breakpoints의 공식문서
https://material-ui.com/customization/breakpoints/
Grid와 반응형과 함께 다뤄야할 breakpoint
layout을 잡을때 mui가 유용한 이유는 Breakpoints이지 않을까
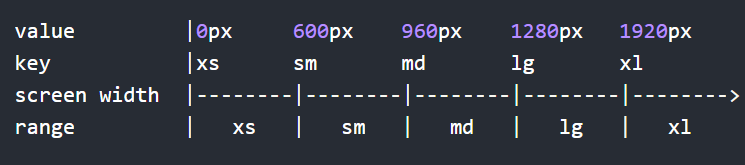
Breakpoints의 default값

Breakpoints의 customaiztion (반응형 꿀)

커스텀으로 사용하려면 MuiThemeProvider로 전체를 감싸줘야한다.
상위 컴포넌트가있다면 자식컴포넌트에게 일일히 작성할 필요없다.
왜냐면, mui는 부모의 말을 아주 잘듣는 착한아이
<MuiThemeProvider theme={theme}>
Breakpoint 사용
아래와 같이 컴포넌트의 전체의 크기를 잡아주고 시작.
- 반응형의 시작이기도 함
- 다만, 모바일부터 시작하는게 좋을거 같다는 생각
<Container maxWidth="lg">
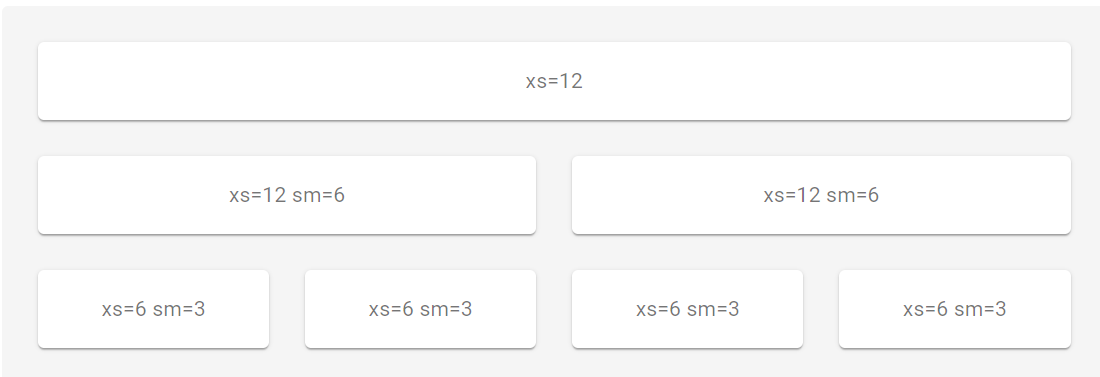
Grid 사용시 각 breakpoint의 전체기본값은
- 절대적으로 12가 row의 전체값
- 절반 6
- 부모가 6, 자식이 12 => view 절반에서 전체를 차지
- 부모가 12, 자식1이 5, 자식2 7일때 => 사진첨가요망
주의할점은 "정수"만 사용 가능하다
제품카테고리같은 레이아웃일때 (8개를 한 row에)
내마음은 12/8이나 1.5를 쓰고싶다. 하지만, 불가능
이때 GridList & Tile 속성으로 삽가능

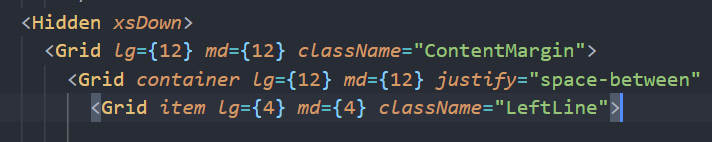
Hidden xsDown (추후작성예정)
breakpoint xs 이하일때 해당 태그의 내용을 제거해버린다.
Hidden mdUp => md이상일때 해당 태그 내용 보여준다.
반응형시 미디어쿼리를 사용하여 삼항연산자로 display none/block을 했던 과거와 아디오스