안녕하세요! 오늘은 position을 배워볼겁니다! ╰(°▽°)╯
position이란?
요소의 위치를 임의적으로 움직이게 할수있는 속성
position은 왜배우나요?
지금까지 html을 짠 순서에 맞게 레이아웃했습니다. 하지만 position을 쓰면 요소들을 겹치고 고정하면서 좀 더 다양하게 디자인할수있어요!
position에서 쓸 문법들
- position : static
- position : relative
- position : absolute
- position : fixed
- position : sticky
position:static
저희가 평소에 position없이 코딩을 하면 기본값으로 position:static이 들어갑니다.
평소처럼 순서대로 요소가 배치된다고 생각하시면 편해요!
position:relative
relative만 쓴다면 static과 똑같은 기능을 가지지만
top,bottom,left,right을 사용한다면 현재 자신의 위치를 기준으로 이동한답니다!
A가 쓰여진 박스에 position:relative속성을 추가한후 right,bottom위치를 조정해주었습니다.
position:absolute
absolute속성은 상위태그에 있는 가장 가까운 relative를 찾아 그 태그를 기준으로 요소위치를 지정합니다. 만약 상위태그에 아무 relative가 없다면 body를 기준 즉 브라우저의 왼쪽상단이겠죠?!
absolute 속성을 가지고 있고 부모태그가 relative속성을 가지고 있을떄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box {
margin-top: 300px;
position: relative;
}
.box div {
margin: 0px auto;
height: 100px;
width: 100px;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5rem;
}
.firstBox {
background-color: red;
}
.secondBox {
background-color: orange;
position: absolute;
top: 0;
}
.thirdBox {
background-color: yellow;
}
</style>
<body>
<div class="box">
<div class="firstBox">A</div>
<div class="secondBox">B</div>
<div class="thirdBox">C</div>
</div>
</body>
</html>실행 결과

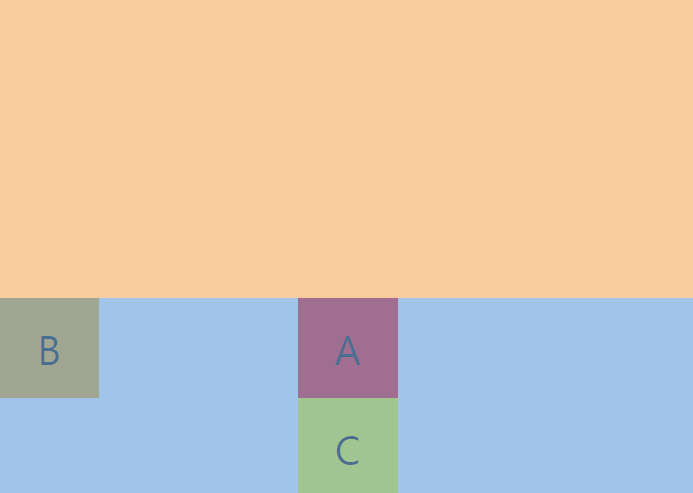
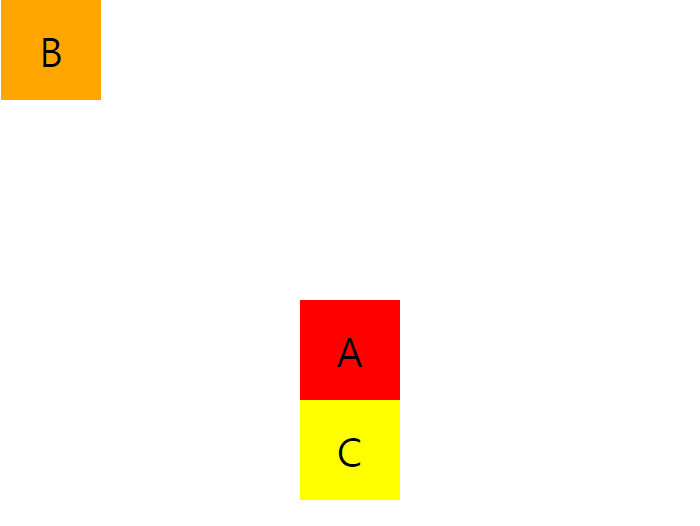
box라는 부모 div박스에 relative속성을 부여하고 일부로 margin-top을 주었어요! absoulte속성을 부여한 B박스는 가장 가까운 relative 즉 box클래스를 가진 div박스를 기준으로 위치가 지정되는걸 볼수있습니다.
레이아웃이 문서흐름에서 제어(붕 떠서 다른 요소와 겹칠수있어요)되어서 활용하기 좋은거같아요
만약 부모 div박스에 relative가 없었다면 왼쪽상단기준으로 이동할거예요!
부모의 relative만 제거한 모습

position:fixed
넷플릭스나 여러 웹사이트를 보면 보통 nav바가 상단에 고정되어서 스크롤을 내려도 고정되어 있는걸 볼 수 있어요.
position:fixed속성을 쓴다면 간단하게 구현할수 있습니다.
쓰는 방법은 간단한데 고정하고 싶은 태그에 fixed속성을 추가하고 top,left,right,bottom으로 위치를 지정해주면 된답니다!
기본적으로 0,0지점 브라우저 왼쪽상단위치를 초기위치로 시작합니다.
스크롤을 내려야 fixed가 적용되어있는지 볼 수 있기때문에 height를 브라우저 크기의 2배로 만들었습니다.
스크롤을 내려도 선물상자가 고정되어 있는걸 볼수있습니다!
position:sticky
sticky의 작동방식은 처음에는 static방식처럼 다른요소들과 별다를게 없지만 스크롤을 내려서 개발자가 정해준 임계점(top,left,right,bottom)이 된다면 sticky속성 위의 상위부모박스안에서 fixed속성으로 유지가 됩니다.
말로 하면 너무 어려워서 코드로 넘어가볼게요!
예제로 보니까 뭔가 확 와닿지 않나요?!
마치며
position을 잘 사용하면 정말 자유도있게 레이아웃을 할 수 있고 다른 문법과 달리 브라우저에서 붕 뜨기 떄문에 활용도가 정말 높아요!
그리고 position이랑 transform이랑 유사한 면이 있는데 보통 position은 레이아웃을 구성할떄쓰고 transform은 애니메이션을 만들때 주로 쓰인답니다!
왜냐하면 position은 레이아웃 자체가 변경되고 transform은 레이아웃이
변경되지 않고 상대적으로 가볍거든여! 혹시나 궁금하실까봐 말씀드렸습니다!
╰(°▽°)╯

