
개발 환경
OS: macOs
JDK: 1.8
IDE: IntelliJ
Build Tool: gradle
1.Spring Boot 프로젝트 생성
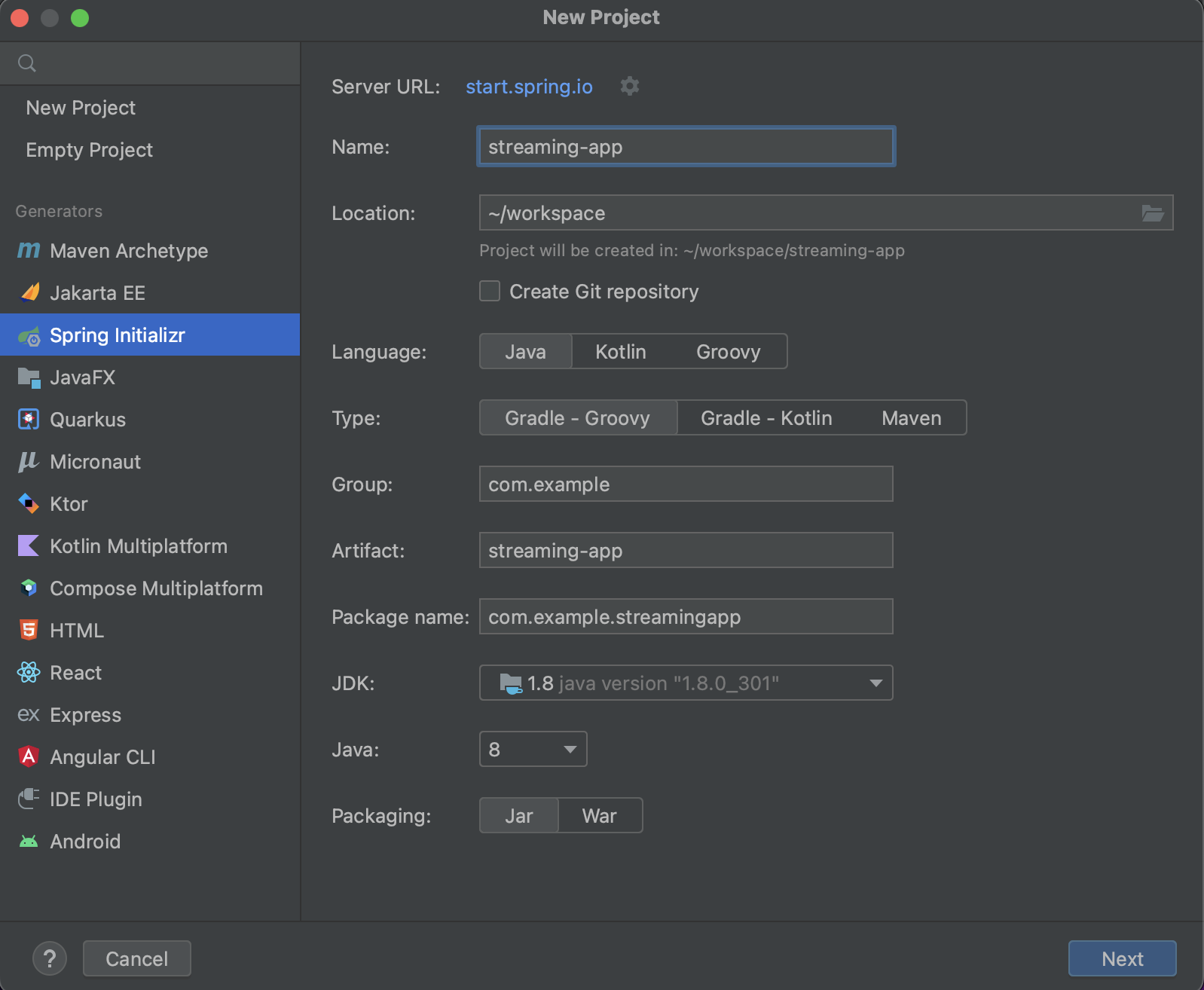
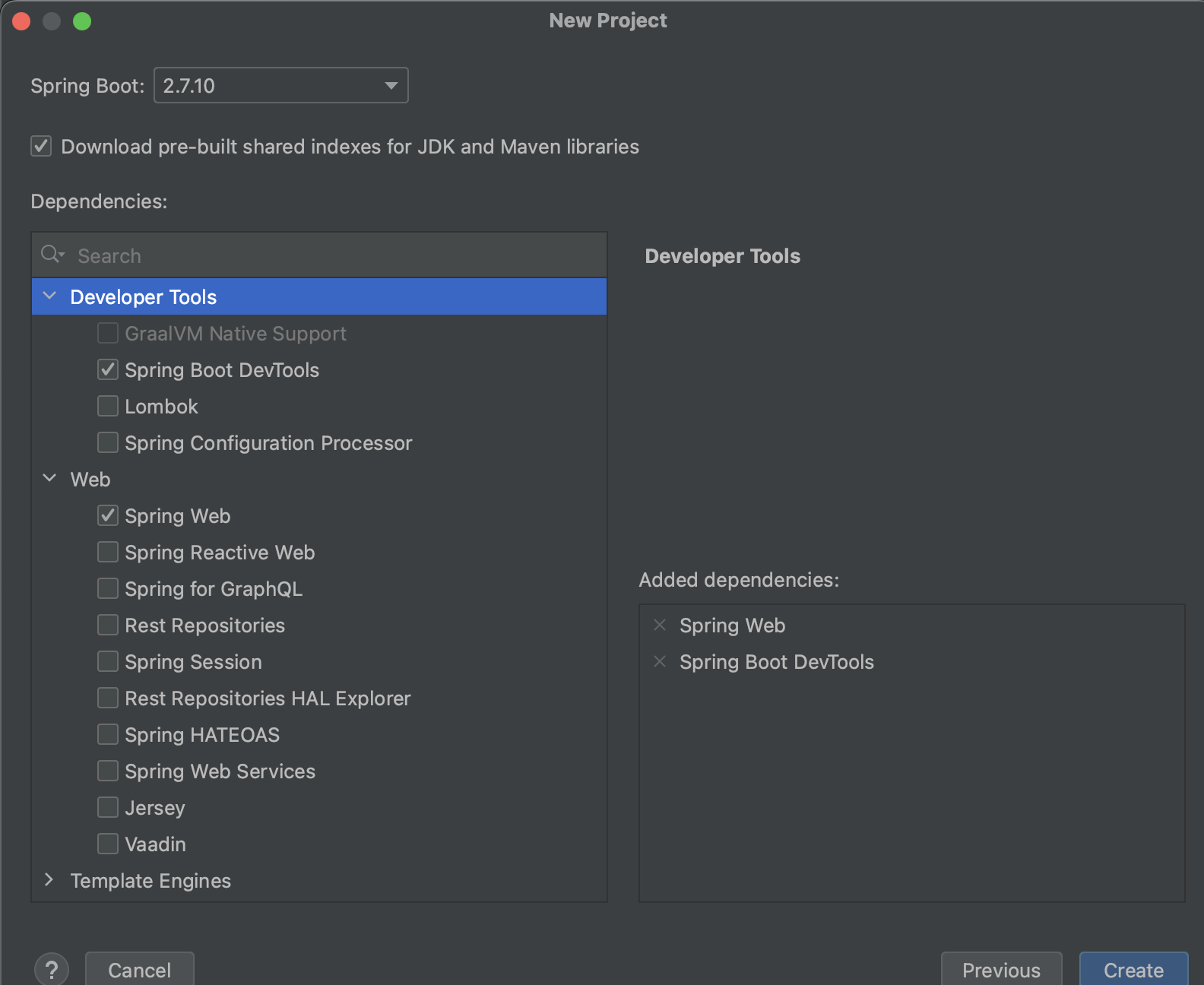
-IntelliJ 에서 새로운 프로젝트 생성

Type 항목은 Build Tool을 선택 하는 항목이며 gradle을 사용하였습니다.
gradle종류가 Groovy, Korlin 두가지가 있는데
gradle script를 작성할 때 어떤 언어를 사용할지 선택하는 옵션입니다.

이전 설정에서 Java 8을 선택 하였는데 spring boot3 이상 버전은 Java 17부터 지원되기 때문에 2.~ 버전을 사용하였습니다.
2.React 프로젝트 생성
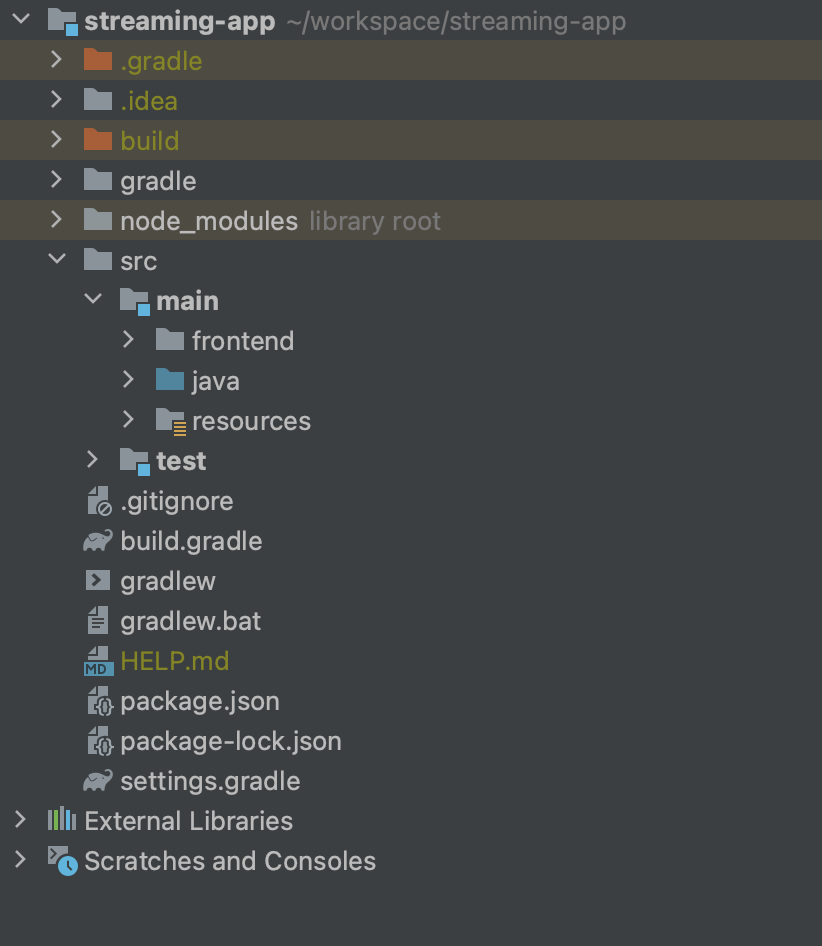
Spring Boot 프로젝트 생성 후 터미널에서 src/main 디렉토리로 이동 후
npx create-react-app [frontend 프로젝트명]해당 명령어로 react 프로젝트를 생성 해주었습니다.

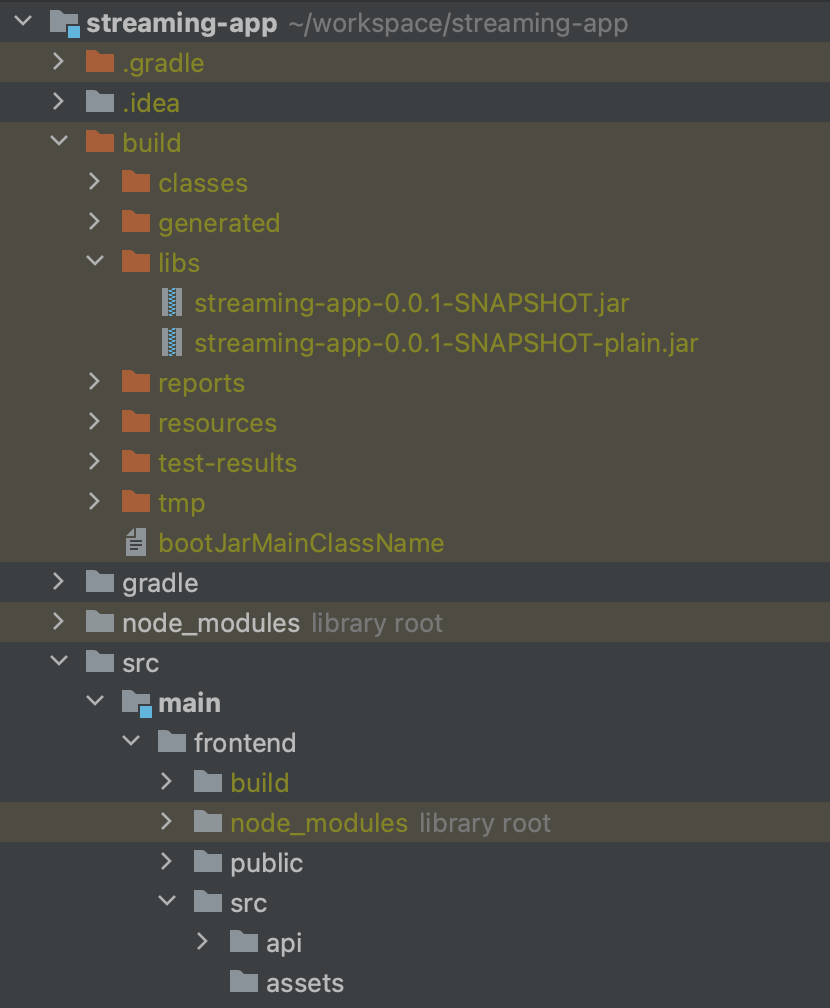
이와같이 src/main 안에 react프로젝트가 생성 된 것을 확인 할 수 있습니다.
터미널에서 frontend폴더로 이동 후
npm start명령어로 실행 시켜주고
localhost:3000 으로 접속하면
아래와 같은 화면이 나오는 것을 확인 할 수 있습니다.

3.Spring Boot와 React 연동하기
Spring Boot의 주소는 localhost:8080 이고
React의 주소는 localhost:3000 입니다.
Spring Boot와 React 연동 시 CORS 관련 오류를 방지하기 위해 proxy를 설정해 주었습니다.
src/main/frontend 폴더에서
아래 명령어로 필요한 모듈을 설치 합니다.
npm install http-proxy-middlewaresrc/main/frontend/src 폴더에서 setupProxy.js 파일을 생성하고, 아래의 코드를 붙여넣기합니다.
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:8080', # 서버 URL or localhost:설정한포트번호
changeOrigin: true,
})
);
};이제 프론트엔드 3030포트에서 '/api'로 요청을 보내면, 백엔드인 8080포트로 요청이 도착하게 됩니다.
4. 빌드설정
현재 상태는 front와 back 두가지를 빌드 시켜줘야 합니다.
SpringBoot 프로젝트가 build 될 때 React 프로젝트가 먼저 build되고,
결과물을 SpringBoot 프로젝트 build 결과물에 포함 시키도록 하면
Spring Boot 프로젝트만 build 하여 두 프로젝트를 build 할 수 있습니다.
build.gradle 파일 하단에 아래의 코드를 추가하여 설정 할 수 있습니다.
def frontendDir = "$projectDir/src/main/frontend"
sourceSets {
main {
resources { srcDirs = ["$projectDir/src/main/resources"]
}
}
}
processResources { dependsOn "copyReactBuildFiles" }
task installReact(type: Exec) {
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "audit", "fix"
commandLine 'npm.cmd', 'install' }
else {
commandLine "npm", "audit", "fix" commandLine 'npm', 'install'
}
}
task buildReact(type: Exec) {
dependsOn "installReact"
workingDir "$frontendDir"
inputs.dir "$frontendDir"
group = BasePlugin.BUILD_GROUP
if (System.getProperty('os.name').toLowerCase(Locale.ROOT).contains('windows')) {
commandLine "npm.cmd", "run-script", "build"
} else {
commandLine "npm", "run-script", "build"
}
}
task copyReactBuildFiles(type: Copy) {
dependsOn "buildReact"
from "$frontendDir/build"
into "$projectDir/src/main/resources/static"
}설정 후 홈 디렉토리로 나와
./gradlew build해당 명령어를 실행해주면
build/libs 폴더에 jar 파일이 생성 된 것을 확인 할 수 있습니다.

해당 작업 후 Spring Boot build 후 localhost:8080 으로 접속 해 보면
React 화면이 나오는 것을 확인 할 수 있습니다.

Reference
https://velog.io/@u-nij/Spring-Boot-React.js-%EA%B0%9C%EB%B0%9C%ED%99%98%EA%B2%BD-%EC%84%B8%ED%8C%85
