

먼저 th:* 속성이 들어있다면 해당 속성이 이전에 있다고 해도 덮어씌워진다.
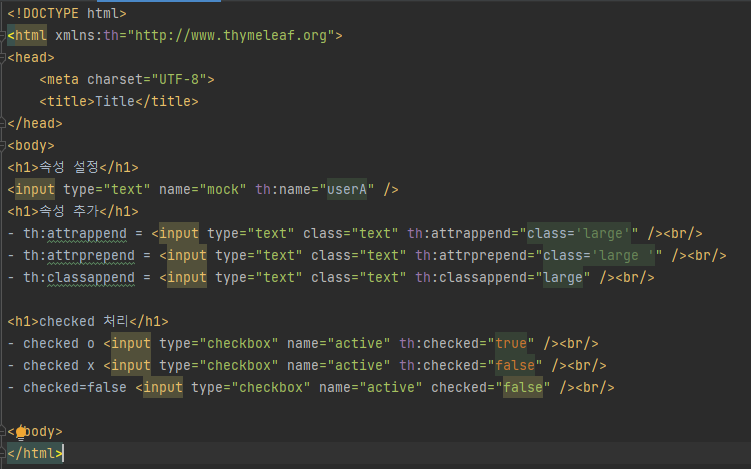
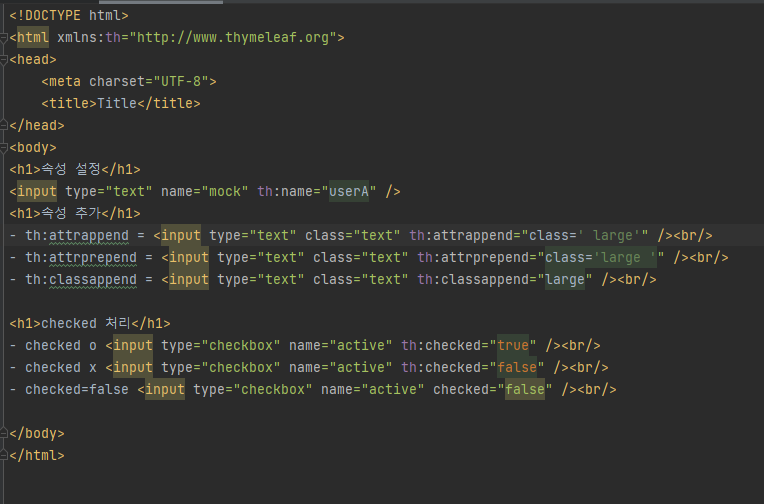
name="mock" th:name="userA"의 경우
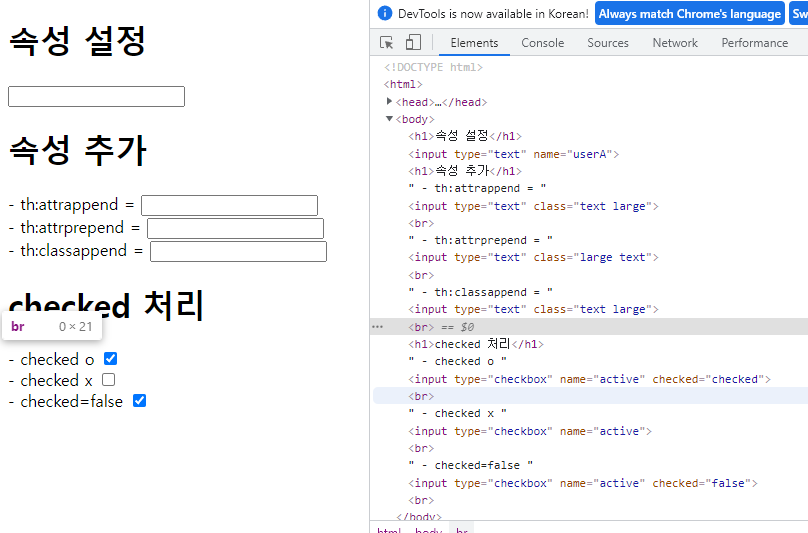
name="userA"로 덮어씌워진다.
attrappend
class="text" th:attrappend="class=' large'"
클래스 뒤에 large를 추가한다.
class="text large"
attrprepend
class="text" th:attrprepend="class='large '"
클래스 앞에 추가한다.
class="large text"
classappend
class="text" th:classappend="large"
알아서 뒤에 추가해준다.(띄워쓰기 안해도 자동으로 붙여준다.)
class="text large"
checked
checked의 경우 속성값이 false일지라도 설정만 되어 있으면 html은 체크박스에 체크를 한다.
그러기 때문에 개발자들은 if문으로 속성을 지우는 어려움을 겪어야 했다.
하지만, th:checked의 경우 속성값이 false면 해당 속성 checked자체를 지운다.
그러므로 th:checked="${isChecked}"등을 이용해 체크박스에 체크를 할지 안할지를 편하게 나타낼 수 있다.
결과