스타벅스 클론 코딩 강의는 원래 3주차 부터 진행하는 것이지만, 클론 코딩 중 javascript에 대한 내용도 들어가기 때문에, Javascript에 대해 어느 정도 공부한 뒤 진행하고 싶어서 7주차에 진행하게 되었습니다.
이론만 배우고 쉽게 까먹을 수 있는데, 그 동안 배웠던 내용들에 대해서 총 정리 및 적용해볼 수 있었던 시간이었습니다. 특히 추상적이었던 개념들이 실습을 진행하면서 구체적으로 머릿속에 그려지는 과정들이 매우 만족스러웠습니다.
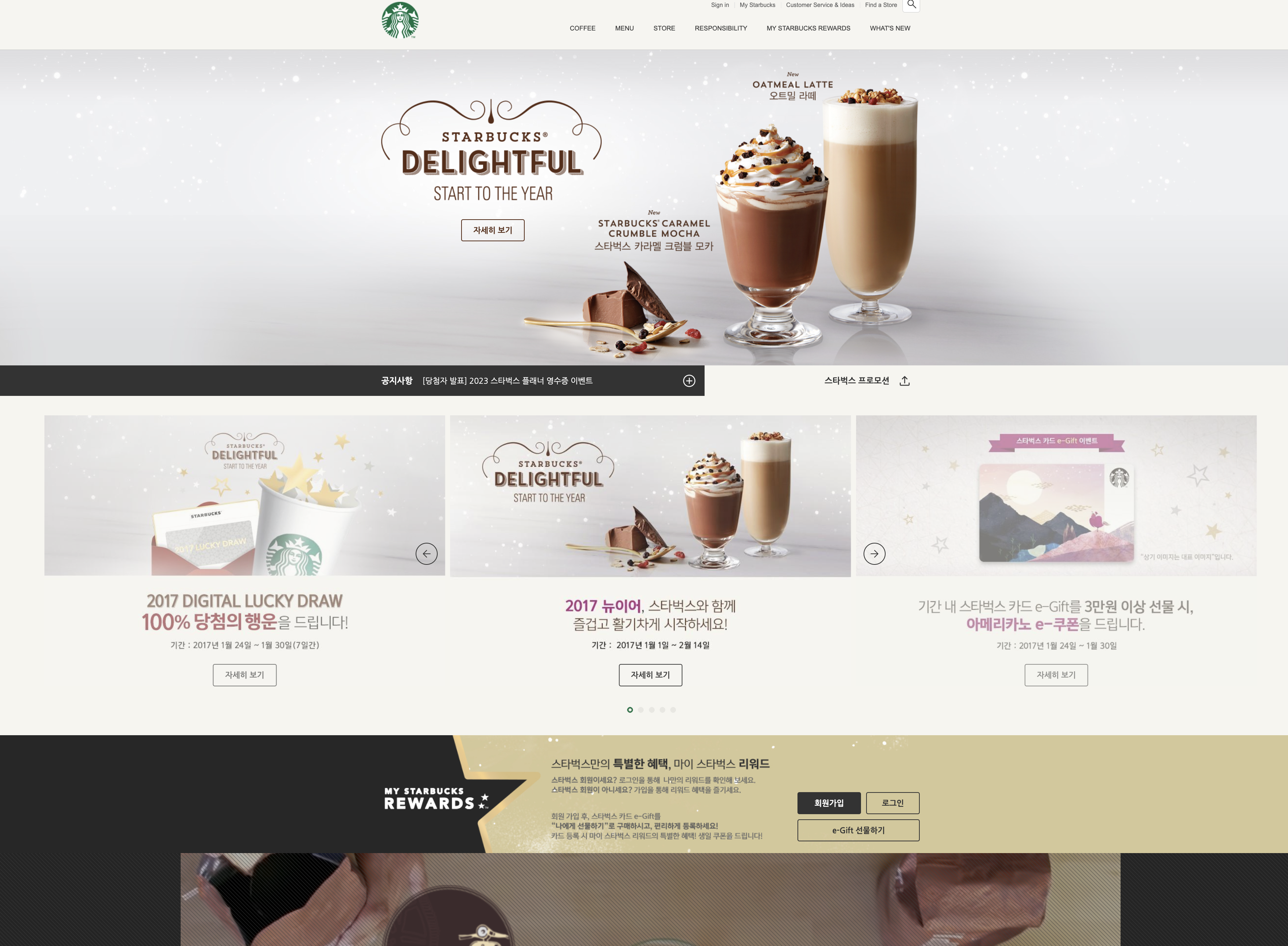
아래 이미지는 제가 직접 클론 코딩한 스타벅스 홈페이지 입니다.

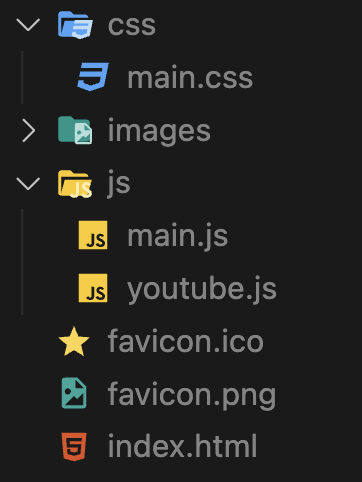
아래 이미지는 클론 코딩 프로젝트의 구조입니다! 엄청 간단해 보이지만 그 안에 내용은 엄청나게 많습니다..!

특히, 유튜브 영상을 API로 불러들여서 홈페이지 내부에 재생시키는 부분을 학습하면서 open api 의 개념도 잘 학습할 수 있었습니다. 아래는 해당 api의 코드입니다.
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
function onYouTubeIframeAPIReady() {
// <div id="player"></div>
player = new YT.Player('player', {
videoId: 'An6LvWQuj_8', // 최초 재생할 유튜브 영상 ID
playerVars: {
autoplay: true, // 자동 재생 여부
loop: true, // 반복 재생 여부
playlist: 'An6LvWQuj_8', // 반복 재생할 유튜브 영상 ID 목록
},
events: {
onReady: function (event) {
event.target.mute() // 음소거
}
}
});
}7주차에 클론 코딩을 진행하면서 html, css, javascript를 총 복습하면서 더욱 익숙해지는 계기가 되었습니다. 하지만 아직도 부족한 점들이 많기 때문에 작성했던 코드들을 복습하면서 스스로도 깔끔한 웹 페이지 UI를 만들 수 있도록 노력해야될 것 같습니다!