VSCode 디버거 설정
VsCode는 원래 node js 기반 built in 디버거를 가지고 있다.
launch.json 파일 생성하기
https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
이 파일 통해서 더 세세한 디버깅 셋업을 할 수 있다. 따라서 이 파일을 생성하는 것을 권장한다.
위 사이트에 있는 예시 launch.json 파일이다. .vsocode 폴더 하위에 생성하면 디버그 모드를 쓸 수 있다.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\app.js"
}
]
}그런데 예시 launch.json 파일을 그대로 사용하면 디버거가 제대로 동작하지 않는다. 그 이유는 configure 객체의 program프로퍼티 값이, 우리가 실행하는 파일과 일치하지 않기 때문이다.
따라서, 현재 작업중인 폴더를 파일이 위치한 디렉토리로 설정해주고, 디버깅을 하려는 프로그램도 현재 실행중인 파일로 설정해주자. 아래처럼 말이다.
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"cwd": "${fileDirname}",
"program": "${file}"
}
]
}
launch vs attach configurations
VScode에는 Launch, Attach라는 두 가지 디버깅 모드가 있다.
짧게 요약하자면, Launch 디버그 모드는 우리가 만든 프로그램(앱)을 디버그 모드에서 시작하는데 필요한 설정 모드이다.
반면 Attach는 이미 실행되고 있는 앱이나 프로세스에 VS Code의 디버거를 연결하는 설정 모드이다.
디버그 시작하기
나는 모자딥 실습 파일에 대한 디버깅을 진행하고 싶어서 Launch 모드를 선택했다.

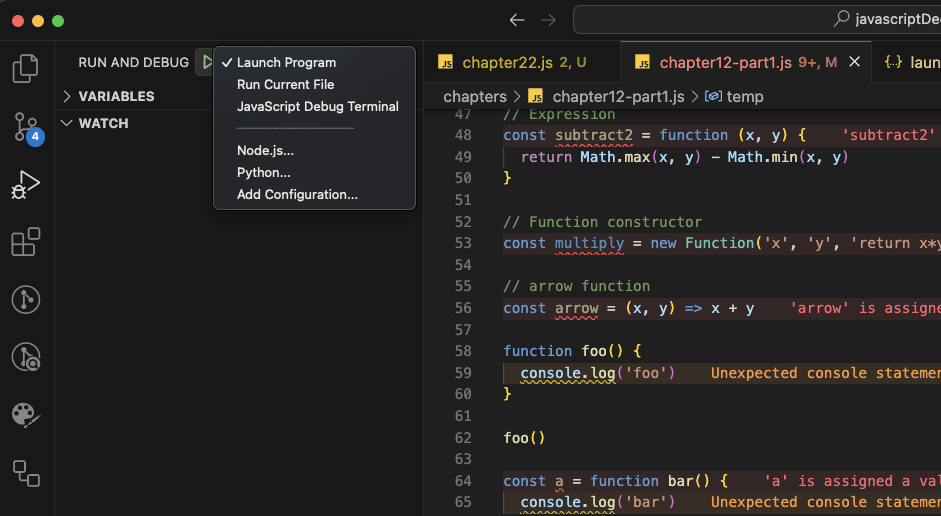
사이드바 세 번째 메뉴는 디버그 탭이다.
디버그 탭에서 RUN AND DEBUG 오른쪽에 어떤 설정으로 시작할 지 선택할 수가 있는데, 아까 우리가 launch.json에 추가한 설정 이름 중에 Launch Program 이름의 설정이 있었다.
그 설정으로 파일을 실행해 볼 것이니 Launch Program 설정을 선택하고 재생 버튼을 누르자.
브레이크 포인트 설정

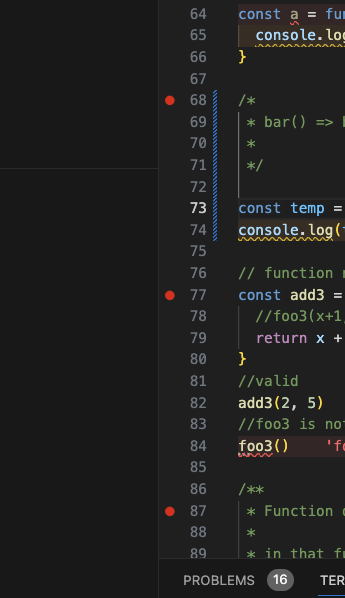
줄 번호 왼쪽을 마우스 왼쪽버튼으로 클릭하면 빨간 점이 생긴다. 이게 브레이크 포인트다.
디버깅을 하면서 확인하고 싶은 값이나 출력하고 싶은 부분에 브레이크 포인트를 걸면, 프로그램이 실행되다가 해당 브레이크 포인트에서 멈춘다.
예시

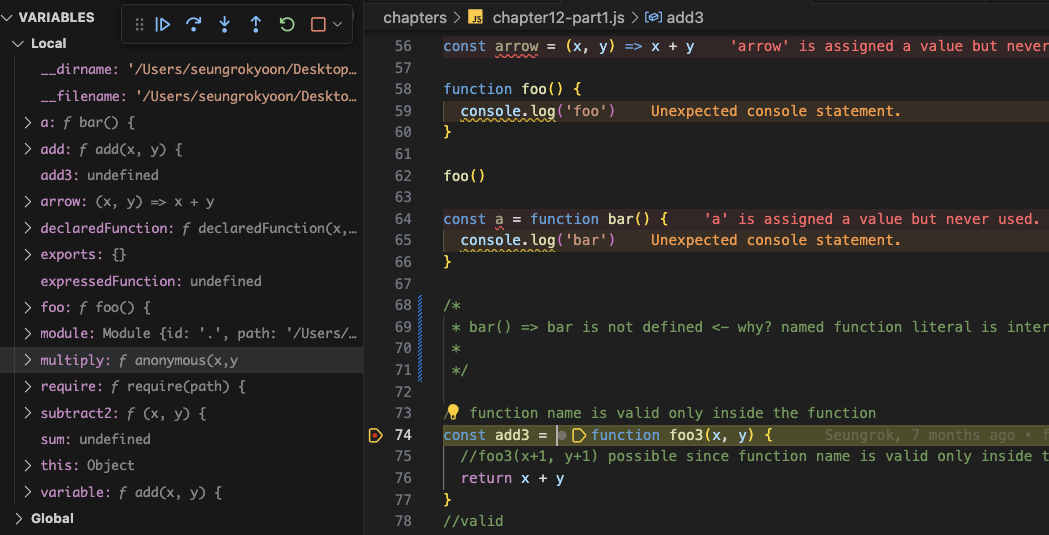
위 이미지를 보자. 74번 라인에 브레이크포인트가 걸려있다. 그리고 좌측에는 해당 브레이크 포인트까지 어떤 변수들과 함수들이 정의되어 있는지 나와있다.
add3이라는 변수는 아직 undefined임을 확인할 수 있다. 그러면 다음 브레이크 포인트로 가보자.

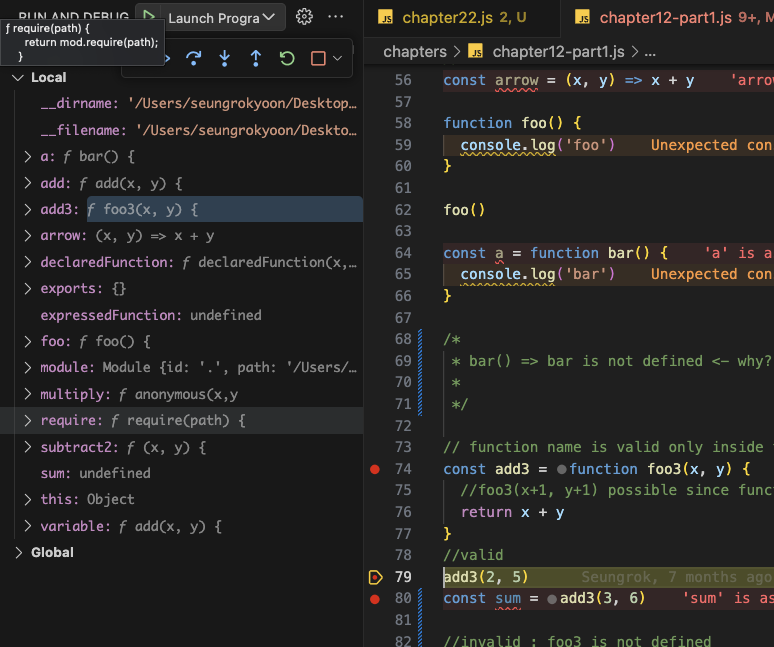
다음 브레이크 포인트는 79번 라인이다. 좌측을 보면 add3이라는 변수에 foo3 함수가 할당된 걸 확인할 수 있다.
이렇게 브레이크 포인트를 설정하고 넘나들면서 코드가 잘 동작하고 있는지 확인할 수 있다.
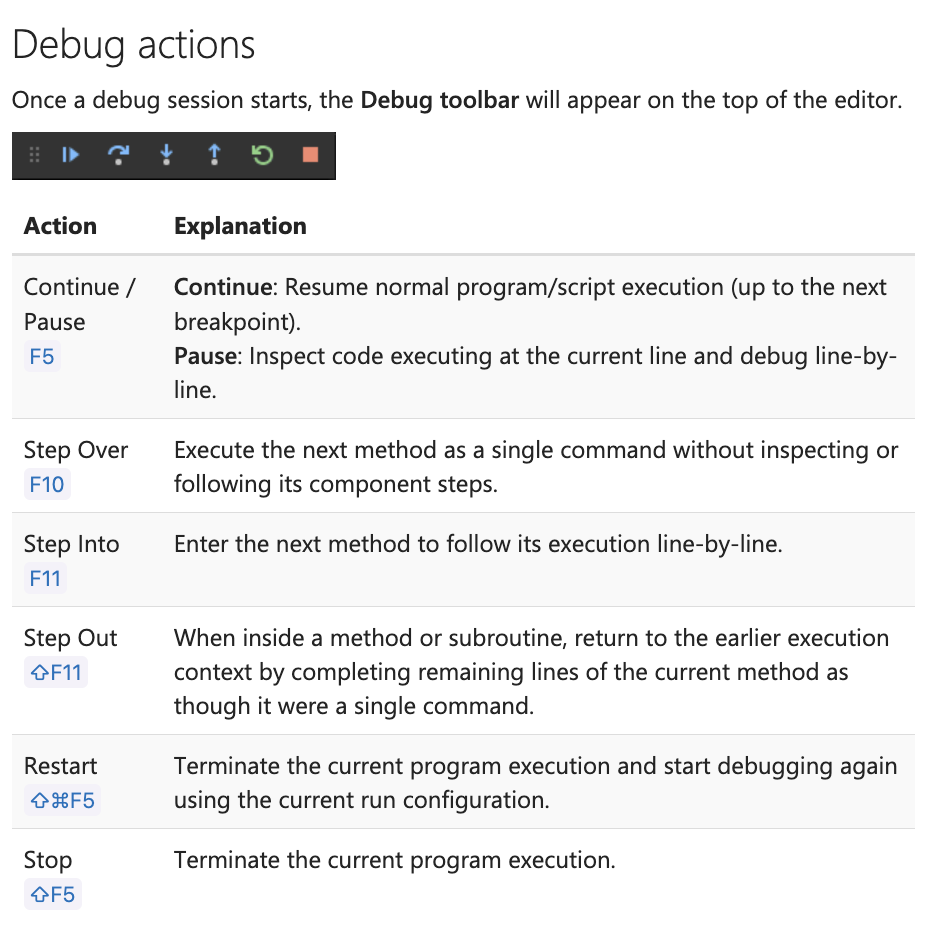
디버깅 버튼 설명

콘솔 로그 값을 브라우저에서 보고 싶을 때는 Console Ninja를 사용해보자!
https://www.youtube.com/watch?v=uUDRh7D5Z0c&ab_channel=LamaDev
Name: Console Ninja
Id: WallabyJs.console-ninja
Description: JavaScript console.log output and runtime errors right next to your code.
Version: 0.0.226
Publisher: Wallaby.js
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=WallabyJs.console-ninja
