텍스트 - text, utext

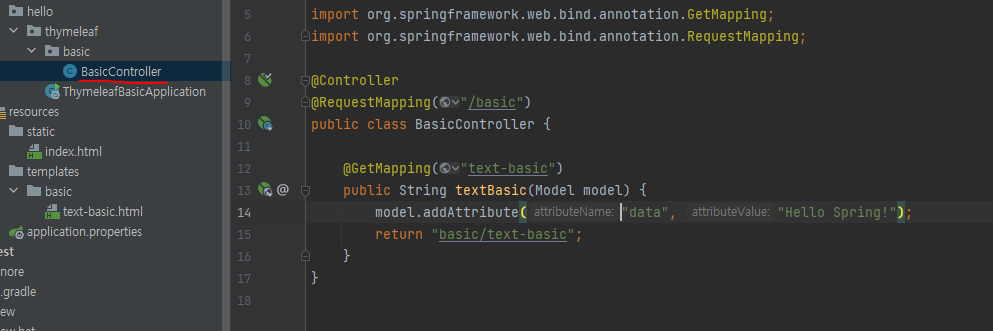
먼저 컨트롤러를 만들어주고

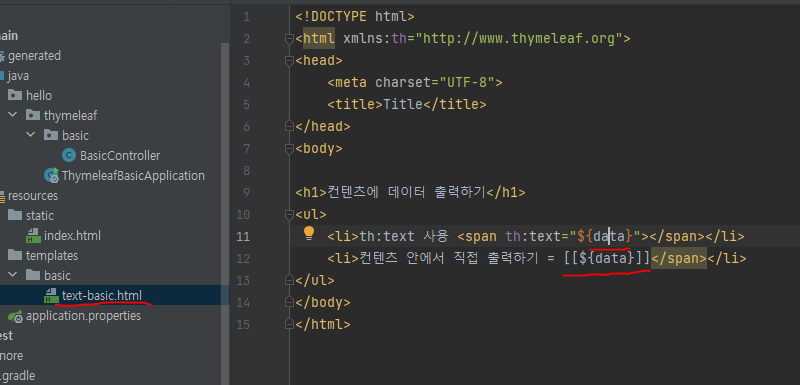
그거에 맞는 html 파일을 만들어준다.
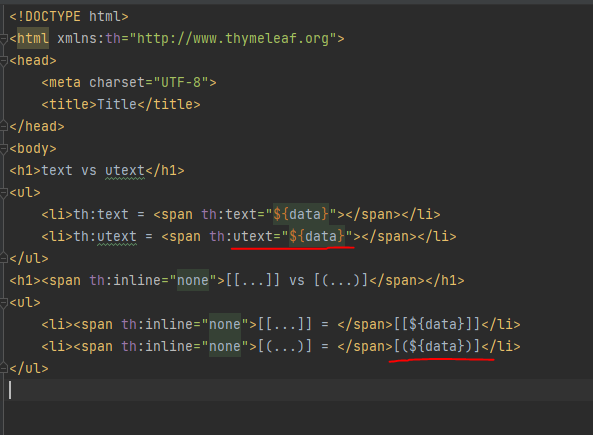
두가지 방식이 있는데
th:text="${data}" 를 이용해 텍스트를 출력하는 방법과
[[${data}]]를 이용해 내용을 출력하는 방법이 있다.
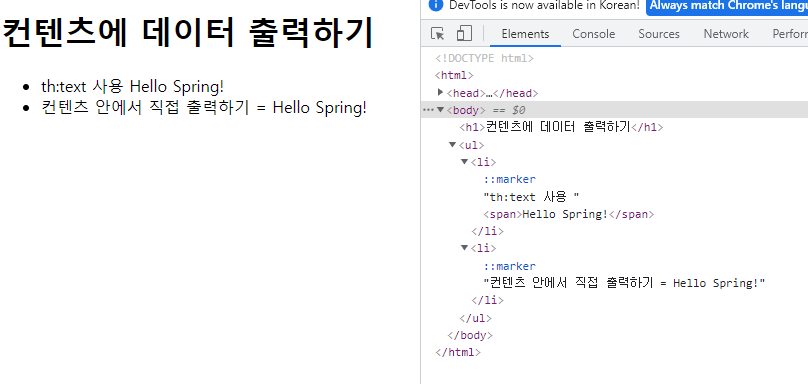
결과

각각 data에 잘 들어간 것을 확인할 수 있다.
Escape
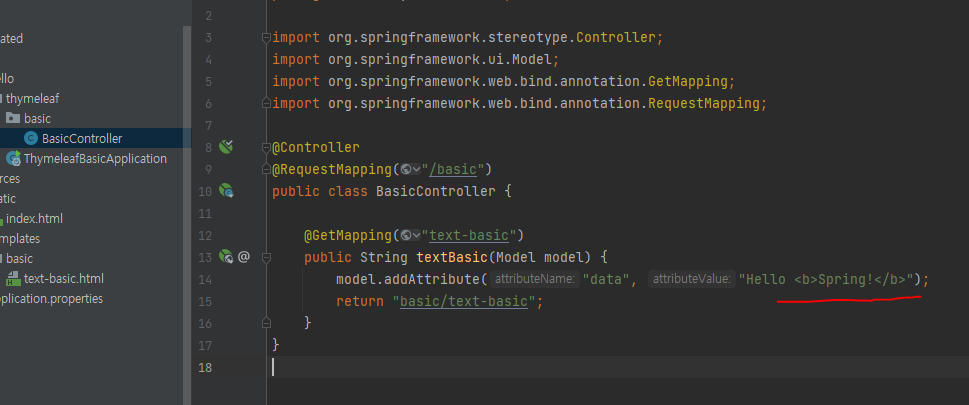
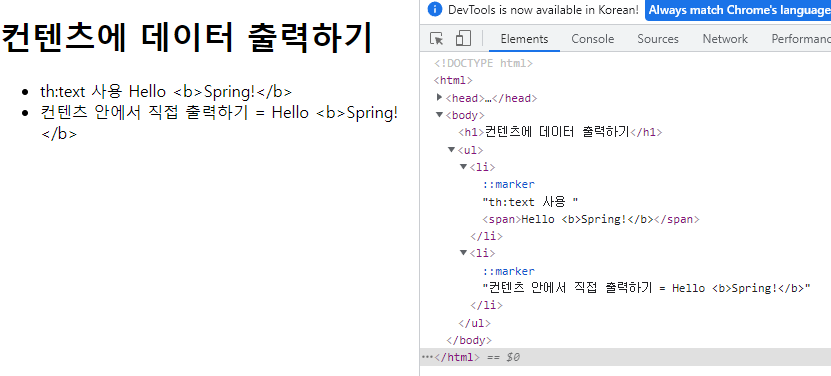
이번에는 컨트롤러에 강조를 넣어보자.

여기서 우리가 원하는 결과는
Hello <b>Spring!</b>
이다. 즉, Spring!이 강조되는 것이다.
하지만 결과는

<b>가 적용되지 않고 그대로 문자로 출력된 것을 확인할 수 있다.
HTML 엔티티
웹 브라우저는 <를 HTML 태그의 시작으로 인식한다. 다라서 <를 태그의 시작이 아니라 문자로 표현할 수 있는 방법이 필요한데 이것을 HTML 엔티티라고 한다. 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 esacpe라고 한다. 타임리프가 제공하는 th:text, [[...]]는 기본적으로 escape를 제공한다.
Unescape
그럼 <를 적용하고 싶으면 어떻게 해야할까?

th:text의 경우 th:utext로 하면 되고
[[${data}]] 의 경우 [(${data})] 로 하면 된다.
기본적으로 esacpe 처리가 되어 있는 이유는 게시판의 경우 사용자들이 임의로 특수문자를 입력하여 글자가 깨지는 일 등을 방지하기 위해서이다.
