❓ 내가 몰랐던 용어 정리
💡 B2C : Business to Business 💡 AMP: AMP는 Accelerated Mobile Pages(가속화된 모바일 페이지)의 약어로, 모바일 웹 페이지의 성능과 사용자 경험을 향상시키기 위한 개발 프레임워크이다.❗성능 최적화는 왜 필요할까?
웹 성능을 최적화하면 서비스 사용자에게 더 나은 사용자 경험을 제공할 수 있으며 , 이로 인해 가입률과 전환율은 높이고 이탈률은 낮춰 더 많은 수익을 창출할 수 있다.
웹 성능은 크게 로딩 성능 렌더링 성능으로 나눌 수 있다.
로딩 성능을 개선하는 법
- 다운로드해야 하는 리소스 수를 줄이거나 크기를 줄이는 것
- 코드를 분할하여 다운로드하거나 리소스에 우선순위를 매겨 중요한 리소스를 먼저 다운로드하는 방법
ex ) chunk 분리 , code spliting , tree shaking
렌더링 성능을 개선하는 법
- 매우 다양하다.
렌더링 성능은 다운로드한 리소스를 가지고 화면을 그릴 떄의 성능을 말한다.
코드를 실행하여 화면에 보여 주는 과정을 떠올리면 된다.
브라우저의 동작 원리나 사용하는 프레임워크의 라이프사이클 등 웹 개발의 기본 지식을 이해하고 있어야 한다.
⇒ 불필요한 렌더링을 막는다면 성능을 개선할수 있다.
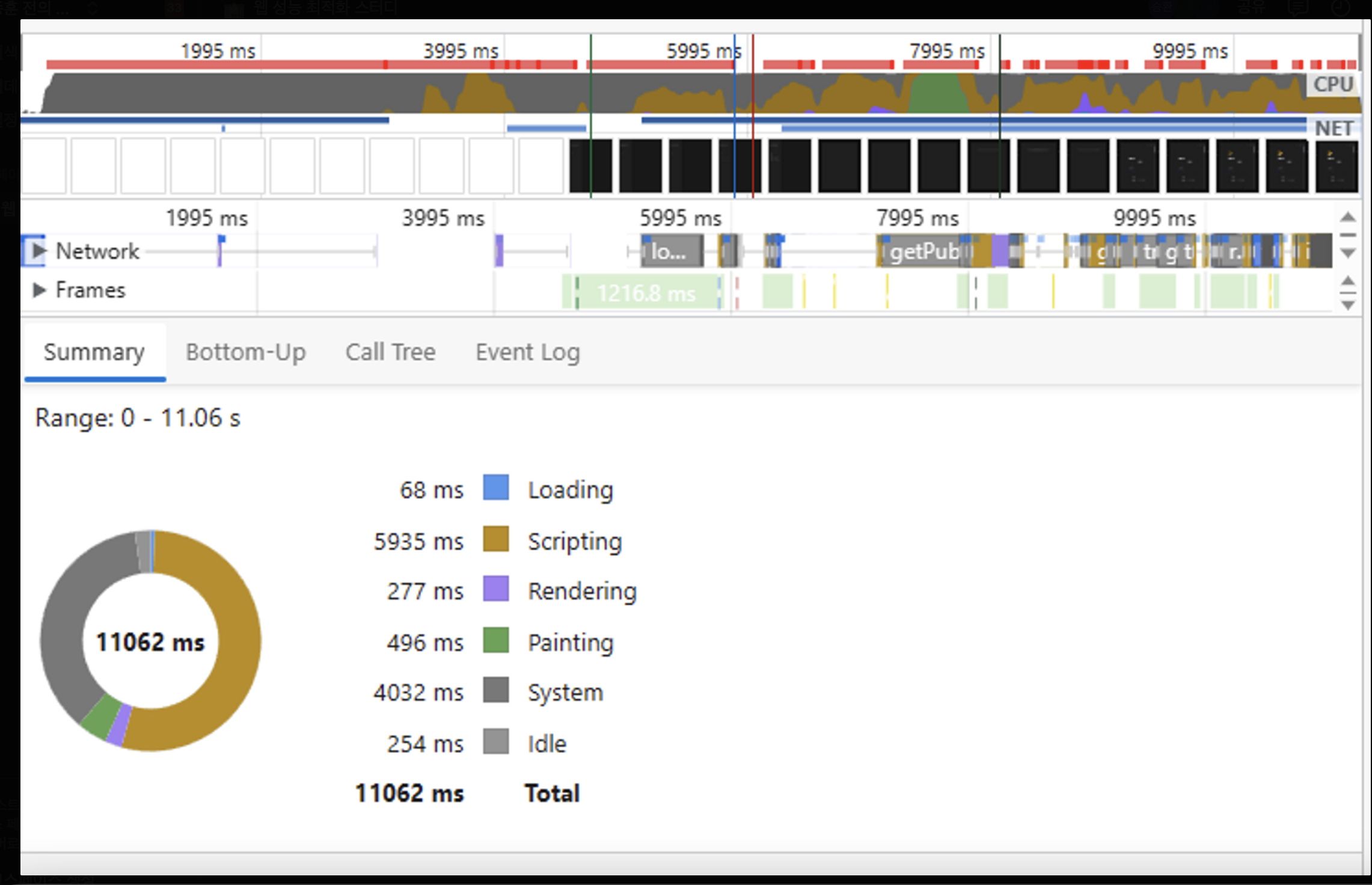
- Performance 패널을 이용한 분석

⇒ performance 패널은 웹 페이지가 로드될 떄 , 실행되는 모든 작업을 보여준다.
network 패널에서 봤던 리소스가 로드되는 타이밍뿐만 아니라 , 브라우저의 메인 스레드에서 실행되는 자바스크립트를 차트 형태로 볼 수있다.
따라서 이 패널을 통해 어떤 자바스크립트 코드가 느린지 확인할 수 있다.
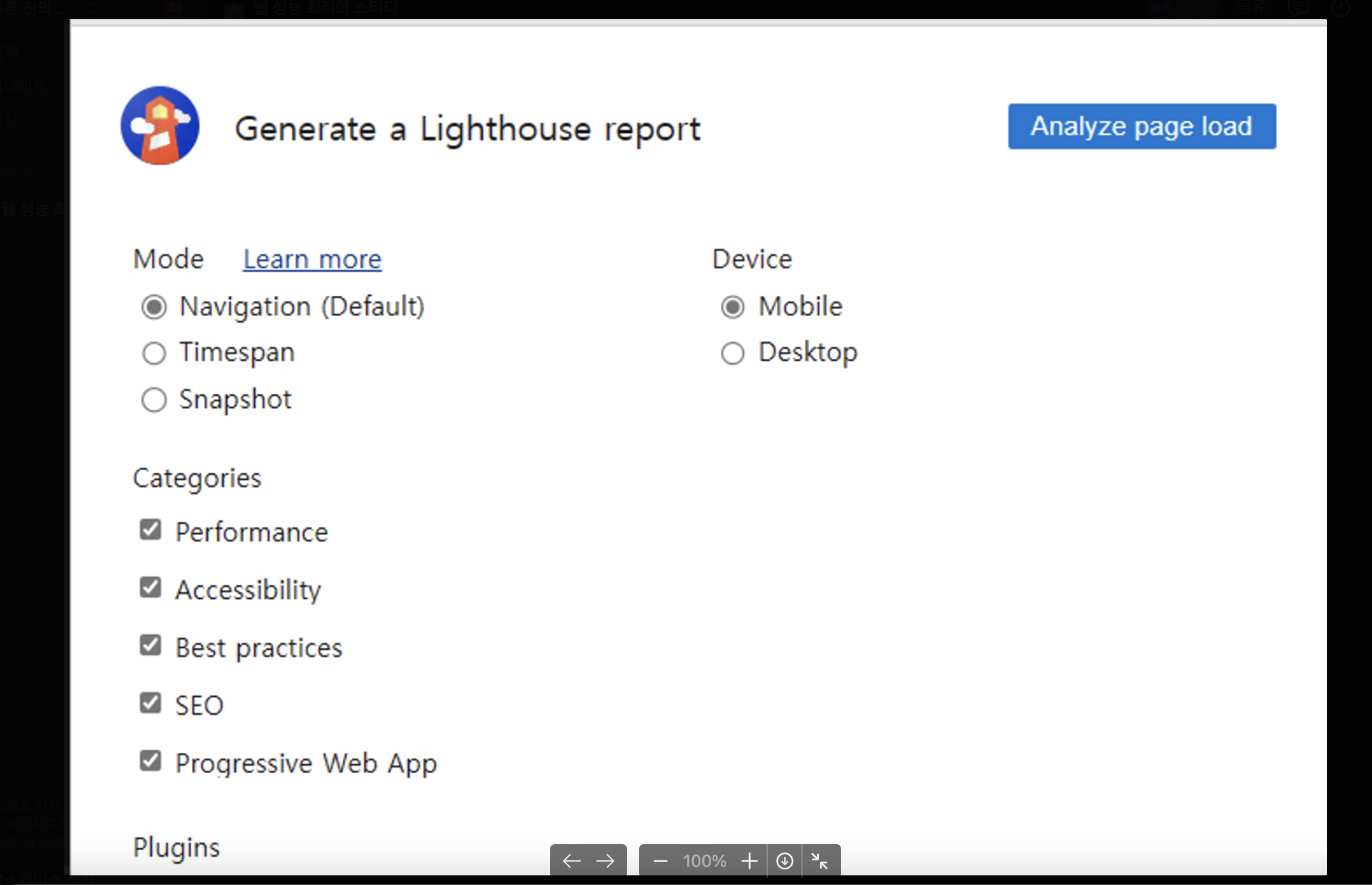
- Lighthouse 패널을 이용한 분석

⇒ 웹사이트의 성능을 측정하고 개선 방향을 제시해 주는 자동화 툴이다.
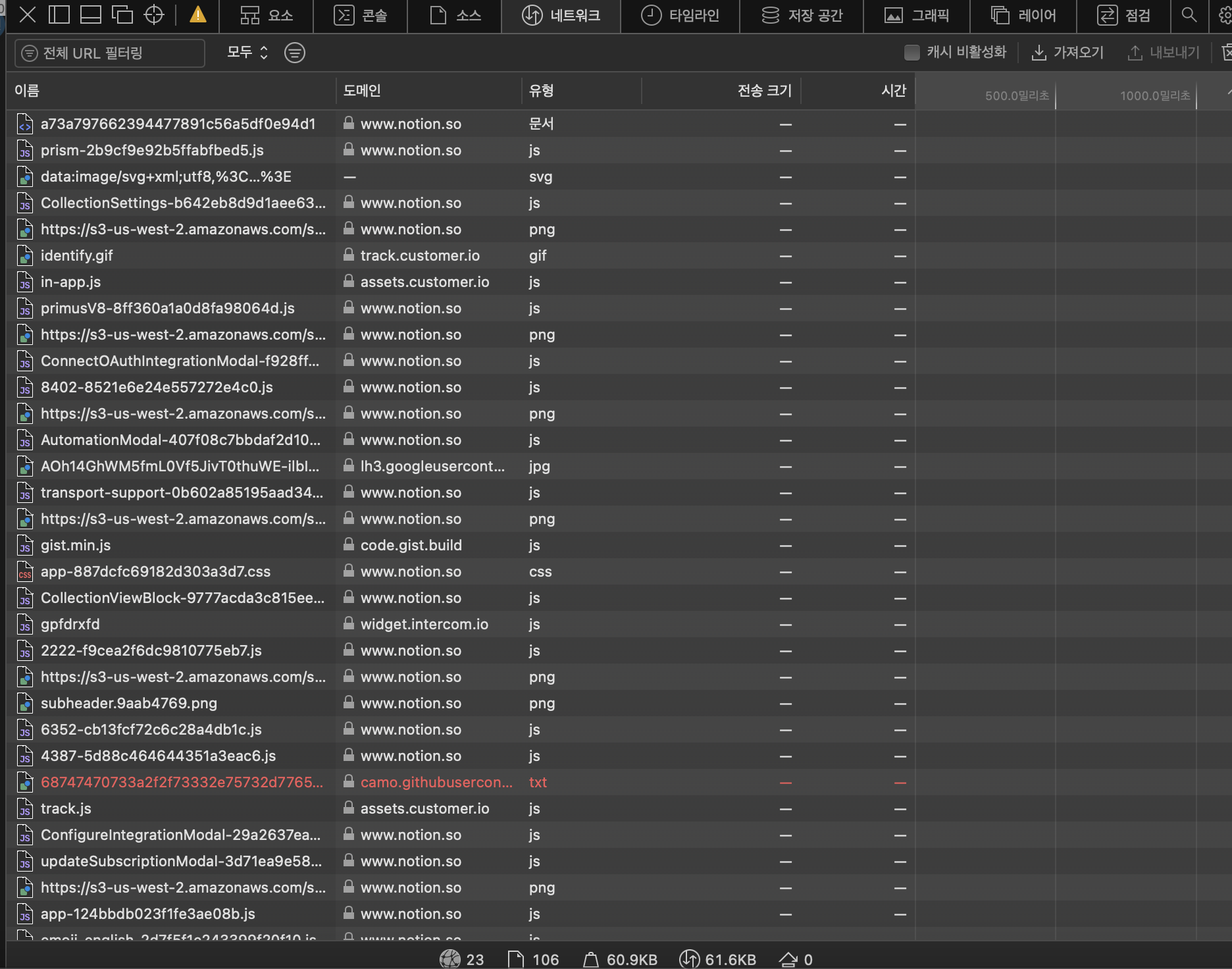
- Network 패널을 이용한 분석

- webpack-bundle-analyzer를 이용한 번들 파일 분석
⇒ webpack-bundle-analyzer는 웹팩(Webpack) 번들의 크기와 구성을 시각화해주는 도구
- webpack-bundle-analyzer
- 이미지 CDN을 통한 이미지 사이즈 최적화
⇒ CDN : 물리적 거리의 한계를 극복하기 위해 소비자와 가까운 곳에 콘텐츠 서버를 두는 기술
- 코드 분할과 컴포넌트 지연 로딩
- 텍스트 압축 기법
- 병목 코드 분석과 최적화
❓코드 분할
리액트 코드가 하나의 자바스크립트 파일로 번들링되어 로드되기 떄문에 당장 필요하지 않는 코드가 다소 포함되어 있다.
code spliting을 통해 사용자가 필요한 코드만 그떄그때 번들링해서 보여주자.
❓텍스트 압축
html , css , 자바스크립트 등이 포함되어있다. 이런 리소스는
다운로드 전에 서버에서서 미리 압축할 수 있다. 그러면 원래 사이즈보다 더 작은 사이즈로 다운로드할 수 있어 웹 페이지가 더 빠르게 로드된다.
❓병목 코드
웹 서비스를 개발할때 특정 자바스크립트 코드 때문에 서비스가 너무 느리게 다운로드되거나 느리게 실행되는 경우가 있다. 이런 코드를 병목코드라고 한다.
병목코드란?
서비스를 느리게 만드는 코드를 병목 코드라고 한다.
이런 병목 코드를 어떻게 찾아내고, 어떤 방법으로 최적화할수있을까?
⇒ 구글 개발자 도구에 퍼포먼스 탭에 들어가 용량 시간 순으로 나열해보자
First Contentful Paint(FCP)
FCP는 페이지가 로드될 떄 브라우저가 DOM 콘텐츠의 첫 렌더링 하는 데 걸리는 시간에 관한 지표이다.
Speed Index(SI)
SI는 페이지 로드 중에 콘텐츠가 시각적으로 표시되는 속도를 나타내는 지표이다.
Largest Contentful Paint(LCP)
LCP는 페이지가 로드될 떄 화면 내에 있는 가장 큰 이미지나 텍스트 요소가 렌더링되기까지 걸리는 시간을 나타내는 지표입니다.
Time to Interactive(TTI)
TTI는 사용자가 페이지와 상호 작용이 가능한 시점까지 걸리는 시간을 측정한 지표입니다.
Total Blocking Time (TBT)
TBT는 페이지가 클릭, 키보드 입력 등의 사용자 입력에 응답하지 않도록 차단된 시간을 총합한 지표입니다.
Cumulative Layout Shift(CLS)
CLS는 페이지 로드 과정에서 발생하는 예기치 못한 레이아웃 이동을 측정한 지표입니다.
❓이미지 사이즈를 최적화할려면 어떻게 해야할까
확장자에 따라서도 압축률과 용량이 다르기떄문에 최적화를 했을떄 효율이 좋을수있다.
Png , jpg , jpeg , webp
png : 무손실 이미지 / 원본이 훼손되지 않음 . 투명 배경을 사용할 수 있음
jpg , jpeg : 손실 이미지 / 투명 배경을 사용할 수 없음
💡 jpg vs jpeg 똑같다.webp : jpg , png 보다 압축률이 좋고 용량이 가장 작다
웬만하면 webp 확장자를 쓰는게 좋으나 호환이 안되는 브라우저라면 다른 확장자를 상황에 맞춰서 써야한다.
파일 압축 사이트 모음
JPG / PNG 압축 사이트
JPG / PNG To Webp 변환 사이트
cloudconvert 또는 convertio 등
Webp 압축 사이트
압축 및 변환에 가장 좋은 프로그램
photoscape X를 사용하시는 것이 가장 좋다. (압축 제한 없음, 일괄 압축 가능)
❓이미지는 어느 정도 수준으로 최적화 해야할까?
레티나 디스플레이는 같은 공간에 더 많은 픽셀을 그릴 수 있기 때문에 , 너비기준으로 두 배 정도 큰 이미지를 사용하는것이 적절하다.
❓그럼 이미지 사이즈는 어떻게 줄일까?
- 먼저 이미지가 어디서 오는지 파악해야한다.
자체적으로 가지고 있는 정적이미지라면 사진 편집 툴을 이용해 직접 이미지 사이즈를 조절하면 된다.
하지만 API를 통해 받아오는 경우에는 어떻게 이미지 사이즈를 조절할까?
그떄 방법은 Cloudinary 나 Imgix 같은 이미지 CDN을 사용하는 방법이다.