
잘못된 예시
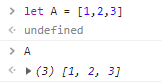
- 숫자 1, 2, 3이 든 배열 A

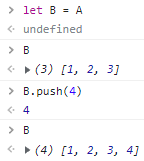
- 배열 B에 A 배열을 복사하고, 숫자 4를 추가

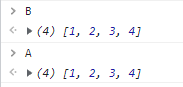
- 배열 B를 변경했지만, 원본 배열 A까지 값이 변경된다

이처럼 작성하면 A와 B가 동일한 객체를 가리키기 때문에
복사본의 값이 변경되면 원본배열의 값도 같이 변경된다🤦♂️
복사 X 참조 O
원본 배열을 보존하려면 얕은복사와 깊은복사 두 가지 방법이 있다
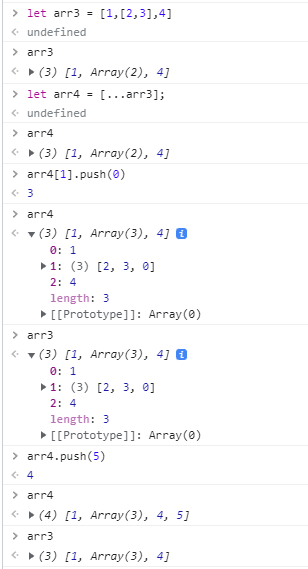
얕은 복사
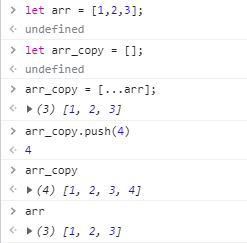
- Spread(...) 연산자

ES6 부터 지원하는 spread 연산자로 간단히 배열을 복사할 수 있다👍
단, 배열 안에 배열이 있는 경우는 안에 배열을 보존할 수 없음 (얕은 복사인 이유)

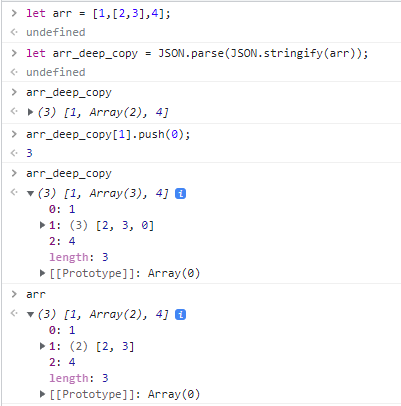
깊은 복사
- JSON.parse(JSON.stringify(array))

복사된 배열이 원본 배열에 영향을 미치지 않게 하기 위해서는
JSON.parse(JSON.stringify(array) 와 같은 방법으로 깊은 복사를 시켜주면 된다✔
- JSON.stringify : JavaScript 값이나 객체를 JSON 문자열로 변환
- JSON.parse : JSON 문자열의 구문을 분석하고, 그 결과에서 JavaScript 값이나 객체를 생성

👍