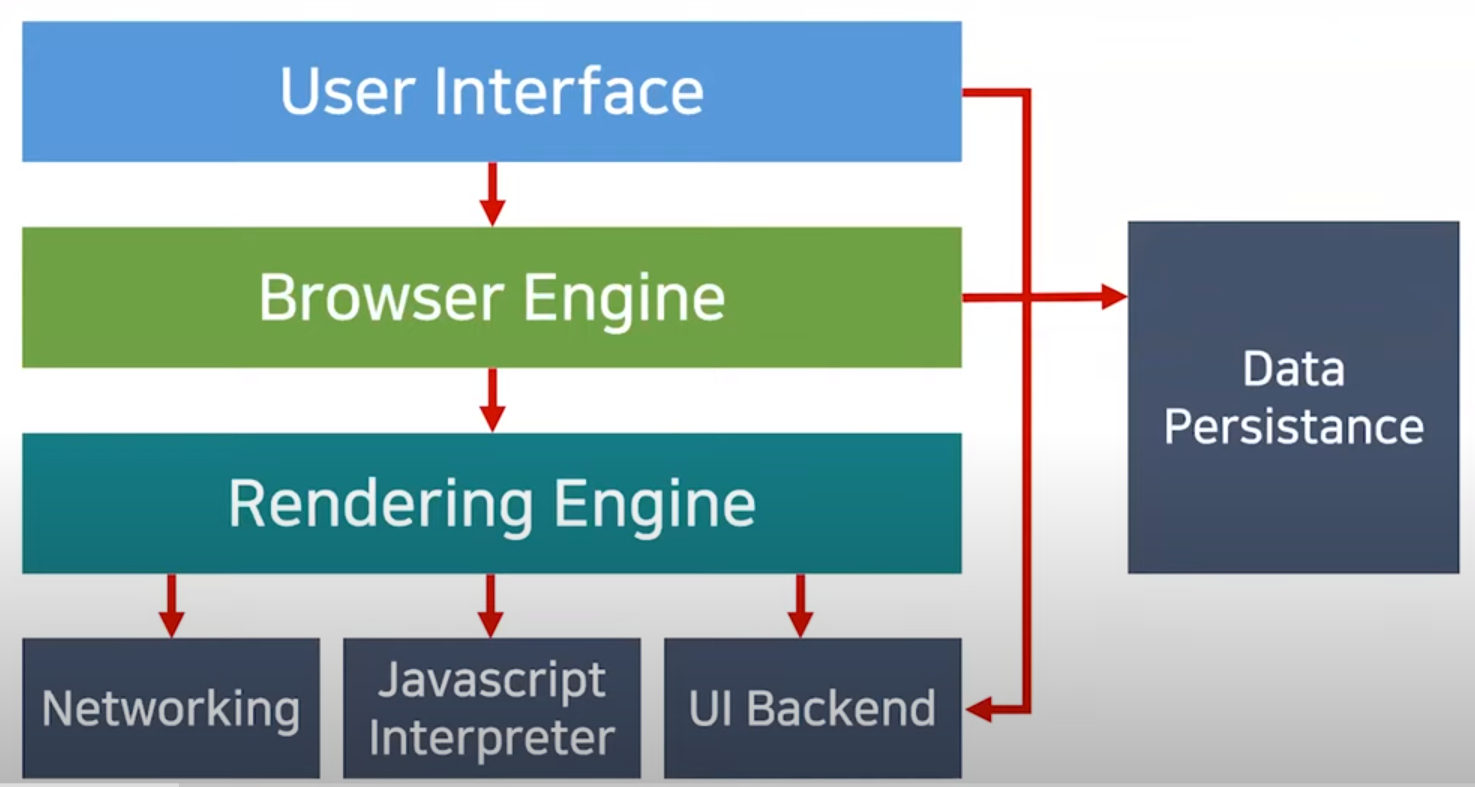
📌 웹 브라우저의 구조

▶️ User Interface
- 주소 표시줄, 이전/다음/새로고침 버튼 등 웹페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
▶️ Rendering Engine
- HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
▶️ Browser Engine
- 유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진
▶️ Networking
- 각종 네트워크 요청을 수행하는 네트워킹 파트
▶️ UI Backend
- 체크박스나 버튼과 같은 기본적인 위젯을 그려주는 UI 백엔드 파트
▶️ Data Persistence
- localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장하는 파트
▶️ Javascript Interpreter
- 자바스크립트 코드를 실행하는 인터프리터
📌 웹 브라우저마다 다른 렌더링 엔진
- Safari는 Webkit, Firefox는 Gecko, Chrome은 Blink
📌 렌더링 엔진의 목표
- HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다
- 업데이트가 필요할 때, 효율적으로 렌더링할 수 있도록, 자료 구조를 생성한다
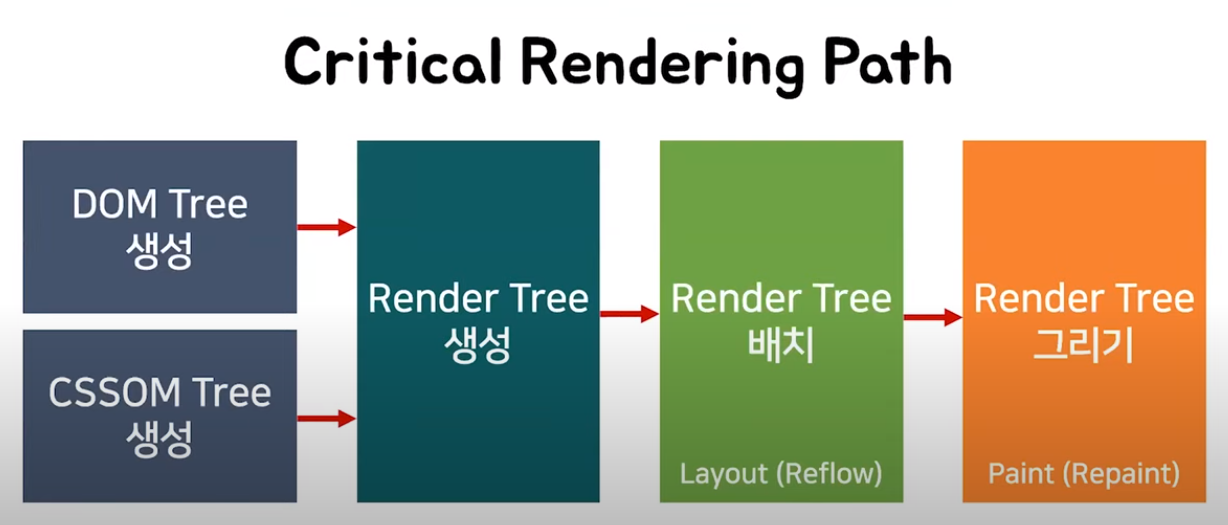
📌 렌더링 엔진의 동작 과정

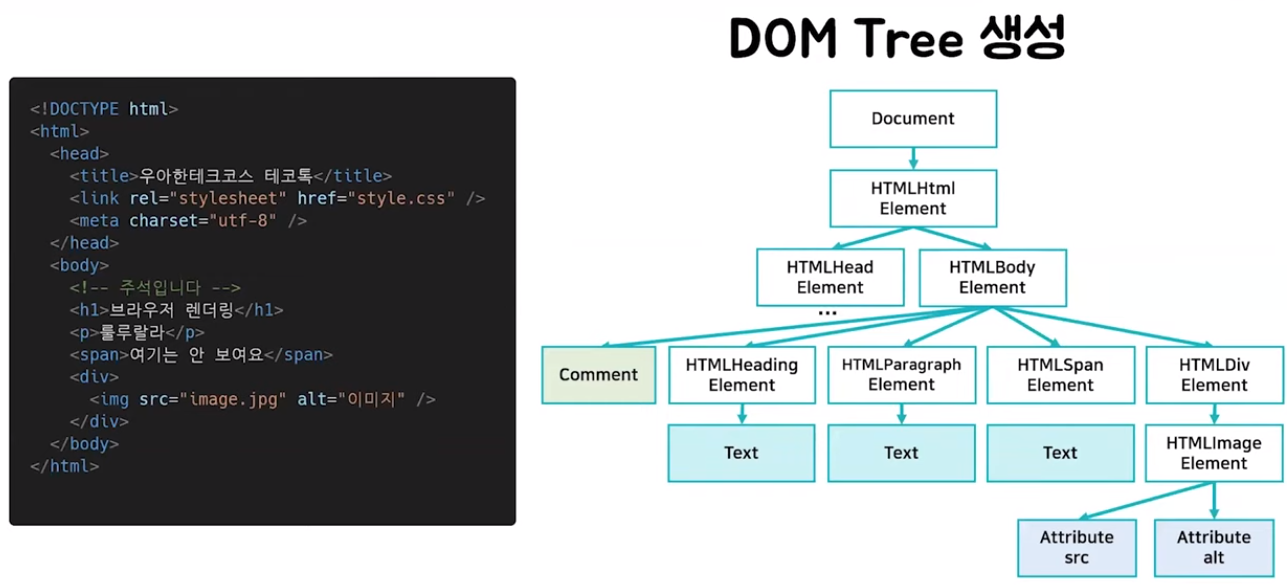
▶️ DOM Tree 생성

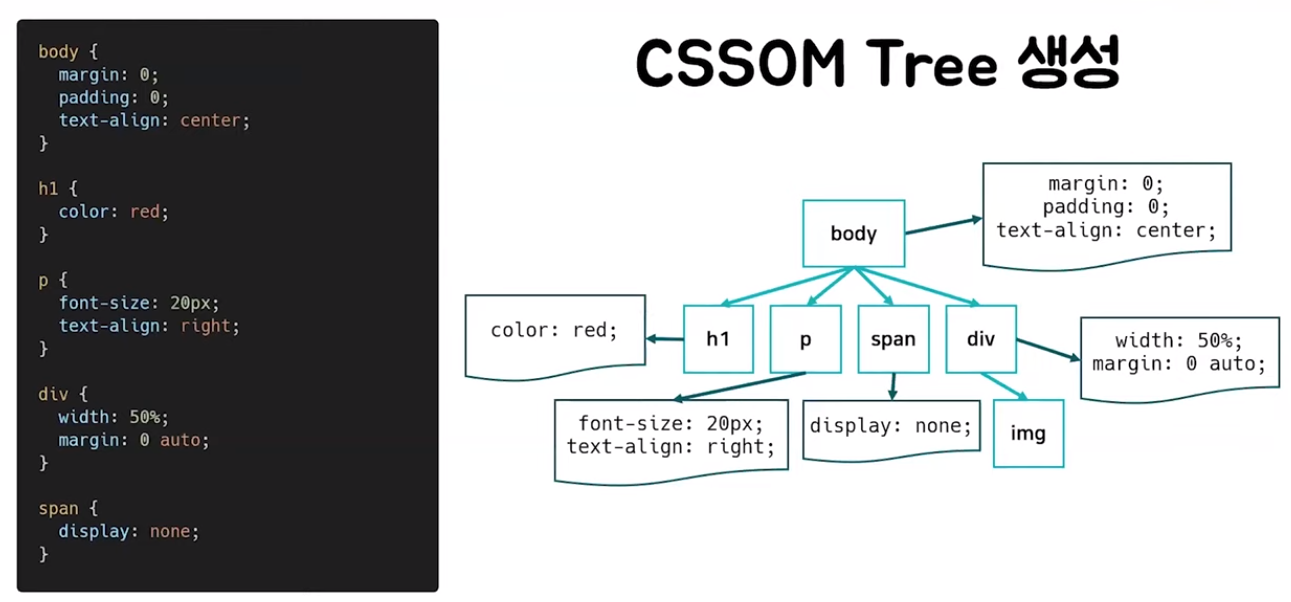
▶️ CSSOM Tree 생성

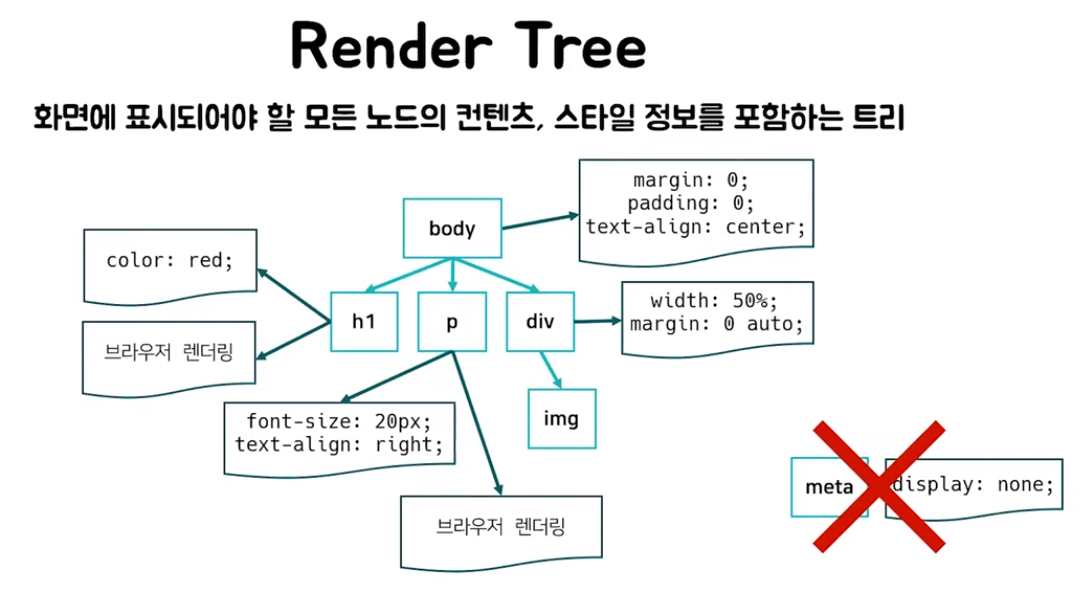
▶️ Render Tree 생성

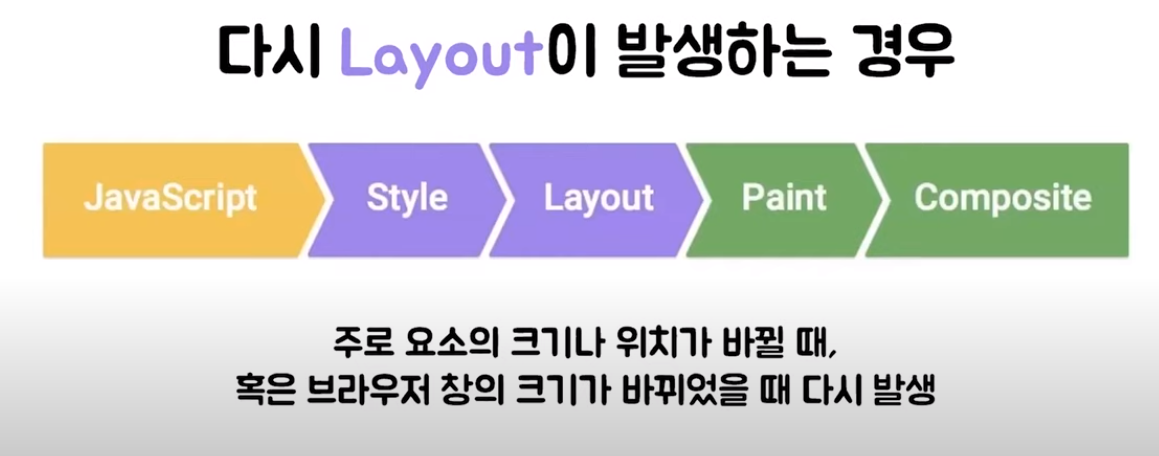
▶️ Render Tree 배치 (Layout (Reflow))

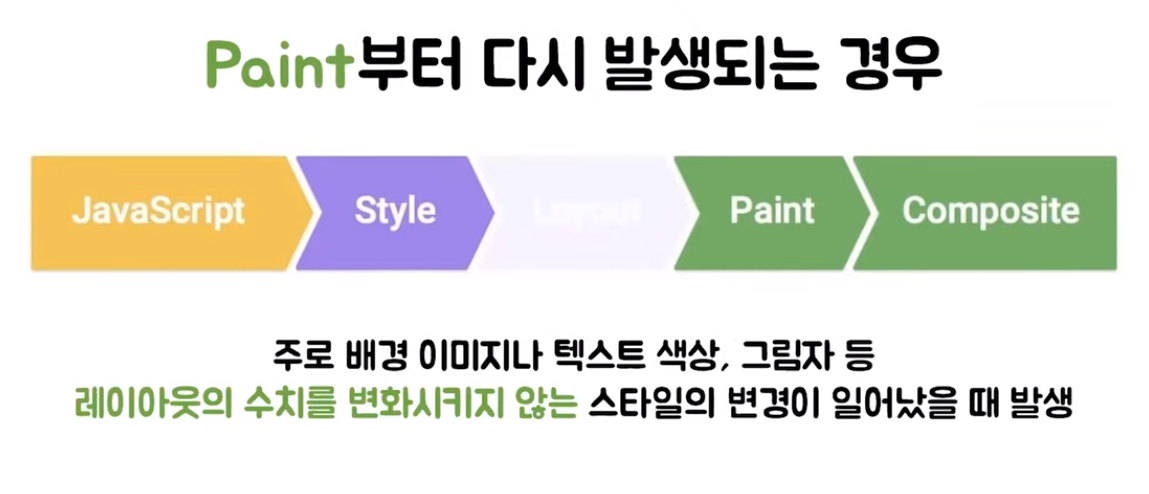
▶️ Render Tree 그리기 (Paint (Repaint))

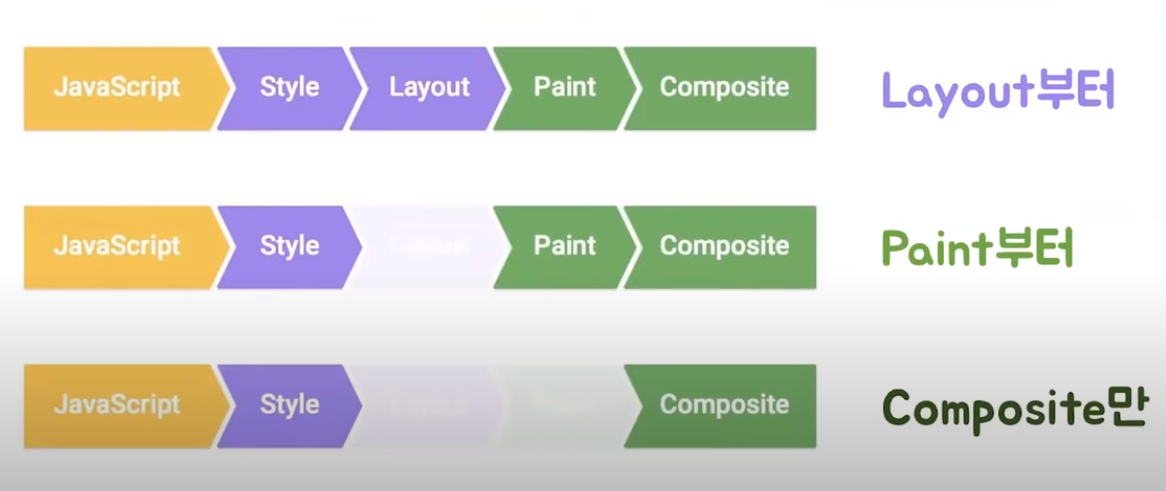
📌 UI가 업데이트되는 3가지 상황

▶️ 다시 Layout이 발생하는 경우

▶️ Paint부터 다시 발생하는 경우

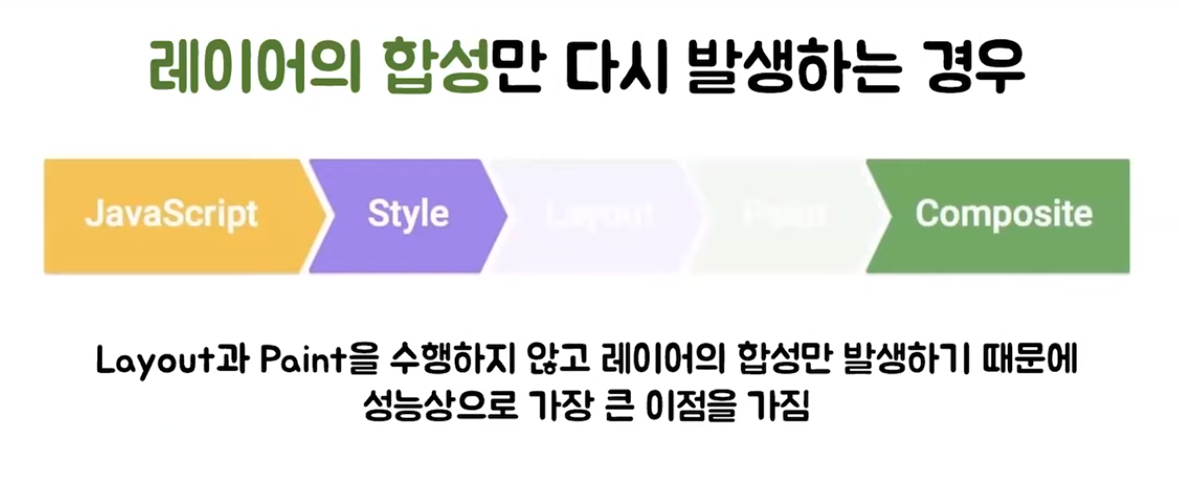
▶️ 레이어의 합성만 다시 발생하는 경우