프로젝트 생성
생략
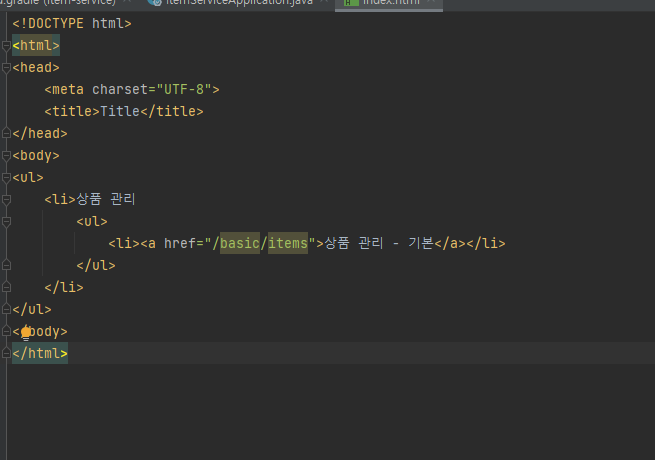
static/index.html

요구사항 분석
상품 도메인 모델
- 상품 ID
- 상품명
- 가격
- 수량
상품 관리 기능
- 상품 목록
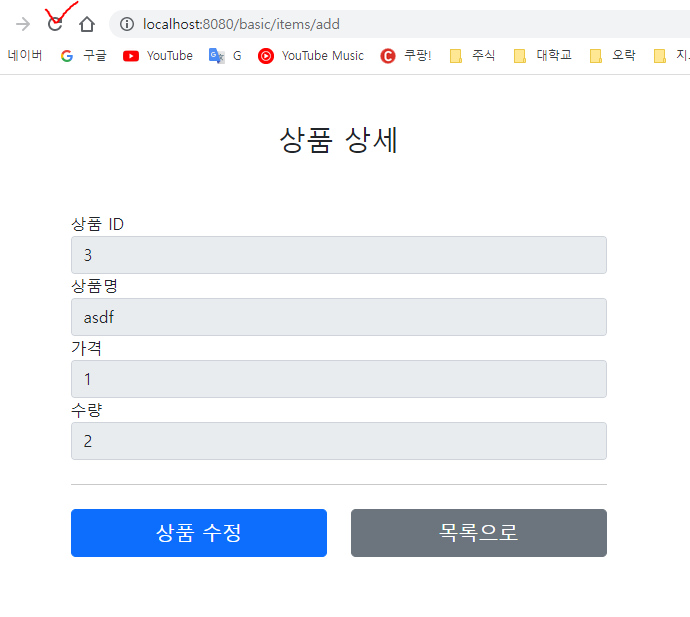
- 상품 상세
- 상품 등록
- 상품 수정

디자이너: 요구사항에 맞도록 디자인하고, 디자인 결과물을 웹 퍼블리셔에게 넘겨준다.
웹 퍼블리셔: 다자이너에서 받은 디자인을 기반으로 HTML, CSS를 만들어 개발자에게 제공한다.
백엔드 개발자: 디자이너, 웹 퍼블리셔를 통해서 HTML 화면이 나오기 전까지 시스템을 설계하고, 핵심비즈니스 모델을 개발한다. 이후 HTML이 나오면 이 HTML을 뷰 템플릿으로 변환해서 동적으로 화면을 그리고, 또 웹 화면의 흐름을 제어한다.
React, Vue.js 같은 웹 클라이언트 기술을 사용하고, 웹 프론트엔드 개발자가 별도로 있으면, 웹 프론트엔드 개발자가 웹 퍼블리셔 역할까지 포함해서 하는 경우도 있다.
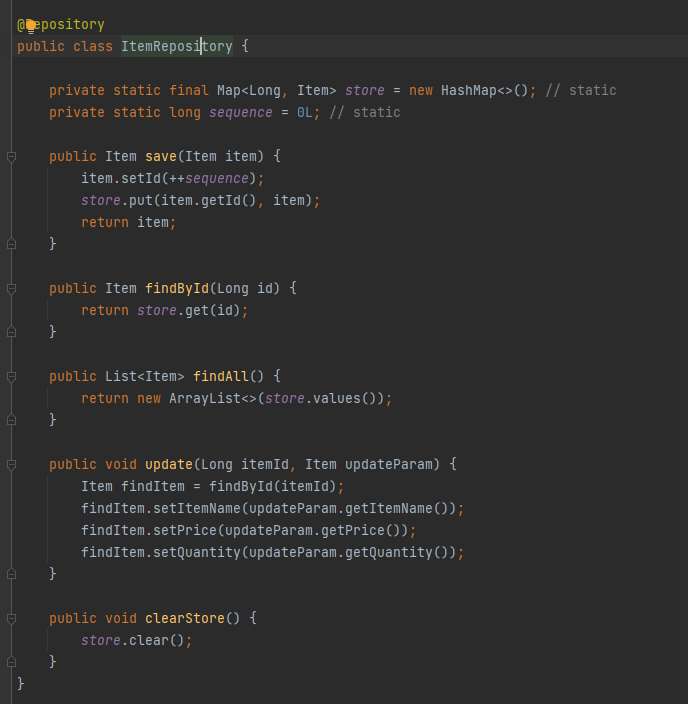
상품 도메인 개발

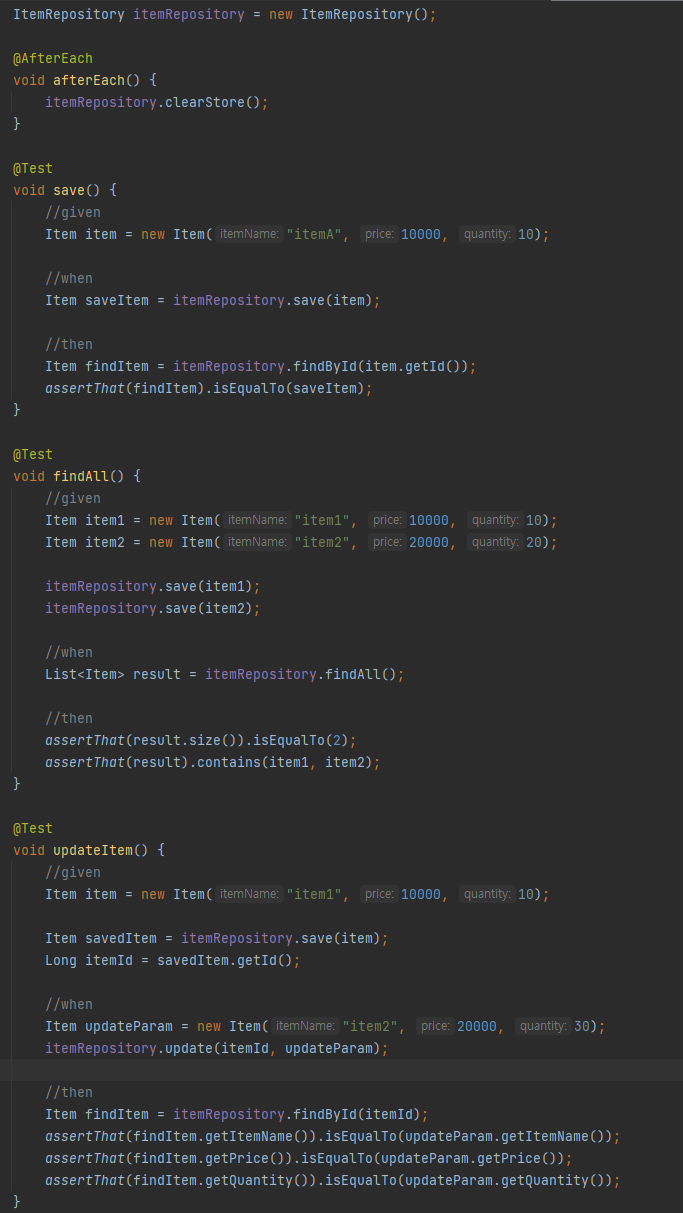
테스트

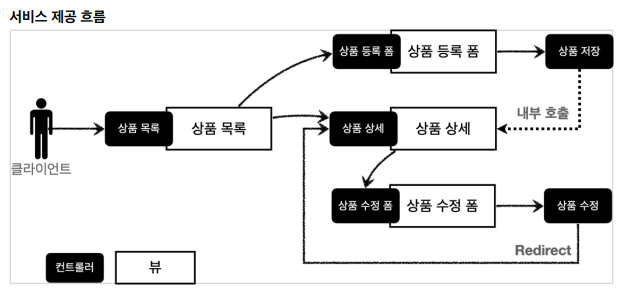
상품 서비스 HTML
핵심 비즈니스 로직을 개발하는 동안, 웹 퍼블리셔는 HTML 마크업을 완료했다.
다음 파일들을 경로에 넣고 잘 동작하는지 확인해보자.
부트스트랩
부트스트랩(Bootstrap)은 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크이다. 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동한다. 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와준다. - 출처: 위키백과

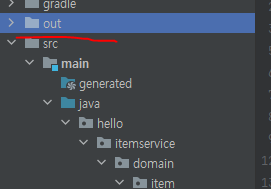
혹시나 적용이 안될때도 있는데 그때는 out파일을 지우고 다시 시작해보면 된다.
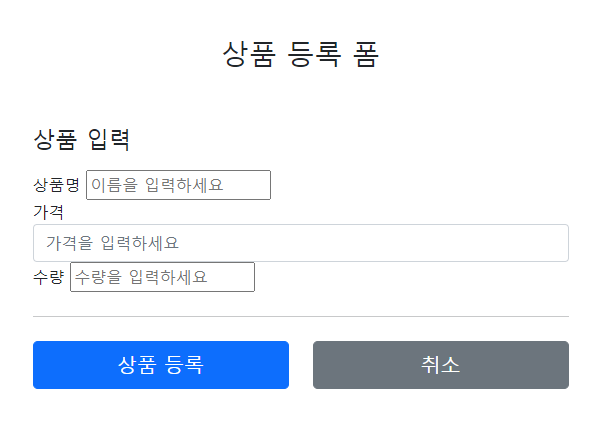
addForm.html

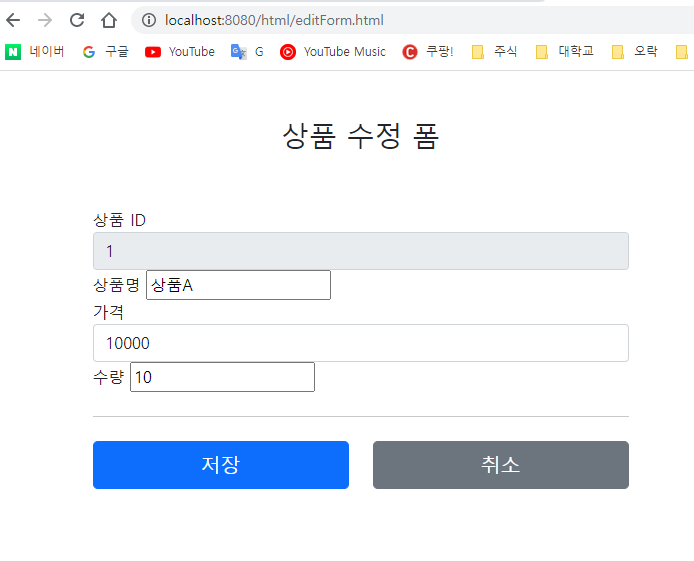
editForm.html

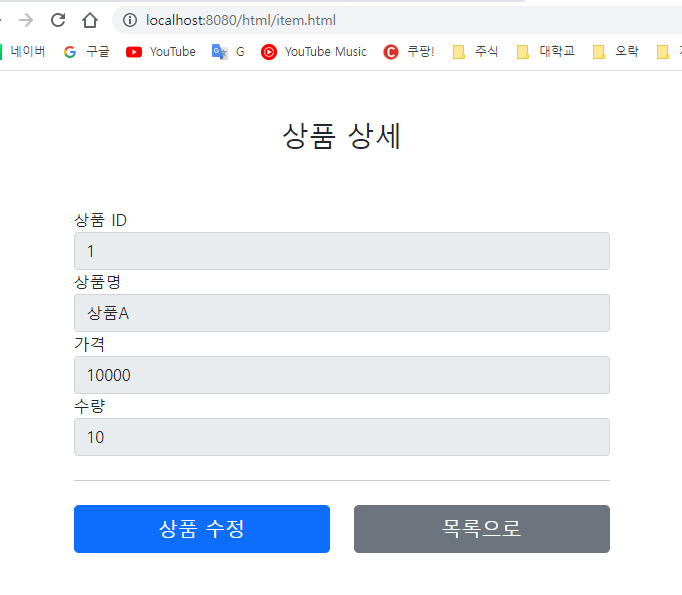
item.html

items.html


모든 파일을 현재 static 폴더 안에 넣어둔 상태이다. 하지만, 이렇게 static안에 넣어두면 서버를 운영할때 외부에서 그냥 접근이 가능하므로 공개될 필요가 없는 html은 templates로 넣어서 스프링과 Thymeleaf를 통해 연결해주는 것이 좋다.
Thymeleaf 문법

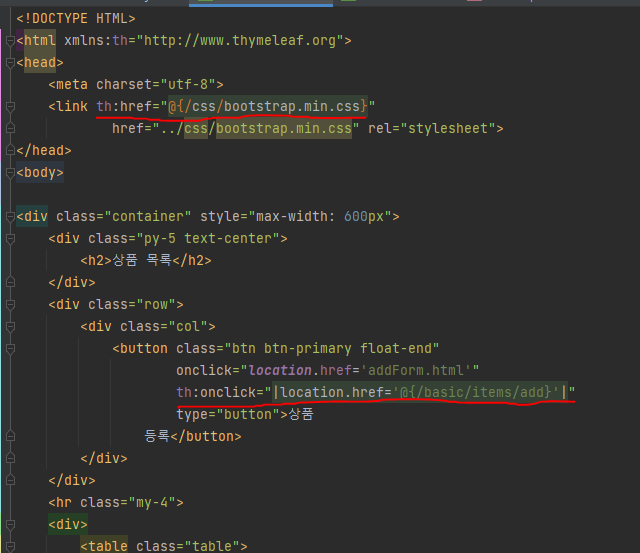
URL 링크 표현식 - @{...}
th:onclick
th:onclick="|location.href='@{/basic/items/add}'|"
여기에는 리터럴 대체 문법이 사용되었다.
리터럴 대체 - |...|
원래라면 문자와 표현식 등은 분리되어 있기 때문에 더해서 사용해야 한다.
<span th:text="'Welcome to our application, ' + ${user.name} + '!'">
그런데 리터럴 대체 문법을 사용하면 아래처럼 사용할 수 있다.
<span th:text="|Welcome to our application, ${user.name}!|">
원래 아래처럼 복잡하게 해야되는데
th:onclick="'location.href=' + '\'' + @{/basic/items/add} + '\''"
리터럴 대체 문법을 사용하면 이렇게 할 수 있다.
th:onclick="|location.href='@{/basic/items/add}'|"
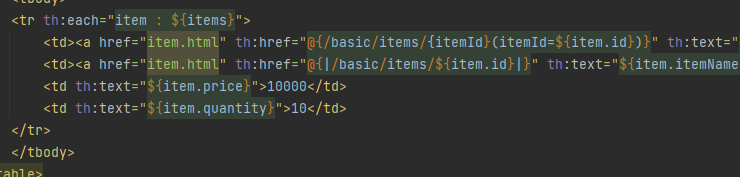
th:each

알고 있는 내용이지만, th:href 속성이 신기하다.
URL 링크 표현식2 - @{...}
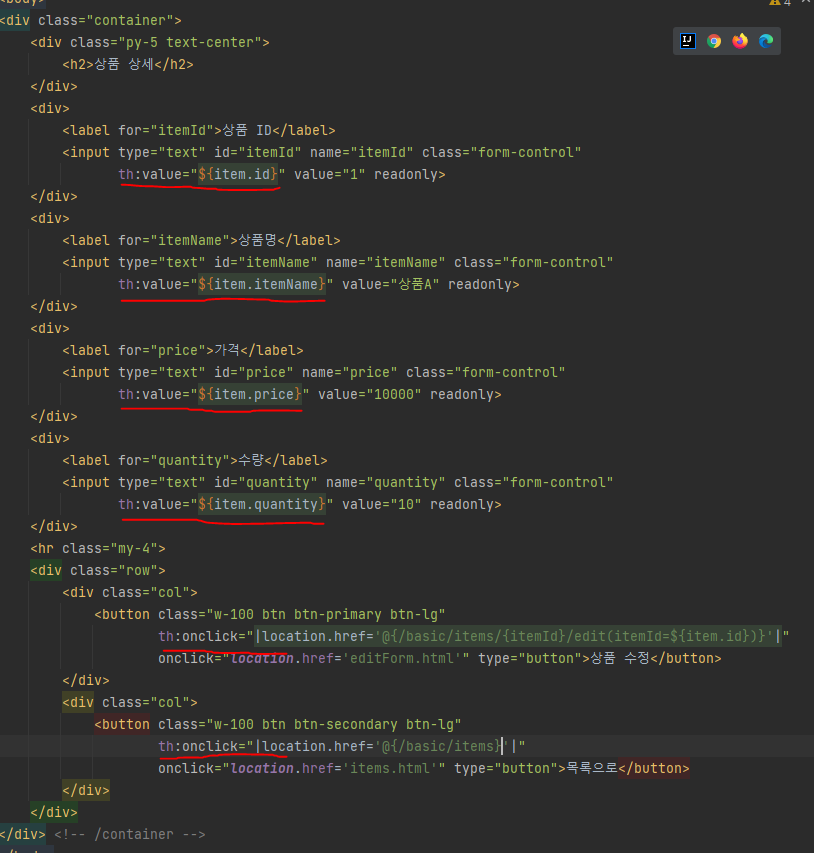
th:href="@{/basic/items/{itemId}(itemId=${item.id})}"
뿐만 아니라 쿼리 파라미터도 생성 가능하다.
th:href="@{/basic/items/{itemId}(itemId=${item.id}, query='test')}"
생성 링크 - http://localhost:8080/basic/items/1?query=test
알아두면 두고두고 쓸 것 같다.
th:href="@{|/basic/items/${item.id}|}"
이렇게 더 간단히도 쓸 수 있다.
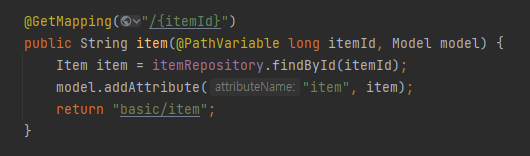
상품 상세


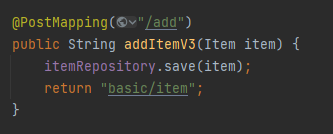
상품 등록 폼, 처리
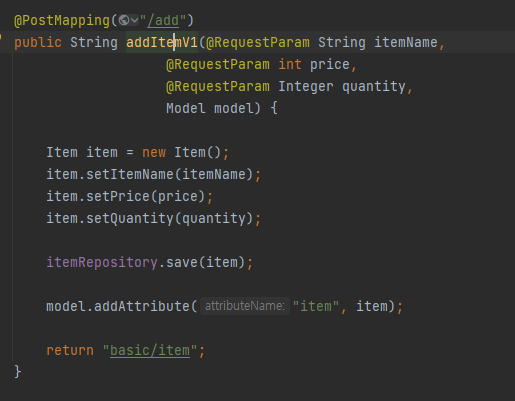
@RequestParam 기능 사용

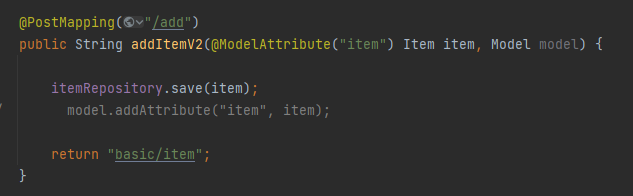
@ModelAttribute 기능 사용

위의 @ReqeustParam을 사용했을때와 같은 동작을 수행한다.
@ModelAttribute를 사용하면 Model에 값을 세팅하지 않아도 자동으로 세팅해준다.

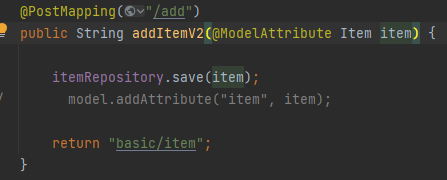
이렇게도 되는데 이 부분에서는 기본적인 룰이 하나 있다.
Item 클래스를 받으면 Model에 등록할때
첫 번째 글자를 소문자로 바꾸고 등록한다.
Item -> item
HelloData -> helloData

원래 @ModelAttribute는 생략이 가능하다고 하니 위와 같이 할수도 있다.
물론 늘 여기까지 해야되나 싶기도 하는 생각이 들긴 한다.
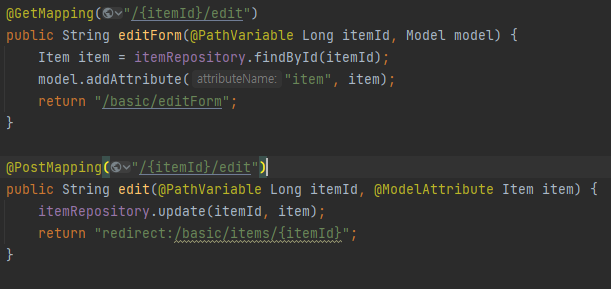
상품 수정

PRG Post/Redirect/Get





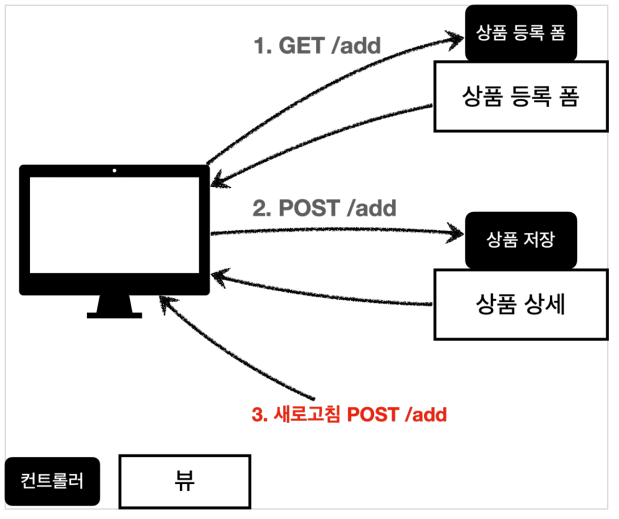
상품을 저장할때 POST를 요청하고 뷰를 보여준다.
이 상태에서 새로고침을 하면 마지막에 요청했던 POST를 한 번더 요청하게 된다.
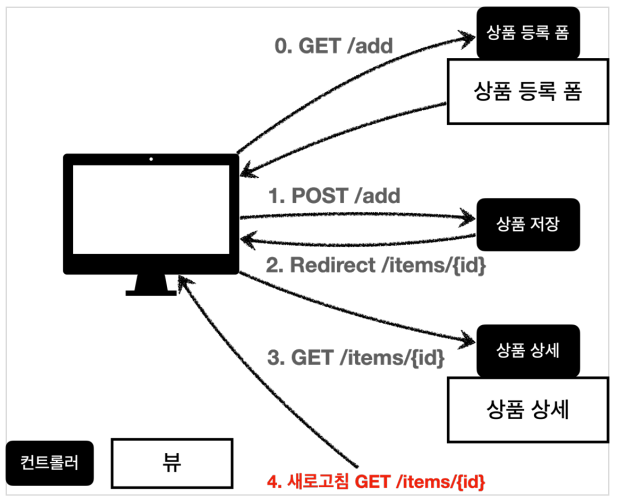
그렇기 때문에 Redirect가 필요하다.

리다이렉트를 하면 상품 상세를 GET으로 요청하게 된다.
이를 Post/Redirect/Get -> PRG 라고 부른다.

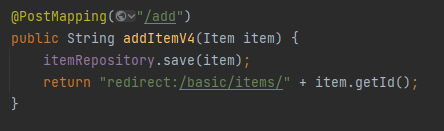
그러므로 이런식으로 작성해주면, save를 한 뒤에 해당 상품의 상세정보로 넘어가게 된다.
하지만, 리턴 방법에서 URL에 문자 더하는 방법은 좀 위험한 방법이다.
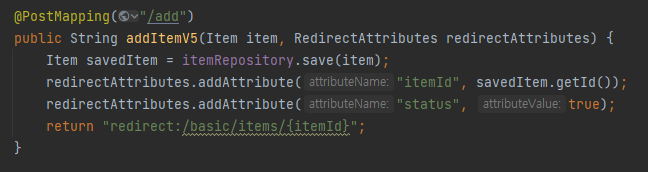
이를 해결하기 위해 RedirectAttributes라는 것을 이용한다.
RedirectAtrributes

RedirectAttributes를 사용하면, 먼저 itemId를 리다이렉트 부분에 넣을 수 있다. 넣게 되면 인코딩을 알아서 해준다. 또, "status" 처럼 새로운 값을 넣어주면, 쿼리 파라미터에 status=true라고 넣어준다.


Thymeleaf에서는 if문을 통해 파라미터의 값에 따라 텍스트를 출력시킬 수 있다.
