
- 설치 방법
# For Express and Apollo (default)
$ npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-express
# For Fastify and Apollo
# npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-fastify
# For Fastify and Mercurius
# npm i @nestjs/graphql @nestjs/mercurius graphql mercurius@^9- Module 작성
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
@Module({
imports: [
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
}),
],
})
export class AppModule {}- debug와 playground option 비활성화 가능
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { ApolloDriver, ApolloDriverConfig } from '@nestjs/apollo';
@Module({
imports: [
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
debug: false,
playground: false,
}),
],
})
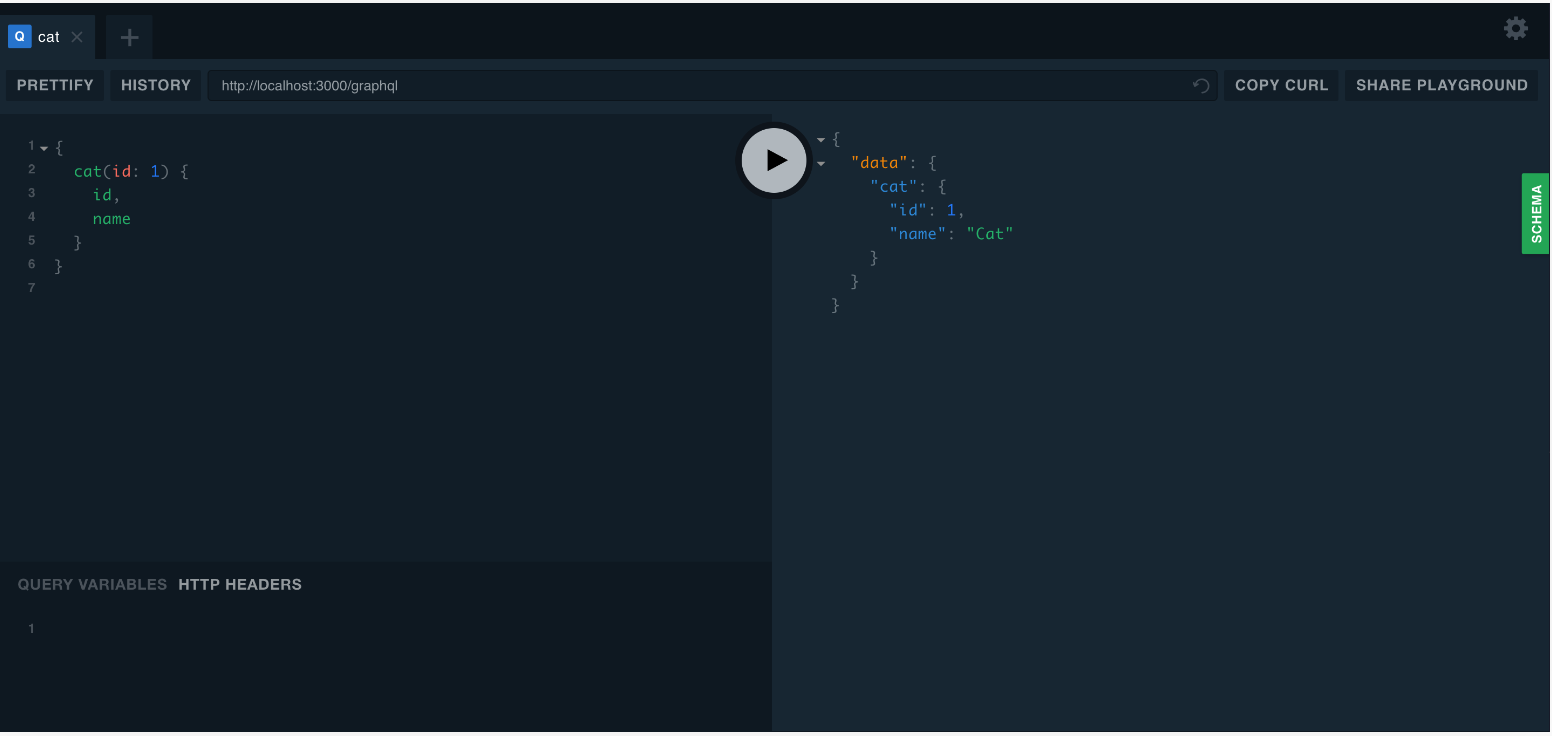
export class AppModule {}- playground란 무엇인가?
브라우저 내의 GraphQL IDE이며 기본적으로 GraphQL 서버 자체와 동일한 URL에서 사용할 수 있다. 액세스 하기 위해서는 GraphQL 서버를 구성하고 실행해야 함
ex) http://localhost:3000/graphql (호스트 및 포트는 사용자 별로 상이) 로 접속하면 아래와 같이 playground가 표시됨
- Multiple endpoints
모듈에서 한 번에 여러 엔드포인트를 제공 함 include 속성을 사용한다.
GraphQLModule.forRoot({
include: [CatsModule],
}),NestJs GraphQL에는 Code first 방식과 Schema first 방식이 있다.
Code first 방식은 Typescript로만 작업하고 언어 구문간의 컨텍스트 전환을 피하려는 경우 유용하다. Typescript로 클래스를 짜면 해당 클래스에 해당하는 graphql Schema가 생성된다.
Schema first 방식에서 진실의 소스는 Graphql SDL(Schema Definition Language) 파일이다. SDL은 서로 다른 플랫폼 간에 스키마 파일을 공유하는 언어에 구애받지 않는다. 스키마를 기반으로 Typescript 정의 (클래스 or 인터페이스)를 자동으로 생성하여 중복된 상용구 코드 작성의 필요성을 줄여준다.
나는 Code first 방식을 사용할 것이므로 Code first 방식만 다루도록 하겠다.
- Code first
데코레이터와 Typescript를 사용하여 GraphQL 스키마를 생성한다.
autoSchemaFile 속성을 추가한다.
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: join(process.cwd(), 'src/schema.gql'),
}),autoSchemaFile에 지정한 경로에 스키마가 자동으로 생성된다. 만약, 스키마를 메모리에서 즉석으로 생성하고 싶다면 autoSchemaFile 속성을 true로 바꿔준다.
스키마를 사전순으로 정렬하고자 한다면 sortSchema 속성을 true로 설정한다.
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: join(process.cwd(), 'src/schema.gql'),
sortSchema: true,
}),