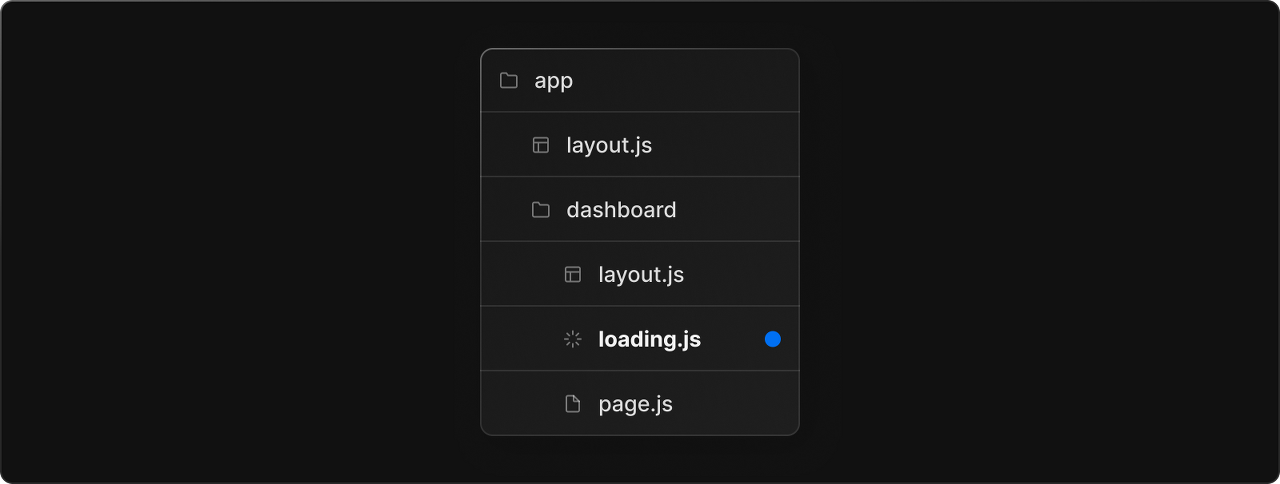
<Suspense>를 이용해서 로딩 ui를 만들 수 있지만, loading.js를 통해 보다 더 쉽고 빠르게 로딩 ui를 만들 수 있다.
콘텐츠가 로드되는 동안 서버에서 즉시 로딩 상태를 표시할 수 있으며, 렌더링이 완료되면 새 콘텐츠가 자동으로 교체된다.

이와 같이 app 디렉터리 아래에 loading.js를 만들면 layout.js, page.js를 포함한 아래 jsx파일들은 전부 Suspense로 래핑 되게 되어 loading 될 때까지 loading.js이 반환하는 Element를 렌더링 하게 된다.
loading.js를 빠르게 파악해볼 수 있는 영상이 있어 첨부하였다.
https://www.youtube.com/watch?v=2o5m1ovfl3c
Data Fetching
Nextjs 13에서 새롭게 추가된 app 디렉터리에 있는 모든 컴포넌트의 디폴트값은 서버 컴포넌트로 세팅되어 있다. 즉 서버에서 데이터를 불러오는 작업을 별도의 추가적인 세팅 없이 바로 할 수 있다는 것이다.
Nextjs 13 이전에 사용해왔던 getServerSideProps, getStaticProps 같은 함수를 사용하지 않아도 손쉬운 데이터 페칭이 가능해졌다.
// 임의로 무효화 할 때까지는 요청이 캐싱 (기본값)
// (=getStaticProps)
fetch(URL, { cache: 'force-cache' });
// 모든 요청을 다시 가져옴
// (=getServerSideProps)
fetch(URL, { cache: 'no-store' });
// 일정 시간 동안만 캐싱됨
// (=getStaticProps with the revalidate)
fetch(URL, { next: { revalidate: 10 } });Turbopack
Turbopack은 기존의 웹팩보다 700배, Vite보다 10배 빠르게 JavaScript를 필요한 파일로 컴파일해주는 번들링 툴이라고 하는데, 아직까지 어떤건지는 잘 모르겠다. 현재는 베타버전이기 때문에 더 안정화되었을 때 알아보려고 한다.
next/image
Next.js 이미지 구성 요소는 <img> 자동 이미지 최적화 기능을 제공해준다. 크기 최적화를 통해 각 장치에 올바른 크기의 이미지를 자동으로 제공해주고, 이미지가 로드될 때 layout shift 현상을 방지해주어 시각적 안정성을 제공해준다.
next/font
next/font를 사용하면 성능과 개인정보 보호를 염두에 두고 모든 Google 글꼴을 편리하게 사용할 수 있다.
CSS 및 글꼴 파일은 빌드 시 다운로드되며 나머지 static assets과 함께 자체 호스팅된다.
긜고 브라우저는 요청을 Google로 전송하지 않으며 css의 size-adjust 프로퍼티를 이용한 Layout shift 요소를 제거해주었다고 한다.