서론
안녕하세요 ! 요즘 next.js에 입문을 다시 시작했는데 시작하기전에 배경지식이 좀 필요하더라구요 !
그래서 그 배경지식중에 일부분이지만 중요한 SSR,CSR,SSG,ISR에 대해서 정리를 해보려구합니다 😆
웹사이트가 어떤 렌더링방식으로 렌더링되는지 궁금해서 검색해봤는데
바닐라 JavaScript는 SSR(Server side rendering)방식
react는 CSR(Client side rendering)방식
Gatsby는 SSG(Static-Site-Generation)방식으로 작동된다고합니다 !
사실 대게 이렇게 작동한다는거구 개발자가 코드를 수정해서 다른 렌더링방식으로도 렌더링 할 수있답니다 !
이제는 같이 차근차근 하나씩 알아볼까여?
본론
SSR
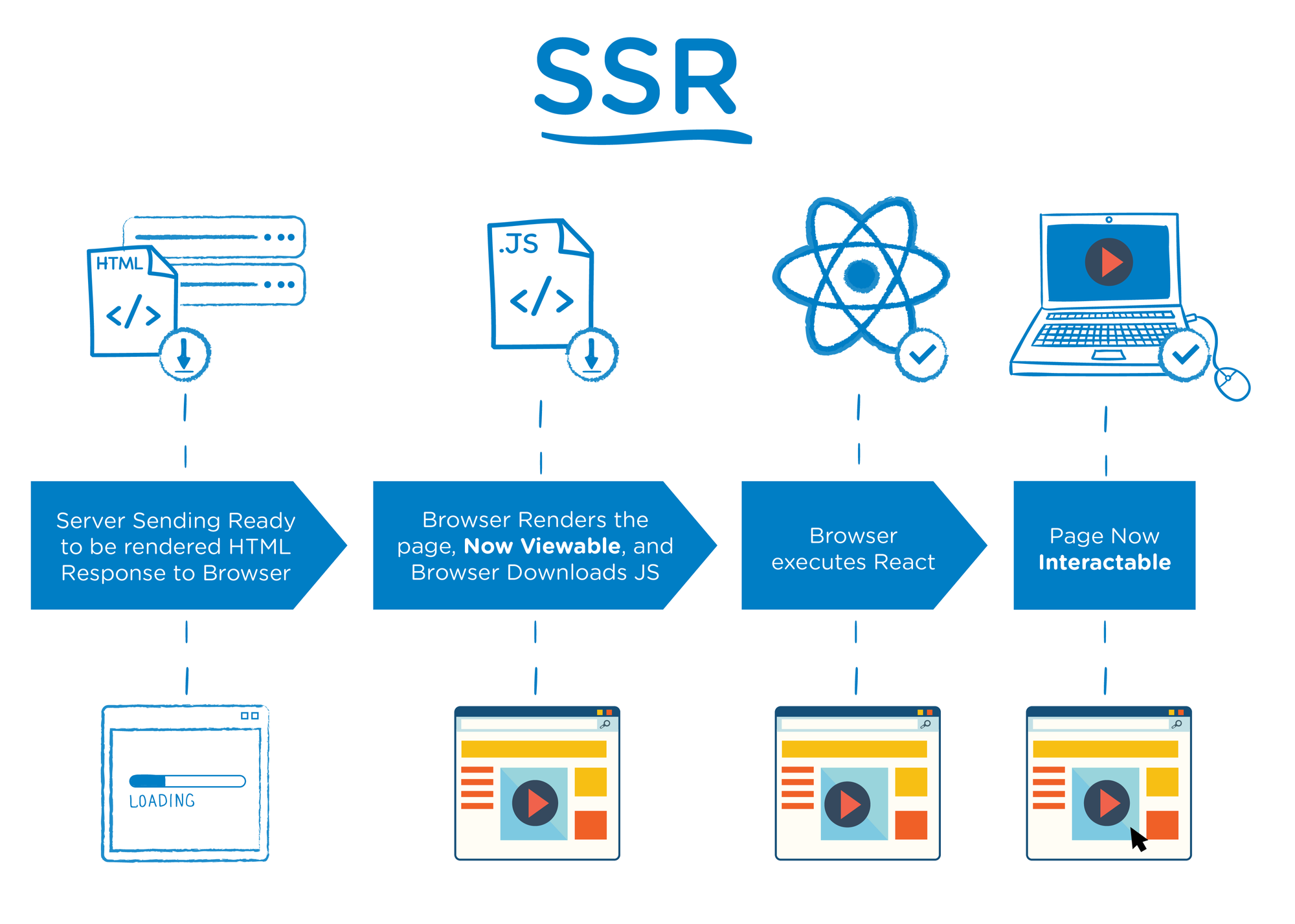
SSR은 서버사이드렌더링 말 그대로 html파일을 서버에서 렌더링을 진행한다는 것입니다!
서버사이드렌더링방식의 렌더링은 사용자가 페이지에 진입할떄 그떄그떄 pre-rendering된 html 페이지를 가져온 후 js파일을 다운받아요
옛날 웹사이트를 생각하면 이해하기 쉬울거예여!
그럼 한번 페이지를 들어간다면 어떻게될지 같이 생각해볼까요?
- 페이지 진입 (ssr방식은 페이지요청을 할떄마다 가져오므로 한번 깜빡 !)
- 서버에서 pre-rending된 html파일을 가져와서 사용자에게 보여준다
정적인 ui는 모두 정상적으로 작동하지만 js파일을 전부 다운받기전까지는 인터렉션에 정상적으로 작동이 되지 않는다. - 페이지 잘 이용하기

정리해볼게요
장점
SEO가 좋아요. (Search Engin Optimization) 이게 좋으면 구글 검색어 상위에 뜹니다 !서버에서API요청을 처리하기떄문에보안이 좋습니다.
단점
- 페이지를 전환할떄마다 네트워크 요청을 하므로 사이즈가 커지면
네트워크 요청 부담이 커진다. - html을 pre-rendering하기떄문에 ui는 빠르게 보이지만 동적인 데이터를 가져오기까지 시작이 걸리기떄문에 인터렉티브 동작까지 시간이 걸림 (
하이드레이션과정) MPA방식이라 페이지가 전환되면 새로고침이 됨
CSR
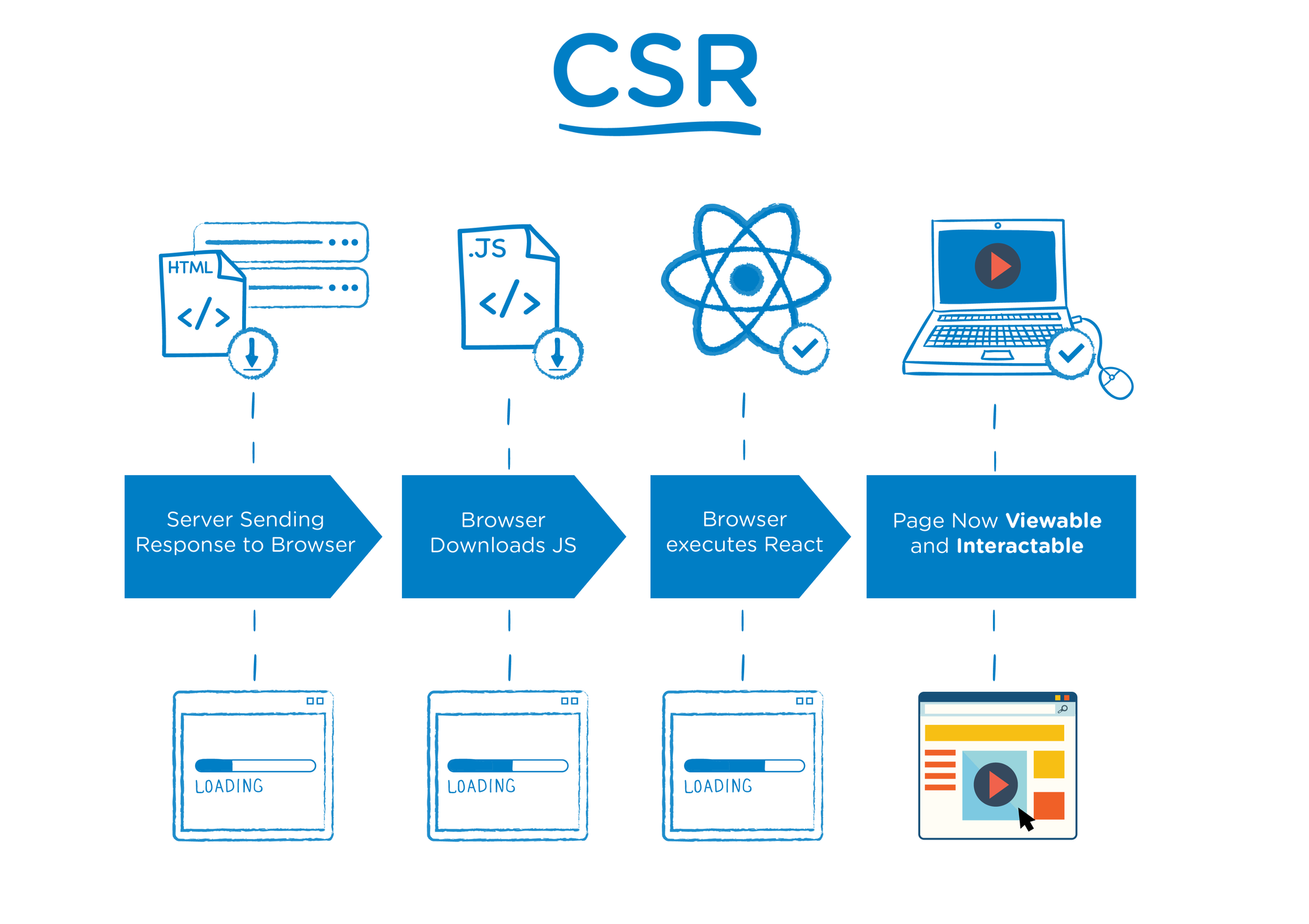
CSR(Client side rendering)은 클라이언트에서 렌더링을 하는 방식입니다 !
사용자가 최초 페이지에 들어간다면 번들링된 index.html파일을 다운받습니다
index.html에 모든 페이지의 파일이 들어있기떄문에 이 파일이 로딩되면 모든 파일을 다운받았다는거구
그후 화면이 렌더링됩니다 .
이떄 첫화면을 렌더링할떄 번들링된 큰 파일을 다운받아야 화면이 나오기떄문에 첫 렌더링이 느리다는 단점이 있고
index.html파일은 빈파일이기때문에 SEO가 좋지않습니다.
하지만 번들링된 파일안에 모든페이지의 js파일이 있기떄문에 한번 첫로딩을 한다면 페이지 전환시 새로고침없이 페이지전환이 가능합니다. 또한 index.html파일만 네트워크요청을 하면되기떄문에 네트워크 서버 부담이 적습니다.
하지만 클라이언트쪽에서 api요청을 보내기떄문에 보안이 좋지 않다는 단점도 있답니다 !
이제 사용자 입장에서 최초 페이지에 진입하면 어떤 플로우로 되는지 같이 정리해볼까요?
- 사용자가 최초 페이지에 진입한다면 번들링된 index.html파일을 다운받습니다. 다운받는동안은 사용자는 빈페이지를 보게 됩니다.
- 페이지 잘 이용하기

장점
- 초기렌더링이후에는 새로고침없이 페이지를 전환할 수 있다.
- index.html파일 한번만 네트워크요청을 하면 돼서 서버요청부담이 적다.
단점
- SEO가 좋지 않다.
- 클라이언트에서 api요청이 이루어져서 보안에 취약하다.
SSG
마지막으로 SSG입니다 ! 애는 ISR이랑 묶어서 설명할게요 !
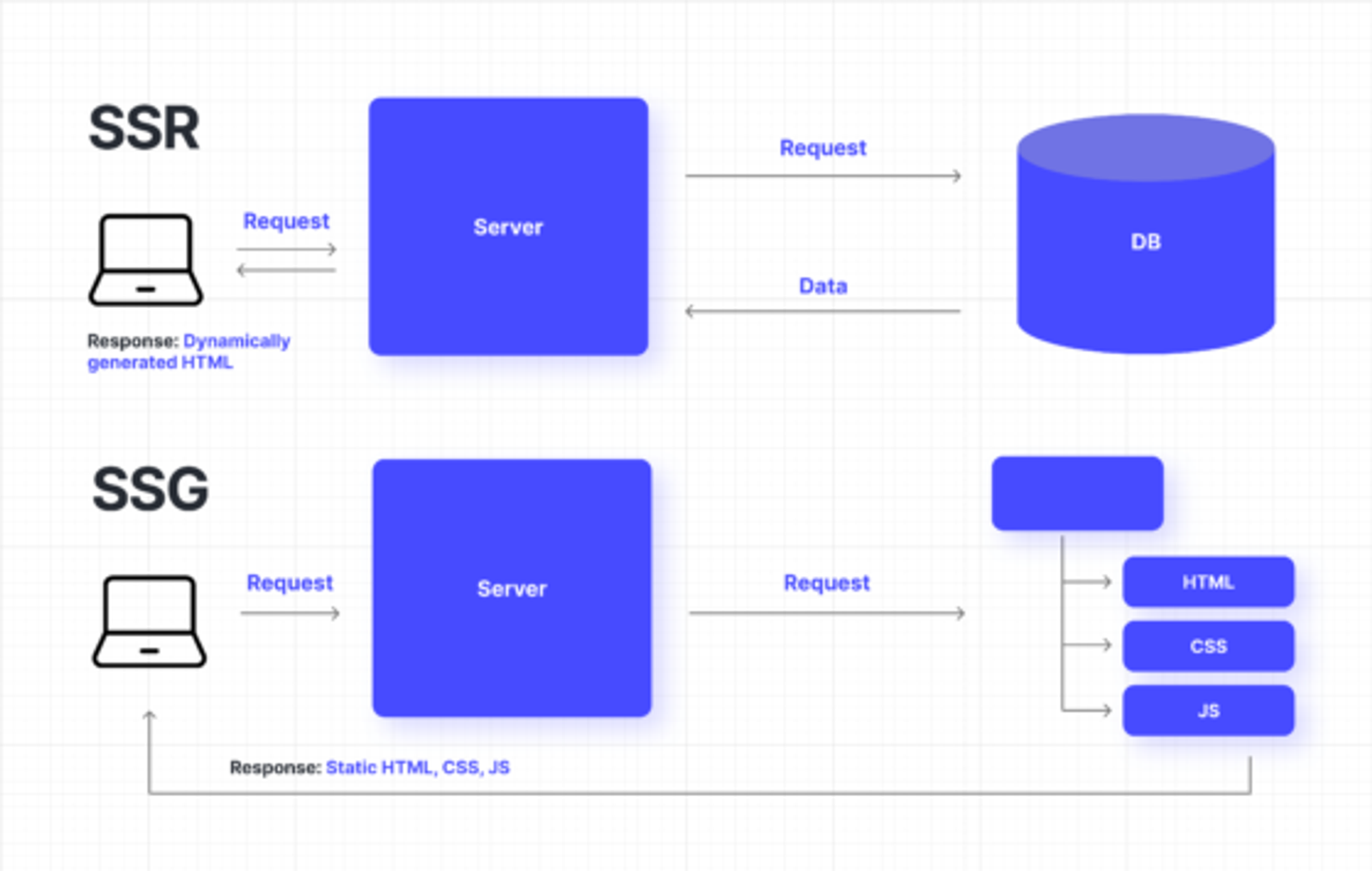
SSG는 빌드시점에 미리 페이지를 렌더링합니다.
그렇기때문에 정적인사이트를 구축할떄 좋은 효율을 낼수있어요 예를들어 소개페이지 등
하지만 정적인사이트도 가끔씩은 재빌드가 필요할수도 있겠죠?!
그럴떄는 ISR을 사용하면됩니다 !

장점
- SEO가 굉장히 좋다
- 렌더링속도가 빠르다
단점
- 동적인페이지에서 쓰면 ISR를 쓴다해도 성능상 문제가 된다.
유니버셜 렌더링
Universal Rendering
SSR을 통해 빠른 FCP를 구현하고 클라이언트에서 하이드레이션을 통해 다시 렌더링하는 방식입니다 !
쉽게 말해 초기 로딩시에는 SSR처럼 작동하고 그 이후에는 CSR로 작동하는 방식입니다.
Univeral Rendering 장점
- SSR을 통해 빠른 FCP를 구현하므로 CSR의 단점을 개선할 수 있다.
Univeral Rendering 단점
별도의 서버가 필요하며, 구현 또는 구현을 위한 프레임워크 학습에 들어가는비용이 크다.
페이지가 빨리 로드되며 인터렉션이 가능한 것처럼 보이지만, 실제로 클라이언트에서 자바스크립트가 실행되고 이벤트 핸들러가 적용될 때까지 입력에 응답할 수 없어, 사용자 경험이 안좋아질 수 있다.
Incremental Static Regeneration (ISR)
ISR(증분 정적 재생성)은 런타임 중에 정적 페이지를 만들거나 업데이트 수 있도록 해주는 SSG과 SSR의 하이브리드 솔루션이다.
Next.js에서 제공하는 기능이기도 하며, 전체 사이트를 **다시 빌드할 필요없이** 페이지별로 정적 생성을 사용할 수 있게 해준다.
- 데이터가 확인되면 최종 페이지가 캐시되고, 사용자는 SSG와 마찬가지로 캐시된 버전의 페이지를 받게 됩니다
재검증시에도 사용자는 먼저 캐시된 버즌을 받고 업데이트된 버번을 받는다. (캐싱 전략: Stale-while-revalidate)
ISR 장점
- SSR과 달리 페이지가 즉시 제공되며(fallback page), 빠른 경험으로 사용자 경험도 좋아진다.
ISR 단점
- 페이지 디자인에 따라 첫번째 의미있는 페인팅을 지연시킬 수도 있다.
