js는 웹페이지를 상호작용토록 하는 언어입니다.
기본함수
aler창 - 흔히 비번을 틀렸을때 뜨는 창
alert창을 만들기 위해 div를쓰고 css로 파란버튼 만들면 가능합니다.
하지만, js만으로도 만들기 가능합니다.
(브라우저마다 정해진 디자인이 있어서 각각 다른모양임)
console.log()
alert은 사용자에게 안내하는 텍스트
console은 브라우저의 개발자가 보고싶은 것을 보여줍니다. (유저에게 보이지않음)
js에는 alert과 console과 같은 수많은 reserved words 존재합니다.
주석처리 commenting
// 한줄만 처리
/ 두줄이상 처리할때 /
코드에관한 메시지를 남기고싶을때
변수
변수이름 정하기
-같은 변수이름 불가능
-대소문자 구분
-변수, 함수는 camelCase 형식으로 작성할것 or snake_case
-변수이름은 애매모호하게 짓지 않는다.
-변수는 중복사용이 불가능합니다.
-변수는 중복불가능, 값은 중복가능합니다.
let company1address = "선릉";
let company2address = "선릉";
let company3address = "강남";
let company4address = "강남";
let company5address = "선릉";
company5address = "선릉";
-변수를 declare만하고 assign은 나중에 가능.
let address;
address = "선릉";
let 변수 - 값을 수정가능한 변수
later 값을 수정할때, let을 제거한후 수정해야합니다.
let name = "김개발";
let job = "frontend developer";
name = "김코딩";
job = "목수";
const 변수 - constant 한 변수
함수의 사용 이유
- 코드가 많을때 코드를 함수를 사용함으로써 집단적으로 묶음을 만들어 정리하기 쉽게 만들고 선언, 호출을 용이하게 만들 수 있습니다.
함수의 정의 - 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록
함수의 호출
- 변수에도 이름, 함수에도 이름이 있습니다.
- 함수이름을 부르면, 함수내에 코드가 실행.
- 함수이름을 부르는것을 호출한다 라고합니다.

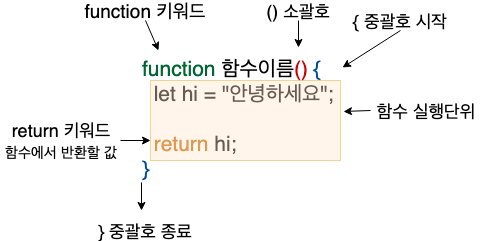
function 키워드로 시작하여
함수 이름을 지어주고
함수를 알리는 괄호((): parentheses)를 열고 닫고
함수의 시작을 알리는 중괄호({: curly bracket)을 열어줍니다.
실행할 코드를 작성합니다. 함수의 body라고 부르기도 합니다. 이 부분에 들여쓰기가 되어있습니다. 함수 내부에 있는 코드라는 것을 알기 좋게 하려고 들여쓰기 하였습니다.
return(반환) 할 것이 있다면 작성합니다.
중괄호(}: curly bracket)로 닫아줍니다.

