react를 사용하기위해 외부 스크립트를 추가 하였습니다.
<script src="https://unpkg.com/react@17.0.2/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.development.js"></script>Element 생성
element 생성은 다음과 같은 규칙으로 생성 할 수 있습니다.
const temp = React.createElement(component, property, children);
//예시
const h3 = React.createElement("h3", {onMouseEnter: () => console.log("mouse enter")}, "hello I'm a h3");
const btn = React.createElement("button", {onClick:() => console.log('I\'m clicked'), style:{backgroundColor:"tomato"}}, "Click me");element의 자식 으로 다른 element를 여러개 추가 할 경우에는 다음과 같이 배열 형태로 children 항목에 추가 합니다.
const container = React.createElement("div", null, [h3, btn]);Element 랜더링
element를 DOM에 랜더링 하기 위해서는 랜더링 할 객체를 선택 해줘야 합니다.
javascript 의 document.getElementById와 같이 객체를 선택 할 수 있는 함수를 이용하여 객체를 선택 해주고
ReactDOM.render 함수를 이용하여 랜더링 할 수 있습니다.
ReactDOM.render(element, 랜더링 위치);
//예시
const root = document.getElementById("root");
ReactDOM.render(container, root);JSX
- JSX(JavaScript XML)는 Javascript에 XML을 추가한 확장한 문법입니다.
- JSX는 공식적인 Javascript 문법은 아닙니다. 따라서 babel을 사용하여 Javascript문법으로 변환 해주어야 합니다.
스크립트 추가하여 babel 사용
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>JSX를 사용하면 Javascript 안에서 Html을 작성하듯이 사용하기 때문에 편리합니다.
기존에 element 생성 시
const temp = React.createElement("h1", null, "Hello");이와같이 생성 하였다면
JSX를 사용 할 경우
const temp = <h1>Hello</h1>;이렇게 HTML태그를 사용하듯이 생성 할 수 있습니다.
사실 JSX는 공식적인 Javascript 문법이 아니기 때문에 에러가 발생하지만
위에서 추가한 babel이 JSX문법을 Javascript문법으로 자동으로 변환 해줍니다.
결국
const temp = <h1>Hello</h1>;해당 문법을 babel이 자동으로
const temp = React.createElement("h1", null, "Hello");이 문법으로 변환 하기 때문에 실제 동작하는 코드는 해당 코드로 동작 하게 됩니다.
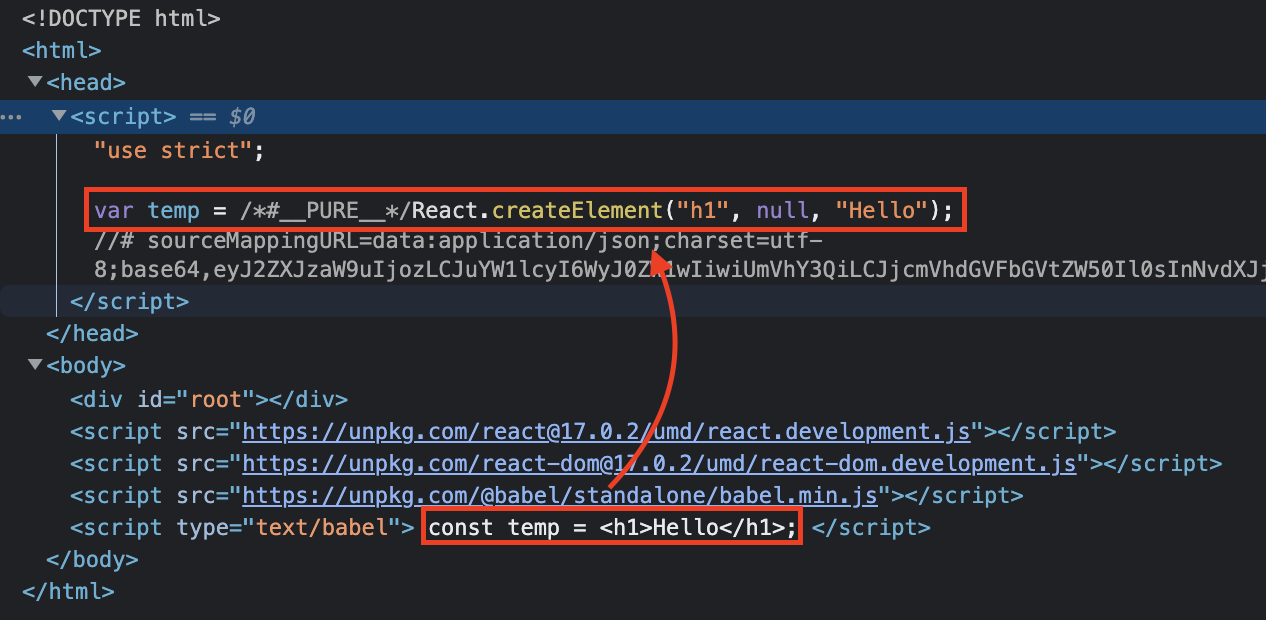
실제로 코드 실행 후 크롬 개발자모드로 확인 해보면
코드가 변환된 것을 확인 할 수 있습니다.

Reference
노마드 코더 ReactJS로 영화 웹 서비스 만들기
https://nomadcoders.co/react-for-beginners/lobby
React공식 사이트
https://ko.reactjs.org/docs/hello-world.html
