
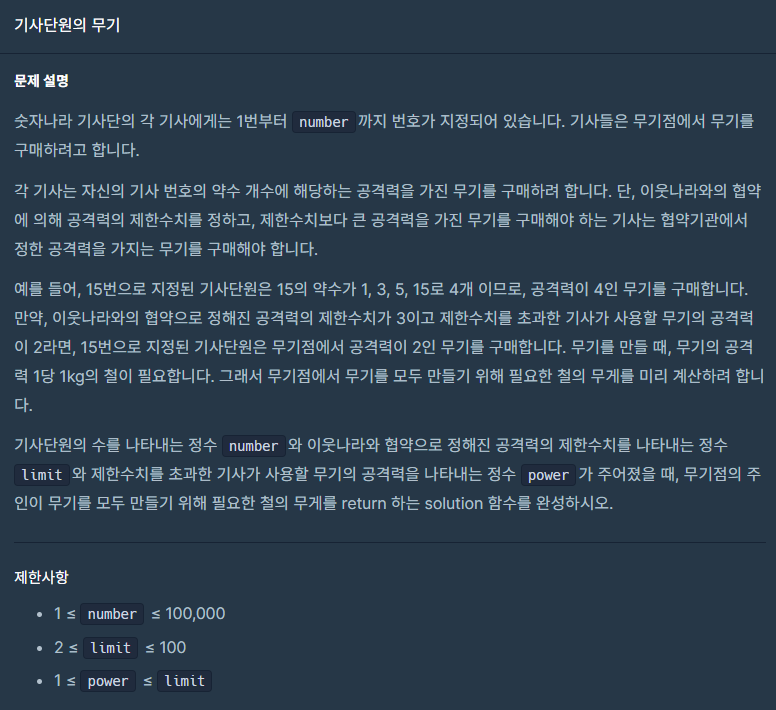
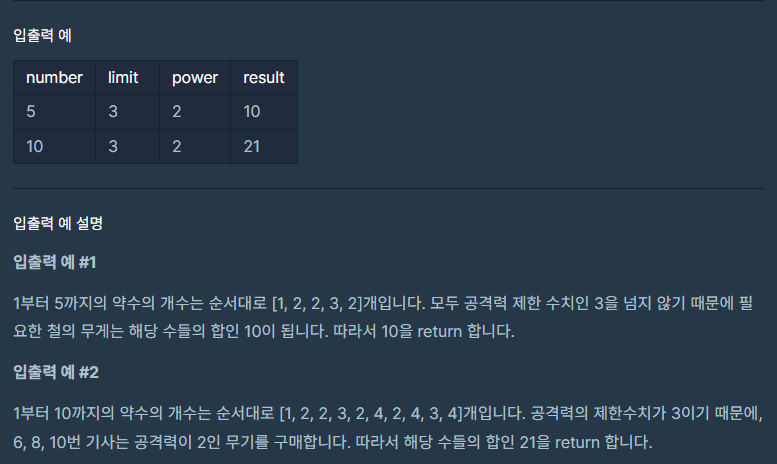
문제 설명


코드(시간초과)
로직은 정확해... ╰(‵□′)╯
- 1트
const solution = (number, limit, power) => {
let answer = 0;
let knights = [];
for (let i = 0; i < number; i++) {
knights.push(i+1);
}
knights.forEach((val,index) => {
let cnt = 0;
for (let i = 1; i <= val; i++) {
if (val % i === 0) {
cnt++;
}
}
knights[index] = limit >= cnt ? cnt : power;
answer += knights[index];
});
return answer;
}- 2트
const solution = (number, limit, power) => {
let answer = 0;
let knights = [];
for (let i = 0; i < number; i++) {
knights.push(i+1);
}
knights.forEach((val) => {
let cnt = 1; //반짤라서 제외된 자기 자신을 추가
//절반만큼만 반복
for (let i = 1; i <= val/2; i++) {
if (val % i === 0) {
cnt++;
}
}
answer += (limit >= cnt ? cnt : power);
});
return answer;
}틀렸엉
- 1트
설마 했는데 어김없이 시간초과넹ㅋㅋ

- 2트
약간 모자랐나 보다..


느려ㅋㅋ
코드(정답)
const solution = (number, limit, power) => {
let answer = 0;
for (let i = 1; i <= number; i++) {
let cnt = 1; //반짤라서 제외된 자기 자신을 추가
//절반만큼만 반복
for (let j = 1; j <= i/2; j++) {
if (i % j === 0) {
cnt++;
}
}
answer += (limit >= cnt ? cnt : power);
}
return answer;
}풀이
약수를 구할 때, 입력받은 수 number만큼 반복을 시켰더니 시간초과가 났다
그래서 반만 계산하고 자기 자신을 한번 cnt에 추가시키는 방식으로 변경,
결과가 좀 빨라지긴 했지만 여전히 시간초과ㅠ😂
혹시 입력받은 값을 배열로 만드는 과정에서 시간이 소요된 것인가 해서,
배열로 넣어주지 않고, 바로 계산을 해줬더니 정답이였다ㅎㅎ
쓸데없는 작업을 하지 말자!
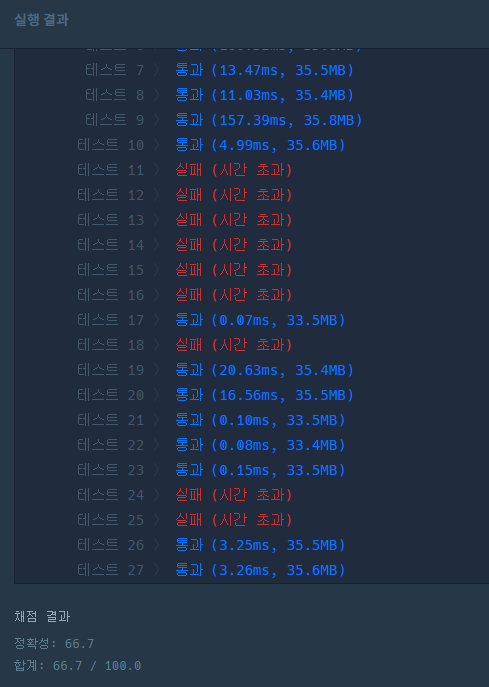
결과

3트만에 성공..😓


╰(‵□′)╯╰(‵□′)╯╰(‵□′)╯