
Liver Server를 HTTPS 프로토콜 방식으로 사용해보자!
이 글에서는
Live Server 환경에서도 Secure Context API들에 접근할 수 있도록, mkcert를 활용하여 로컬 TLS인증서를 생성 및 추가하는 과정을 기록하고 있습니다. 저와 같은 이슈를 겪고 계신다면 이 글이 도움이 될 수 있을 것입니다.
사건의 발단
[미니 프로젝트] 25JS Ideas (2 of 27) 를 진행하면서 Clipboard Web API를 사용하기 위해 HTTP 방식이 아닌, HTTPS방식(Secure Context)으로 Live Server를 이용할 필요가 있었습니다. Netlify나 Vercel을 통해 배포를 했으면 이런 문제가 생기지 않았겠지만, 아직 배포 전 개발 상태기에 문제가 되었습니다.
문제 발생 처음에는 제 코드가 문제인 줄 알았습니다. 하지만navigator.clipboard가 undefined임을 확인하고, window.isSecureContext값이 false임을 확인하고 나서야, 문제는 제 코드가 아니라, 개발 환경에 있음을 깨달았습니다.
저는 VScode의 Liver Server Extension을 사용하여 개발중이었습니다. 그런데 문제는 Live Server는 별도의 설정을 하지 않는경우, HTTPS가 아닌 HTTP 방식을 사용합니다.
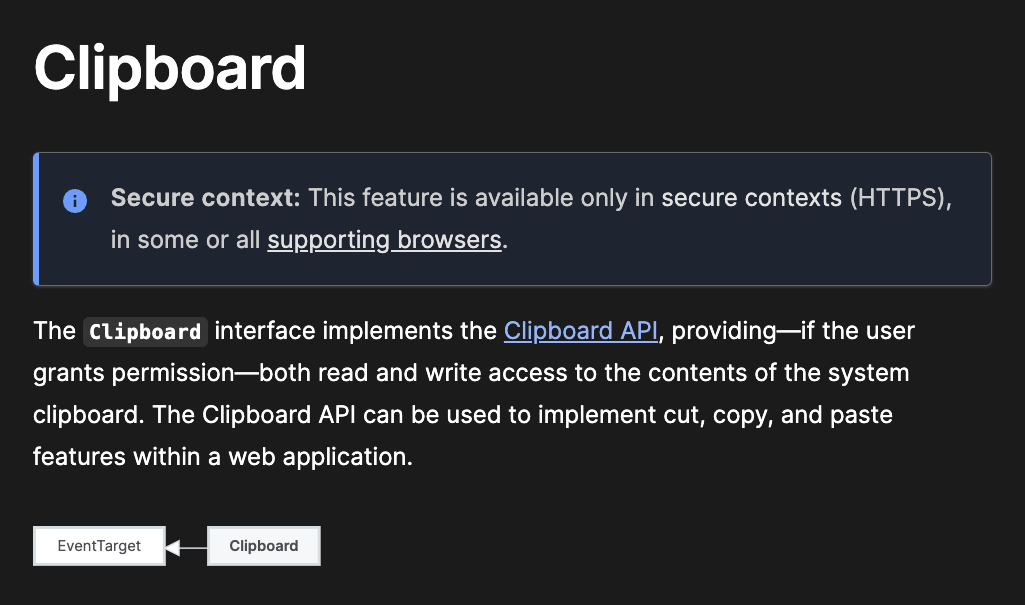
이것은 제 코드가Secure context에서만 사용 가능한 Clipboard API에 접근하지 못하도록 만드는 결과를 초래했습니다.
 MDN - Cliboard
MDN - Cliboard
제 프로젝트는 아직 배포 전이고, Live-Server에서만 사용할 인증서이기 때문에, mkcert를 활용하여 TLS인증서 생성 및 등록을 진행하겠습니다.
mkcert is a simple tool for making locally-trusted development certificates. It requires no configuration.
본 과정은 (1) TLS인증서와 키 생성, (2) VSCode 설정에 생성한 인증서와 키 추가,(3) 브라우저에 인증서 등록 이렇게 크게 세 단계의 작업으로 이루어져있습니다.
(1) TLS인증서와 키 생성
먼저 Homebrew를 통해서 mkcert를설치합니다.
설치한 후에는, 나의 기기에 localCA를 설치해줍니다. 실제로는 CA기관이 따로 존재합니다만, 이번에는 우리 로컬에서만 사용할 것이기에, 내 기기가 CA가 되어 인증서에 사인을(CA의 개인키로 암호화)하는 것입니다.
brew install mkcert
mkcert -install그러면 내 인증서와 개인키가 저장될 디렉토리를 별도로 만들어서 거기로 이동하도록 하죠. 저는 localCerts라는 디렉토리를 새로 만들었습니다.

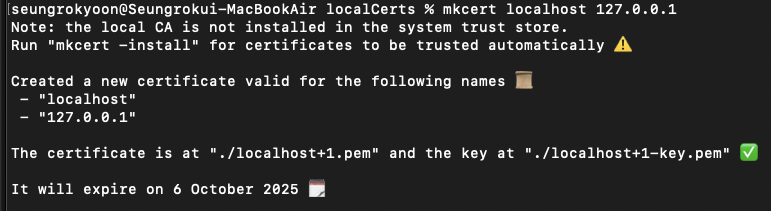
저는 제 로컬 주소에 대한 인증서와 개인키를 생성할 예정이기에, 로컬호스트의 도메인인 localhost, 127.0.0.1을 대상으로 키와 인증서를 생성해 주었습니다.
mkcert localhost 127.0.0.1
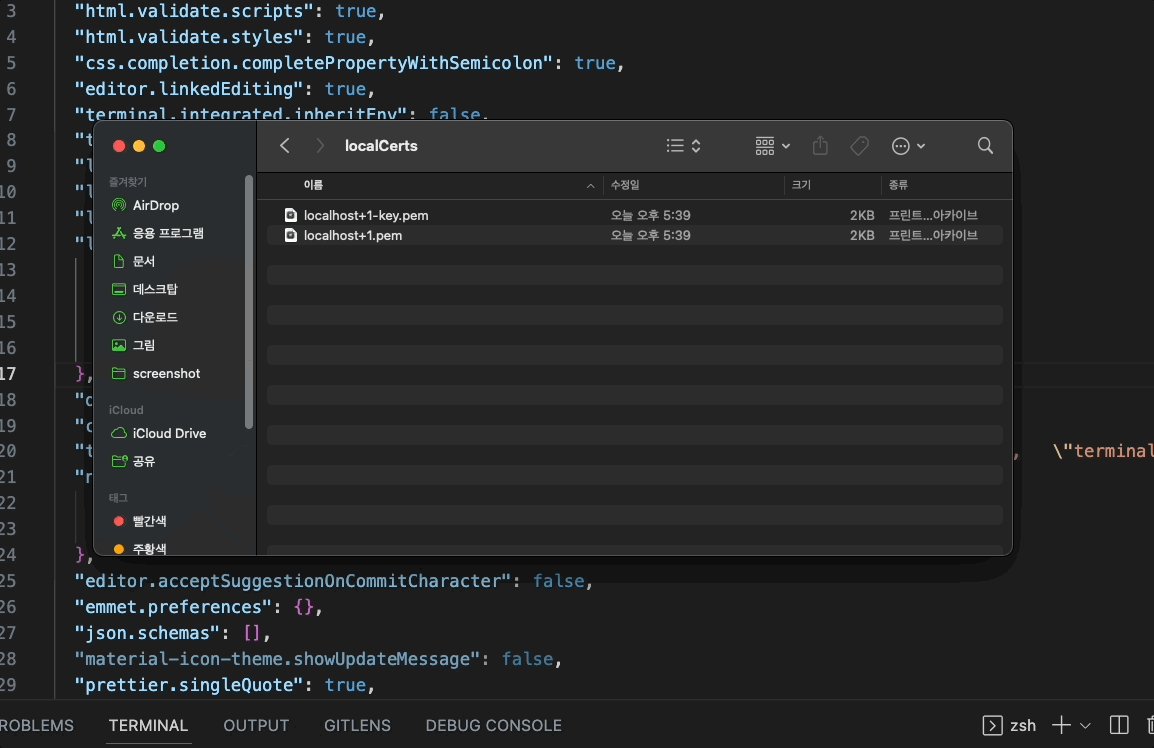
매우 간단하죠? localCerts 디렉토리에 localhost+1.pem과, localhost+1-key.pem라는 파일이 생성되었네요. 전자가 인증서이고, 후자가 개인키입니다.

(2) VSCode 설정에 생성한 인증서와 키 추가
다음 단계는 VSCode의 setting.json의 Live Server 관련 항목에 우리가 생성한 키와 인증서를 등록하는 작업입니다. 중요한 부분은 liveserver.settings.https 키에 대한 값에서 cert, key 키에 대한 value들입니다. 각각의 키에 아까 생성한 인증서의 경로와, 키의 경로를 입력해주시면되겠습니다. passphrase키에는 원래는 개인키에 대한 비밀번호을 입력하는 란인데, 우리는 그런 작업을 한 적이 없으니 임의의 문자열을 넣어주시면 되겠습니.
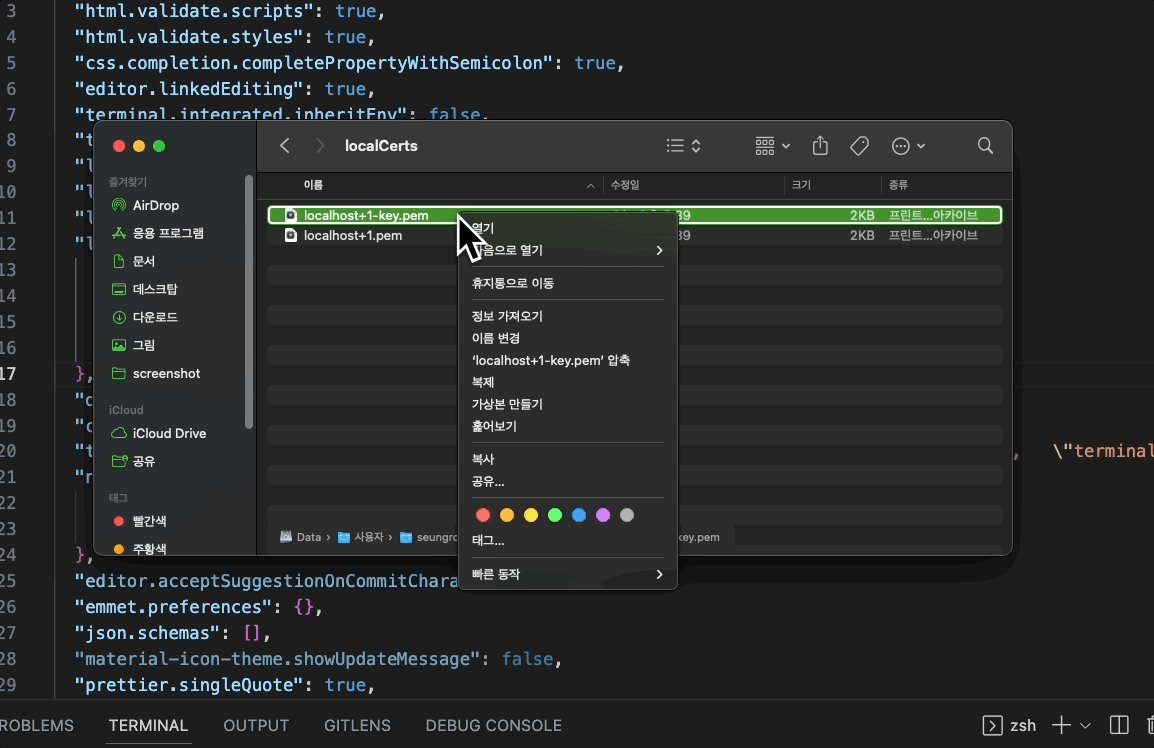
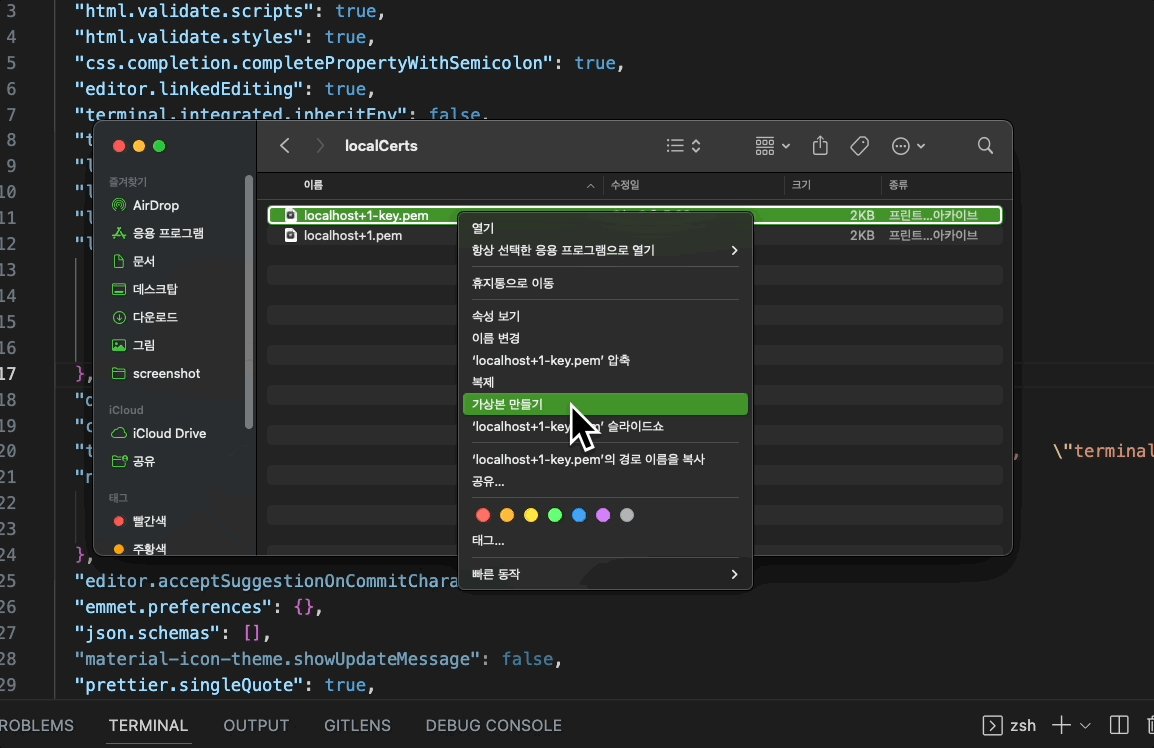
파일 경로를 편하게 복사하기 위해서 오른쪽 마우스 클릭 - option키 로 접근하면 되겠습니다.(Mac OS 기준)

"liveServer.settings.https": {
"enable": true,
"cert": "/Users/seungrokyoon/localCerts/localhost+1.pem",
"key": "/Users/seungrokyoon/localCerts/localhost+1-key.pem",
"passphrase": "12345"
},(3) 브라우저에 인증서 등록
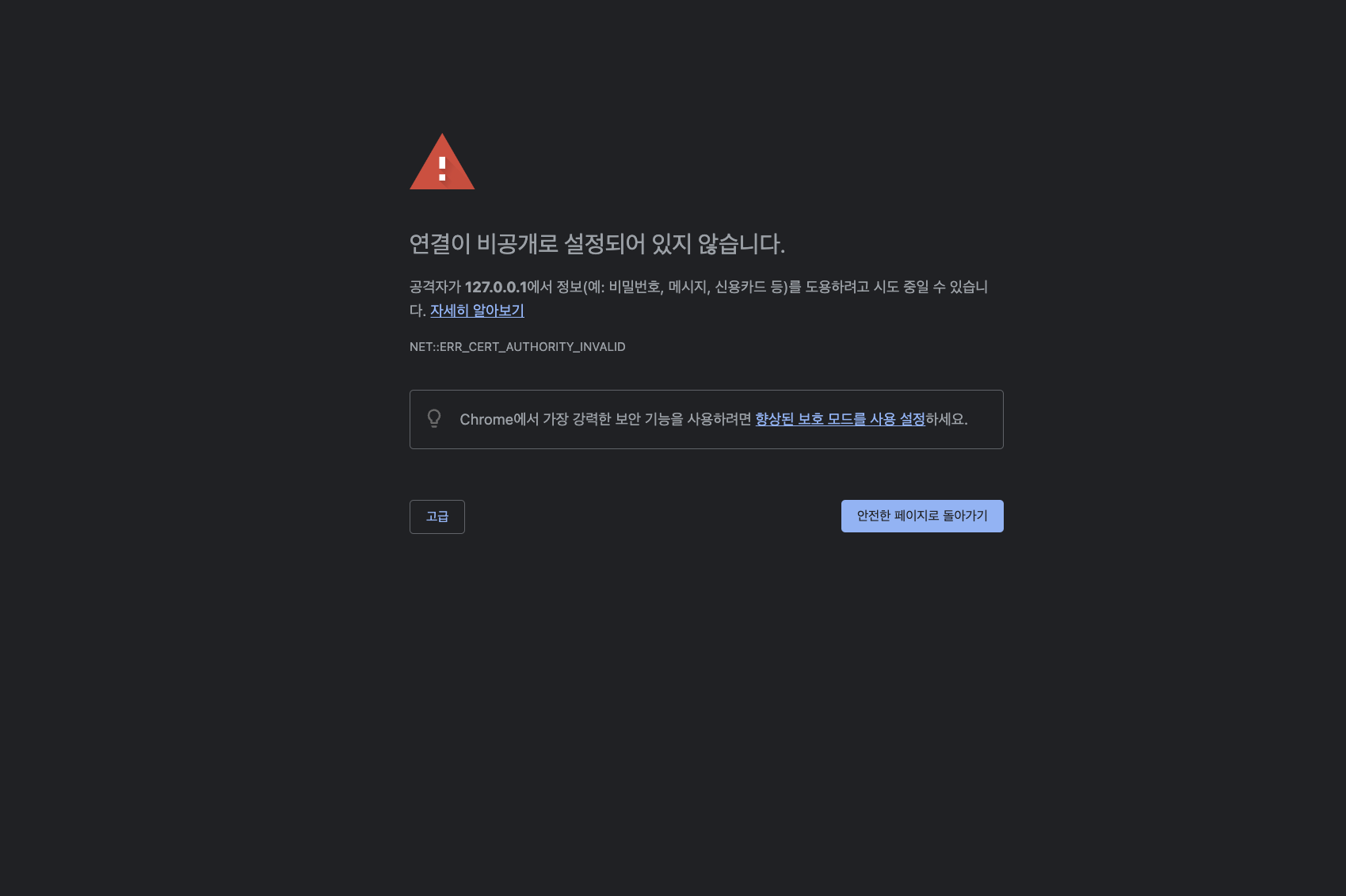
자, 이제 Live Server로 제 프로젝트를 실행해 볼까요?
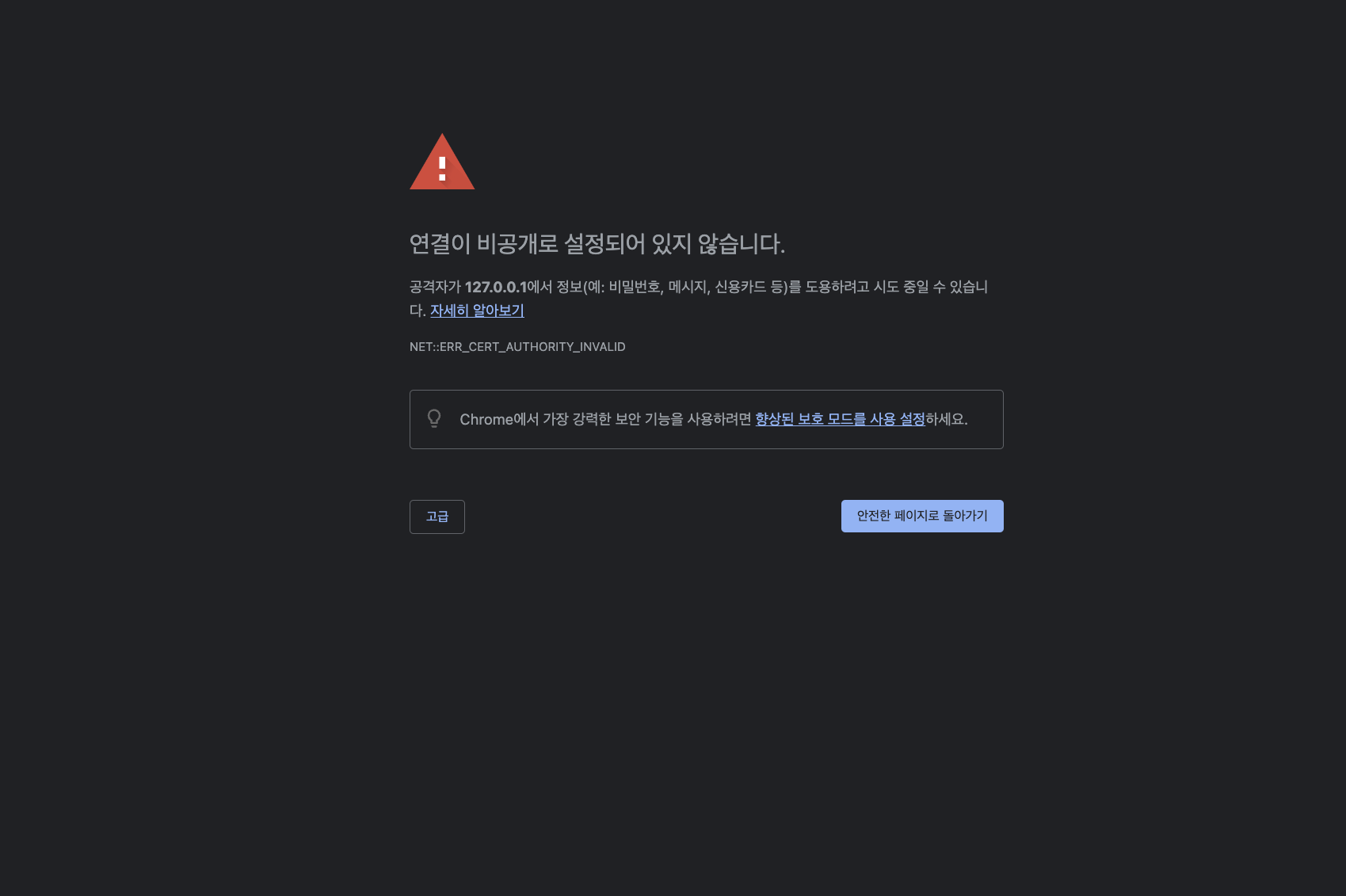
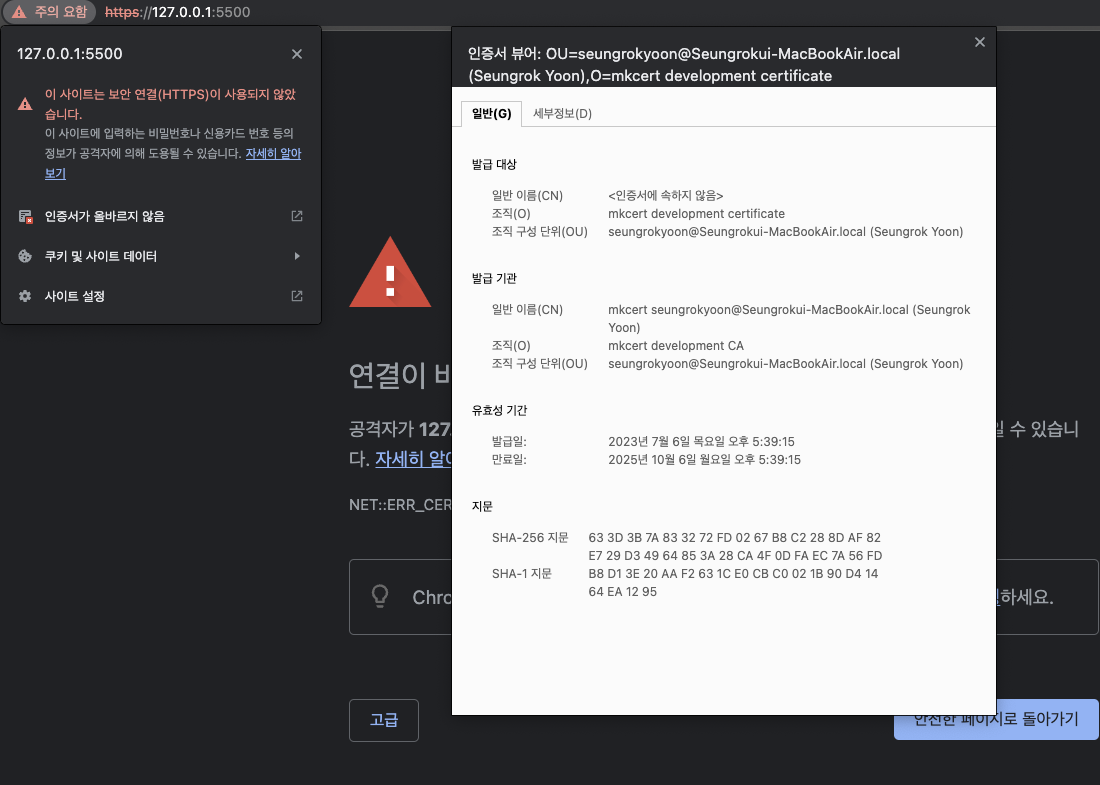
어라라...? 그러네 문제가 생겼어요. 인증서가 브라우저에서 아직 신뢰받지 못하고 있네요. 제가 뭘 빠뜨린 걸까요?

우리는 인증서를 생성만 하고 브라우저에 추가하지를 않았어요. 그래서 브라우저 입장에서 우리가 생성한 인증서는 낯선 인증서인거죠.
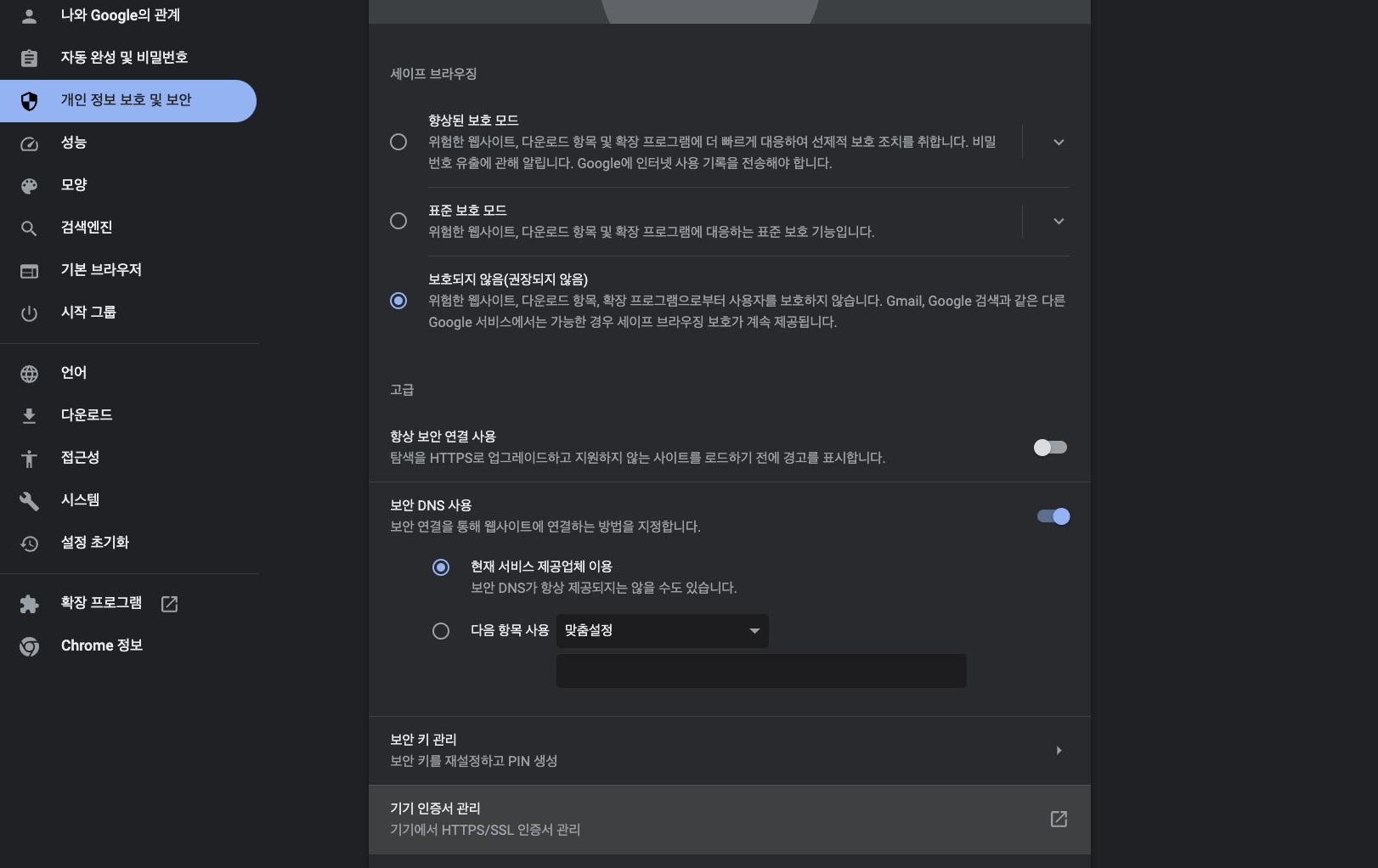
그래서 우리는 브라우저 설정 - 개인정보 보호 및 보안 - 기기 인증서 관리 에서 인증서를 추가해야 해요.

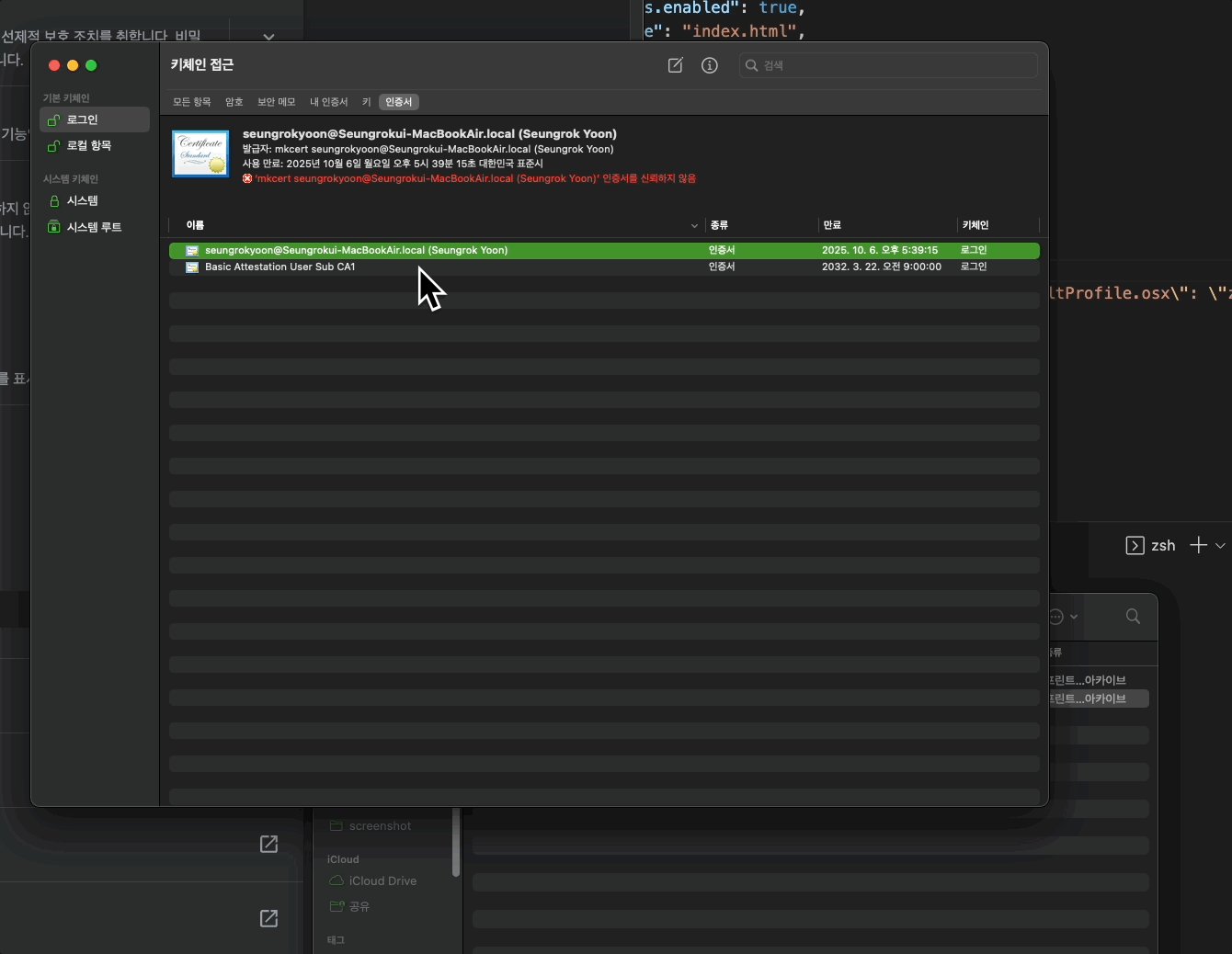
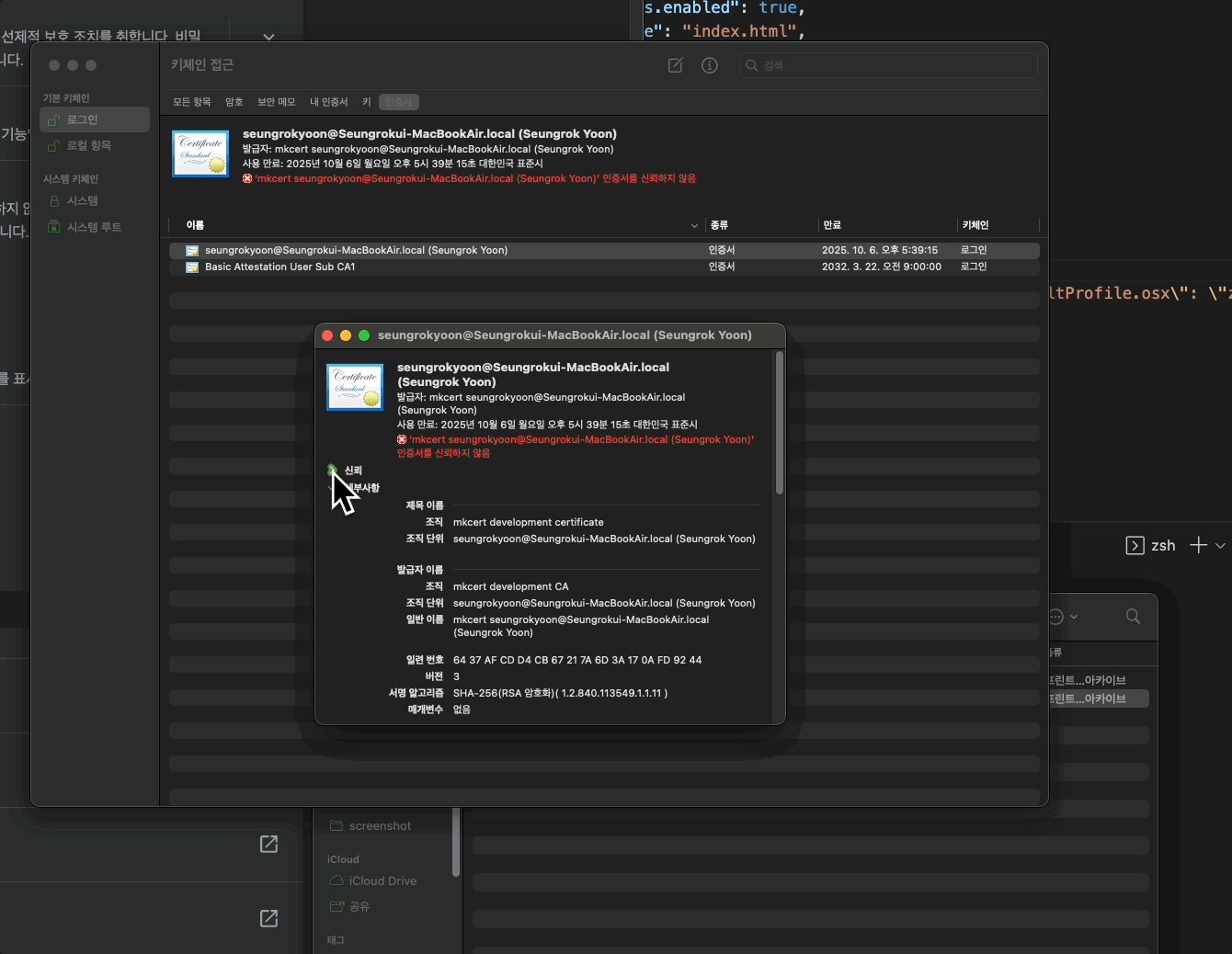
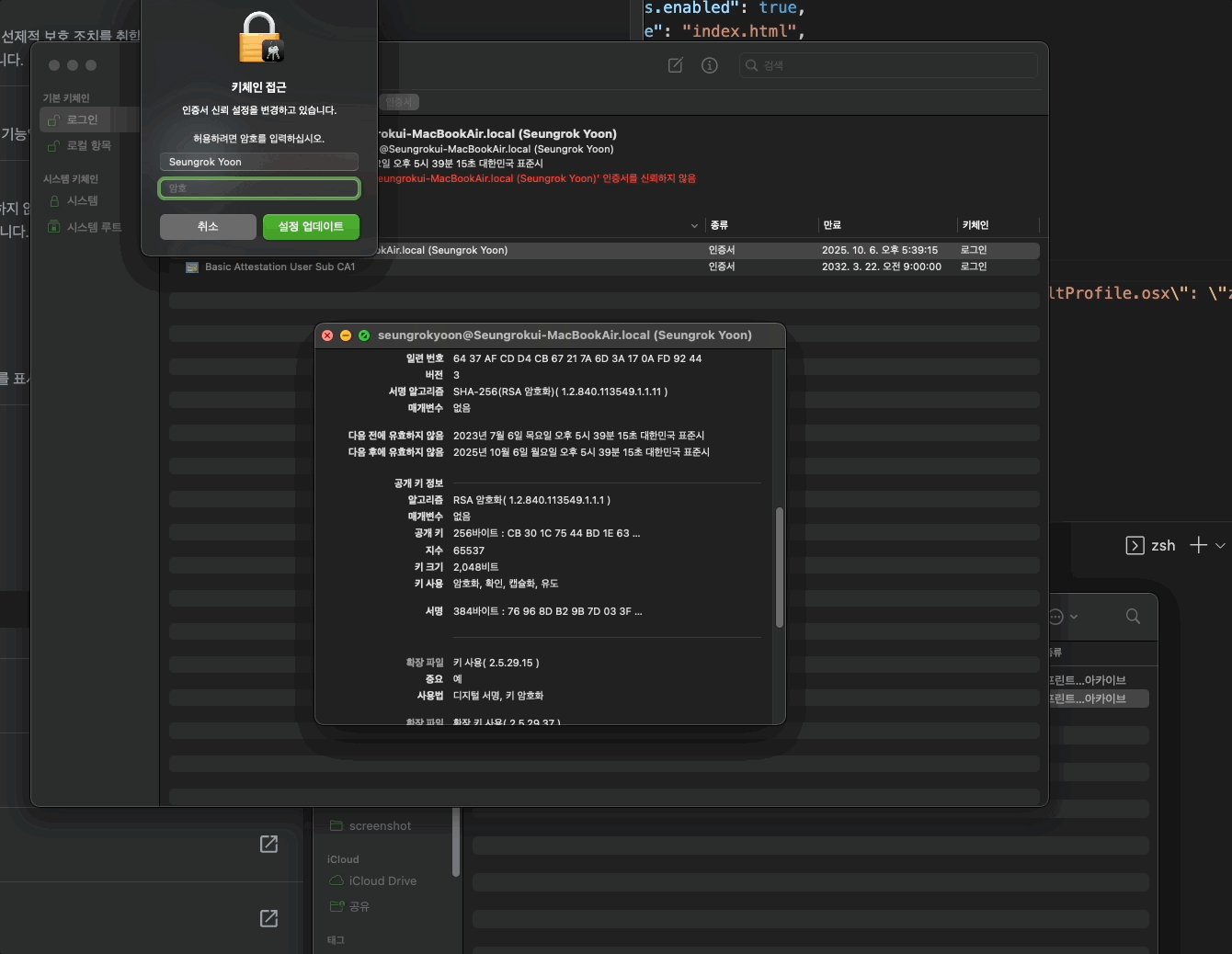
그런데 맥에서는 기기 인증서 관리 메뉴를 누르면 Keychain 앱이 실행이 됩니다. 우리는 키체인에 우리가 mkcert로 생성한 인증서를 추가하고, 앞으로는 이 인증서를 항상 신뢰하도록 설정을 바꿔줘야해요.
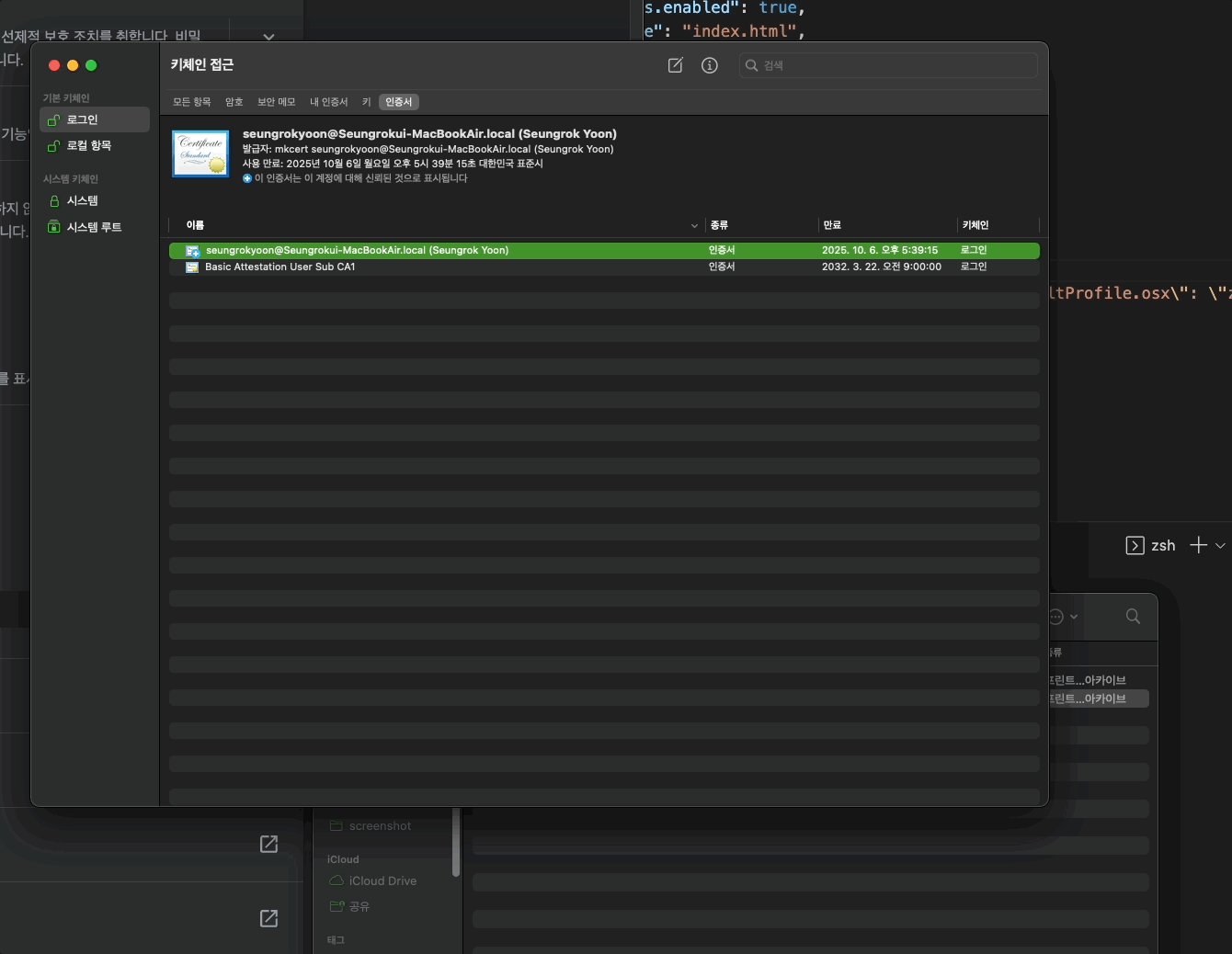
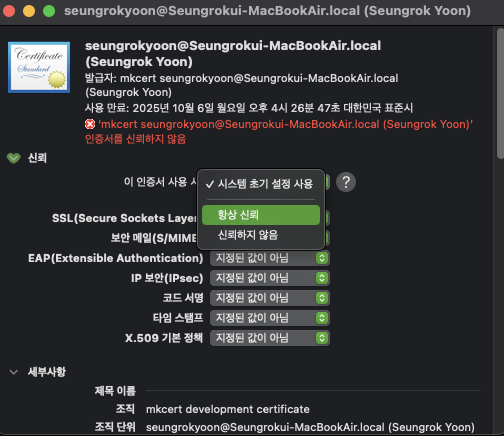
그래서 드래그 앤 드롭으로 인증서 파일을 키체인에 추가해준 다음, 인증서를 더블 클릭해서 신뢰 탭을 열고, 이 인증서 사용 시 항상 신뢰로 인증서 설정을 바꿔줍니다.


자아...이렇게 했으면 될 법도 합니다. 제발... 아... 그런데 또 안되네요. 인증서도 제대로 읽고 있는 것 같은데 이상합니다.

그렇다면 크롬을 아예 종료한 뒤 재시작해보죠. 설정을 변경했으니, 제대로 반영된 걸 확인하기 위해서요.
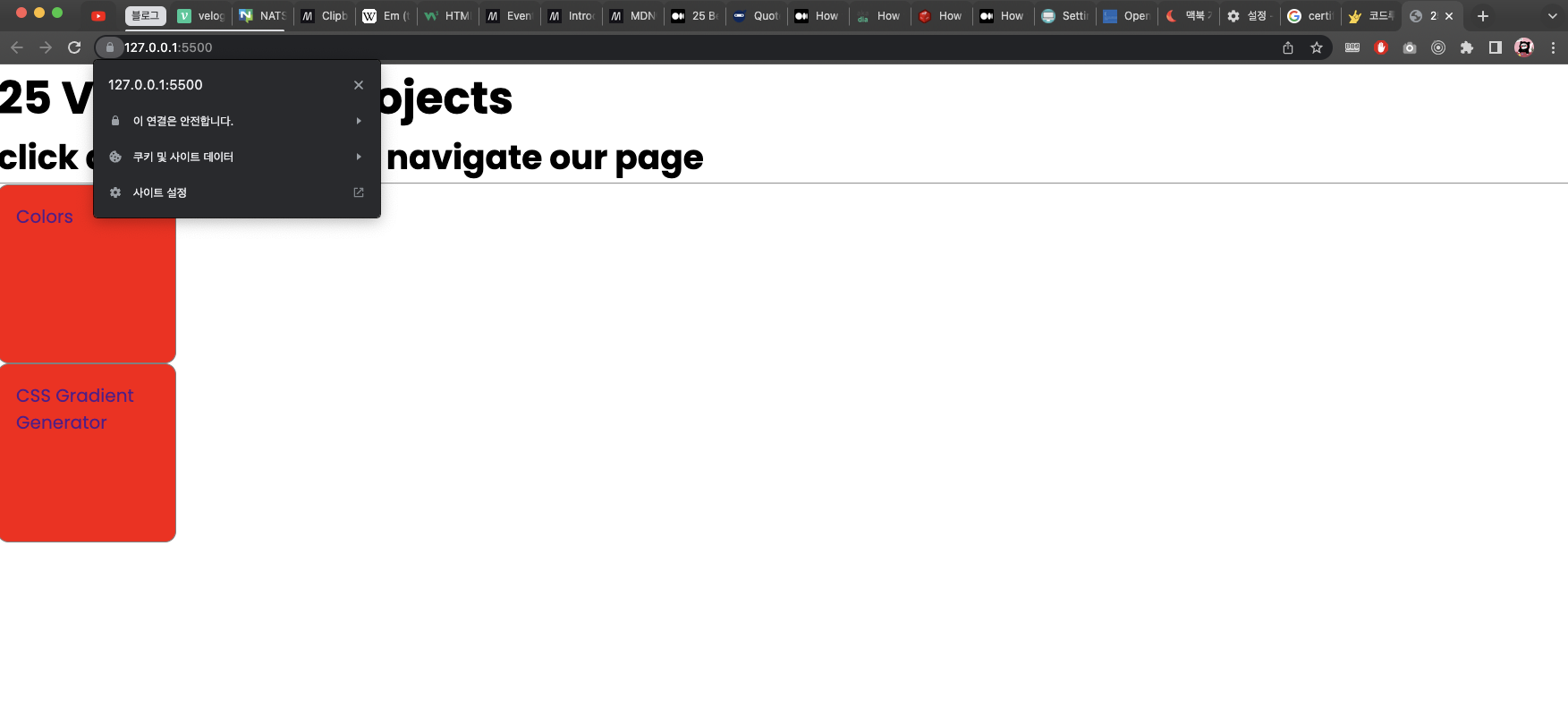
짠~ 이제는 경고창도 뜨지 않고, https 프로토콜 방식으로 우리의 프로젝트를 실행할 수 있습니다! 긴 글 읽어주셔서 감사합니다.

그리고 번외로 OpenSSL로도 시도해봤는데, 실패했습니다. 혹시 OpenSSL로 성공하신 분이 계시다면 댓글로 알려주셔요... 찾아가서 배우겠습니다!
소중한 참고 링크
https://web.dev/i18n/ko/how-to-use-local-https/
https://www.baeldung.com/linux/add-self-signed-certificate-trusted-list
https://happycloud-lee.tistory.com/238
https://devopscube.com/create-self-signed-certificates-openssl/
