
저번 시간에 이어서 계속 Gatsby 프로젝트 설정 시간이다. 오늘은 첫 화면까지 띄워보는 것을 목표로 작업을 할 예정이다.
아무튼 오늘은 Gatsby Part1: Create and Deploy Your First Gatsby Site 를 따라가 보도록 하겠다.
프로젝트 생성, 첫 화면 띄우기
개츠비 사이트는 이미지들과 MDX(마크다운 안에서 JSX를 사용할 수 있는 형식)를 지원한다고 한다.
내가 만든 Gatsby 프로젝트는 Gatsby Cloud를 통해서 다른 유저들에게 호스팅(배포)된다.
gatsby new명령어를 통해 프로젝트를 생성해보자.
CMS는 아직 잘은 모르지만 블로그 글들을 관리할 수 있는 툴을 선택하는 것 같았는데, 공식 문서에서는 나중에 추가하면 되니 일단 넘어가라고 했기에 No를 선택했다.
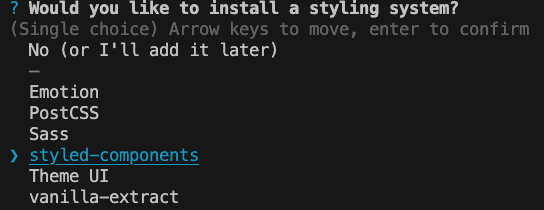
스타일링 시스템을 선택할 수 있다는 점이었다. 나는 styled-components로 선택해 보았다.

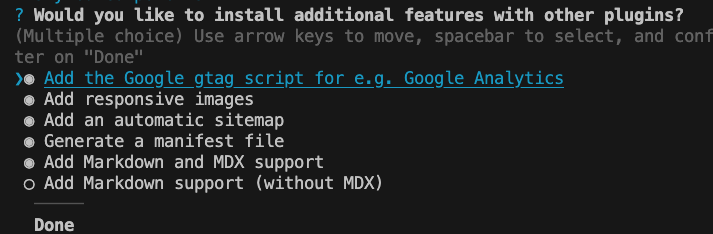
마지막으로, 다른 플러그인들을 사용하겠냐고 물어보는데, 나는 마지막 옵션을 빼고 다 선택했다. 원하는 항목에서 엔터를 누르면 체크가 된다.

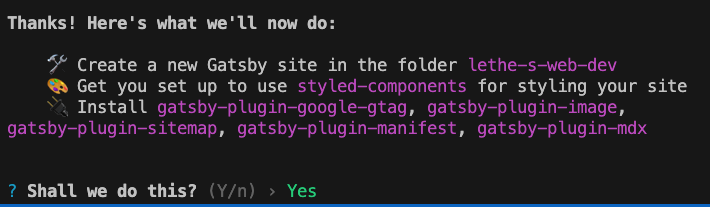
다 선택했으면 Done으로 가서 엔터를 눌러보자.

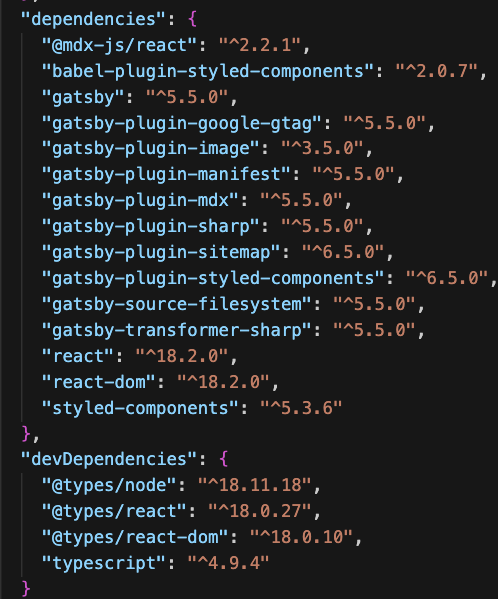
package.json 파일에는 다음과 같은 패키지들이 설치가 되어있다.

gatsby develop명령어를 통해 로컬 서버를 동작시켜 보자.
짜잔~! 내 Gatsby 프로젝트의 첫 화면이다.

시행착오
나는 미리 레포를 만들어놓고, 내 원격 저장소를 클론해서 gatsby를 시작하려 했다.
내가 원격 저장소에 만든 레포를 클론한 로컬 디렉토리가 desktop/repo1 이라고 가정해보자.
만약 이 디렉토리에서 gatsby new를 하게 되면, gatsby 프로젝트는 그 하위 디렉토리인 desktop/repo1/project 에 생겼다. 이것은 내가 의도한 바가 아니었다.
그래서 desktop 디렉토리에서 gatsby 프로젝트를 생성하고, 내 원격 저장소를 upstream으로 설정하여 push했다.
배포하기
드디어 두근두근 배포의 시간이다.
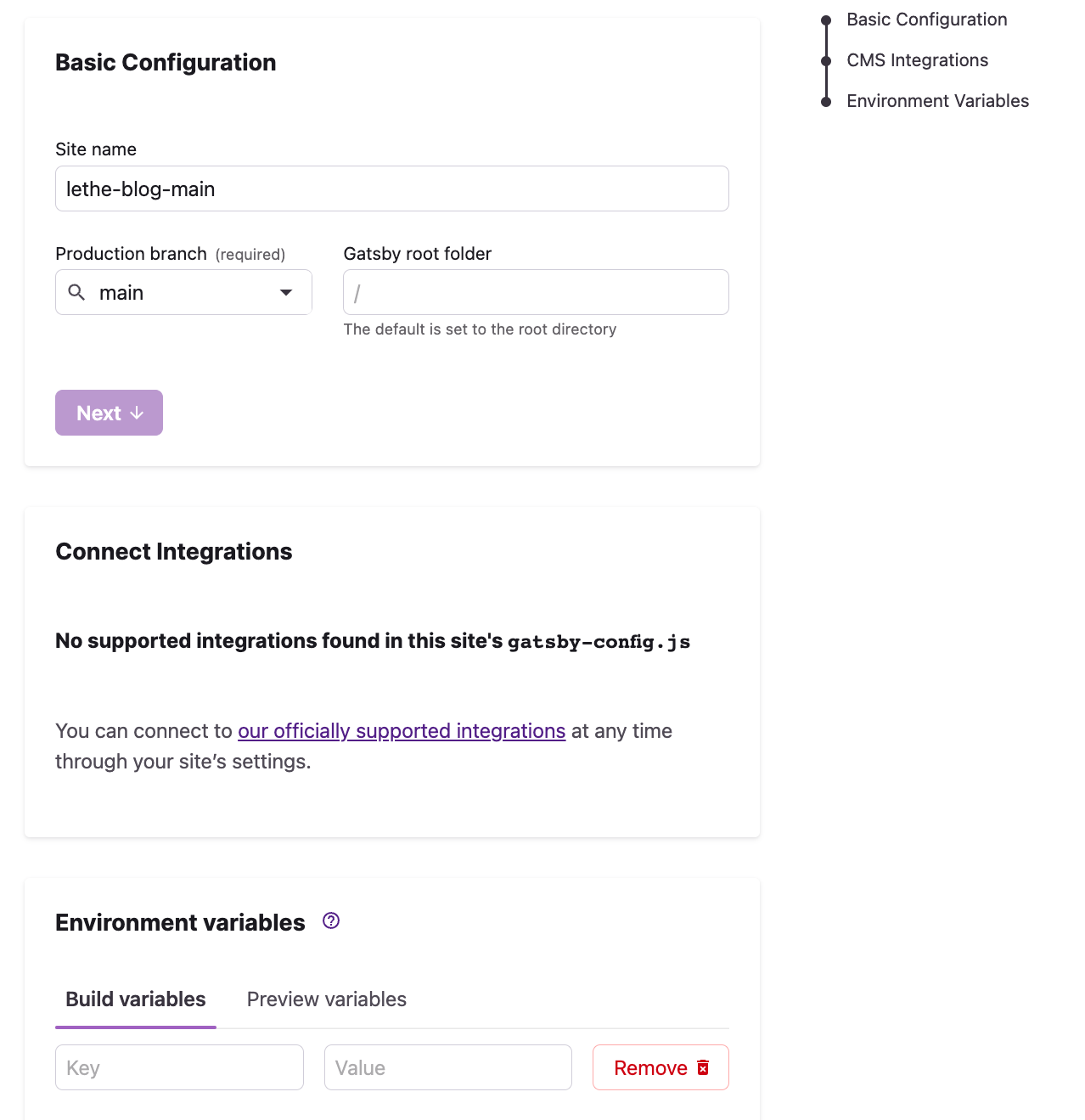
아까 가입해둔 Gatsby Cloud 로 접속해서 내 원격저장소 사이트를 등록해준다.

환경변수 세팅도 있는데, 사이트를 만들고 추후에 추가할 수도 있으니 지금은 넘어가도록 하자.
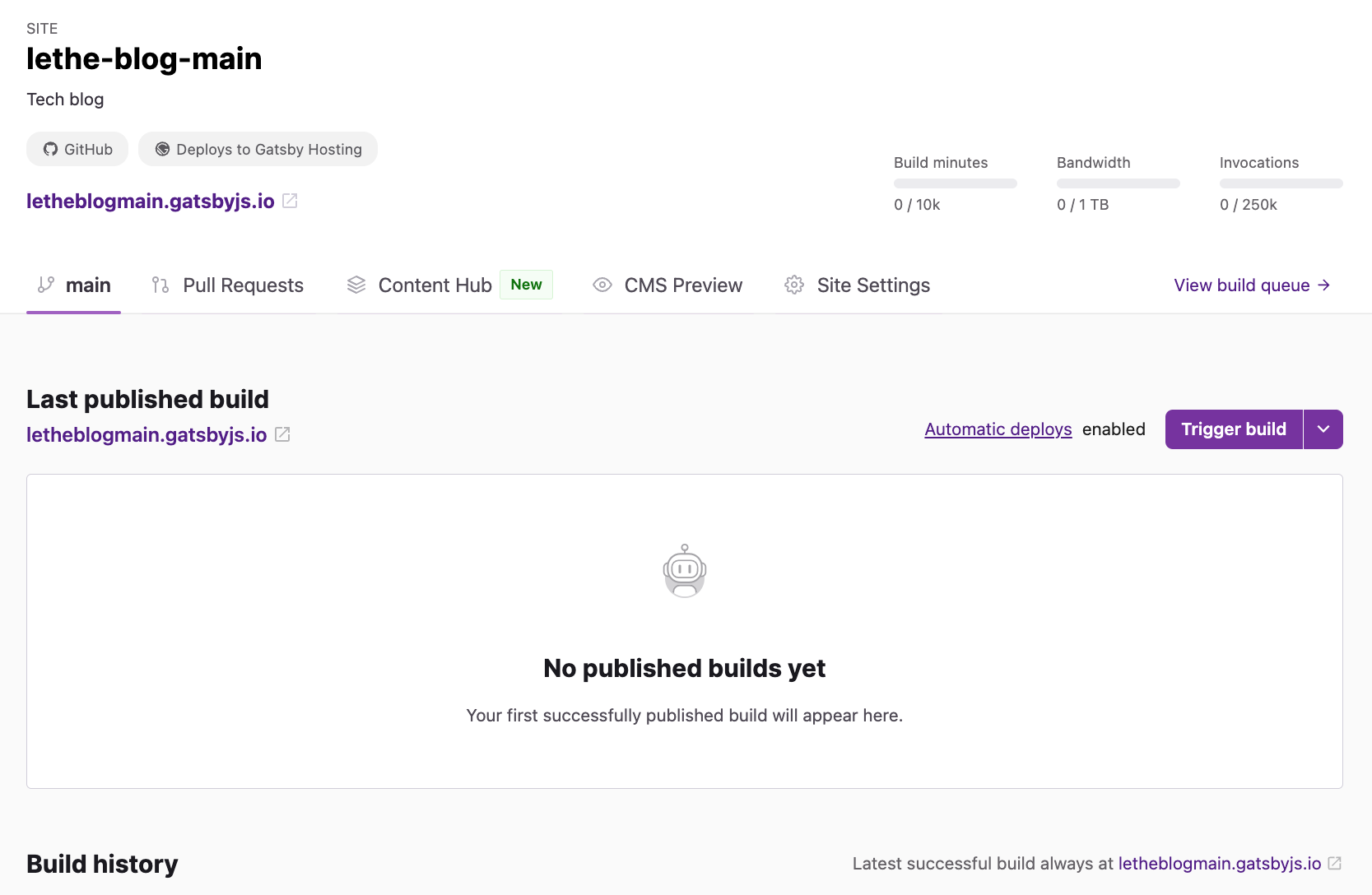
그 결과 성공적으로 내 프로젝트가 등록이 되었다.

내 개인 도메인도 생겼다.
그러면 이게 Trigger build 버튼을 통해서 배포를 진행해 보도록 하자.
빌드에러 해결
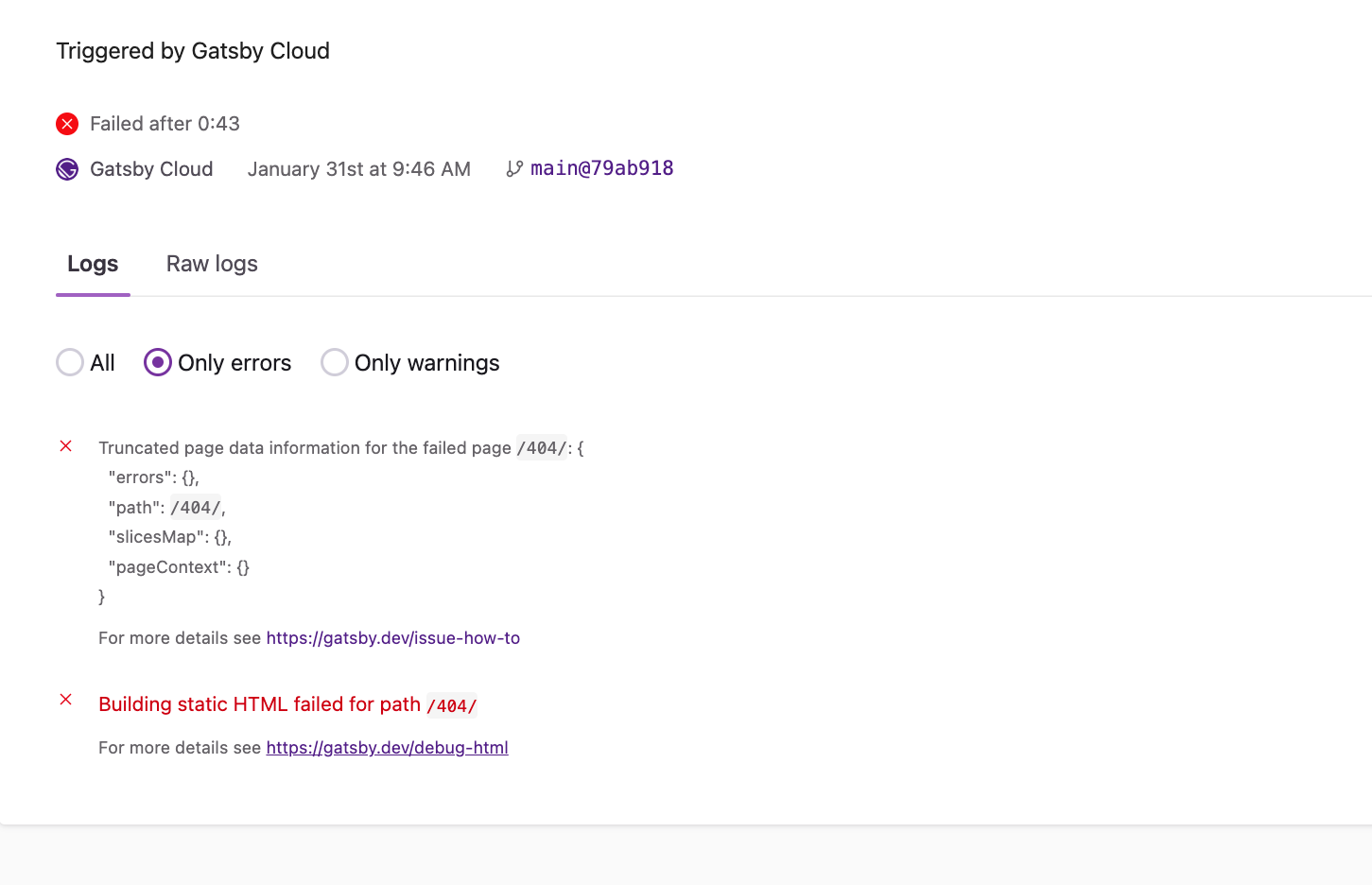
나는 빌드 에러가 났는데, 친절하게도 어디가 잘못되었는지 짚어주고 있다.

하지만 늘 그렇듯, 어디를 어떻게 수정해야 에러를 해결할 수 있는지는 나의 몫이다 ㅜㅜ.
404페이지에 대한 페이지 데이터가 잘렸다고 하는데, 어떤 의미일까?
에러를 찾아보니 gtag 플러그인에서 문제가 생겼다고 한다.
여기 에서 알려준 사용법대로 옵션을 gatsby-config.ts에 추가해보자.
옵션 추가 전에는 로컬에서 빌드가 안되었는데, 옵션 추가 후에는 로컬 빌드가 성공적으로 이루어진다. 문제가 해결된 듯하니, PR을 작성한다.
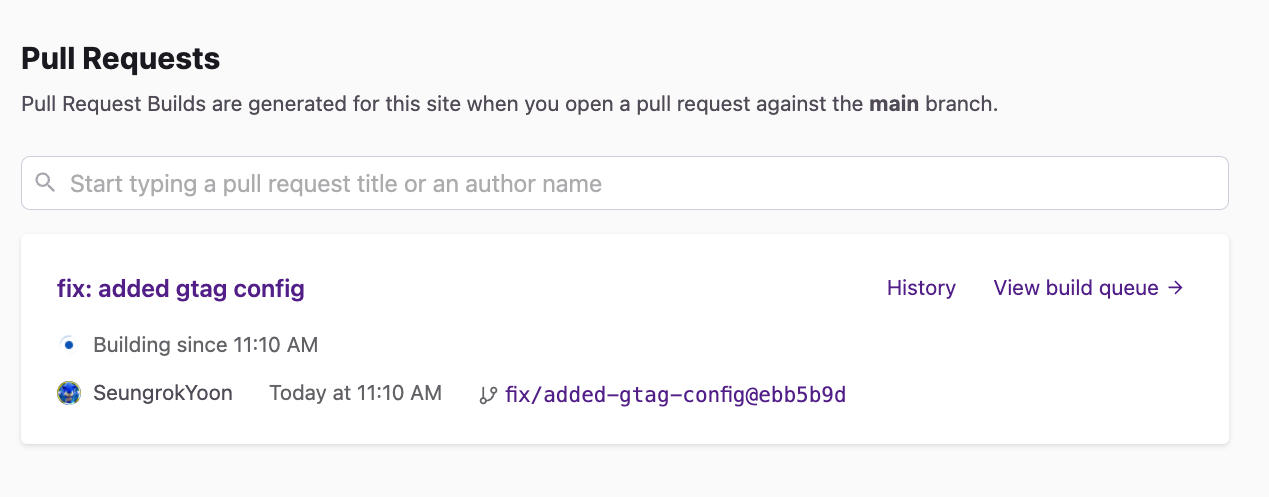
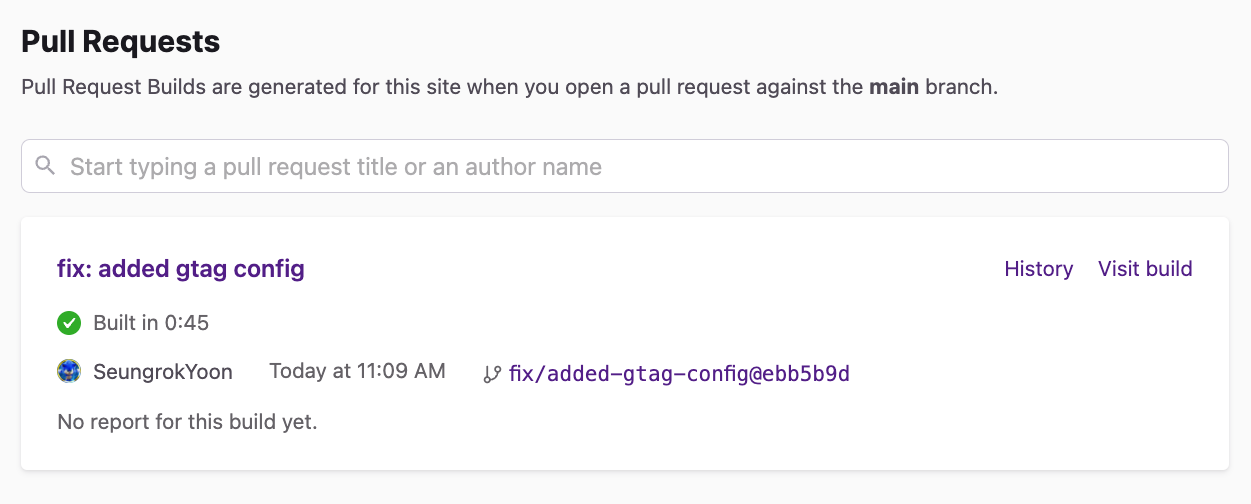
PR을 작성하면 자동으로 빌드 테스트를 진행해준다.

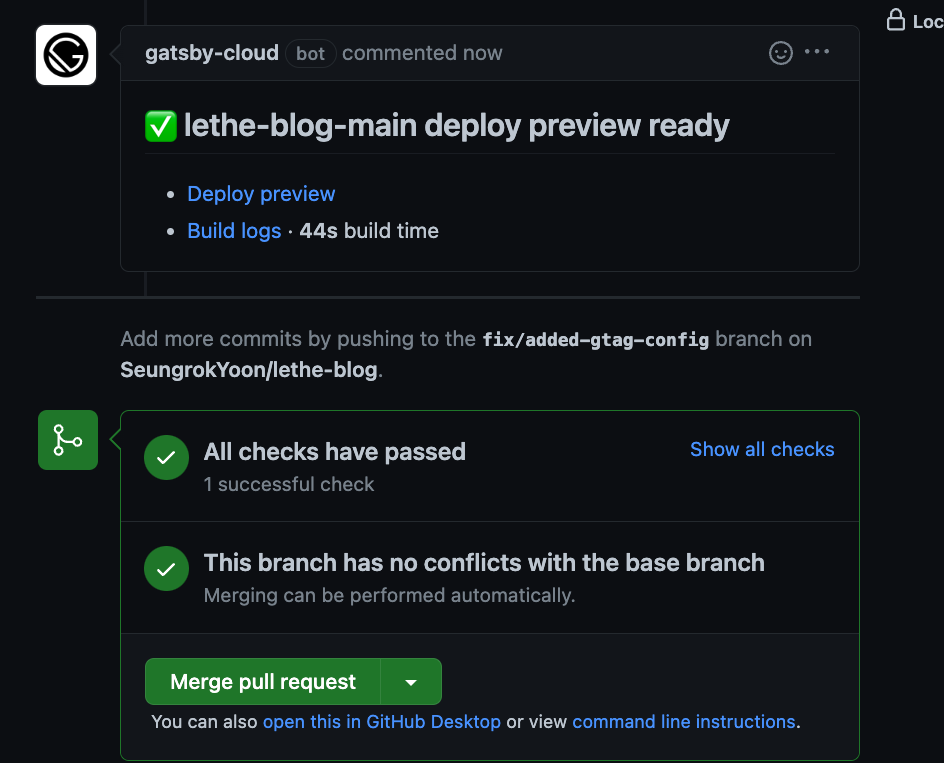
다행히 빌드에 성공했다. 깃허브에도 파란불이 들어왔다. 그러면 이제 머지해보자.


과연 main에서도 빌드가 잘 될것인가...?

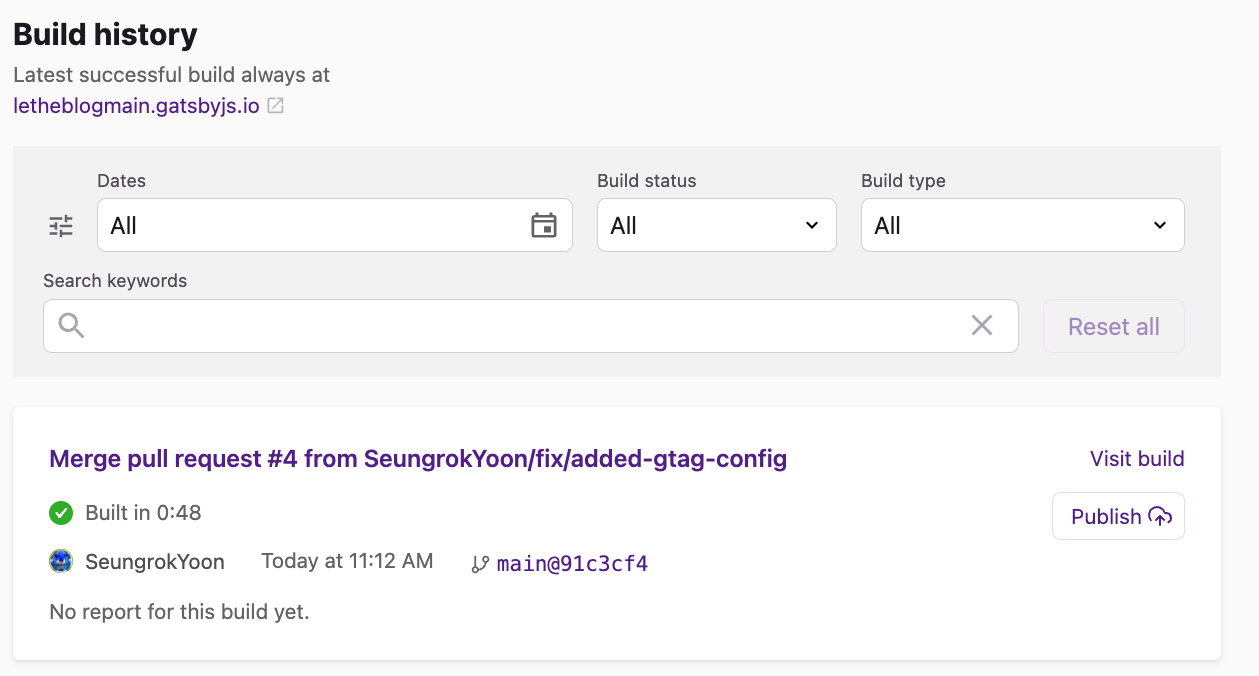
야호~! 다행히 빌드가 잘 된다.
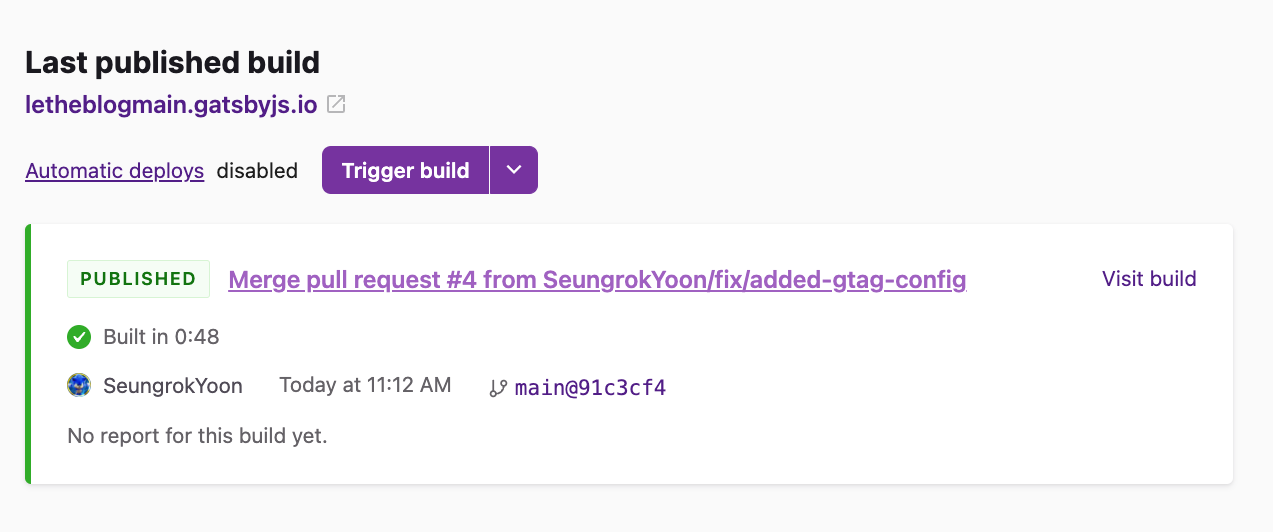
그럼 이제 publish 버튼을 눌러서 진짜로 배포를 해보자.

자 드디어 Gatsby 프로젝트 생성 후, 첫 배포가 완료되었다. 공식문서를 따라했을 뿐이지만, 에러도 해결하고 나름 뿌듯하다.

다음번에는...
- 아직 eslint, prettier 가 설정되지 않아 포매팅이 불편하다. 관련 설정을 진행하자.
- Git Branch 전략은 Trunk base development 로 진행해보려 한다. 조금 더 PR의 단위를 작게 만들어 병합되는 코드의 규모를 줄여 코드 병합 시 발생할 수 있는 부작용 (컨플릭트) 를 줄이는 방법인데, 편리한 점은 main-development-release-hotfix 와 같이 여러 개의 스트림라인을 가지는 것이 아닌, main 하나만 유지하면 된다는 점이다.
- 혼자 개발하지만, 내 레포를 나중에 방문하는 사람들이 내 프로젝트의 히스토리를 알 수 있도록 이슈 기반으로 개발하려 한다. 그래서 커밋메시지 규격화를 위해 commitizen과 husky도 추가로 설정해 보려 한다. 다행히도 Gatsby StarterPack 에 husky 설정된 프로젝트가 있어 참고하여 설정을 진행해 보려 한다.
