1. 설치시 바뀐 점
npm install -g create-next-app
create-next-app --version
--result--
13.1.6✔ Would you like to use TypeScript with this project? … No / Yes
✔ Would you like to use ESLint with this project? … No / Yes
✔ Would you like to use `src/` directory with this project? … No / Yes
✔ Would you like to use experimental `app/` directory with this project? … No / Yes
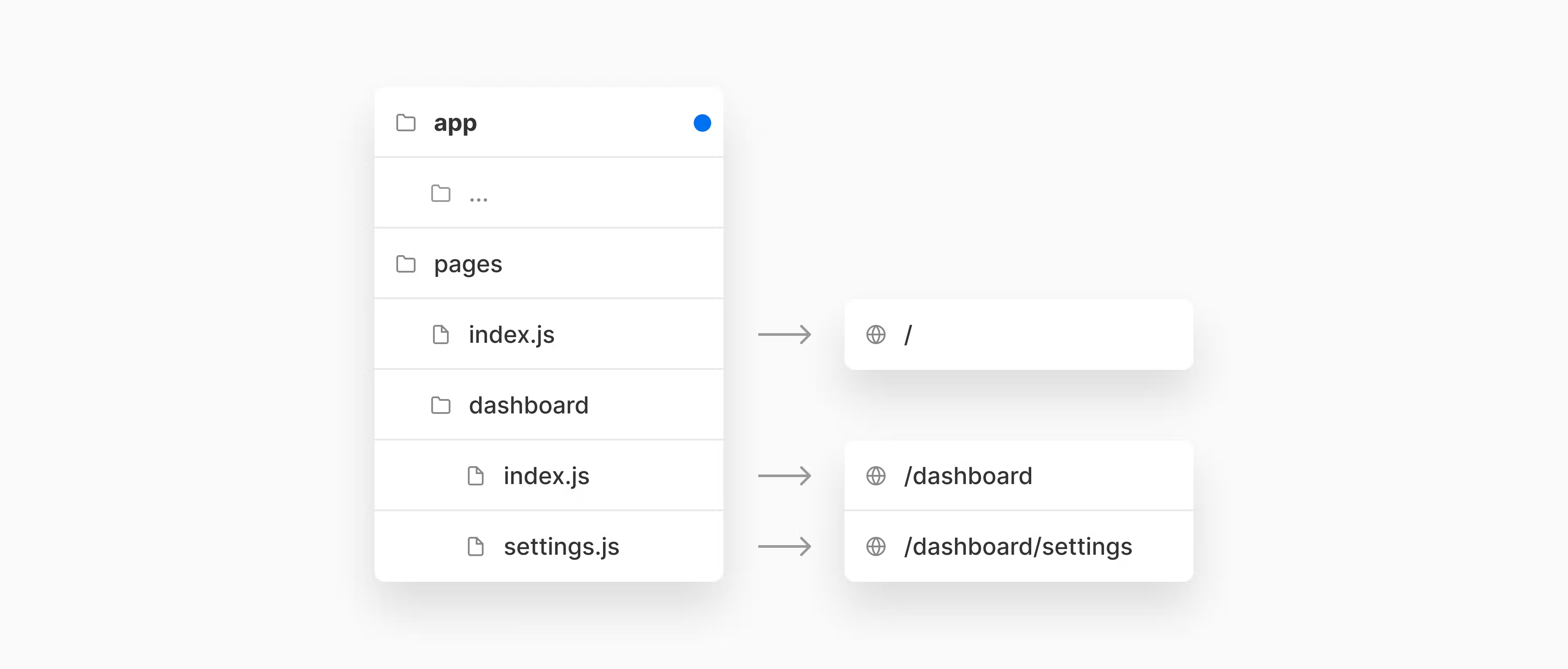
✔ What import alias would you like configured? … @/*2. App Directory
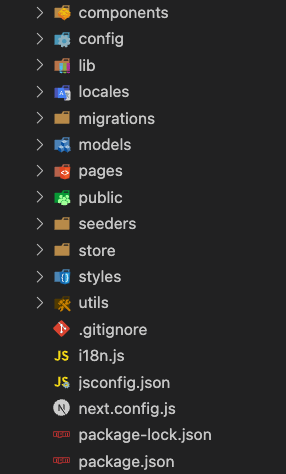
next 12 폴더 구조

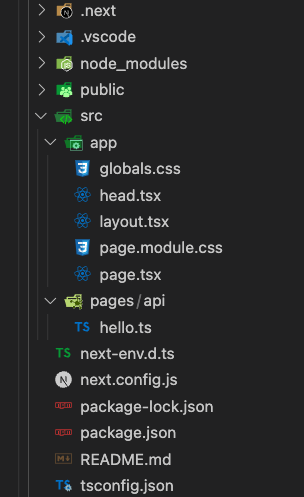
next 13 폴더 구조


공식문서를 살펴보니 src디렉토리 내용은 따로 없고, app디렉토리로 분리된 부분만 설명하고 있다. 공통적으로 사용하는 레이아웃을 따로 분리하여 렌더링을 다시하는 비효율을 줄였다고 함
예시) app/head.tsx
export default function Head() {
return (
<>
<title>Taxonomy</title>
<meta charSet="utf-8" />
<meta name="viewport" content="width=device-width" />
<meta
name="description"
content="An open source application built using the new router, server components and everything new in Next.js 13."
/>
<meta property="og:title" content="Taxonomy" />
<meta property="og:type" content="website" />
<meta property="og:url" content="https://tx.shadcn.com" />
<meta property="og:image" content="https://tx.shadcn.com/og.jpg" />
<meta name="twitter:title" content="Taxonomy" />
<meta name="twitter:card" content="summary_large_image" />
<meta property="twitter:url" content="https://tx.shadcn.com" />
<meta name="twitter:image" content="https://tx.shadcn.com/og.jpg" />
</>
)
}예시) app/layout.tsx
import { Inter as FontSans } from "@next/font/google"
import "@/styles/globals.css"
import { cn } from "@/lib/utils"
import { Toaster } from "@/ui/toast"
import { Help } from "@/components/help"
import { Analytics } from "@/components/analytics"
import { TailwindIndicator } from "@/components/tailwind-indicator"
const fontSans = FontSans({
subsets: ["latin"],
variable: "--font-inter",
})
interface RootLayoutProps {
children: React.ReactNode
}
export default function RootLayout({ children }: RootLayoutProps) {
return (
<html
lang="en"
className={cn(
"bg-white font-sans text-slate-900 antialiased",
fontSans.variable
)}
>
<head />
<body className="min-h-screen">
{children}
<Analytics />
<Help />
<Toaster position="bottom-right" />
<TailwindIndicator />
</body>
</html>
)
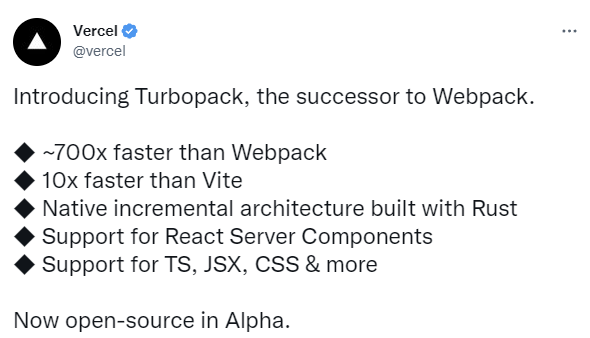
}3. Webpack -> Turbopack
그리고 Webpack 다음으로 Turbopack이 나왔는데 Webpack보다 엄청나게 빨라졌다고 함

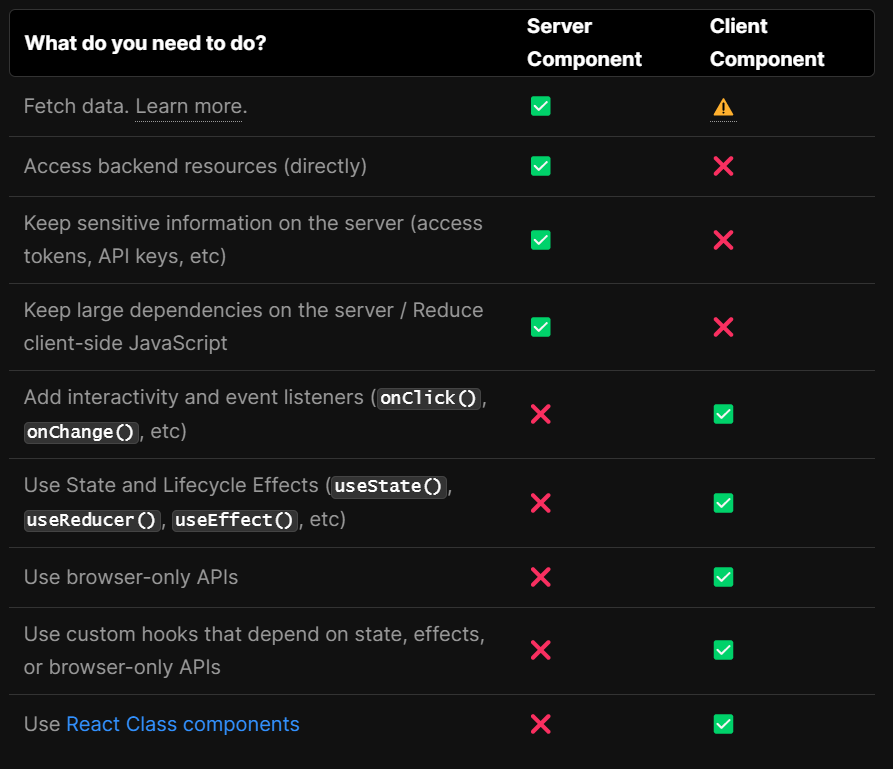
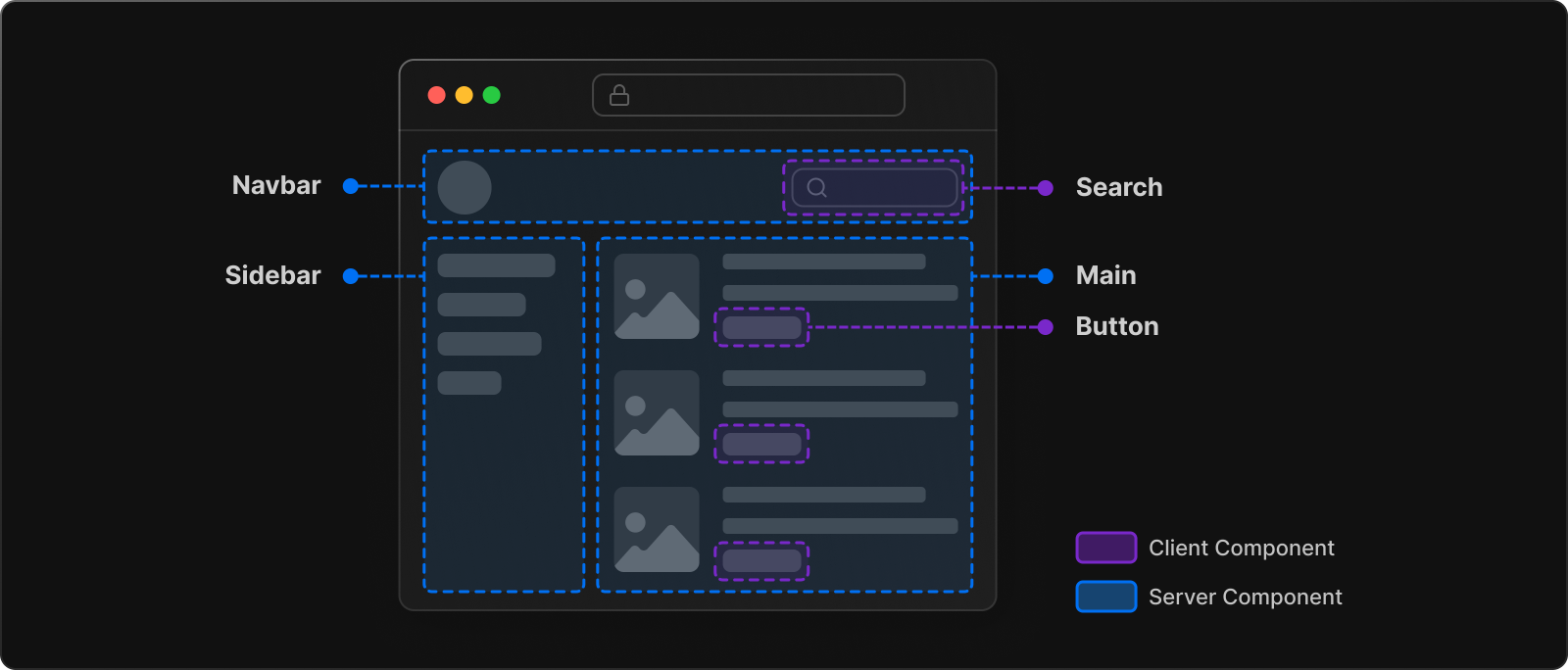
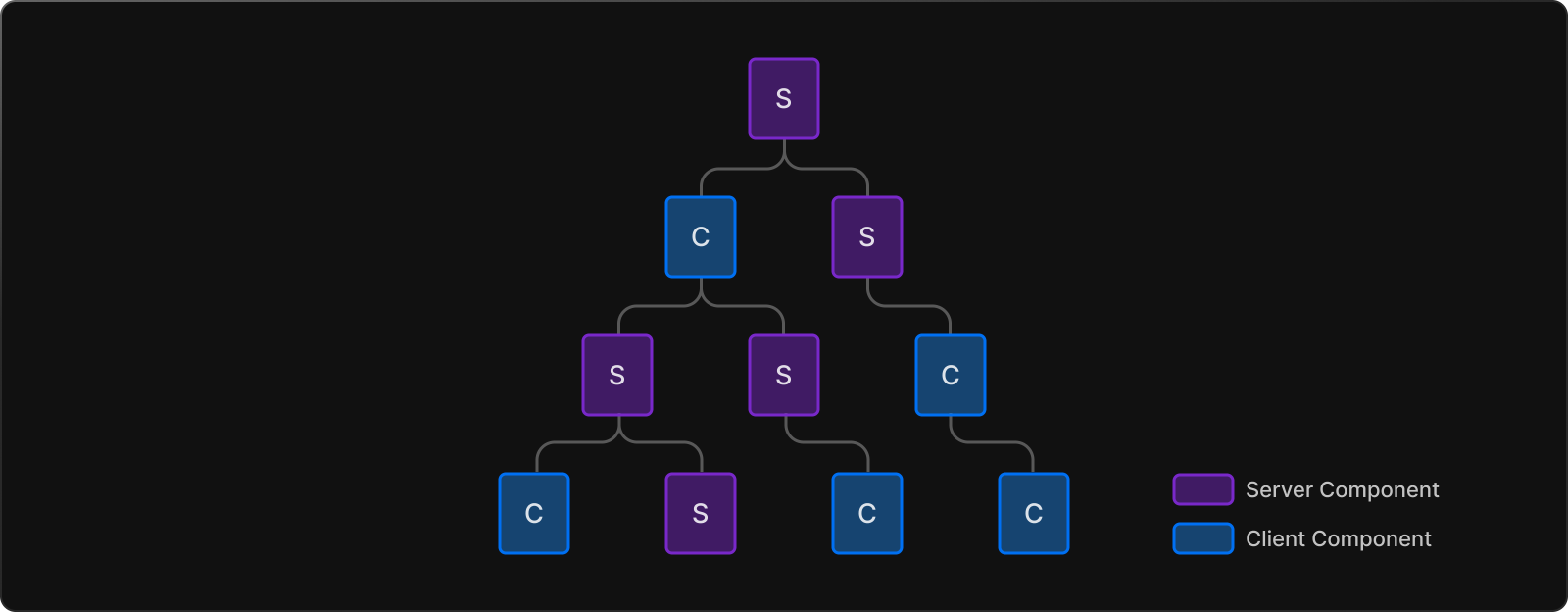
4. Server Components


공식문서
서버컴포넌트와 클라이언트 컴포넌트로 나누어져 있지만, 함께 구성이 가능하다. 단 서버 컴포넌트는 서버에서 작동하는 함수이기 때문에 훅 사용 불가