Firebase로 인증기능 추가하기
사용자 인증 비즈니스 로직은 거의 모든 서비스에서 사용이 됩니다. 백엔드 API가 존재하지 않을 때에는 파이어베이스로 인증 기능을 간편하게 추가할 수 있다고 하니, 한 번 적용해 보겠습니다.
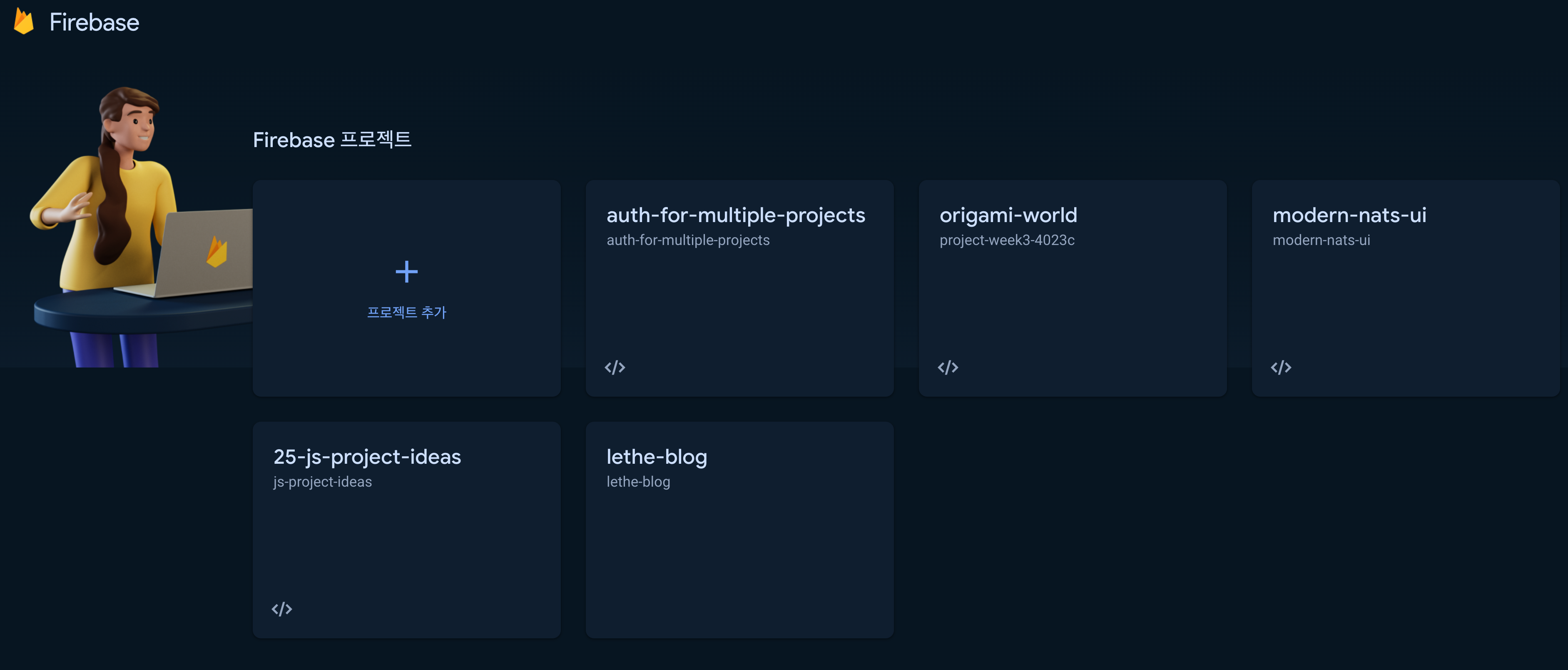
파이어베이스 프로젝트 추가
파이어베이스 사이트에서 클릭 몇 번으로 간편하게 프로젝트를 추가할 수 있습니다.

새 프로젝트를 만들고 나면, 앱 추가 버튼을 눌러서, 연동할 프론트엔드 프로젝트(앱)를 추가해줍니다.

설정 코드를 프로젝트에 복사
앱을 연동하게 되면, 해당 앱에서 사용할 파이어베이스 인스턴스 생성을 위한 설정 코드 스니펫을 줍니다. 내 프로젝트에 복사해서 사용해줍시다.
FIREBASE_APP이라는 녀석은 파이어베이스 인스턴스로서, 파이어베이스 SDK에서 제공하는 API들에 접근하여 파이어베이스와 통신할 수 있는 객체입니다. 하나만 생성하여 참조하면서 사용해 주도록 하죠.
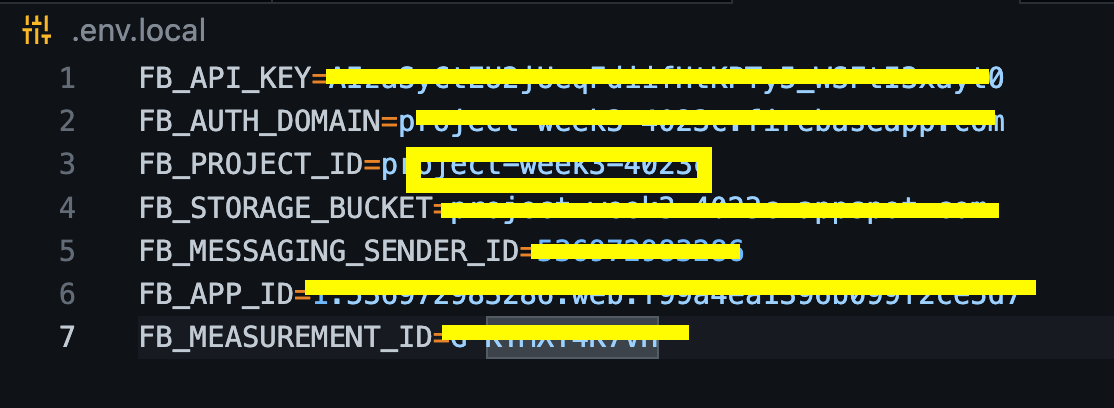
그리고 API key 의 경우는 .env파일로 빼놓았다가 배포 시 환경변수로 추가해주었습니다.
import { getApps, initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import process from "process";
export const firebaseConfig = {
apiKey: process.env.FB_API_KEY,
authDomain: process.env.FB_AUTH_DOMAIN,
projectId: process.env.FB_PROJECT_ID,
storageBucket: process.env.FB_STORAGE_BUCKET,
messagingSenderId: process.env.FB_MESSAGING_SENDER_ID,
appId: process.env.FB_APP_ID,
measurementId: process.env.FB_MEASUREMENT_ID,
};
const FIREBASE_APP =
getApps().length === 0 ? initializeApp(firebaseConfig) : getApps()[0];
export const FIREBASE_AUTH = getAuth(FIREBASE_APP);
export default FIREBASE_APP;
디렉토리 구조
이러면 준비는 다 끝났습니다. 우리는 파이어베이스 인스턴스에서 인증 관련 인스턴스만 사용할 것이기에, getAuth() API 함수로 인증 인스턴스(FIREBASE_AUTH)를 반환하여 사용하겠습니다.
그리고 UI와 비즈니스로직을 분리하기 위해서 FIREBASE_AUTH를 참조하는 기능들은 별도의 디렉토리에서 파일들로 분리해주었습니다.

기능 구현
회원 가입
import FIREBASE_APP from "@/firebase/config";
import { createUserWithEmailAndPassword, getAuth } from "firebase/auth";
const auth = getAuth(FIREBASE_APP);
export default async function signup(email: string, password: string) {
let result = null;
let error = null;
try {
result = await createUserWithEmailAndPassword(auth, email, password);
} catch (e) {
error = e;
}
return { result, error };
}
