Prisma 클라이언트와 서버
도입 배경

나는 솔직히 SQL에 문외한이다. 백엔드 아키텍처도 잘 모른다. 기껏 해봐야 정보처리기사 자격증을 취득할 때 공부한게 다였다.
그런데 이번 회사 신제품에 Next.js + Supabase를 기술스택으로 선정하여 빠른 MVP 구축을 개발하기로 협의되었다.
문제는 내가 회사 유일의 개발자라는 점ㅜㅜ. 그래서 SQL때문에 백엔드 개발이 늦어지면 안되겠다고 판단했다. 내 단점은 생각이 너무 많은 점인데, 백엔드 걱정하면서 또 코드 쓰기를 주저하길래 일단 사용해보면서 익히기로 하고 prisma를 설치해버렸다.
Prisma는 ORM type-safe하게 데이터베이스에 접근하는 방법이 있었다. 도입하여 공부중이다.
Next.js에서의 Prisma
Next.js에서 Prisma는 서버사이드 코드에서 활용할 수 있다.
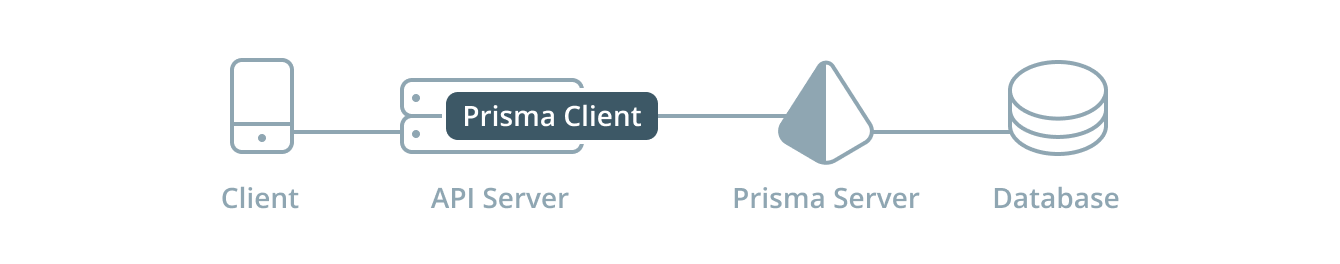
클라이언트단에서 미리 내가 정해놓은 서버사이드 API로 요청을 보내고, 이 요청을 처리하는 코드에서 Prisma를 사용하여 Supabase로 트랜잭션 요청을 보내는 방식이다. 이 과정에서 Prisma Client가 활용이 된다.
Prisma Client 는 내가 사용하는 데이터베이스 스키마대로 쿼리를 만들어주는 type-safe 쿼리 빌더이다. 어렵다. 단순히 말해서 "Prisma Client 는 데이터베이스에 쿼리를 보내는 역할만 한다(링크)".
schema.prisma파일에 내가 사용하는 데이터베이스 모델을 명시해주면 그에 따라서 맞는 API가 Prisma Client로 생성되는 것이다.
이 스키마 파일에 명시되는 모델은 [Model의 두 가지 목적 - Prisma 공식문서참고]이 있다.
- Prisma를 통해 통신할 데이터베이스 테이블을 표현
- Prisma Client API 생성(generate)의 기반이 된다.
npx prisma generate