Bamboo ↔ Sonarqube 연동
Bamboo Task에 Sonar-Scanner를 추가시켜서 동기화를 시키는 방법도 있고 Script 방식으로 동기화 명령어를 실행해서 동기화하는 방법도 있다. 여기서는 Script 방식으로 동기화를 한다.
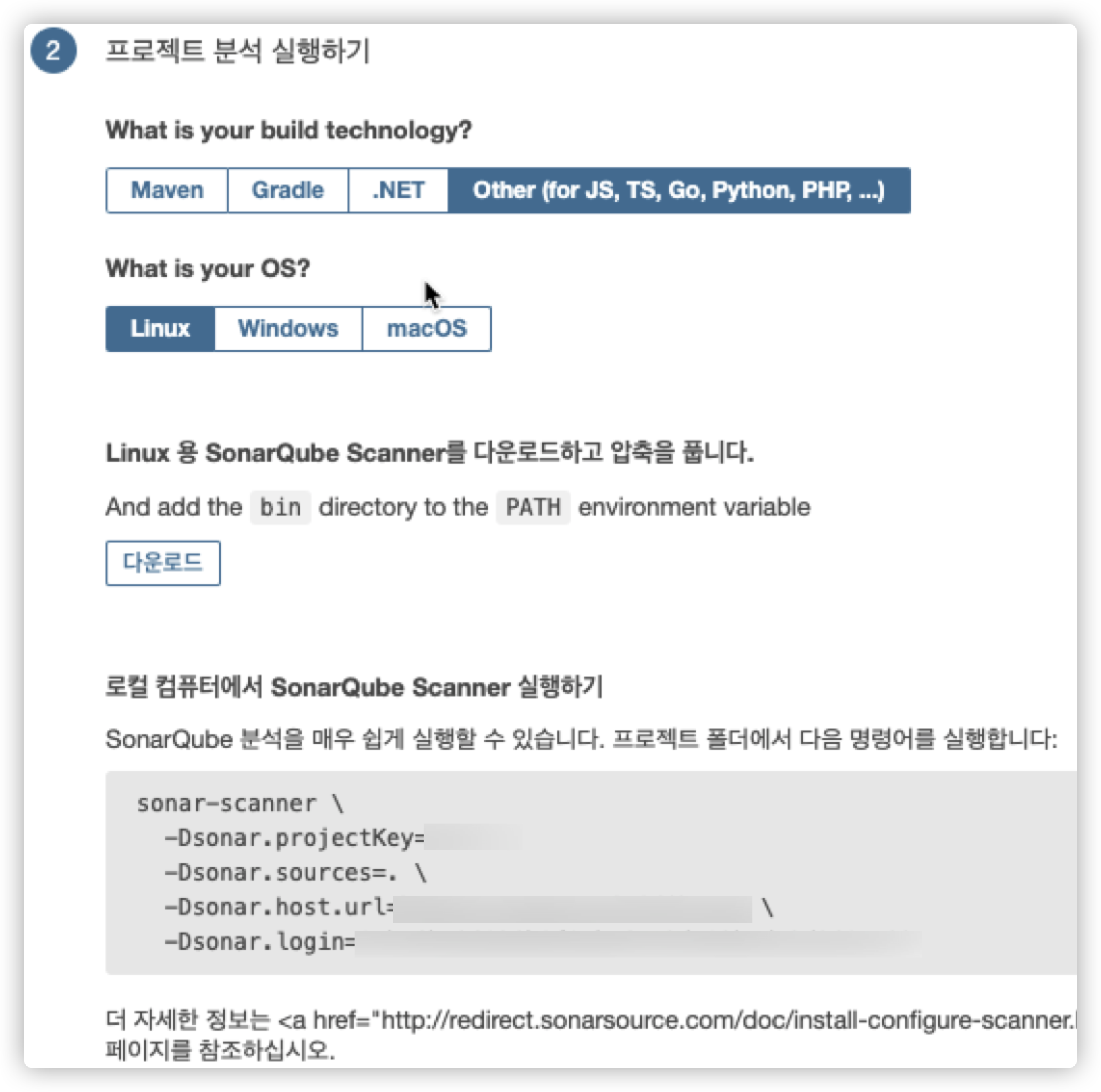
Sonarqube 프로젝트 생성
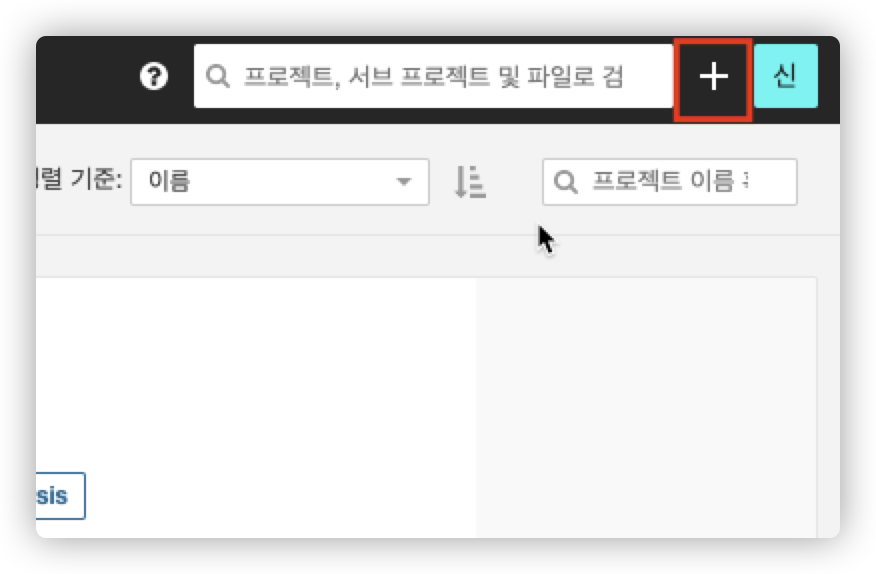
- Sonarqube 홈페이지의 우측 상단에 있는 '+' 버튼 클릭

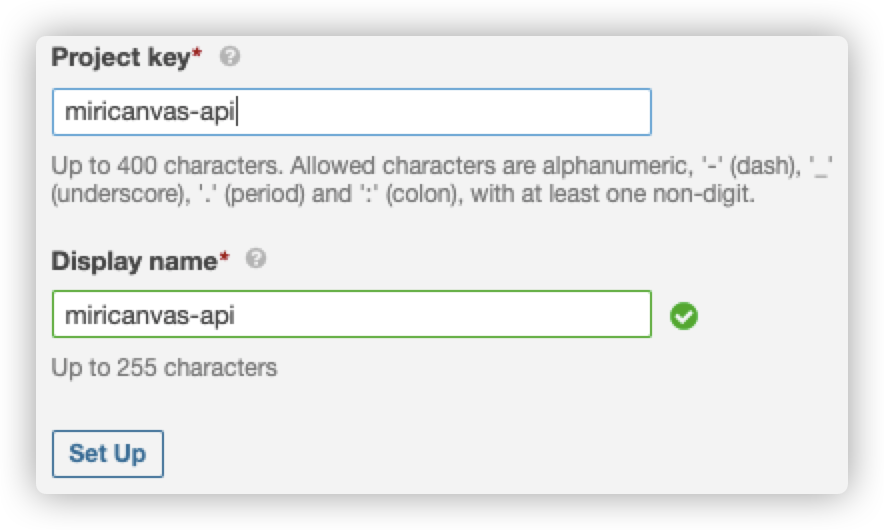
- 사용할 Project Key와 name 설정

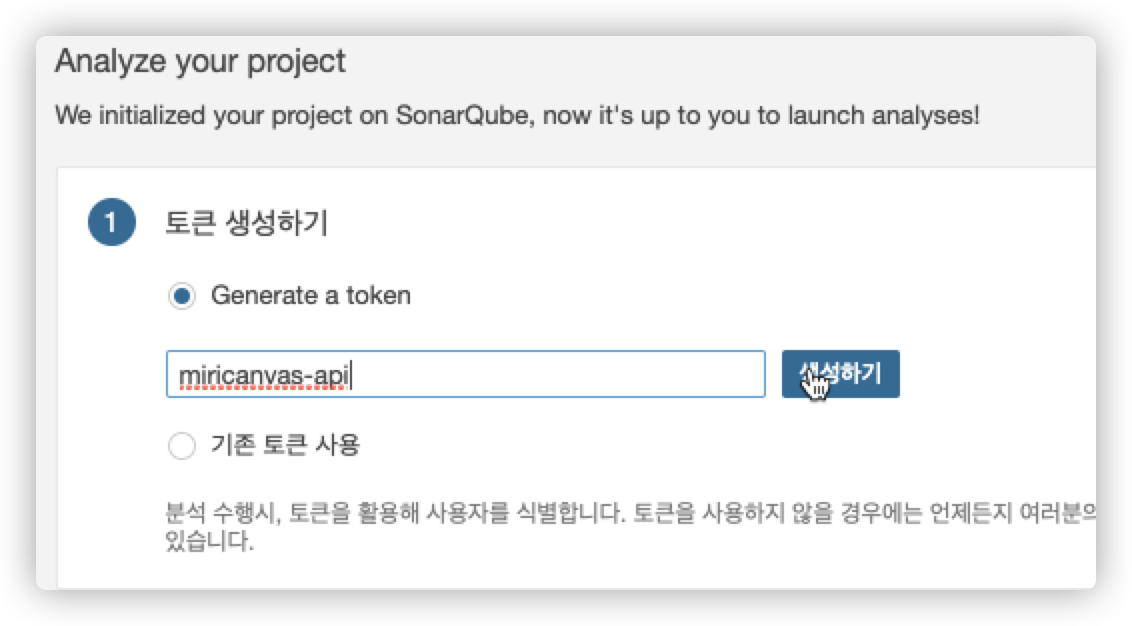
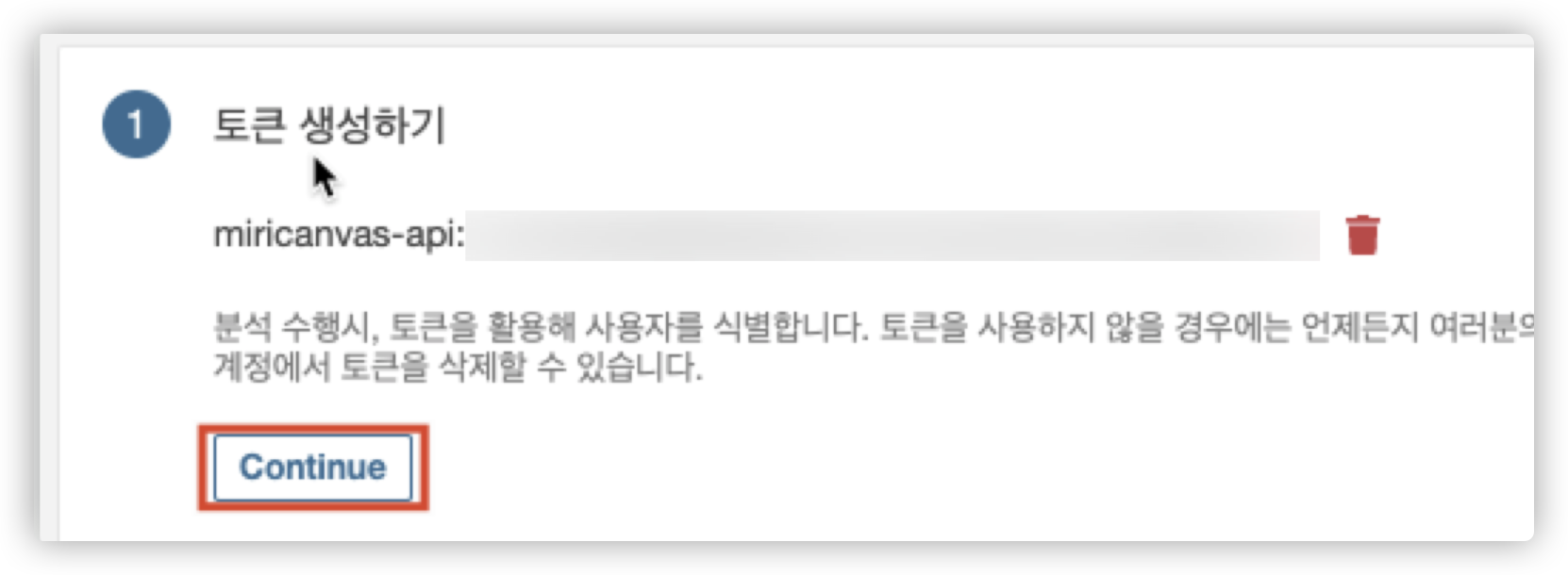
- 사용할 토큰 생성


- 동기화 명령어 복사

Sonar-Scanner 셋팅
Bamboo에서 Build시에 명령을 수행하는 것은 Remote Agent이기 때문에 Remote Agent에 Sonar-Scanner를 설치해준다.
-
설치
wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-4.6.0.2311-linux.zip unzip sonar-scanner-cli-4.6.0.2311-linux.zip -d /opt/ ln -s /opt/sonar-scanner-4.6.0.2311-linux /opt/sonar-scanner -
환경설정
- Sonarqube 호스트 URL을 적어준다.
cd /opt/sonar-scanner/conf vi sonar-scanner.properties ... #----- Default SonarQube server sonar.host.url=<your sonar url> -
환경변수 설정
- sonar-scanner의 cli가 담겨져있는 디렉터리를 PATH에 추가한다.
vi /etc/profile ... export PATH=$PATH:/opt/sonar-scanner/bin -
개별 프로젝트에 대한 환경설정 파일 생성 (선택)
- 해당 환경설정 파일을 생성하고 script에 해당 설정파일을 참조하도록 설정하면 된다.
[root@localhost conf]> cat unicorn-editor.properties # miricanvas-web sonar.projectKey=<your key> sonar.projectName=<your project name> sonar.projectVersion=1.0 sonar.sourceEncoding=UTF-8 sonar.sources=src/homepage,src/editor,src/shared, src/editorex, src/homepageex, src/mail/java sonar.exclusions=**/node_modules/**,**/*css,**/*xml,**/*ejs,**/*eot,**/*ttf,**/*woff,**/*woff2,**/*json,**/*js,**/*png,**/*jpg,**/*svg sonar.test.inclusions=**/*.spec.ts,**/test/**/*test.ts sonar.ts.tslintconfigpath=tslint.json sonar.typescript.lcov.reportPaths=temp/test_result/lcov.info sonar.java.binaries=.
Bamboo 빌드 Plan에 Task 추가
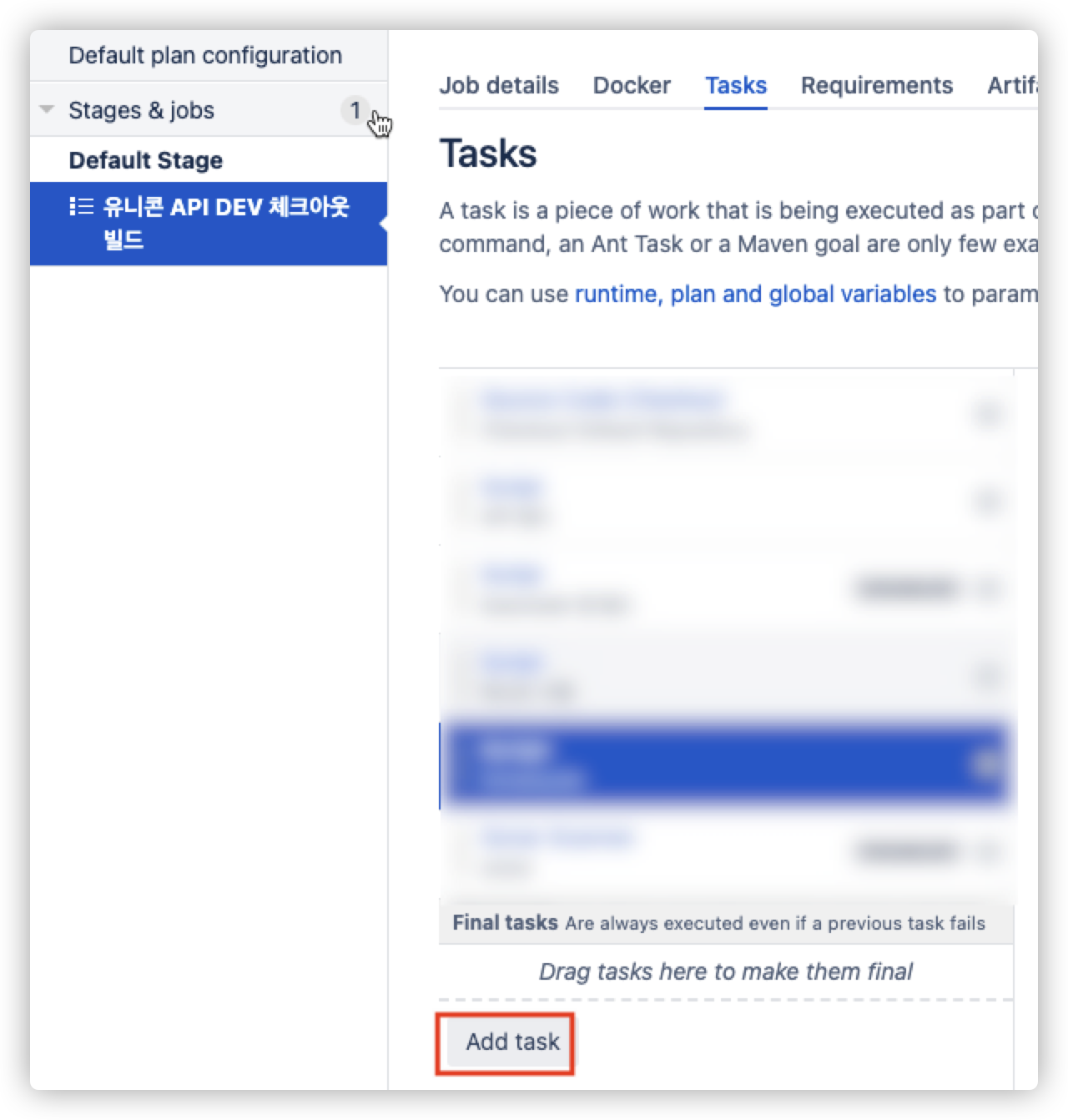
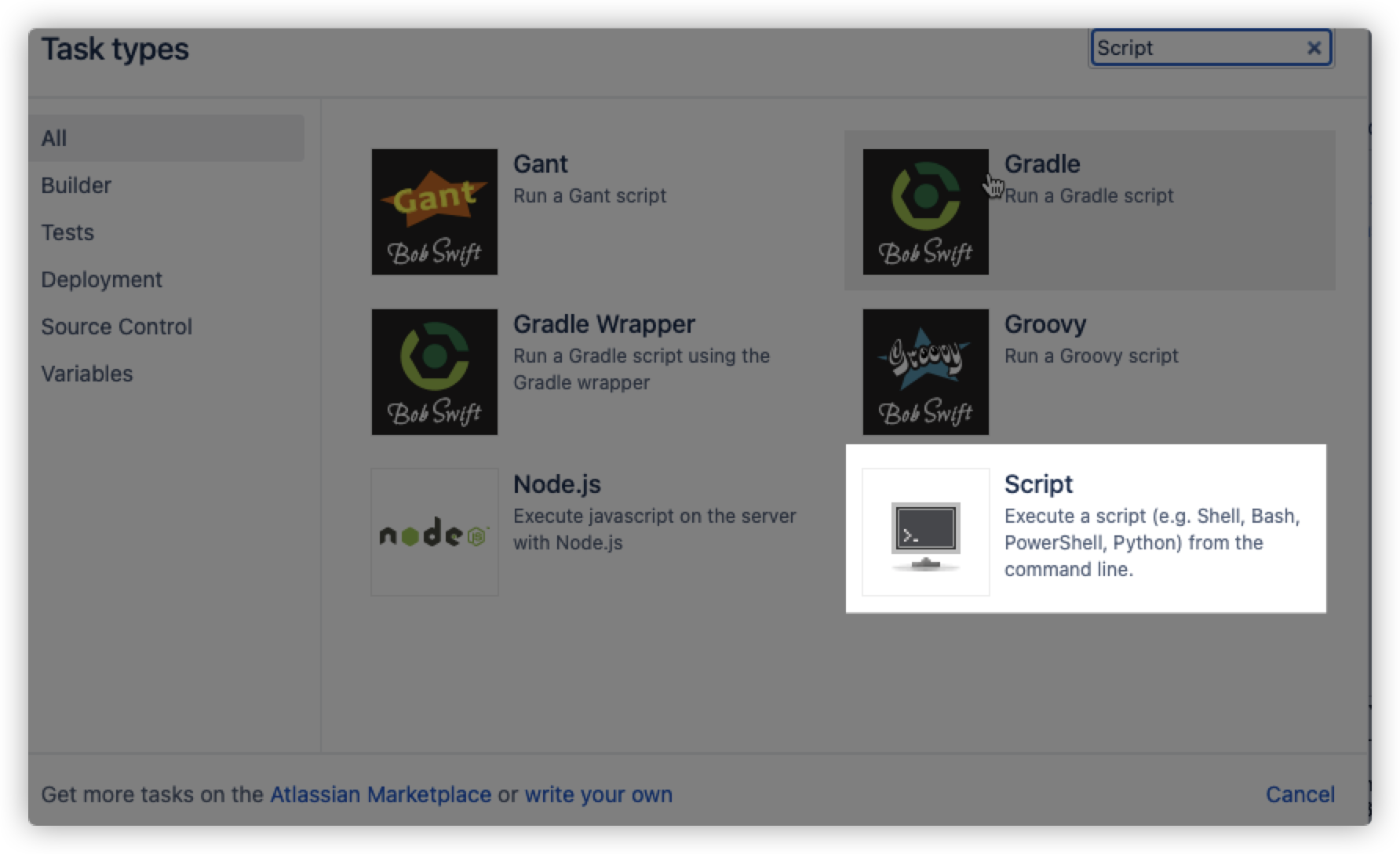
- 해당 Plan → Stage에 Task Script 추가


-
동기화 명령어 작성
- Sonarqube 프로젝트 생성하면서 나왔던 명령어를 붙여넣고 환경에 맞게 명령어를 추가한다.
/opt/sonar-scanner/bin/sonar-scanner \ -Dsonar.projectKey=<your key> \ -Dsonar.host.url=<your sonar url> \ -Dsonar.sources=. \ -Dsonar.login=<your login key> \ sonar.language=TypeScript -Dsonar.cpd.TypeScript.minimumtokens=20\ -Dsonar.cpd.TypeScript.minimumLines=5\ -Dproject.settings=/opt/sonar-scanner/conf/unicorn-editor.properties -
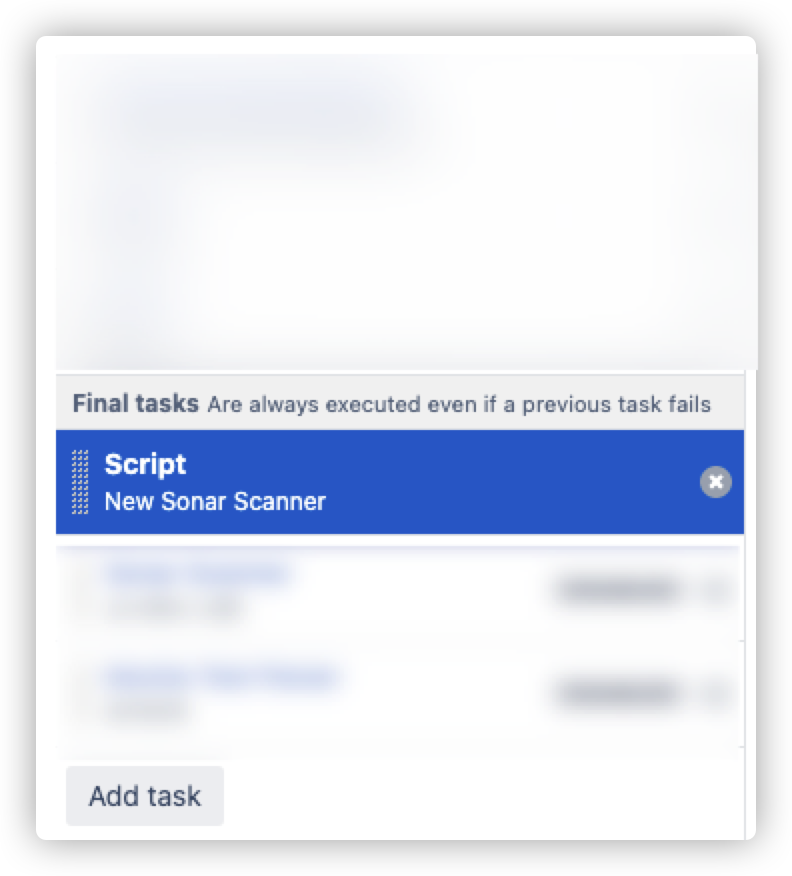
Final Task로 설정
- 코드단의 오류로 Task가 실패해도 Sonarqube 분석을 진행하도록 설정한다.
- 마우스 드래그로 밑으로 내리면 된다.

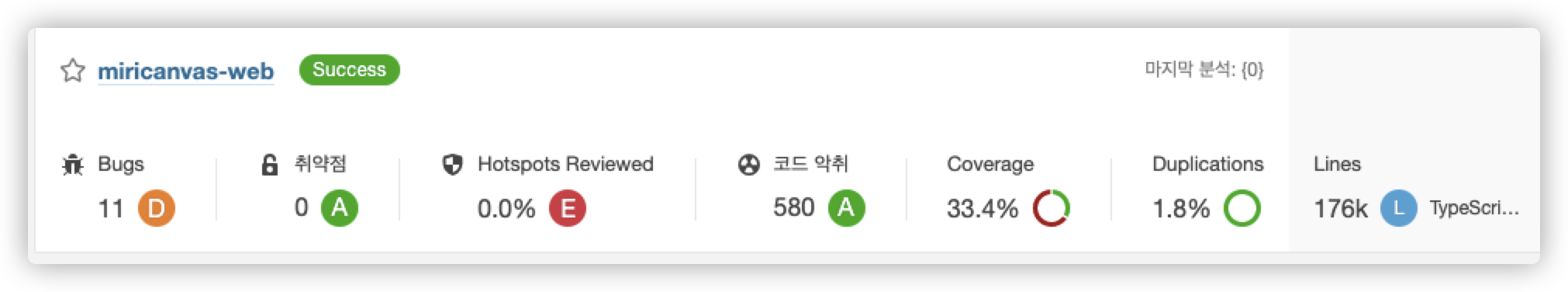
- 이후 실행하게 되면 성공적으로 동기화가 된다.

*Sonar-scanner 실행 시 오류가 발생하면 위에서도 언급했듯이 코드환경에 따라서 Sonar-scanner 옵션을 추가로 줘야하는 부분들이 존재함