
이 글은 여기서 더 멋지게 볼 수 있습니다.
블로그 레포지토리는 여기서 확인하실 수 있습니다.
🥲 기존 블로그 사용의 문제점

기존에 사용하던 블로그 플랫폼인 velog 는 개발 블로그를 시작하기에는 더할나위 없이 좋은 플랫폼이 맞다. 특히나, 유동인구가 워낙 많아서 흐름에만 잘 편승(?)하면 좋아요를 많이 받아볼 수도 있었다. 이렇게 좋은 점도 있었으나 계속 블로그 글을 작성하기에는 아쉬운 점들이 많았다.
글 작성 과정에서의 번거러움

velog 의 에디터 자체는 글을 작성하기에는 나쁘지 않은 편이다. 하지만, 블로그 글의 길이가 길어서 쓰는 시간이 엄청 길어지면 브라우저 내에서만 글을 쓰기에는 어려움이 있었다. 왜냐하면 쓰는 시간이 하루를 넘어버리면 브라우저 탭을 실수로 닫아버리기 일 수 였다. 글을 쓰다가 실수로 임시 저장 을 누르지 않고 브라우저 탭을 닫아버리면… 그야 말로 대참사가 일어나는 것 이였다. 또한 글이 길어지면 내용을 스크롤이 길어지면서 검토하는 과정도 매우 번거러워 졌다.
그래서 나는 임시 방편으로 notion을 이용해 블로그를 작성하는 방식으로 바꿔보았다. notion은 태생이 에디터 이기에 글을 쓰는 경험도 매우 좋아서 나름 괜찮은 선택지였다.
노션과 velog는 다소 달랐다
notion으로 글을 쓰는것 까지는 괜찮다. 그런데 이제 velog로 옮기는 과정이 하나 추가된다. velog 로 옮기는 과정은 복사 붙이기만 하면 되니 매우 쉬운 것 아닐까?

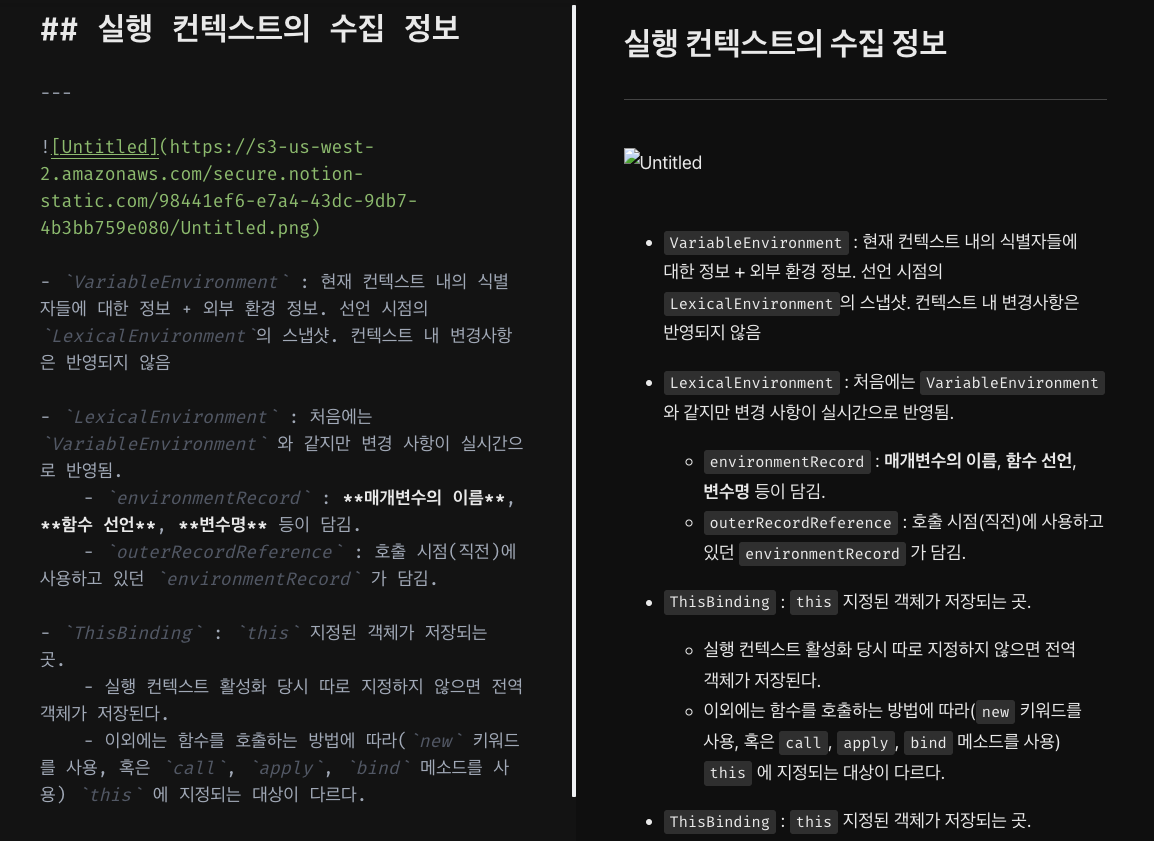
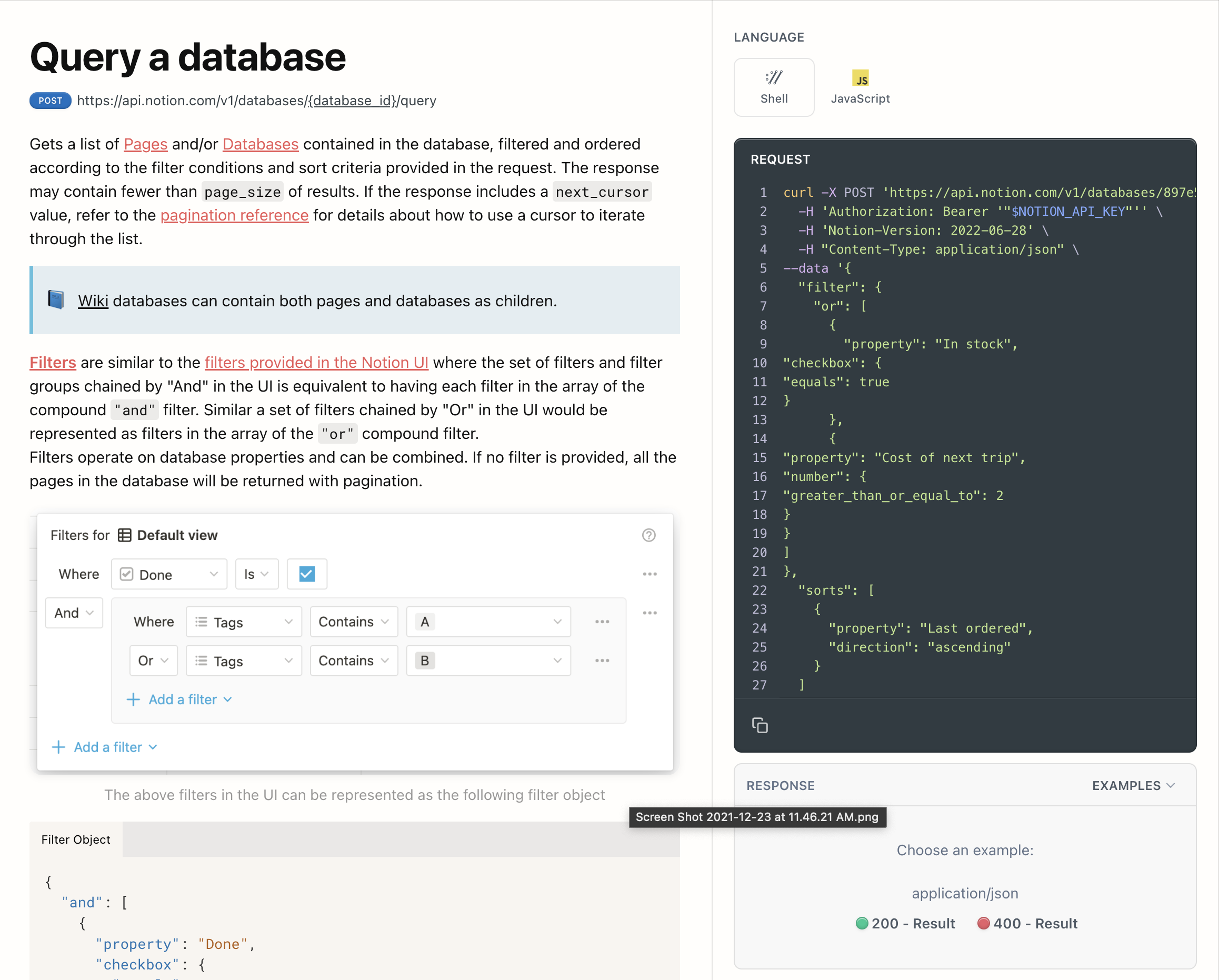
이 첫번째 사진의 notion 글을 velog 로 옮겨보면 다음과 같아진다.

여기서 발생하는 문제점을 정리해보면 다음과 같다
notion에는 잘 업로드 되었던 이미지가velog로 옮기면 망가져 버린다.notion에서 보았던 글 모습과velog에서의 모습이 상당히 다르다 (간격이 좀 다르고, 블락도 의도된대로 보이지 않았다.)
이러다 보니 notion 에서 글이 잘 완성 되었다가도 velog 에서 올리기 위한 또 다른 작업이 필요했다. 이미지들 중 깨지는 것 마다 대응을 해주기 위해 notion에 있던 이미지를 다운받아서 다시 velog 에 올려야 했다.
또한 notion 에서 보이는 것과 다르게 velog 버전의 글에서 이상하거나 이상한 요소들은 내가 일일이 수정해줘야 했다. 특히나 길이가 긴 글과 같은 경우, 스크롤을 내리며 잘못된 요소를 찾아 수정을 하는 작업이 정말 번거로웠다.
이렇게 글을 쓰기 까지 매번 번거로운 작업들이 발생하게 되었고 이로 인해 글을 쓰는데 필요한 시간이 계속해서 늘어나게 되면서 글 하나를 작성하는게 망설여지기 시작했다. 이렇게 좋지 않은 나의 글쓰기 경험을 개선해보고자 기존의 블로그를 벗어나 새로운 블로그 방식을 만들어보자 라고 결심하게 되었다.
🎯 블로그 마이그레이션의 목표
이번 블로그 프로젝트를 진행하면서 이루고자 했던 목표들이다. 일차적인 최우선 과제는 나의 글쓰기 경험 향상이다.
나에게 편리한 글쓰기 경험 제공하기
노션의 좋은 글쓰기 경험은 살리면서도 스무스한 글 업로드가 가능하게 하고 싶었다. 즉, notion을 에디터로 활용하고 이로 부터 블로그에 업로드된 게시글을 추출해주는 작업이 필요했다. 다행히도 notion에서는 작성할 글을 마크다운 형태로 추출할 수 있도록 API가 마련되어 있었다.

또한, 이러한 API를 ORM 형태로 사용할 수 있게 클라이언트 라이브러리 (@notionhq/client) 도 마련되어 있어서 notion 의 데이터베이스만 잘 구축 해놓는다면, 데이터베이스와 백엔드 API가 마련된채로 웹서비스를 만들어낼 수도 있다. 이를 이용하는 과정에서는 정말 많은 시행착오가 있었는데 나중에 또 다른 글로 이에 대해서 이야기 해보고 싶다.
나만의 디자인으로 프로젝트 만들기


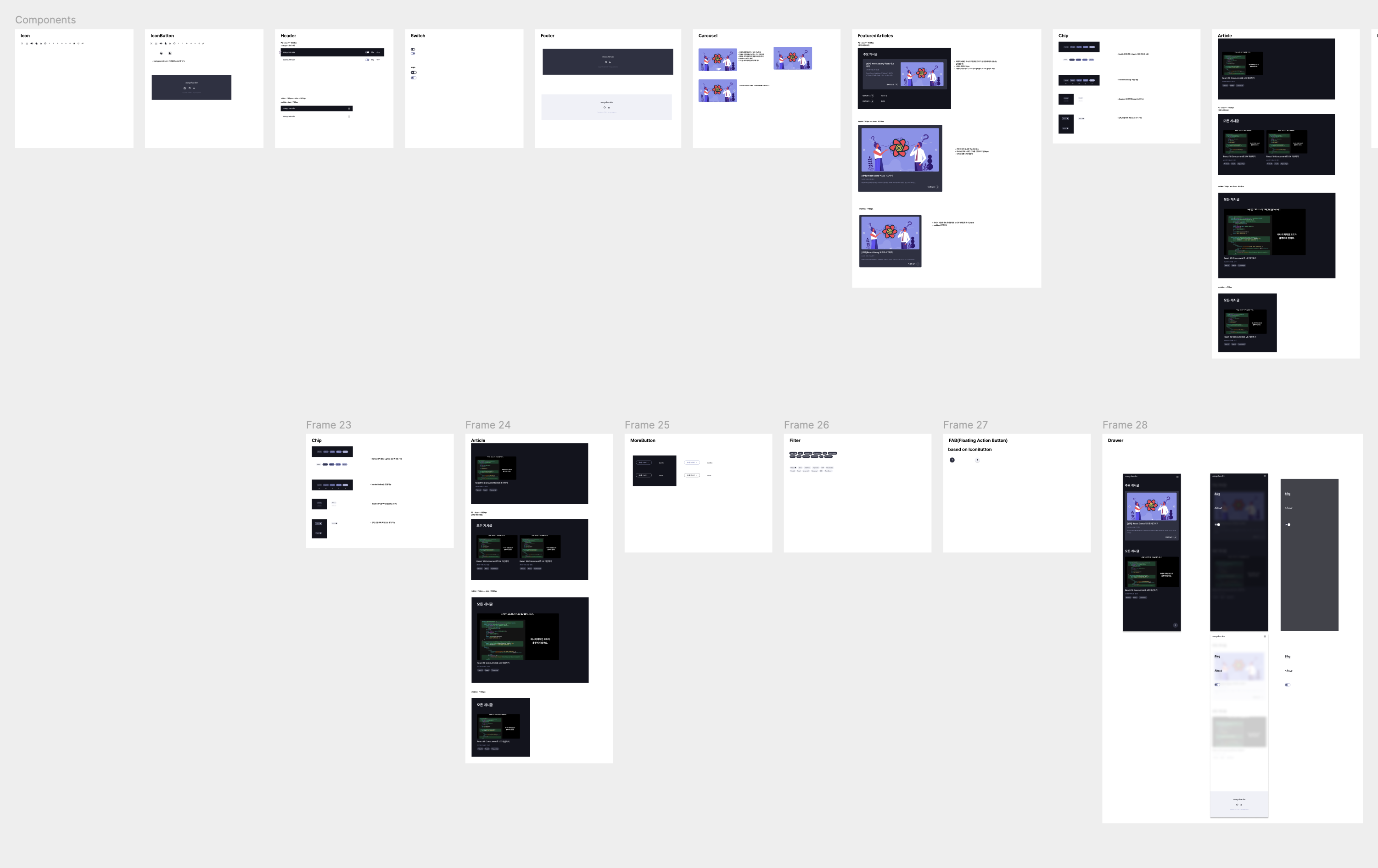
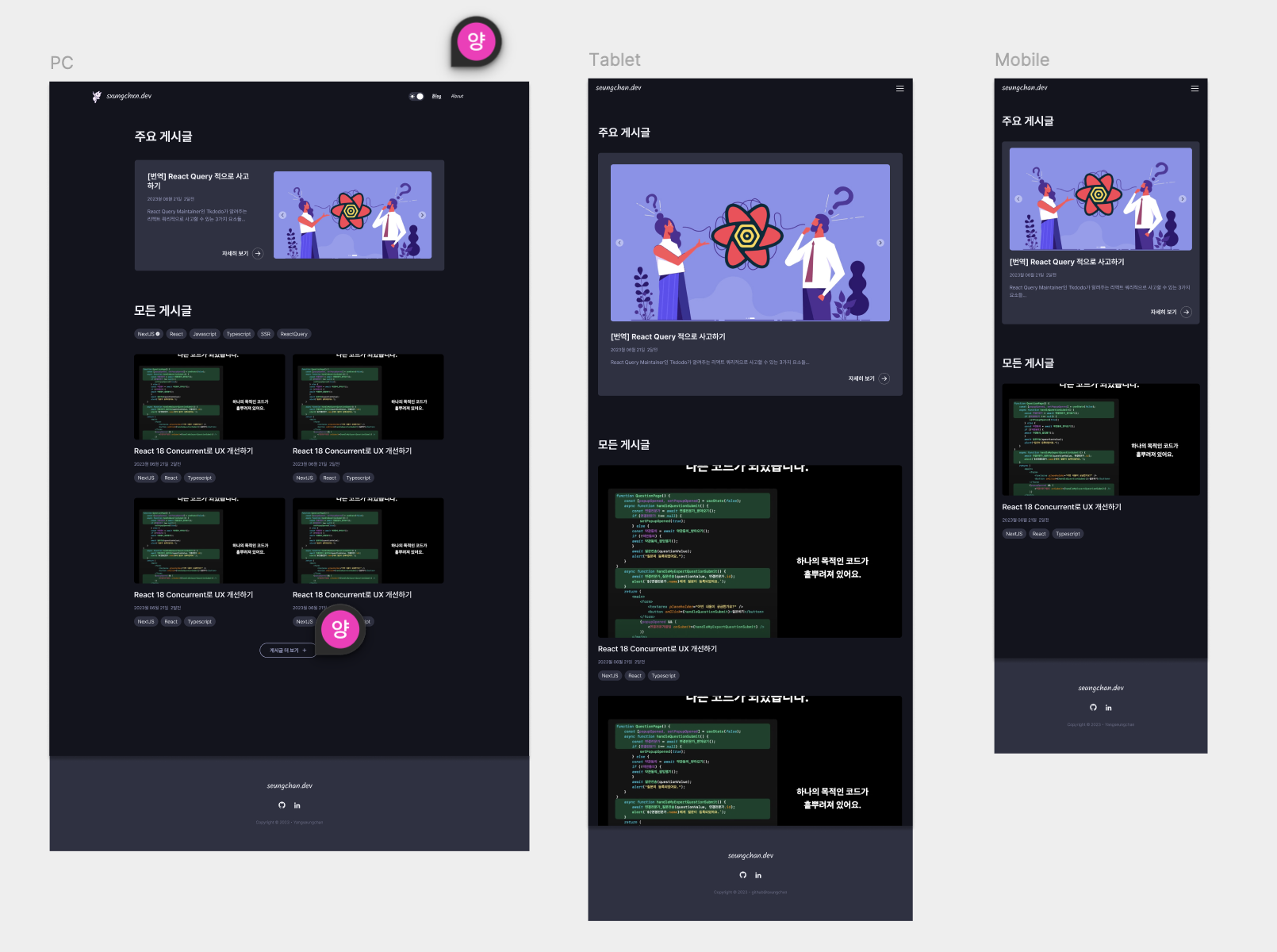
디자인에 무척 관심있던 나로서는 한번 쯤은 나만의 개성을 표현할 수 있는 사이트를 만들어 보고 싶었다. 이 때문에 개발에 착수하기에 앞서 디자인 과정부터 심혈을 기울였다 (덕분에 디자이너가 아닌 개발자 하기를 잘했다는 확신을 얻었다). 디자인 토큰 부터, 폰트, 반응형까지 신경쓰다보니 정말 힘들긴했다. 그래도 이러한 디자인 작업을 먼저 해둔 덕분에 나름 만족스러운 퀄리티가 나왔다는 생각이 들었다.
새로운 학습의 기회로 만들기

단순히 블로그 사이트 만들기로 이번 프로젝트 기회를 끝내버리고 싶진 않았다. 이번 블로그 프로젝트를 하면서 여러가지 학습적 요소들을 추가하며 의미있는 프로젝트를 만들어보고 싶었다.
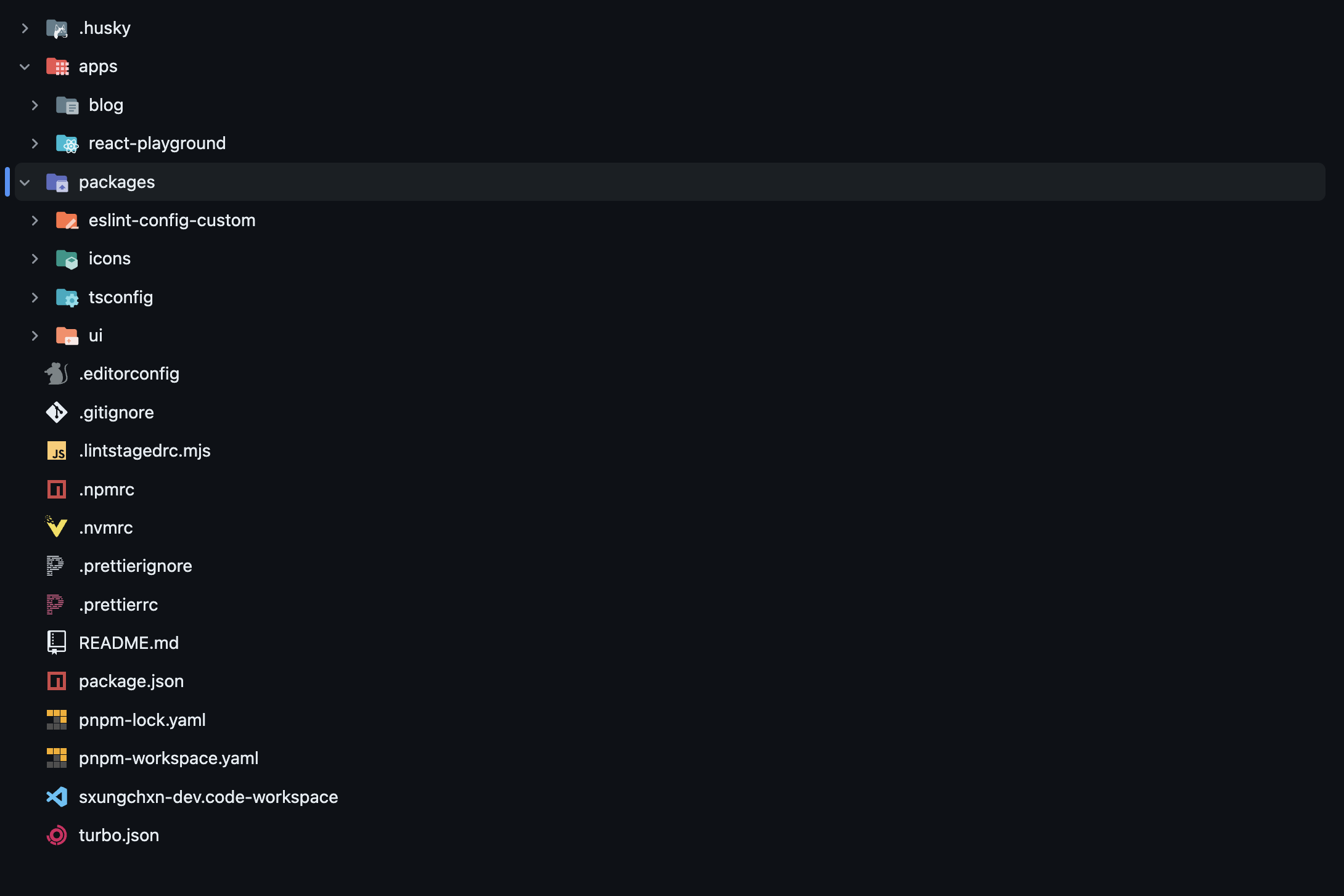
- 모노레포 아키텍쳐 구성하고 이해하기
- 패키지 제작 및 배포에 대해 이해하기
- 디자인 시스템 제작하기
- 아이콘 에셋 패키지 만들어 보기
이러한 학습적 요소도 같이 하며 블로그 프로젝트를 하다보니 진행 시간이 굉장히 길어져버리긴 했다. 하지만 이 덕분에 정말 프론트엔드 엔지니어로서 많은 요소들을 배워볼 수 있었으며, 단기간에 많은 성장을 이뤄낼 수 있었다고 생각한다. 모노레포와 디자인시스템 그리고 아이콘 에셋에 대해서도 정말 할 얘기가 많아서 다른 포스트에서 다루어 보고 싶다.
🦋 아직 갈길이 멀다

결과적으로는 나에게는 멋진 블로그가 만들어져서 너무 좋았다. 하지만 아직 갈길이 멀다. 이제는 내가 글을 써서 블로그의 영양분을 채워줄 차례이다. 진정한 기술 블로그로 거듭날 수 있도록 많은 기록들을 써내려가야 할 것이다.
