
Spring Data JPA 이해
Spring Data JPA 는?
- JPA 를 편리하게 사용하기 위해, 스프링에서 JPA 를 Wrapping
- 스프링 개발자들이 JPA 를 사용할 때 필수적으로 생성해야 하나, 예상 가능하고 반복적인 코드들 → Spring Data JPA 가 대신 작성
- Repostiory 인터페이스만 작성하면, 필요한 구현은 스프링이 대신 알아서 척척!
public interface ProductRepository extends JpaRepository<Product, Long> {
// (1) 회원 ID 로 등록된 상품들 조회
List<Product> findAllByUserId(Long userId);
// (2) 상품명이 title 인 관심상품 1개 조회
Product findByTitle(String title);
// (3) 상품명에 word 가 포함된 모든 상품들 조회
List<Product> findAllByTitleContaining(String word);
// (4) 최저가가 fromPrice ~ toPrice 인 모든 상품들을 조회
List<Product> findAllByLpriceBetween(int fromPrice, int toPrice);
}ID 외의 필드에 대한 추가 기능은 interface 만 선언해 주면,
구현은 Spring Data JPA가 대신!!Spring Data JPA 추가기능 구현방법은 공식문서(링크)에 명시되어 있음
- Spring Data JPA 의 Query Methods
페이징 및 정렬 설계
- 페이지네이션 (Pagination), 페이징 (Paging)

Youtube 채널에서 확인할 수 있는 Infinite Scroll 도 페이징 처리 종류 중 하나이다.
-
Client → Server

-
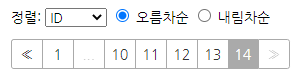
페이징
1) page : 조회할 페이지 번호 (1부터 시작)
2) size : 한 페이지에 보여줄 상품 개수 (10개로 고정!) -
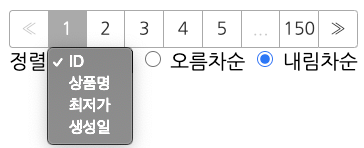
정렬
- 1) sortBy (정렬 항목)
- a. id : Product 테이블의 id
- b. title : 상품명
- c. lprice : 최저가
- d. createdAt : 생성일 (보통 id 와 동일)
- 2) isAsc (오름차순?)
- a. true: 오름차순 (asc)
- b. false : 내림차순 (desc)
- 1) sortBy (정렬 항목)
-
-
Server → Client

- number: 조회된 페이지 번호 (0부터 시작)
- content: 조회된 상품 정보 (배열)
- size: 한 페이지에 보여줄 상품 개수
- numberOfElements: 실제 조회된 상품 개수
- totalElement: 전체 상품 개수 (회원이 등록한 모든 상품의 개수)
- first: 첫 페이지인지? (boolean)
- last: 마지막 페이지인지? (boolean)
totalPages = totalElement / size 결과를 소수점 올림
1 / 10 = 0.1 => 총 1 페이지
9 / 10 = 0.9 => 총 1페이지
10 / 10 = 1 => 총 1페이지
11 / 10 => 1.1 => 총 2페이지