th:object, th:field
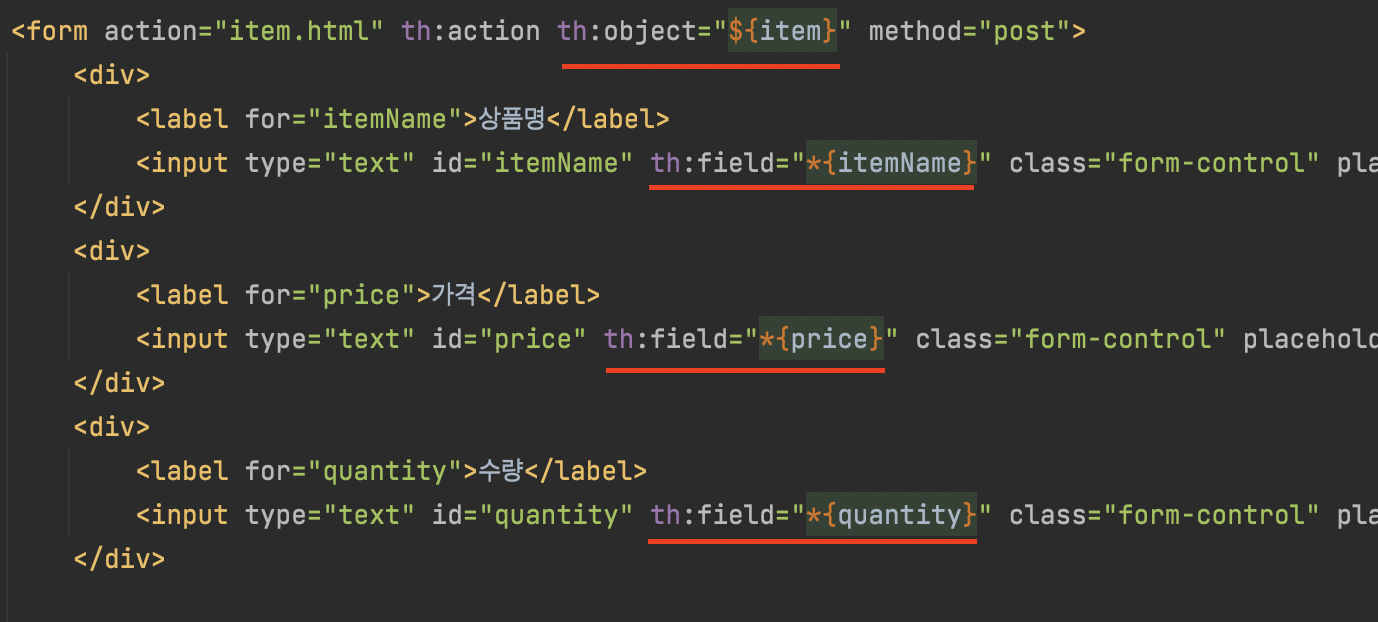
addForm.html

th:object를 지정하면 커맨드 객체를 지정할 수 있다.
th:field 는 id, name, value를 자동으로 지정해준다.
랜더링 전
<input type="text" th:field="*{itemName}" />랜더링 후
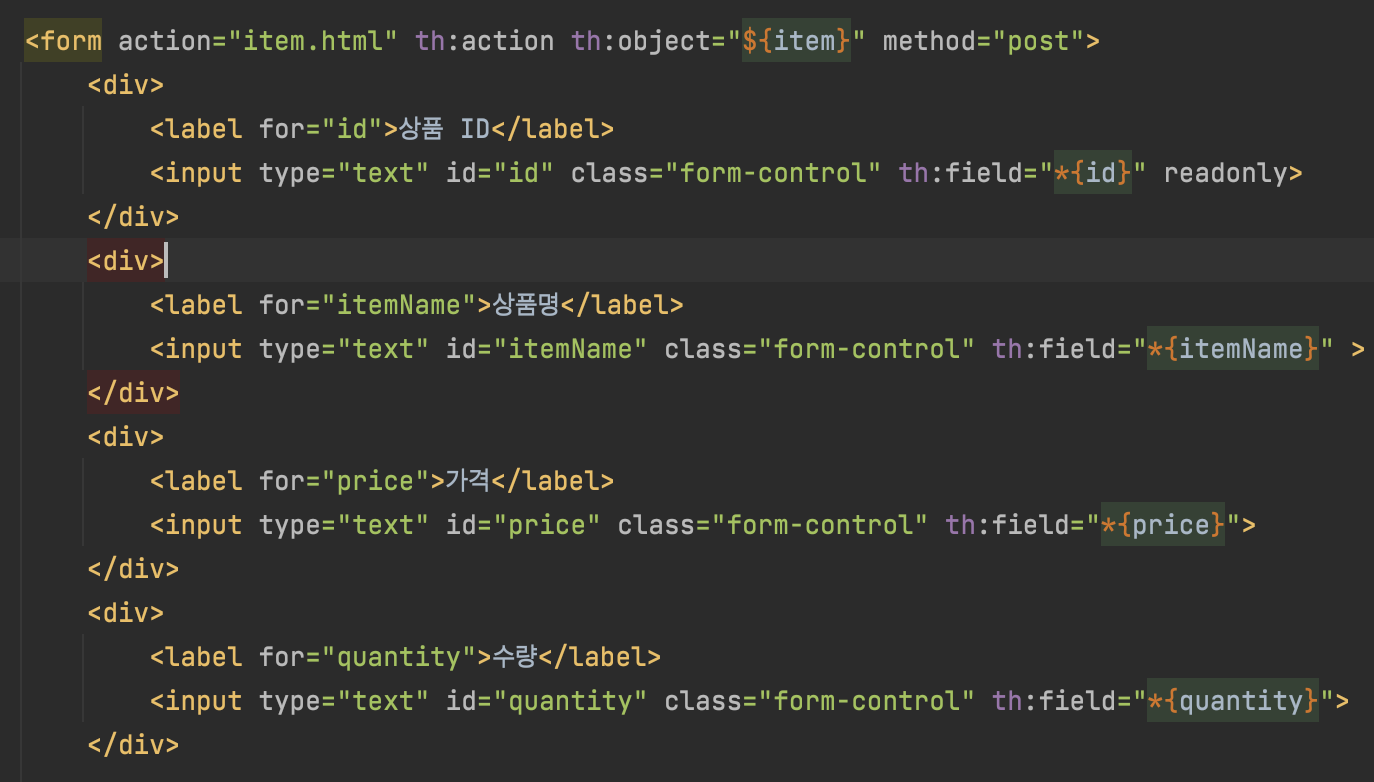
<input type="text" id="itemName" name="itemName" th:value="*{itemName}" />editForm.html

하지만 현재는 편리한 기능이 크게 있는지 알기 어려울 수 있다.
이 기능은 이후에 검증부분에서 큰 역할을 한다.
