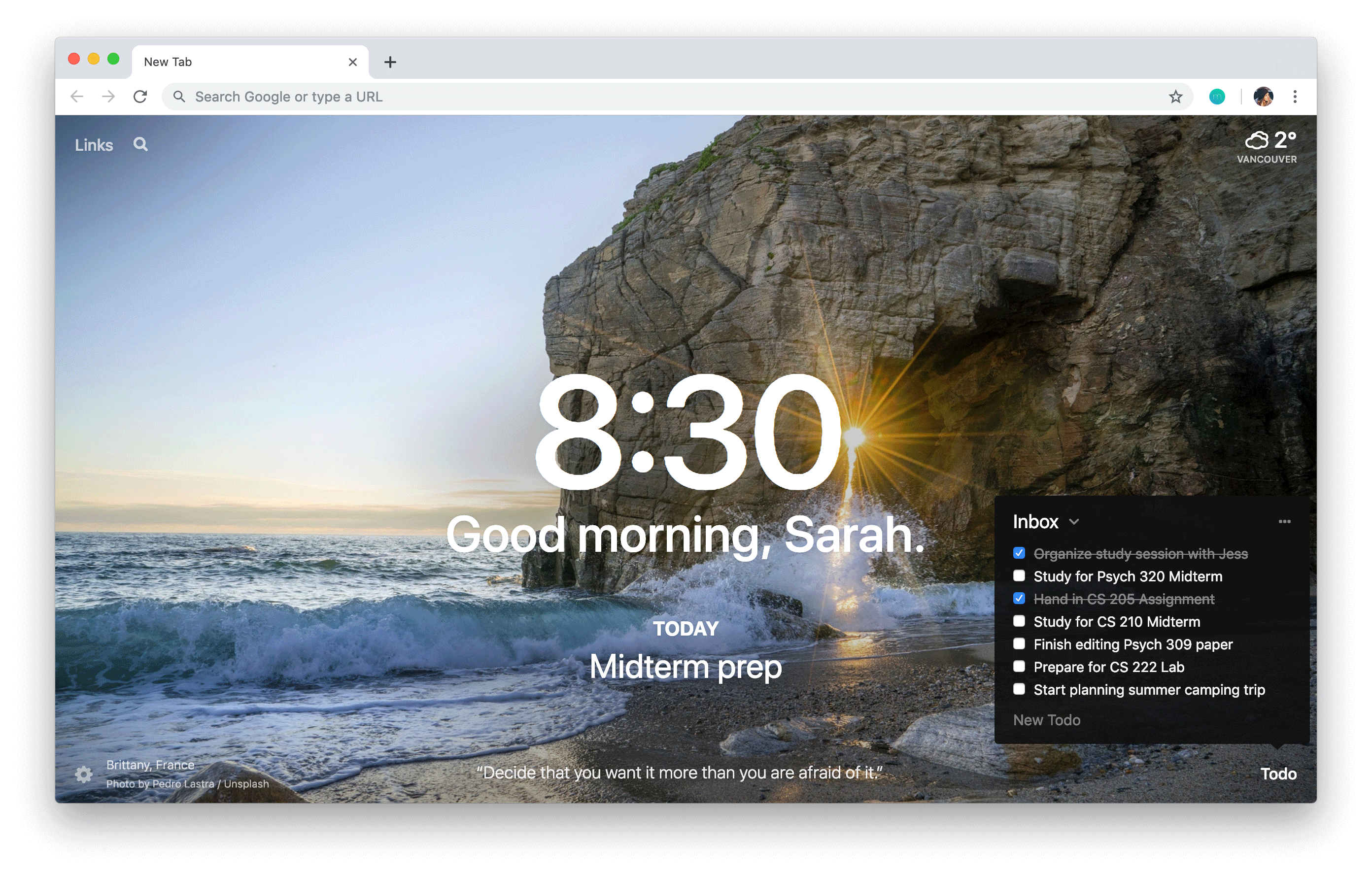
Google Chrome app, "Momentum"
구글의 크롬 웹 브라우저에는 Momentum 이라는 앱이 있다.
크롬의 시작페이지를 꾸며주는 앱인데, 그 구조는 단순하고 깔끔하다.

화면의 가운데에 큰 사이즈의 시계가 있고, 사용자의 이름을 입력받아 인삿말을 붙여준다.
그리고 간단한 ToDo 리스트 작성이 가능하고 페이지를 새로고침 할때마다 랜덤으로 오늘의 명언을 보여준다.
추가로 현재 위치와 날씨까지, 클론코딩하기에는 아주 적합한 앱으로 보인다.
그렇기 때문에 노마드코더 니꼬쌤도 이걸 선택하셨겠지..?
이번 바닐라 JS 챌린지의 마무리는 이 Momentum 앱을 클론코딩 하는것이다.
1차적인 목표는 이 앱이 가지고 있는 기능을 똑같이 구현시키는 것이고, 그 다음은 CSS로 자신만의
디자인을 해서 제출하면 될것 같다. 주말 포함 4일의 시간을 받았다, 시간은 넉넉하다.
그리고 나는 이미 챌린지 전에 한번 개인적으로 공부한 적이 있기때문에 조금 더 수월할 것 같다.
그래도 최대한 기존의 코드를 보지 않고 처음부터 한다는 생각으로 해봐야겠다.
내가 이 프로젝트에서 구현해야할것들은 다음과 같다.
- 실시간 시계
- 로컬 스토리지를 사용한 로그인
- 로컬 스토리지를 사용한 ToDo 리스트
- 랜덤 배경이미지
- 날씨와 위치
- 나만의 CSS 디자인
일단 CSS 는 생각않고 HTML 과 JS 기능구현에 집중할것이다. html 먼저 시작하자.
HTML 구현
일단 ! + enter 로 기본세팅을 해준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>일단 우리가 화면에 출력해야할 요소들을 순서대로, 직관적으로 입력해보자.
위의 예시화면을 기준으로 한다면 순서는
날씨 -> 위치 -> 시계-> 인삿말 -> TODO 리스트 -> 랜덤명언 이 되겠군.
날씨 -> <span class="temp"></span>
위치 -> <span class="place"></span>
시계 -> <div class="clock">
<h1>00:00:00</h1></div>
<!--
Q. div 태그와 span 태그는 뭐가 다른건가요?
A. div 와 span은 둘다 특별한 기능이 없는건 같지만, span은 줄바꾸기가 불가능하고, div 는 가능하다
-->
인삿말 -> <form class="form">
<input type="text" placeholder="what`s your name?" /></form>
TODO 입력 -> <form class="toDoForm">
<input type="text" placeholder="check your TODO" /></form>
TODO 리스트 -> <ul class="toDoList"></ul>
랜덤명언 -> <div id="quote">
<span></span><br/>
<span></span>
</div>이정도면 된거 같다, 지금은 단순히 구조만 형성한것이기 때문에 아무런 기능도 하지않는다,
일단 전체적으로 코드를 짠 다음에 어떤 형태로 출력되는지 확인해보자.

...음 썰렁하군 태그안에 아무것도 안넣어서 그런가.. 일단 뭐라도 채워넣어 볼까.

아, 이제야 좀 채워졌구만.. 오케이 일단 각각의 태그들은 정상적으로 작동한다는것을 알았다,
하지만 이건 준비에 불과하고 이제 저 글씨가 출력되는 위치에 저 글씨들이 아니라 우리가 원하는
무엇인가가 출력되게끔 해야한다, html 의 역할은 여기서 끝났다. 이제 JS에게 바통을 넘겨보자.

