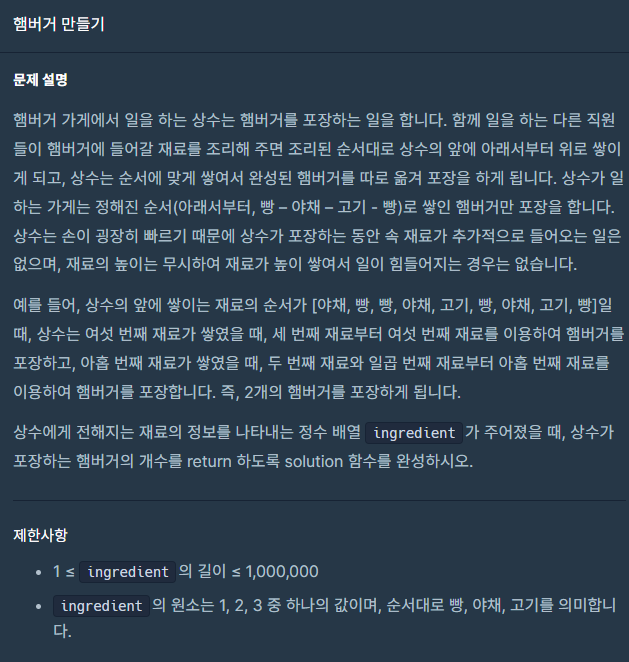
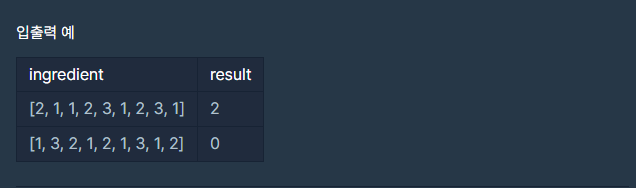
문제 설명


코드(시간초과)
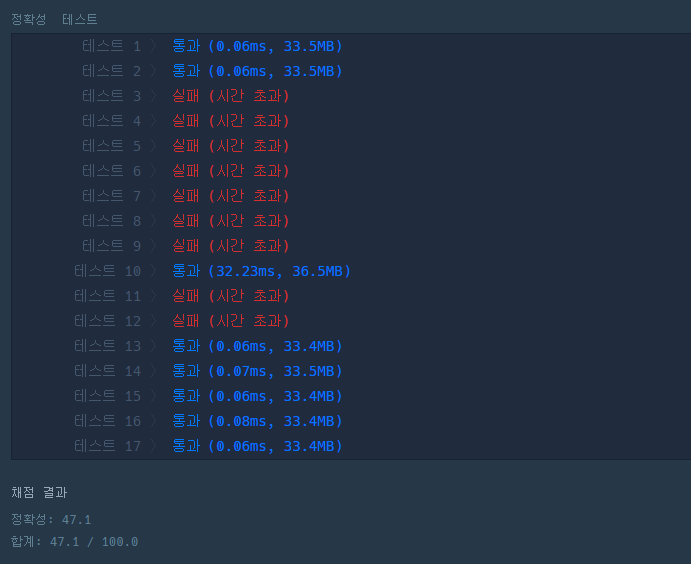
왜 틀렸징😢
const solution = (ingredient) => {
let answer = 0;
// 햄버거가 되는 문자열 미리 설정 (빵-야채-고기-빵)
let hamburger = "1231";
let inputStr = "";
let breadCount = 0;
ingredient.forEach((element) => {
inputStr += element;
if (element === 1) {
breadCount++;
}
});
// "1햄버거 = 2빵" 이니까 반복횟수는 2로 나눈 만큼만
breadCount /= 2;
for (let i = 0; i < breadCount; i++) {
if (inputStr.includes(hamburger)){
inputStr = inputStr.replace(hamburger,"");
answer++;
}
}
return answer;
}틀렸엉

효율성?을 고려하지 못해서 틀린 것 같다 ಥ_ಥ
추후 정답코드도 추가해야겠담!
코드(정답)
const solution = (ingredient) => {
let answer = 0;
let input = [];
const hamburger = "1231";
for (let i = 0; i < ingredient.length; i++) {
input.push(ingredient[i]);
//길이가 4 이상일 때부터 햄버거를 만들 수 있는지 체크
if (input.length >= 4) {
let lastFour = input.slice(-4).join('');
if (lastFour === hamburger) {
answer++;
for (let j = 0; j < 4; j++) {
input.pop();
}
}
}
}
return answer;
}풀이
생각해 보니 입력을 받으면서 햄버거🍔가 만들어지면 바로 빼주면 될 거 같았다!
시간 초과에 데여서, 그냥 for loop를 썼다ㅎㅎ
길이가 4 이상일 때 지금까지 입력받은 값의 마지막 4개를 뽑아서 1231과 비교했다
있으면 개수를 추가하고 네 개를 pop 했다
slice : 원본 배열에 영향을 주지 않고 배열의 얕은 복사본을 만드는 메서드
join : 배열의 모든 요소를 연결해 하나의 문자열로 만드는 메서드
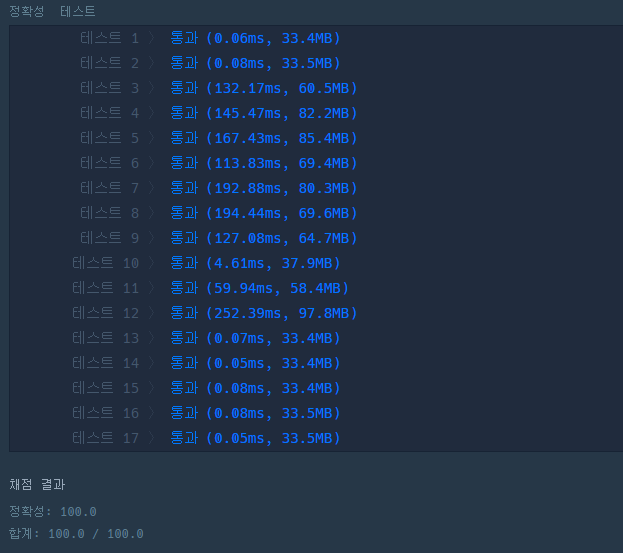
결과

정답입니당(❁´◡`❁)
