쿠키 (Cookie) 란?
우리는 웹사이트와 " 항상 " 연결되어 있지 않습니다. 웹사이트와 연결되는 때는 언제죠?
바로 클라이언트와 서버간의 요청 ( Request ) 이 이루어질때 해당 웹사이트와 연결이 됩니다.
그리고 우리가 서버에 홈페이지를 요청을 하고 그 응답이 우리에게 돌아왔을때, 그 HTML을 받는 순간,
서버와 우리의 연결은 끊어지게 됩니다. 더이상 서버는 우리에게 상관하지 않게되죠.
홈페이지를 요청했고, 서버는 우리에게 그것을 제공했으니까요. 연결을 굳이 살려놔야할 필요가 없는겁니다.
하지만 가끔 서버는 홈페이지를 제공받은 유저에 대한 정보를 기억해야할 필요가 있습니다.
유저프로필이라던지.. 선호하는 언어라던지.. 쇼핑웹이면 장바구니에 담아둔 상품이라던지..
그렇게 유저에 대한 정보를 저장해야될 필요가 생겼습니다.
그렇게 Cookie 가 생겨났습니다.
쿠키는 어떻게 사용되는가?
1) Auth Cookies
가장 기본적인 예시로는 인증 (auth) 이 되겠습니다.
유저의 id 와 password (이하 pw) 가 존재합니다. 그리고 데이터베이스 (이하 DB) 와 서버가 존재합니다.
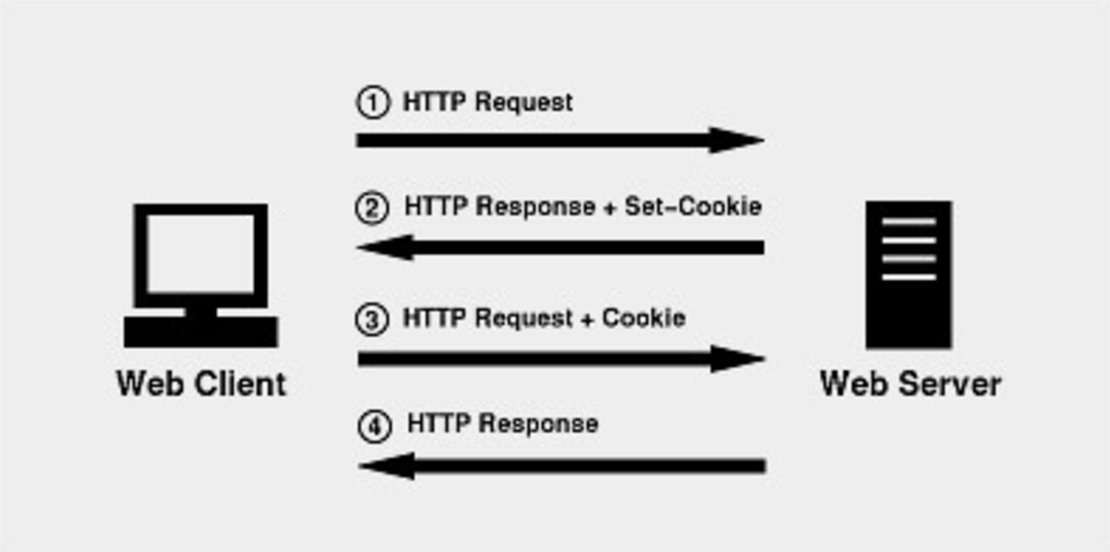
DB 와 서버가 유저의 id 와 pw 를 받으면 하나의 영수증 (쿠키) 같은걸 제작합니다.
영수증의 내용은 대략 " 이 id 는 신뢰하는 id 입니다. " 라는 내용을 가지고 있습니다.
그리고 이 영수증을 다시 유저에게 넘깁니다. 유저는 이 영수증을 잘 보관하고 있어야 합니다.
이 과정은 브라우저에서 이루어지고, 브라우저는 자동으로 모든 영수증을 가져다가 유저의 하드디스크에 저장합니다.
그리고, 유저가 웹사이트에 어떤 요청을 보낼때마다 브라우저는 그 요청과 함께
하드디스크에 저장해 두었던 영수증을 같이 첨부하여 보내게 됩니다.
그렇게 되면 서버는 요청과 영수증을 같이 받게 되겠죠?
그럼 서버는 신뢰할 수 있는 id에서 온 요청이라고 확인하고 응답하게 됩니다.

이런 순서로 소통이 이루어지게 됩니다. 이런 방식으로 초기에 한번 받아놓은 영수증을 요청을 할때마다
계속하여 같이 첨부를 해야합니다 그래야 서버는 유저를 인식하고 그에 맞는 응답을 보내주게 됩니다.
왜냐하면 HTTP는 stateless 이기 때문에 기억하지 않기때문이죠. 그래서 쿠키가 생긴겁니다.
2) Lang Cookies
이것은 언어를 위한 쿠키 입니다.
만약 유저가 해당웹페이지의 사용언어를 한글로 설정했다면,
서버는 유저에게 "이 id는 한글을 사용한다." 라는 쿠키를 보낼겁니다.
그렇다면 다음의 요청에서부터는 서버는 자동적으로 유저에게 한글로 변환된 결과물을 응답할것입니다.
한글뿐만이 아니라 다른 언어에 있어서도 동일한 방식으로 적용이 될겁니다.
Cookie의 규칙
1) Domain Scoped
쿠키는 1개의 도메인에 한정되어 있습니다. 예를들면 구글에 의하여 생성된 쿠키는
네이버로 보낼 수 없습니다. 쿠키는 그들의 도메인에 한정되어 있습니다.
구글이 만든 쿠키는 구글안에서만 보내질 수 있다는 것이지요.
우리가 로그인을 안했는데도 어디를 방문했는지 구글이 알 수 있는 이유입니다.
2) Sent Automatically
쿠키들은 자동적으로 보내집니다. 서버는 원하는 만큼 쿠키를 보낼수도 있구요.
브라우저는 그것을 자동으로 저장합니다. "쿠키를 저장하시겠습니까?" 라는 팝업창을 본적이 있나요?
없을겁니다. 유저가 원하든 원하지 않든 자동적으로 보내집니다.
3) Set Automatically
자동으로 세팅이 됩니다. 유저가 직접적으로 컨트롤하는것은 없습니다.
